
WordPressテーマを作成するときにJavaScriptファイルやCSSファイルを読み込むことは必須です。これらのファイルを読み込むには、いくつかの方法があります。その方法と特徴をまとめてみます
functions.phpを使用する
最も一般的な方法は、functions.phpファイルにコードを追加して、テーマのためにJSやCSSを読み込む方法です。functions.phpファイルを編集するときは必ずローカルにバックアップを取っておくことをおススメします。ほんのわずかなエラーがあるだけでサイトが完全に表示されなくなることもあります。

ちょっとの編集だから大丈夫よね!
なんて思ってダッシュボードのテーマファイルエディターから編集すると後悔することになるかもしれません。
function.phpでJavaScript、CSSファイルを読み込むメリット
WordPressテーマでfunctions.phpを使ってJavaScriptやCSSファイルを読み込むことはWordPressの公式ガイドラインにも従っており、テーマの開発やメンテナンスにおいてメリットがあると言えます。
まず、functions.phpを使用することでJavaScriptやCSSファイルの読み込み順序を正確に制御することが可能となります。例えば、依存関係を持つスクリプトがある場合、正しい順序で読み込むことでスクリプトエラーを回避することができます。また、CSSファイルについても同様で、依存関係がある場合に正しい順序で読み込むことでスタイルの適用が適切に行われます。
またテーマのパフォーマンスを向上させることができます。例えば、条件付きで特定のページや投稿タイプにのみスクリプトやスタイルを読み込むことが可能です。これにより、必要な場面でのみリソースを読み込むため、ページのロード時間を短縮し、ユーザーエクスペリエンスを向上させることができます。
その他、バージョン管理が簡単になります。スクリプトやスタイルシートにバージョン番号を付けることで、キャッシュの問題を防ぐことができます。これにより、ユーザーが最新のスタイルやスクリプトを確実に取得できるようになります。
さらに、他のプラグインやテーマとの互換性を保つことができます。例えば、複数のプラグインが同じスクリプトを読み込もうとする場合でも、重複して読み込まれることを避けることができます。これは、WordPressのエンキューシステムが同じハンドル名のスクリプトやスタイルを一度だけ読み込むように設計しているためです。
function.phpでJavaScript、CSSファイルを読み込むデメリット
function.phpでJavaScript、CSSファイルを読み込む場合にfunctions.phpに多くのコードを追加することで、ファイルが複雑になりがちです。特に、大規模なテーマや多機能なテーマでは、エンキューするスクリプトやスタイルシートが多くなり、functions.phpが煩雑になります。これにより、コードの管理が難しくなり、バグが発生しやすくなります。
また、エンキューの順序を誤ると、JavaScriptやCSSが正しく動作しないことがあります。特に依存関係のあるスクリプトの場合、正しい順序で読み込まれないとエラーが発生する可能性があります。これにより、ユーザーエクスペリエンスが損なわれるだけでなく、サイト全体の機能が停止するリスクもあります。
function enqueue_custom_scripts() {
// 全ページで共通のCSSファイルを読み込む
wp_enqueue_style('main-style', get_stylesheet_uri());
// ホームページでのみ読み込むスクリプト
if (is_front_page()) {
wp_enqueue_script('home-js', get_template_directory_uri() . '/js/home.js', array(), '1.0.0', true);
}
// 特定の投稿タイプでのみ読み込むスタイル
if (is_singular('product')) {
wp_enqueue_style('product-style', get_template_directory_uri() . '/css/product.css', array(), '1.0.0');
}
}
add_action('wp_enqueue_scripts', 'enqueue_custom_scripts');
テンプレートファイル内で直接読み込む
テンプレートファイル内で直接<link>タグや<script>タグを使って読み込む方法です。JavaScriptやCSSファイルをテンプレートファイル内で直接読み込む方法は、簡単で直感的な利点がある一方で、スケーラビリティ、依存関係の管理、重複読み込み、キャッシュ管理などの面でのデメリットがあります。
JavaScriptやCSSファイルをテンプレートファイル内で直接読み込むメリット
テンプレートファイル内で直接JavaScriptやCSSファイルを読み込む方法は、非常にシンプルでわかりやすいです。特に、WordPress初心者や小規模なサイトの場合、テンプレートファイルに直接書き込むことで即座に変更を反映できるため、迅速な開発が可能です。例えば、<head>タグ内に<link>や<script>タグを追加するだけで済みます。
また、特定のテンプレートファイルに直接記述することで、そのページやテンプレートにのみスタイルやスクリプトを適用できます。例えば、カスタムテンプレートや特定のページにのみ必要なスタイルやスクリプトがある場合、簡単に実装できます。
JavaScriptやCSSファイルをテンプレートファイル内で直接読み込むデメリット
テンプレートファイルに直接書き込む方法は、小規模なプロジェクトでは有効かもしれませんが、サイトが大規模になるにつれて管理が困難になります。異なるテンプレートファイルに同じスクリプトやスタイルシートを複数回記述すると、コードの重複が発生し、メンテナンスが難しくなります。
また、複数のスクリプトやスタイルシートが互いに依存している場合、テンプレートファイル内での直接読み込みでは、その順序を適切に管理するのが難しくなります。これにより、スクリプトエラーやスタイルの不具合が発生する可能性があります。
<head>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/css/style.css">
<script src="<?php echo get_template_directory_uri(); ?>/js/main.js"></script>
</head>JavaScriptやCSSファイルをテンプレートファイル内で直接読み込む方法は、簡単で直感的な利点がある一方で、スケーラビリティ、依存関係の管理、重複読み込み、ベストプラクティスの遵守、キャッシュ管理などの面で多くのデメリットがあります。小規模なサイトや一時的な変更には有効かもしれませんが、長期的なメンテナンスやサイトの成長を考慮すると、function.phpを使用する方法が推奨されます。
WordPressのプラグインを使用する
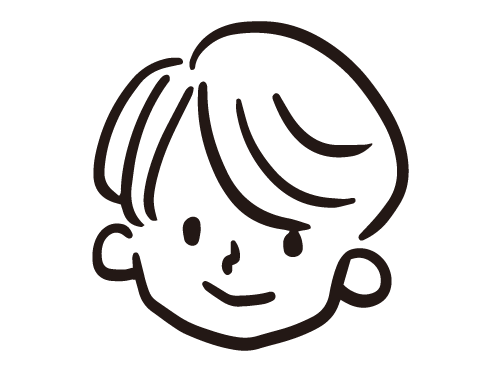
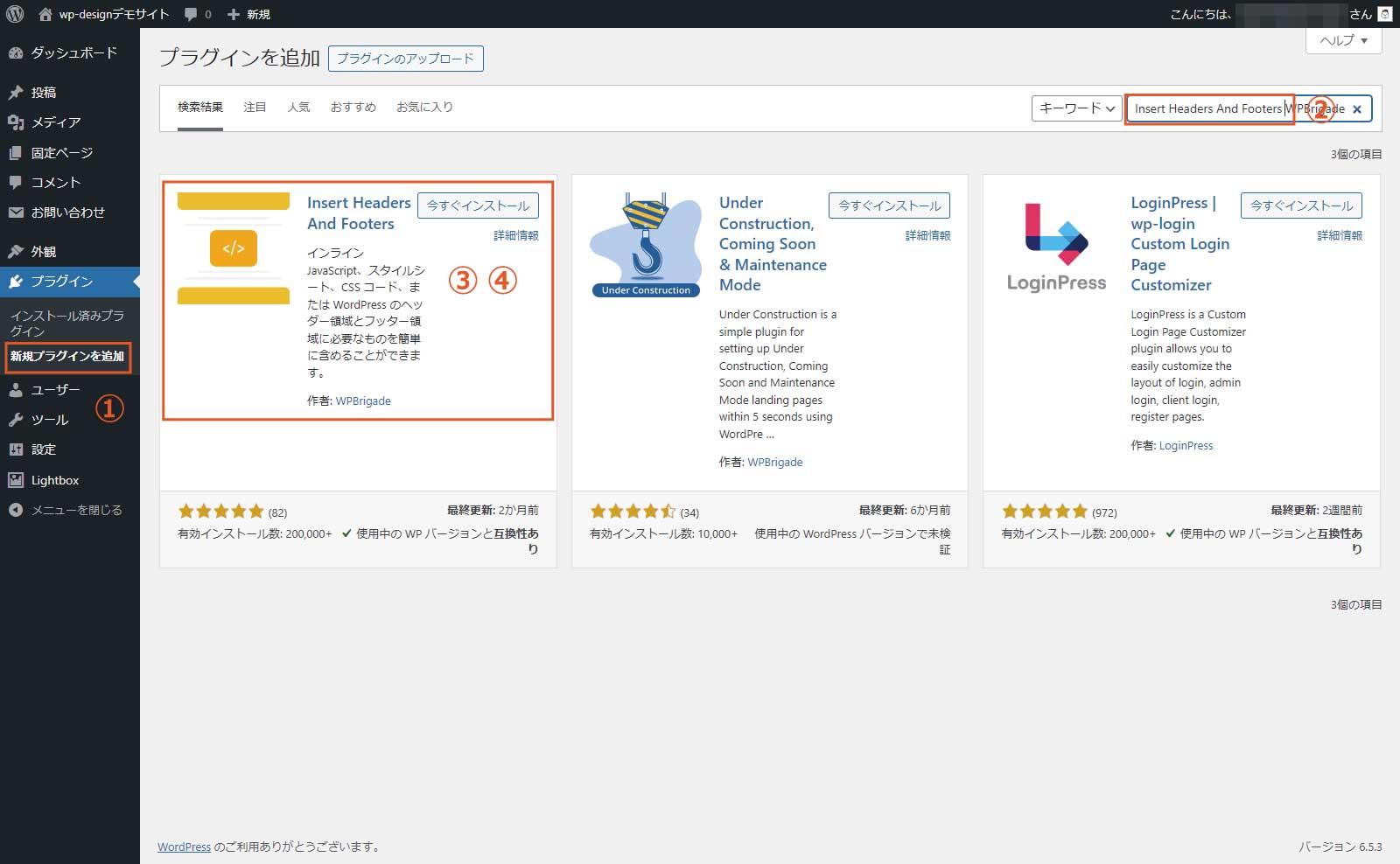
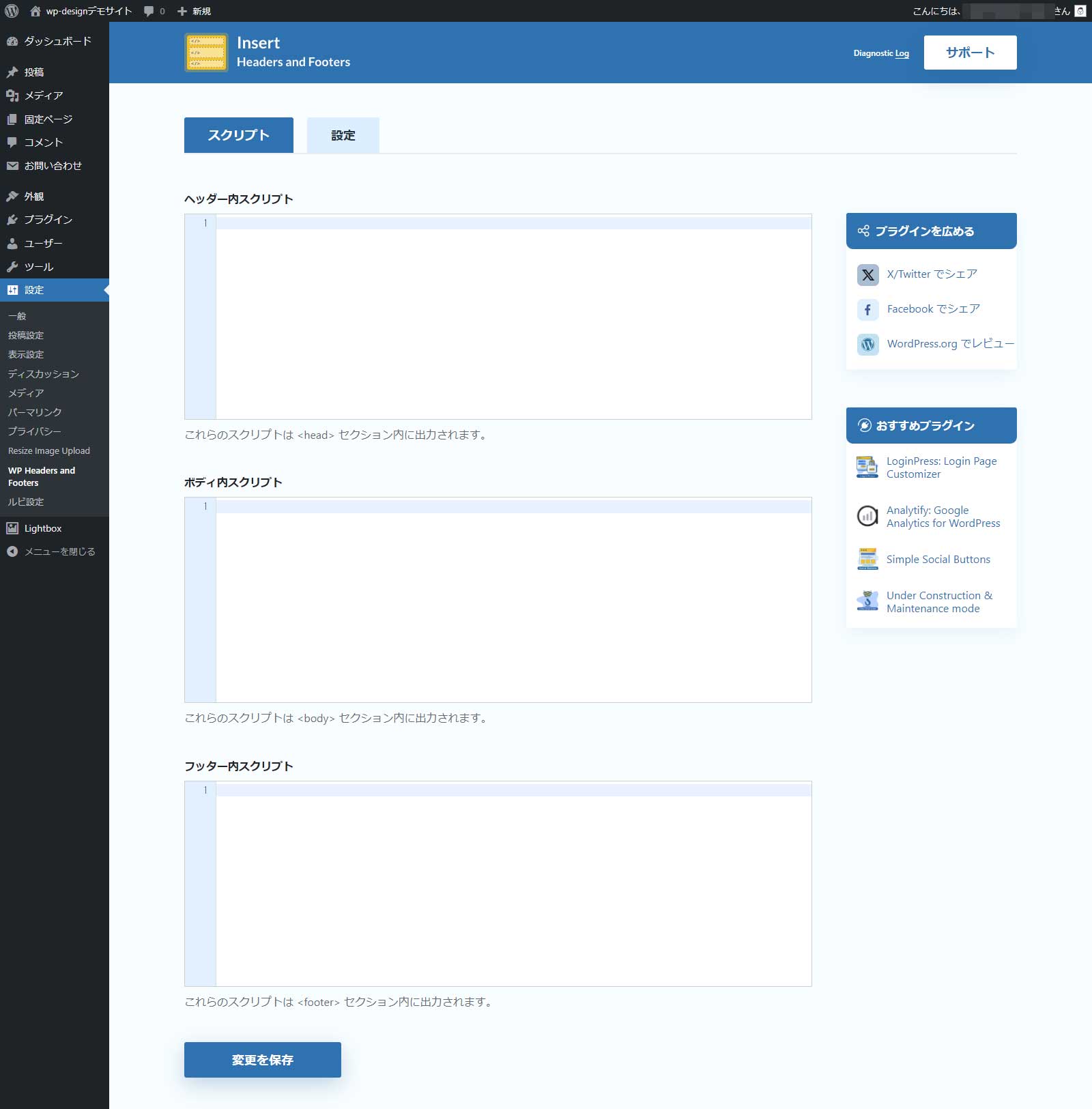
既存のプラグインInsert Headers and Footersを使用してJSやCSSを読み込む方法もあります。






WordPressのプラグインを使用するメリット
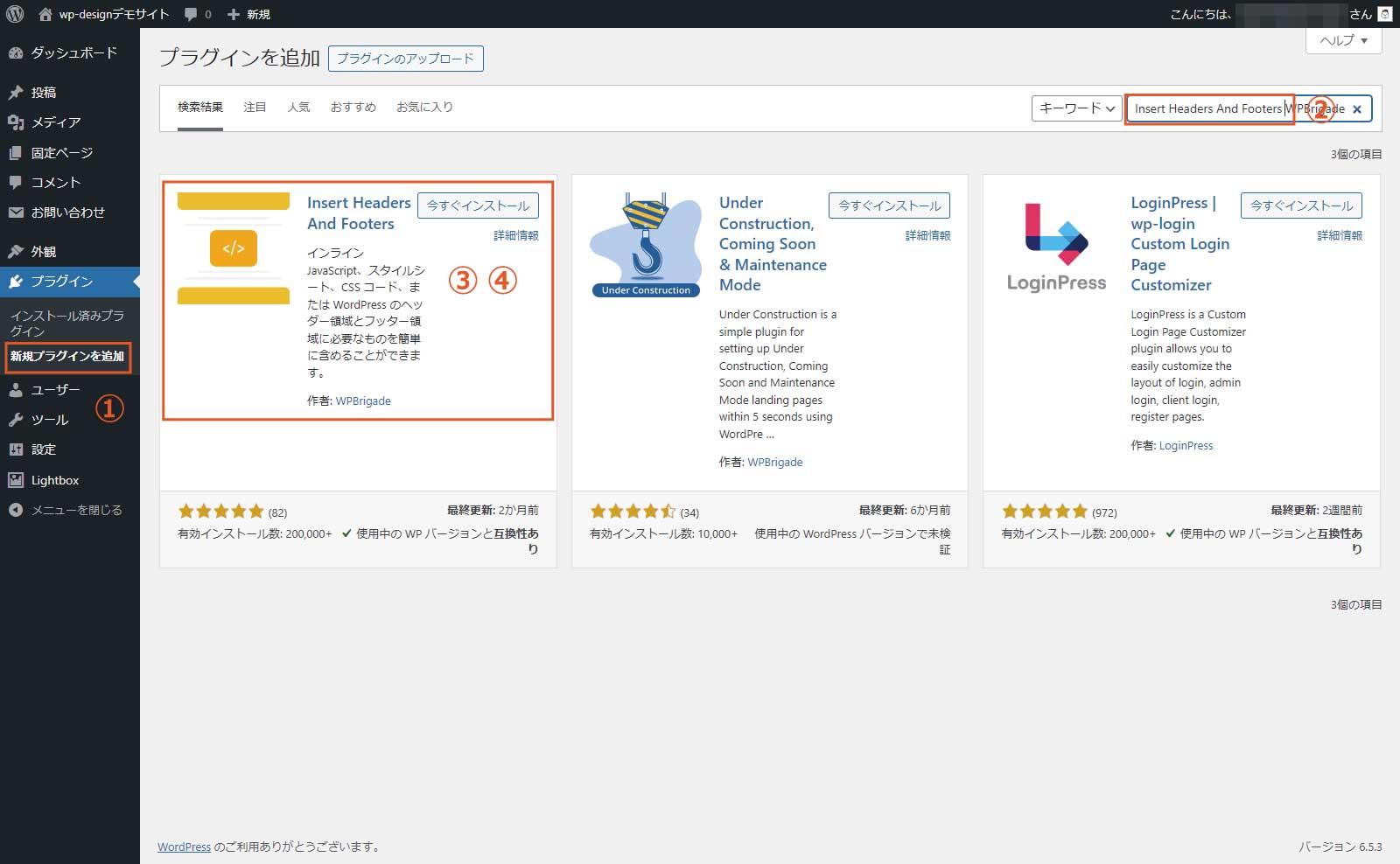
「Insert Headers and Footers」は、技術的な知識が少ないユーザーでも簡単に使用できるプラグインです。WordPress管理画面の設定メニューから直接スクリプトやスタイルシートを追加できるため、functions.phpを編集する必要がありません。このため、WordPressのテーマ作成初心者でも手軽にテーマの作成ができます。
このプラグインを使用することで、コードを直接テーマファイルに追加する手間を省けます。特に、テーマファイルを編集することに慣れていない初心者にとっては、短時間で目的のカスタマイズを実現できる利点があります。また、テーマの更新時にも追加したスクリプトやスタイルが失われる心配がありません。
WordPressのプラグインを使用するデメリット
多数のスクリプトやスタイルシートを追加すると、管理が煩雑になることがあります。プラグインのインターフェースでは、どのスクリプトがどの機能に対応しているかを簡単に把握することが難しくなるため、コードの整理が難しくなることがあります。
スクリプトやスタイルシートの読み込み順序を正確に管理することが難しい場合があります。特に依存関係のあるスクリプトを追加する場合、正しい順序で読み込まれないとエラーが発生する可能性があります。wp_enqueue_script()やwp_enqueue_style()を使用する場合と比べて、依存関係の管理が劣ることがあります。
また、「Insert Headers and Footers」で追加されたスクリプトやスタイルシートは、全ページに共通して適用されることが多いため、不要なページでも読み込まれる可能性があります。これにより、ページの読み込み速度が低下し、ユーザーエクスペリエンスが悪化する可能性があります。
「Insert Headers and Footers」プラグインを使ってJavaScriptやCSSファイルを読み込む方法は、手軽さと操作の簡便さが最大のメリットです。特に、コーディングに不慣れなユーザーや簡単なカスタマイズを素早く行いたい場合に有効です。しかし、スクリプトやスタイルシートの管理、依存関係の問題、パフォーマンスへの影響、セキュリティリスクといったデメリットも存在します。特に大規模なサイトや複雑な依存関係がある場合は、WordPressの推奨するfunction.phpに記述することが望ましいでしょう。
コードのカスタマイズによる条件付き読み込み
WordPressでJavaScriptファイルやCSSファイルをコードのカスタマイズによる条件付きで読み込むことには、いくつかのメリットとデメリットがあります。この方法を採用することで、サイトのパフォーマンスを最適化し、必要な場所でのみスクリプトやスタイルを適用することができますが、それにはいくつかの考慮点も伴います。
コードのカスタマイズによる条件付きで読み込むメリット
条件付きでスクリプトやスタイルシートを読み込むことで、不要なページではこれらのファイルを読み込まないようにできます。これにより、ページの読み込み速度が向上し、ユーザーエクスペリエンスが改善されます。例えば、特定のプラグインが特定のページでのみ必要な場合、そのページ以外ではリソースを節約できます。
特定のページや投稿タイプにのみ必要なスクリプトやスタイルを読み込むことで、サーバーリソースを効率的に使用できます。これにより、サーバーの負荷が軽減され、サイト全体のパフォーマンスが向上します。特に、リソースが限られている共有ホスティング環境では、この方法が有効です。
ページの読み込み速度はSEOにも影響を与えます。条件付きでリソースを読み込むことで、検索エンジンの評価が向上し、検索結果の順位が上がる可能性があります。これにより、オーガニックトラフィックの増加が期待できます。
条件付き読み込みにより、特定のページや投稿タイプごとにカスタマイズされたスクリプトやスタイルを適用できます。例えば、商品ページに特有のスクリプトやスタイルを適用する場合、他のページに影響を与えずに実装できます。
コードのカスタマイズによる条件付きで読み込むデメリット
条件付き読み込みを実装するには、PHPコードを追加する必要があり、コードが複雑になることがあります。特に、多くの条件を設定する場合、functions.phpが煩雑になり、保守が難しくなる可能性があります。これにより、将来的なアップデートやバグ修正が困難になることがあります。
スクリプトやスタイルの依存関係を適切に管理しないと、読み込み順序の問題が発生する可能性があります。特定のスクリプトが他のスクリプトに依存している場合、適切な順序で読み込まれないとエラーが発生することがあります。このため、依存関係の管理には注意が必要です。
条件付き読み込みのコードが複雑になると、将来的なメンテナンスが難しくなります。新しい機能を追加する際やバグを修正する際に、既存の条件付き読み込みコードが障害となることがあります。このため、継続的なメンテナンスには慎重な計画と実装が必要です。
function custom_conditional_scripts() {
if (is_front_page()) {
wp_enqueue_style('front-page-styles', get_template_directory_uri() . '/css/front-page.css');
}
if (is_single()) {
wp_enqueue_script('single-js', get_template_directory_uri() . '/js/single.js', array(), '1.0.0', true);
}
}
add_action('wp_enqueue_scripts', 'custom_conditional_scripts');WordPressでJavaScriptやCSSファイルを条件付きで読み込む方法は、パフォーマンスの向上、リソースの効率的な使用、ユーザーエクスペリエンスの向上、SEO効果の向上、柔軟性とカスタマイズ性の向上などの多くのメリットがあります。しかし、コードの複雑化、テストとデバッグの手間、依存関係の管理が難しい点、条件の重複リスク、メンテナンスの難易度といったデメリットも伴います。これらの利点と欠点を考慮しながら、条件付き読み込みを適切に実装することで、より効率的で効果的なサイト運営が可能になります。




