
飲食店のホームページなどではメニューの写真を多く貼り付けたいところです。しかしそれをレイアウトしていくのは意外と面倒臭いものです。そこで料理の写真、メニューの名称、価格、料理の説明を入力していくだけで写真付きのメニューをレイアウトしてくれるブロックを公開しました。
飲食店のウェブサイト、レストランのホームページ、キッチンカーのホームページなどで活用できるでしょう
「写真付きメニューエリア」ブロックの利用方法
「写真付きメニューエリア」ブロックを利用するにはプラグインを利用します。
「写真付きメニューエリア」ブロックプラグインを以下のリンクからダウンロードしてください。

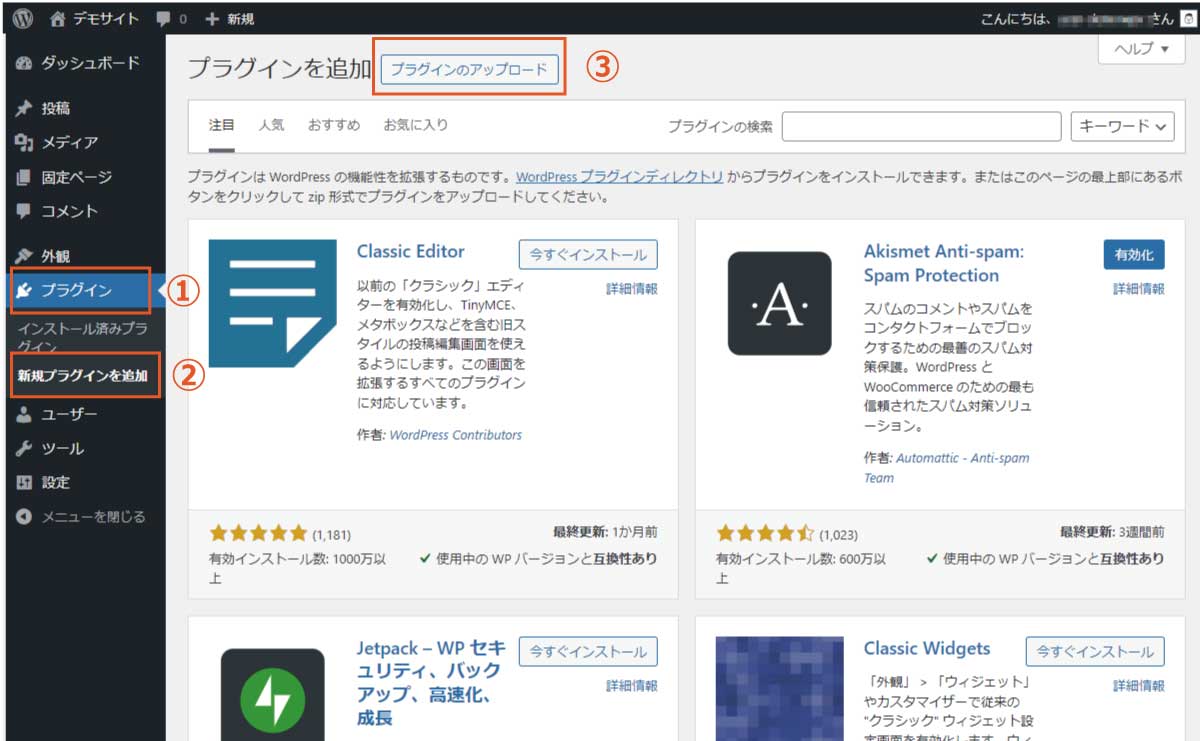
WordPressダッシュボード左側のメニューの
- 「プラグイン」をクリック
- 「新規プラグインを追加」をクリック
- 「プラグインのアップリード」をクリック

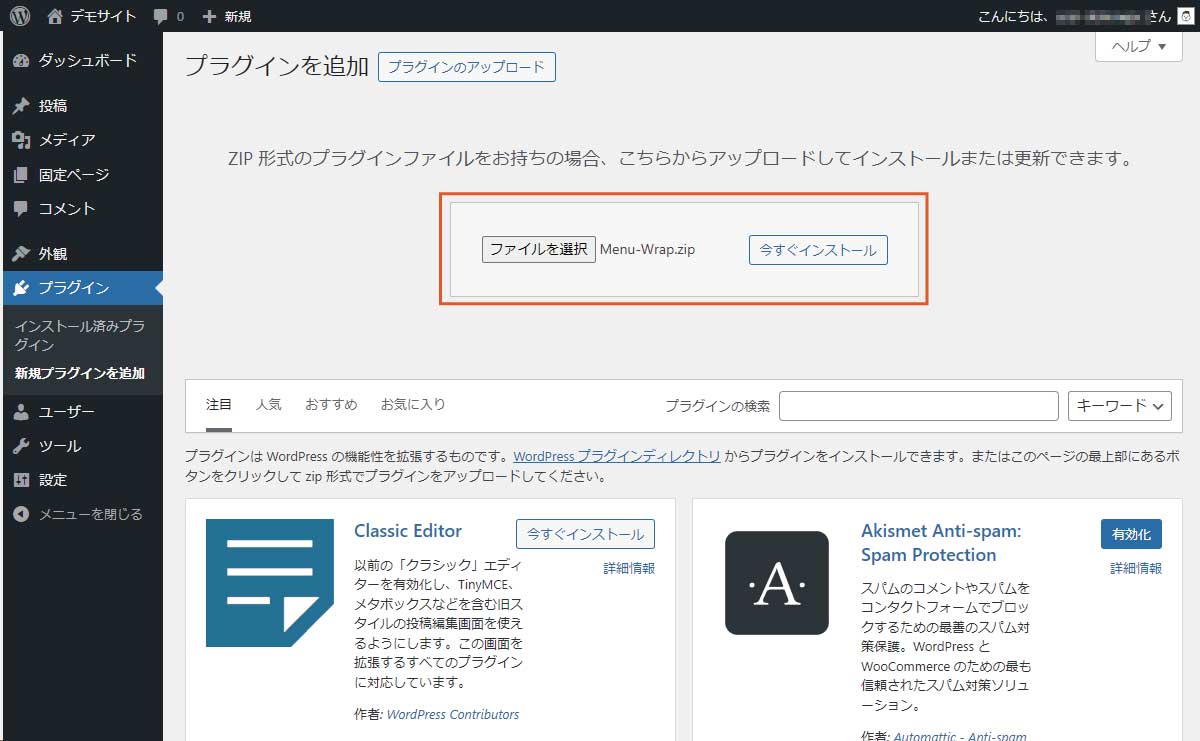
STEP1でダウンロードしたプラグインファイル「Menu-Wrap.zip」を選択し「今すぐインストール」をクリックします。

「プラグインを有効化」をクリックします。

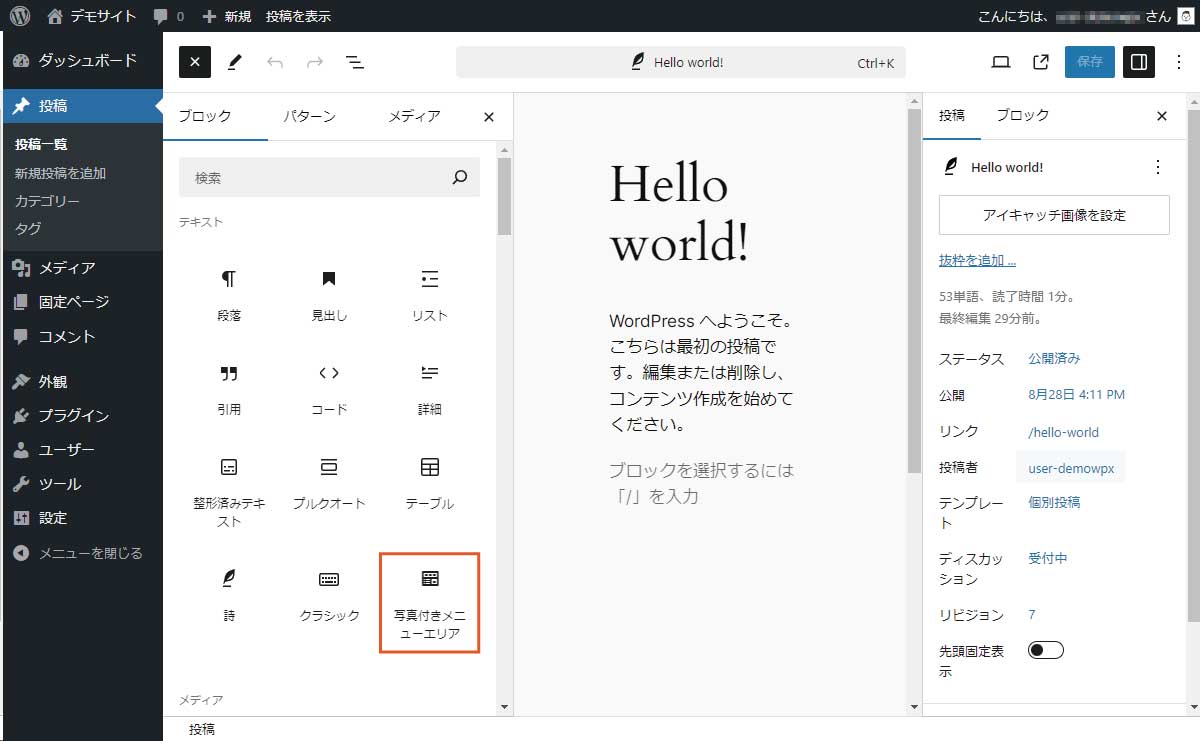
投稿や固定ページの編集画面のブロック一覧の中に「写真付きメニューエリア」ブロックが追加されているのが確認できます。
「写真付きメニューエリア」ブロックの使い方

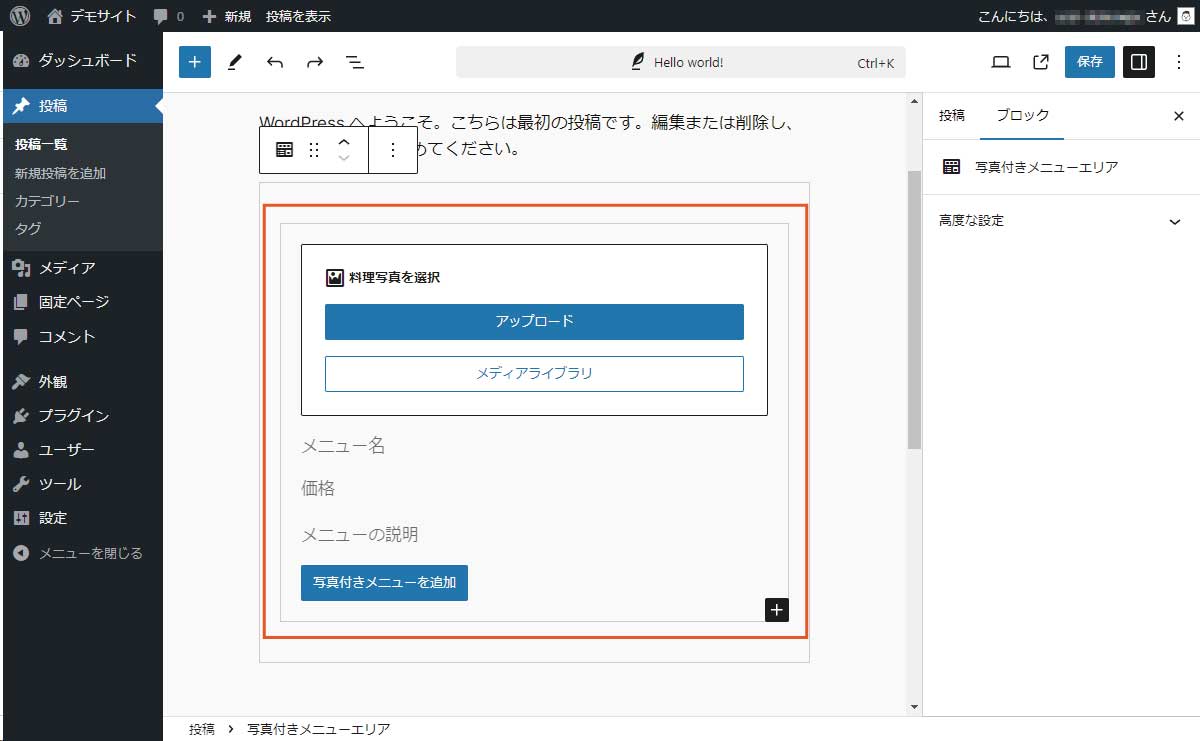
「写真付きメニューエリア」ブロックを追加すると上のスクリーンショットのようなブロックが追加されます。使い方はご覧いただくと一目瞭然と思います。「アップロード」または「メディアライブラリ」をクリックしてメニュー写真を選択します。つづいて「メニュー名」「価格」「メニューの説明」を入力します。「写真付きメニューを追加」をクリックすると新たなメニューを追加できます。
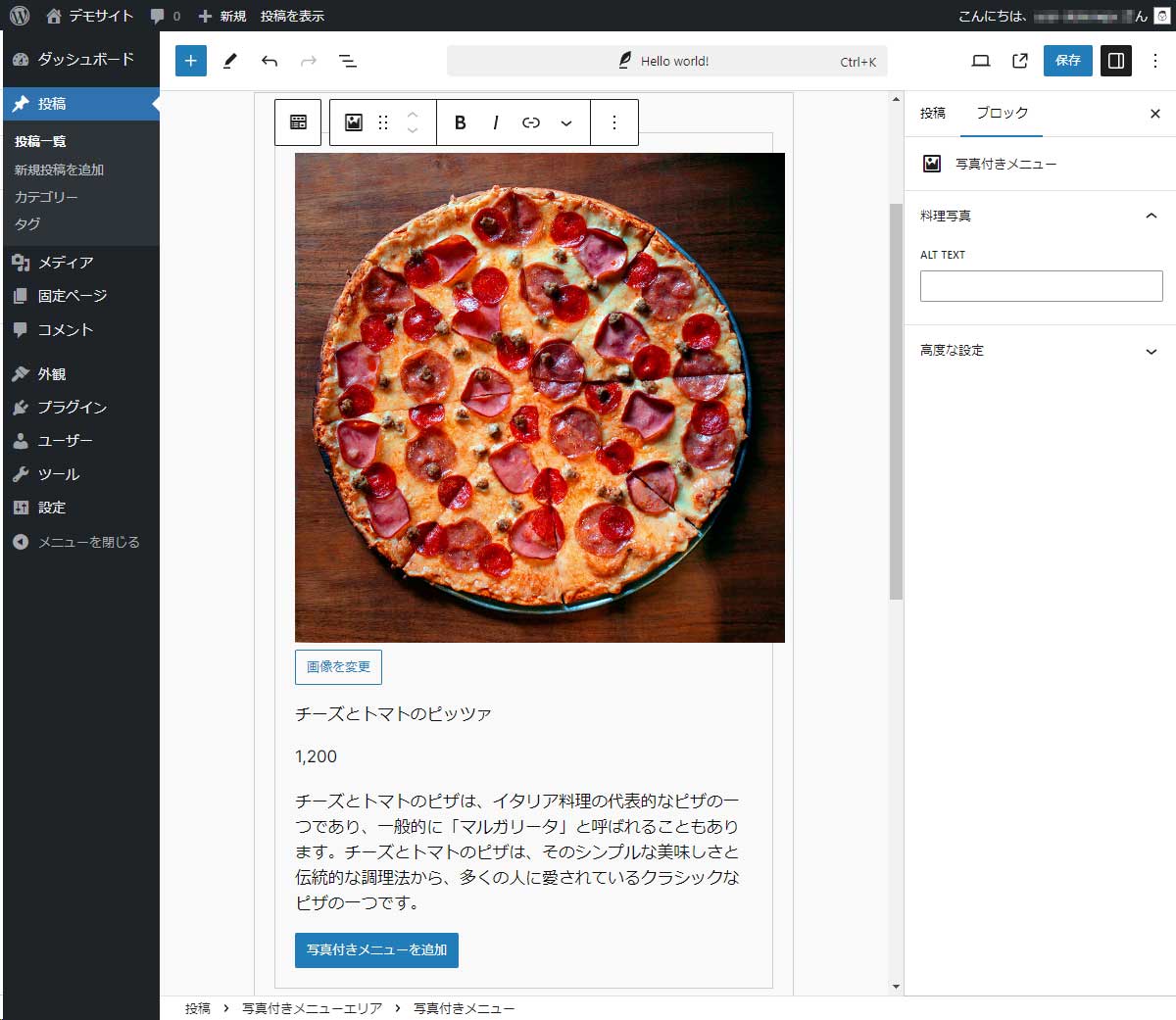
「写真付きメニューエリア」ブロックの入力例

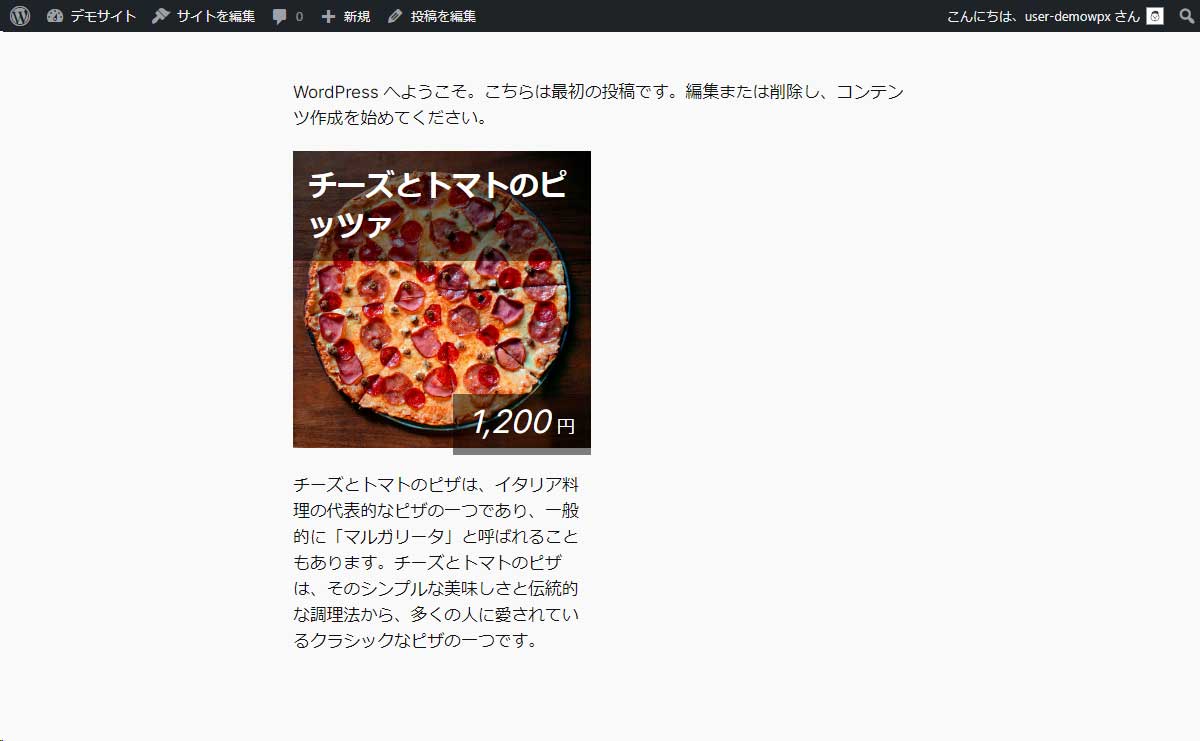
上のスクリーンショットのように入力すると、下のスクリーンショットのように表示されます。

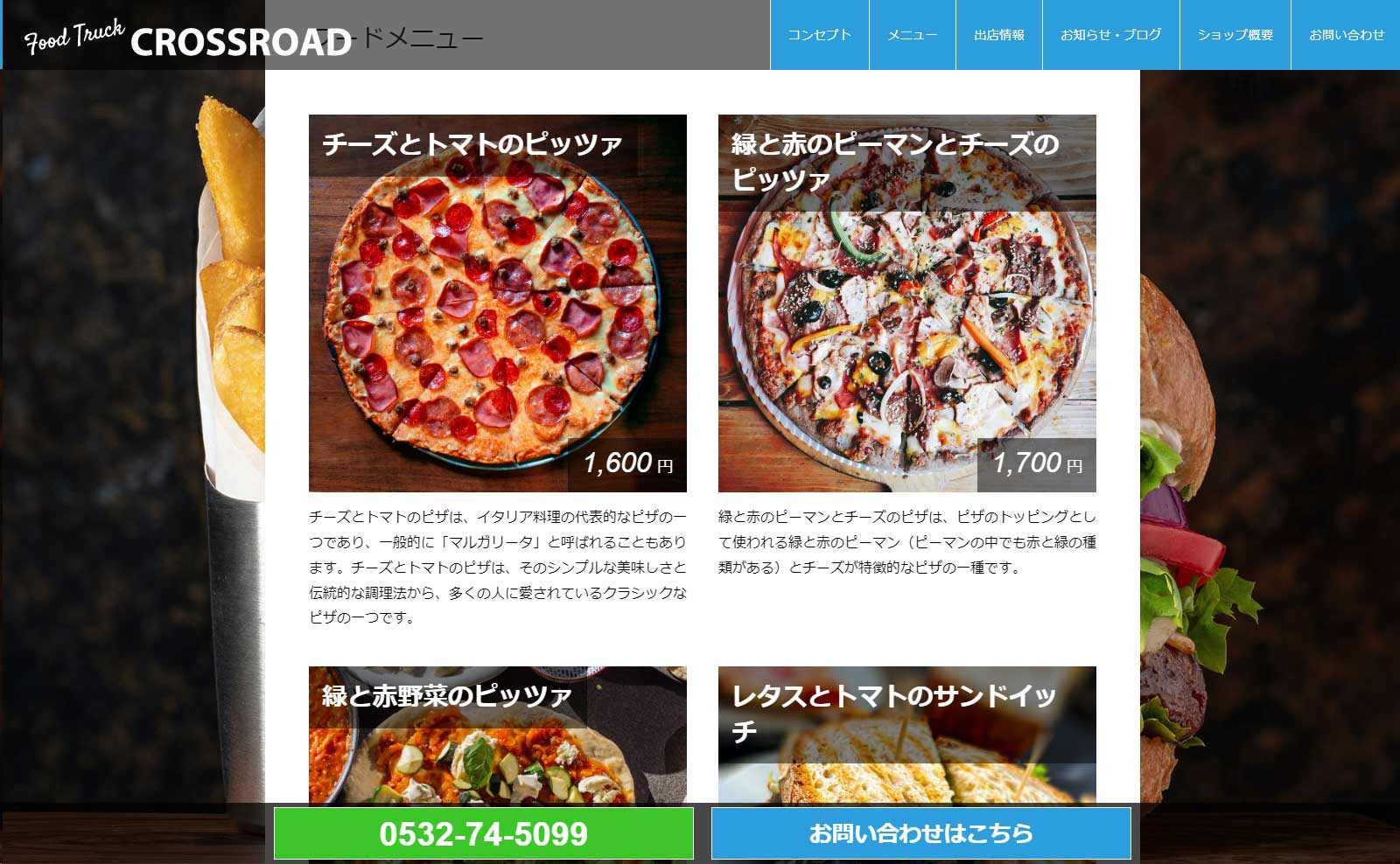
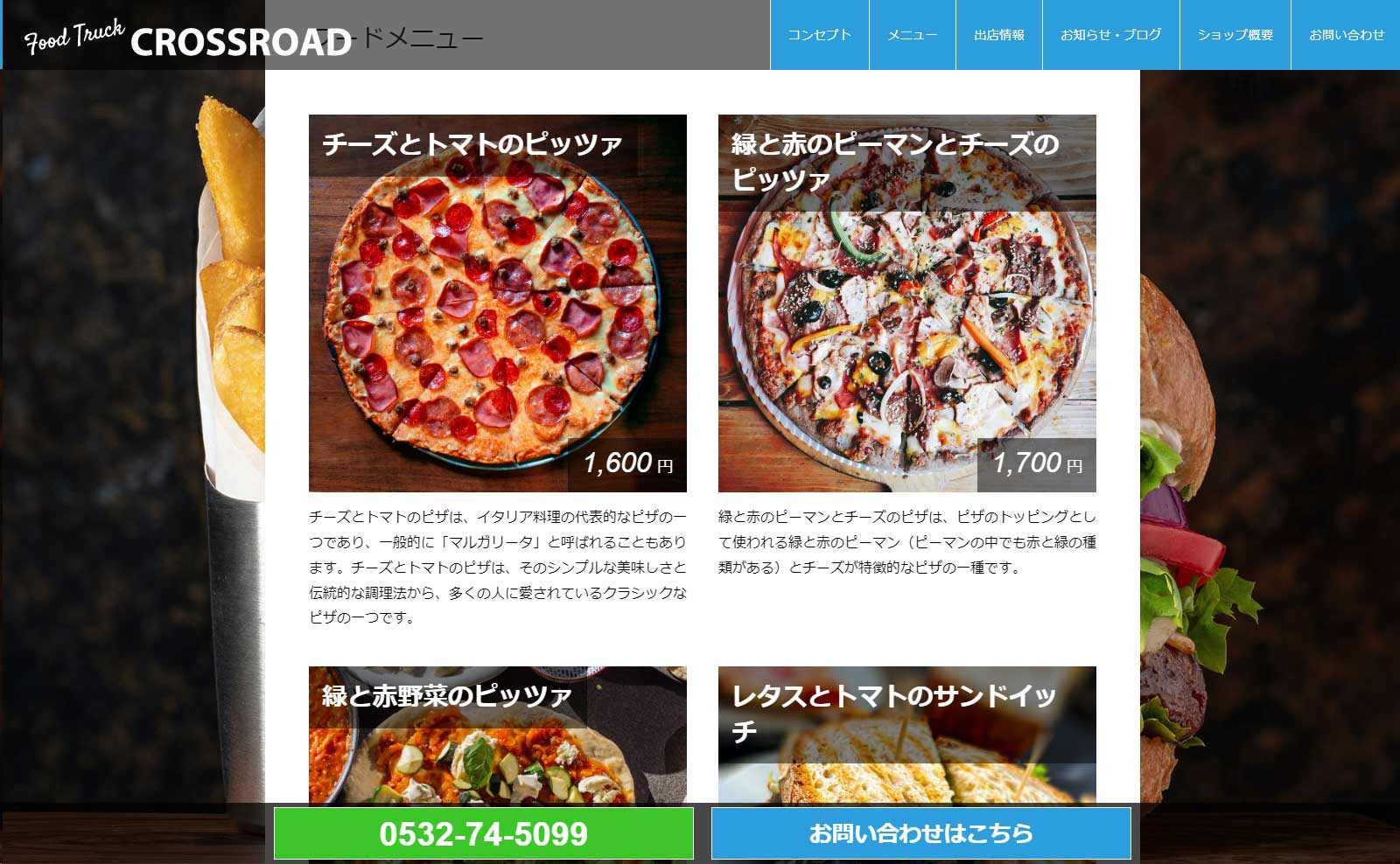
実際の「写真付きメニューエリア」ブロックの利用例

上のスクリーンショットは実際に「写真付きメニューエリア」ブロックを利用している事例です。キッチンカー専用テーマを利用しているデモサイトとなります。