
WordPressのテーマを作成するときに必ず必要なstyle.cssですが、通常のHTMLとCSSで作成するウェブサイトと同様にサイトのデザインを行うための大変重要な役割を持っているのはもちろんですが、もう一つ重要な役割があります。それはそのテーマに関する情報を記述しているという事です。
style.cssに書かれているテーマについての情報

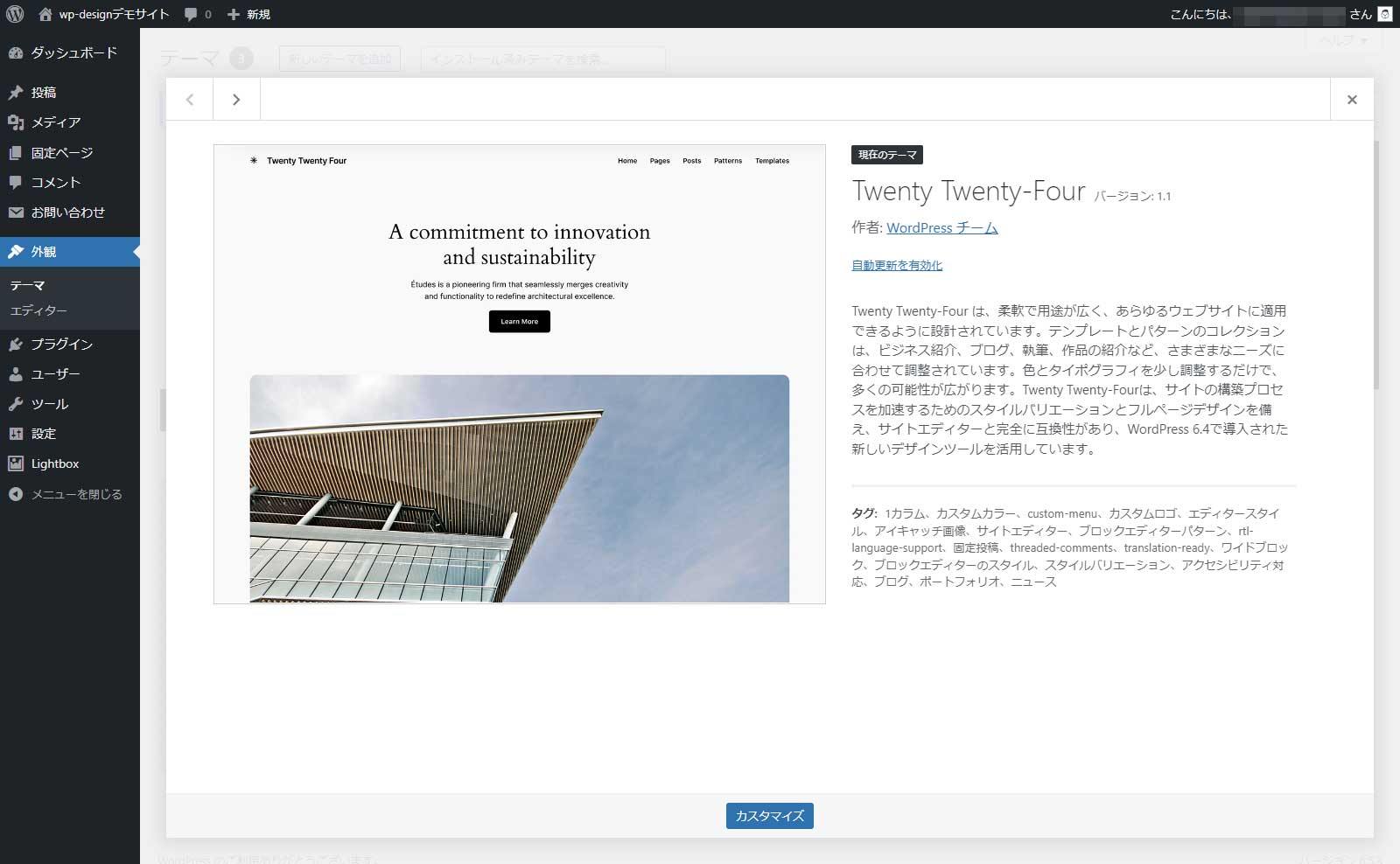
WordPressのダッシュボードで左のメニューの「外観」をクリックします。するとインストールされているWordPressテーマが表示されますが、テーマの上にマウスカーソルを移動すると表示される「テーマの詳細」をクリックしてみましょう。テーマの名前や作者、テーマについての説明が表示されます。ではこのテーマのstyle.cssに書かれていることを見てみましょう。
/*
Theme Name: Twenty Twenty-Four
Theme URI: https://wordpress.org/themes/twentytwentyfour/
Author: the WordPress team
Author URI: https://wordpress.org
Description: Twenty Twenty-Four is designed to be flexible, versatile and applicable to any website. Its collection of templates and patterns tailor to different needs, such as presenting a business, blogging and writing or showcasing work. A multitude of possibilities open up with just a few adjustments to color and typography. Twenty Twenty-Four comes with style variations and full page designs to help speed up the site building process, is fully compatible with the site editor, and takes advantage of new design tools introduced in WordPress 6.4.
Requires at least: 6.4
Tested up to: 6.5
Requires PHP: 7.0
Version: 1.1
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: twentytwentyfour
Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images, full-site-editing, block-patterns, rtl-language-support, sticky-post, threaded-comments, translation-ready, wide-blocks, block-styles, style-variations, accessibility-ready, blog, portfolio, news
*/英語が多いのでそっくりGoogle翻訳にかけてみましょう。
/*
テーマ名:Twenty Twenty-Four
テーマURI: https://wordpress.org/themes/twentytwentyfour/
著者: WordPress チーム
著者URI: https://wordpress.org
説明: Twenty Twenty-Four は、柔軟かつ多用途で、あらゆる Web サイトに適用できるように設計されています。 テンプレートとパターンのコレクションは、ビジネスのプレゼンテーション、ブログ、執筆、作品の紹介など、さまざまなニーズに対応します。 色とタイポグラフィを少し調整するだけで、さまざまな可能性が広がります。 Twenty Twenty-Four には、サイト構築プロセスのスピードアップに役立つスタイルのバリエーションとフルページのデザインが付属しており、サイトエディターと完全な互換性があり、WordPress 6.4 で導入された新しいデザインツールを活用しています。
少なくとも次のものが必要です: 6.4
最大6.5までテスト済み
PHP が必要: 7.0
バージョン: 1.1
ライセンス: GNU General Public License v2 以降
ライセンス URI: http://www.gnu.org/licenses/gpl-2.0.html
テキストドメイン: 2024
タグ: 1 列、カスタムカラー、カスタムメニュー、カスタムロゴ、エディタースタイル、注目の画像、フルサイト編集、ブロックパターン、rtl 言語サポート、スティッキーポスト、スレッドコメント、 翻訳対応、ワイドブロック、ブロックスタイル、スタイルバリエーション、アクセシビリティ対応、ブログ、ポートフォリオ、ニュース
*/上のスクリーンショットのテーマの詳細に書かれていることとほぼ同じですね。このようにstyle.cssにはそのテーマについての情報が書かれています。
style.cssに記述されるテーマについての情報
| Theme Name | テーマの名前(必須) |
|---|---|
| Theme URI | テーマのホームページ |
| Author | テーマの作成者(推奨) |
| Author URI | テーマ作成者のホームページ |
| Description | テーマについての説明(推奨) |
| Requires at least | 必要なWordPressのバージョン(推奨) |
| Requires PHP | 必要なPHPのバージョン |
| Version | テーマのバージョン |
| Tested up to | テスト済みのWordPressのバージョン(推奨) |
| License | ライセンス情報(推奨) |
| License URI | ライセンス詳細のホームページ |
| Text Domain | 国際化用のテキストドメイン |
| Tags | テーマに関連するタグ |
スタイルのリセット
スタイルのリセットとは
ウェブサイトのレイアウトは一般的にはそのサイトのスタイルシートで定義してレイアウトして表示させます。しかし仮にスタイルシートが無くても見出しや段落、リストなどのHTMLタグのみで見やすくレイアウトするために各ウェブブラウザは独自のスタイルシートを持っています。UAスタイルシート(ユーザーエージェントスタイルシート)と呼ばれるものです。このスタイルシートによりホームページをデザインしようと記述したスタイルシートがブラウザによって表示が微妙に違ってしまうという現象が起きてしまいます。それを避けるためにスタイルシートをまずリセットしてしまう記述をします。
/* Reset */
body, h1, h2, h3, h4, h5, h6, p, ul, ol, li, figure, figcaption, blockquote, dl, dd {
margin: 0;
padding: 0;
}上の例は単純にパディング、マージンを0にしただけですが、インターネット上で様々なリセット用スタイルシートが公開されているのでそれらを活用する方がより良いでしょう。
ウェブサイトのスタイル
ウェブサイトを表示させるためのスタイルを記述します。
/* body */
body {
font-family: Arial, sans-serif;
font-size: 16px;
color: #333;
line-height: 1.6;
background-color: #f5f5f5;
}
/* Header */
header {
background-color: #333;
color: #fff;
padding: 20px 0;
text-align: center;
}
header h1 {
font-size: 2.5em;
margin: 0;
}
/* Navigation */
nav {
margin: 20px 0;
text-align: center;
}
nav ul {
list-style: none;
padding: 0;
}
nav ul li {
display: inline;
margin-right: 15px;
}
nav ul li a {
text-decoration: none;
color: #333;
}
nav ul li a:hover {
color: #0073aa;
}
/* Main */
main {
max-width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
/* Footer */
footer {
background-color: #333;
color: #fff;
text-align: center;
padding: 10px 0;
margin-top: 20px;
}
h2 {
font-size: 2em;
margin-bottom: 10px;
}
p {
margin-bottom: 10px;
}
a {
color: #0073aa;
}
a:hover {
color: #005177;
}style.cssはウェブサイトのデザインを決定するためのものです。上の記述例はあくまでもベースとなるもので実際にはもっと膨大な量の普通に数百行にわたる記述となります。制作する人の好みですがファイルを分割してインポートしたりすることもあるでしょう。
WordPressテーマを作成するときにstyle.cssは必須のファイルです。自分用のテーマとして作成するのであればテーマについての情報はそれほど書く必要はありませんが「テーマの名前」だけは記述しましょう。




