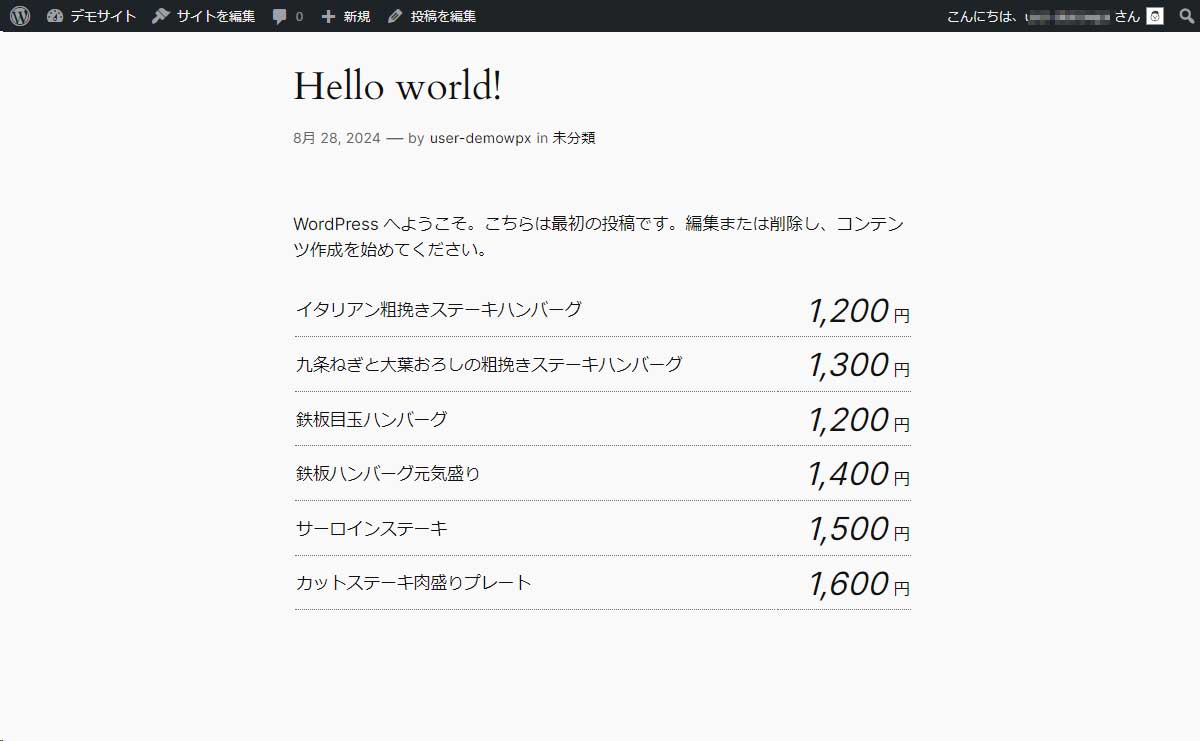
飲食店や美容室やネイルサロンのホームページを作成している時にメニュー表を作成すると思います。「メニュー表」なので一般的にはテーブルブロックを使いますね。ただ、テーブルブロックでメニュー表を作成すると以下のような感じでちょっと味気ないです。
| イタリアン粗挽きステーキハンバーグ | 1,200円 |
| 九条ねぎと大葉おろしの粗挽きステーキハンバーグ | 1,300円 |
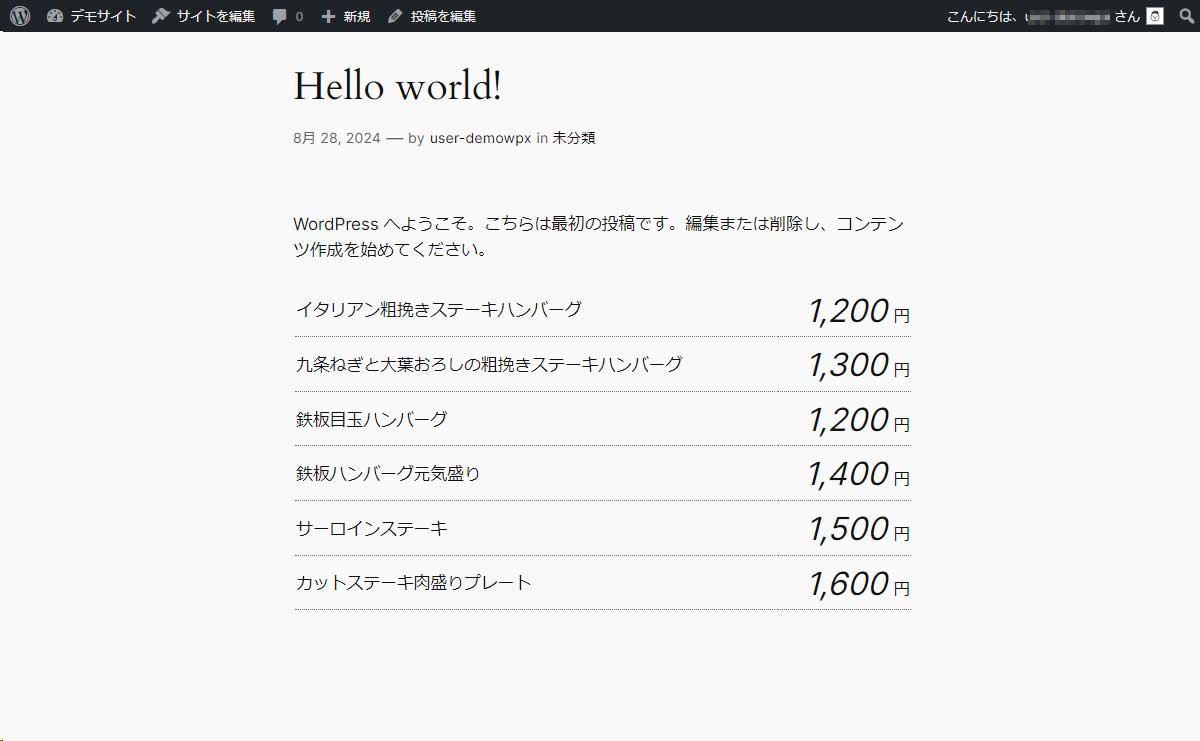
もちろん子テーマを作成したりCSSを編集してレイアウトをすればよいのですがHTMLやCSSの知識が無いとできません。そこで以下のようなメニュー表が簡単に出来る「メニューテーブル」ブロックを使えるプラグインを作成しました。このプラグインを使えば以下のようなレイアウトのメニュー表が誰でも簡単に作ることが出来るようになります。

メニュー表を作るときに便利なブロックの導入手順
メニュー表を作るときに便利なブロック「メニューテーブル」プラグインの導入手順です。
「メニューテーブル」プラグインを以下からダウンロードしてください。
- ダッシュボード左メニューの「プラグイン」→「新規プラグインを追加」をクリック。
- 「プラグインのアップロード」ボタンをクリックし「参照」ボタンからダウンロードしたプラグインファイルをアップロード。
- 「今すぐインストール」をクリック
「プラグインを有効化」をクリック

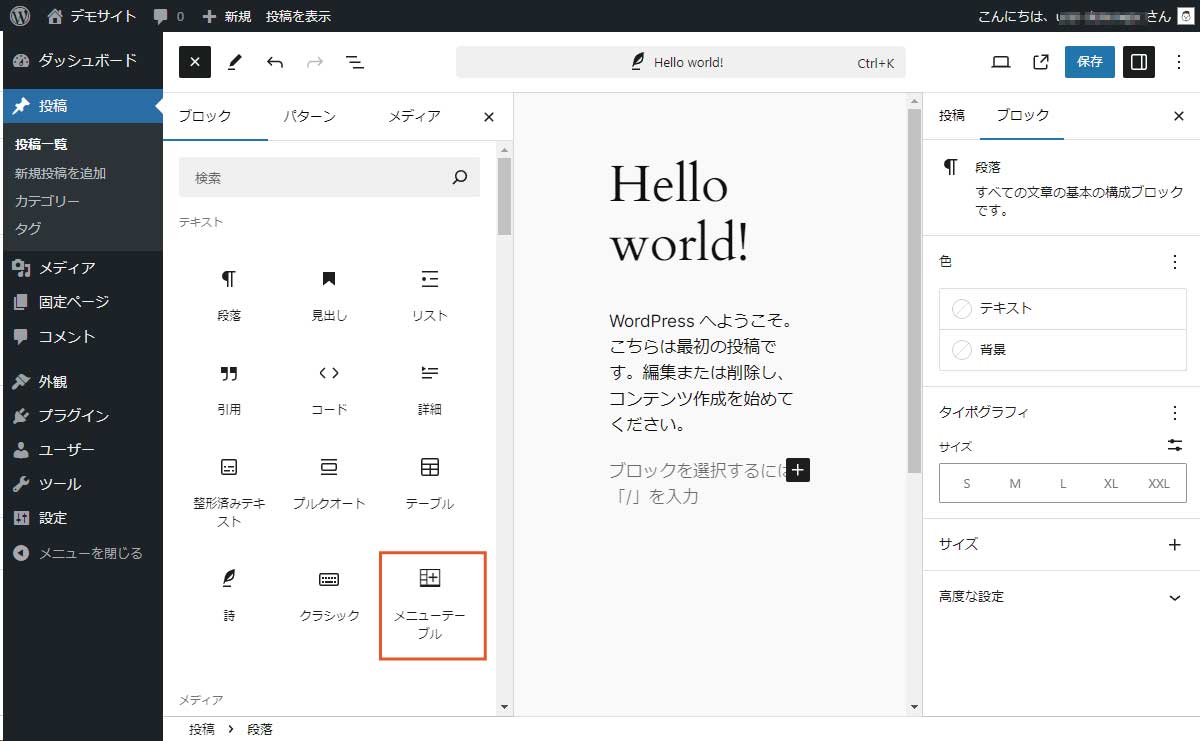
投稿や固定ページの編集画面で「メニューテーブル」ブロックが追加されているのが確認できます。
メニューテーブルブロックの使い方
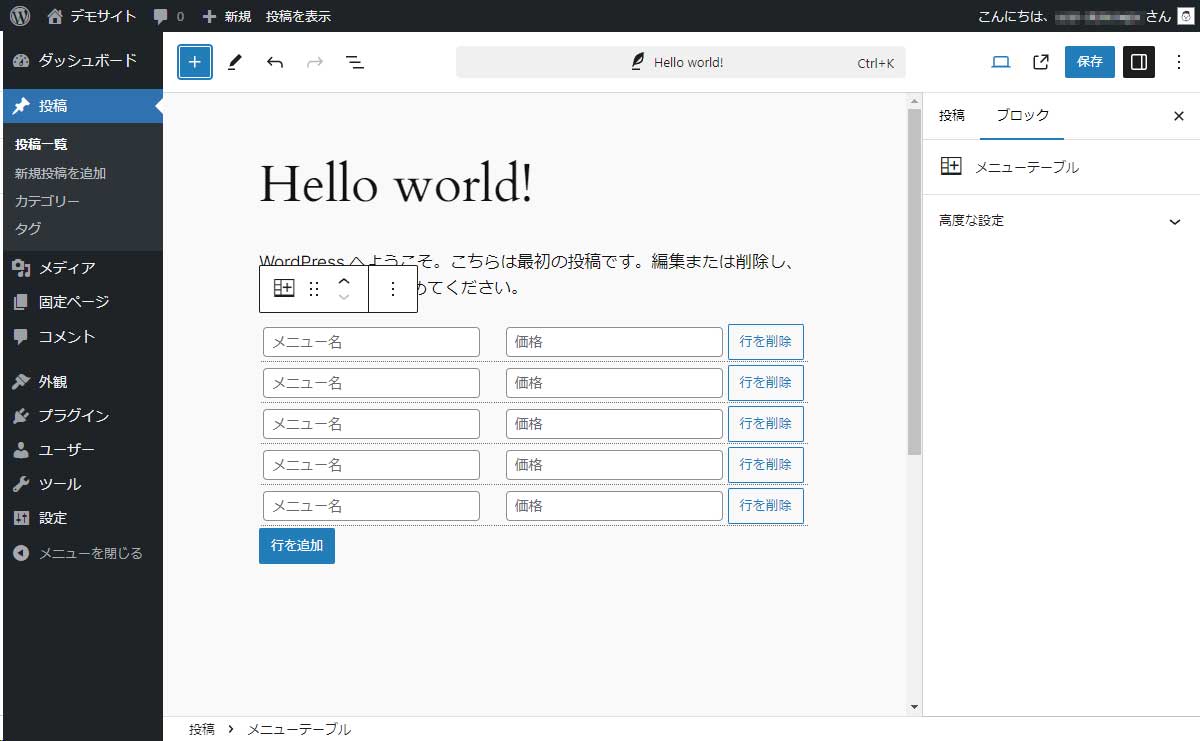
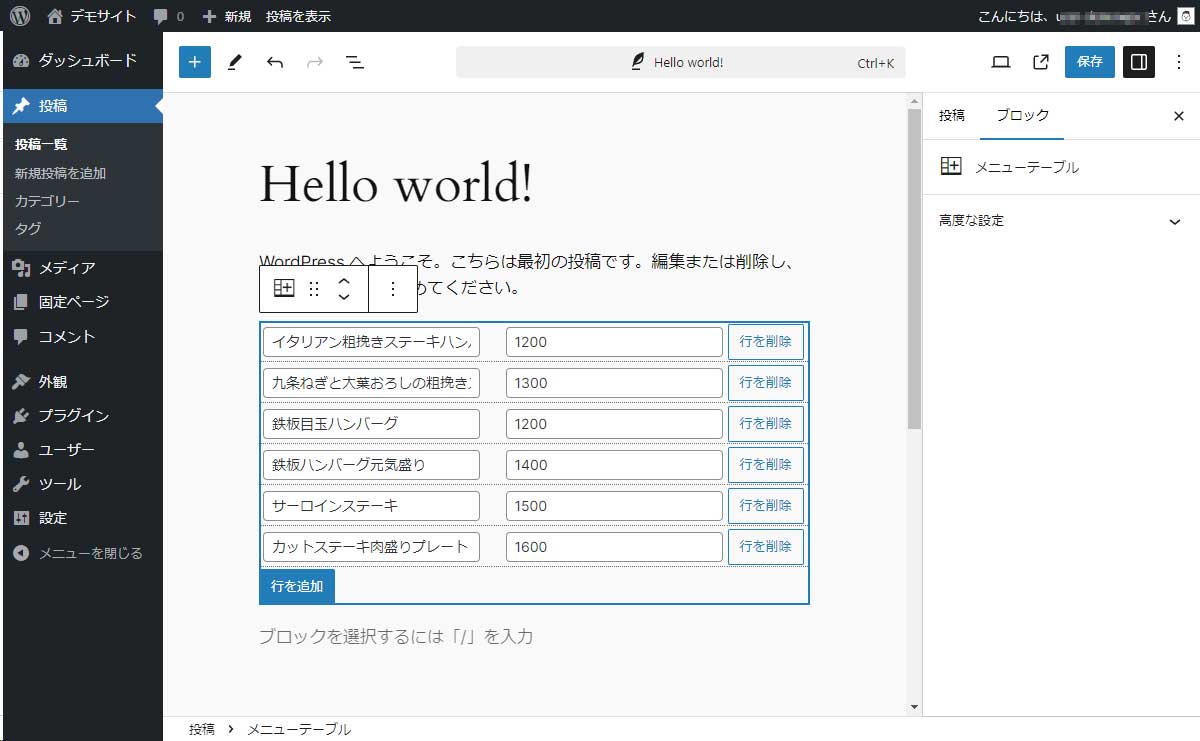
メニューテーブルブロックの使い方はとても簡単です。ブロックを追加すると以下のようなブロックが追加されます。

説明するまでもなくそれぞれにメニュー名を入れたり価格を入力します。なお、価格には「円」や「カンマ」を入れる必要はありません。自動で表示されますので数字のみ入力してください。あとは行を追加したり削除したりしてメニュー表を作成しましょう。

このような感じで入力していくと…

こんな感じのメニュー表が簡単に出来ます。プラグインをインストールするだけでCSSを編集することなく出来るので簡単にメニュー表を作成することができます。