
最近はイベントやライブ会場、ショッピングモール、まつり会場など様々な場所で見かけるキッチンカー。多くのキッチンカーの業者さんはインスタグラムやXなどのSNSを活用して情報発信をしています。SNSはスマホがあれば誰でも無料で情報発信できるのでお手軽です。何と言っても「無料」というところにひかれます。しかしそれで充分なのでしょうか?
ホームページとSNSの違い
多くのキッチンカーで営業している方はSNSでの情報発信をメインとしています。しかしSNSで発信された情報は基本的にそのSNS上でしか見ることは出来ませんし「フォロー」している人には閲覧されやすいかもしれませんがそれ以外の方にアクセスされることはあまりありません。一部のお客さんが自分のSNSに投稿してくれるかもしれませんが一過性のものであり継続した情報発信には向きません。
一方でホームページを運営していればGoogleなどの検索サイトにも表示されますし不特定多数の方からのアクセスを期待できます。そしてキッチンカーの出店を考えているイベント主催者や施設運営者の企業からのアクセス、出店依頼も期待できます。何と言ってもSNSで発信されている情報とホームページから発信している情報とでは信頼度が格段に違います。
現在はほとんどのキッチンカー業者がSNSのみで情報発信しているためにホームページなんて必要ないと思っているかもしれません。しかし今後、キッチンカー業者の数が増えてきて競争が激しくなってくるとホームページからの情報発信は欠かせなくなるでしょう。
 サイト管理者
サイト管理者どんな仕事でもSNSだけで仕事を依頼したり商品を購入したりすることは無いですよね?ホームページがあって、SNSでも情報発信をしている。というのが普通の形態です。
ホームページを作成する経費をかけられない
キッチンカー業者が自分のお店のホームページを持たない理由ははっきりしています。「費用をかけられない」のです。ホームページ制作業者に依頼すれば最低でも10万円、高い業者であれば数十万円の費用がかかります。SNSと異なりホームページは公開してもすぐ効果がみられるものではありません。そのあたりがキッチンカー業者が自分のお店のホームページを作成することに二の足を踏んでしまう理由があるのかもしれません。
しかし、ホームページがあるのとないのとでは営業範囲の幅と顧客獲得の方法も大きく変わってくるでしょう。このページでは私が作成したキッチンカー専用のWordPressテーマを使ってホームページを作成するための手順を解説しています。キッチンカー専用のWordPressテーマは無料で利用していただけますが、無償有償に関わらずホームページ制作代行を行う方の利用は許可していません。かかる費用は最小限に、初心者にもわかりやすい説明を行っています。必要な費用は以下の通りです。
レンタルサーバー代
WordPressでホームページを運営するにはレンタルサーバーは必要です。レンタルサーバーは検索するといくらでもヒットしますし広告もよく見かけて何処がいいのかわからないという方がほとんどでしょう。広告に流されたり安さに目が行って契約してしまうと後から後悔することになりかねません。
レンタルサーバーは一度契約してしまうと移転するのが結構めんどくさいため最初にしっかり選択することが重要です。安いレンタルサーバーは魅力ですが「安かろう悪かろう」です。サーバーの機械は基本的にどこも同じです。値段の違いはそのまま性能の違いであることは間違いのない事実です。
20年以上ホームページ制作に関わっている私がおススメしているのはエックスサーバー ![]()
![]()
WordPressのインストール


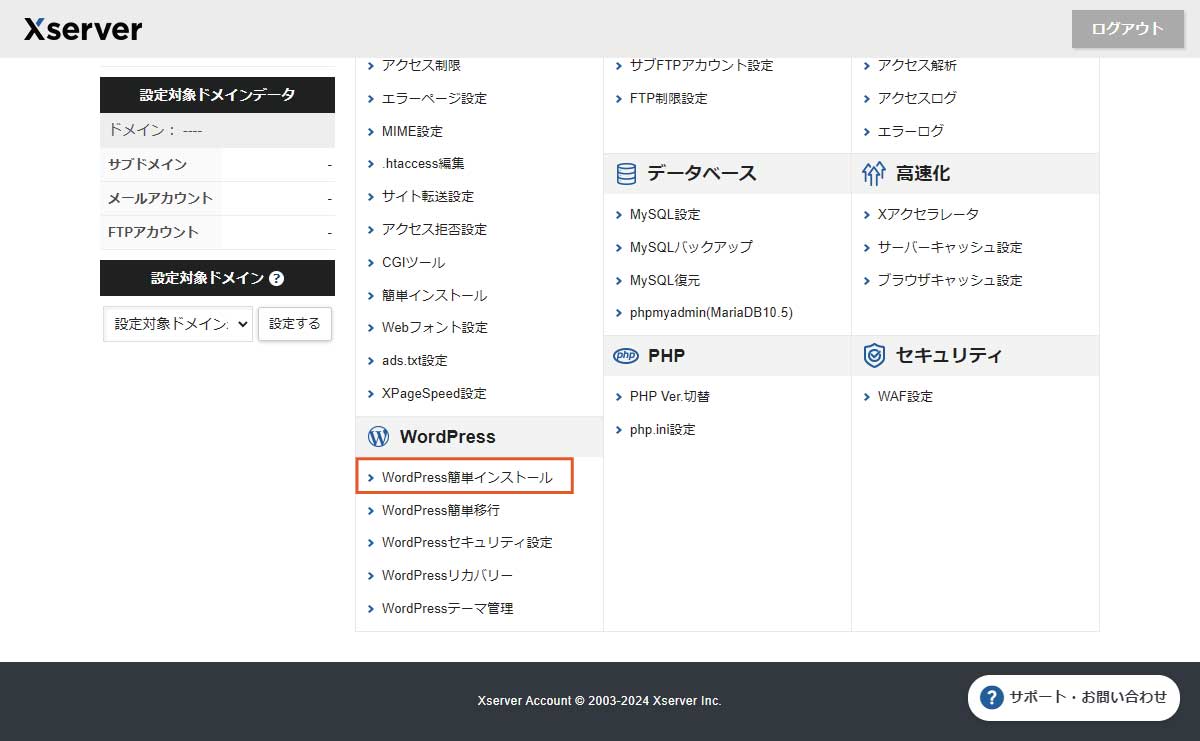
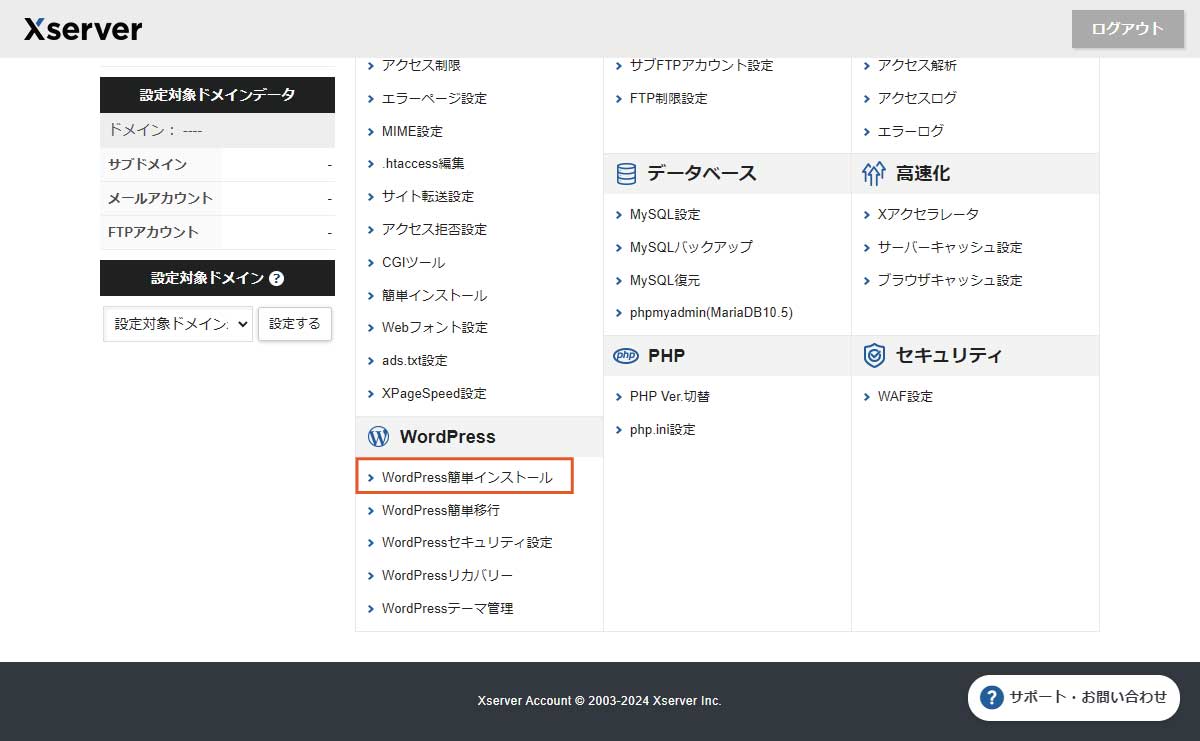
エックスサーバーパネルの「WordPress簡単インストール」をクリックします。
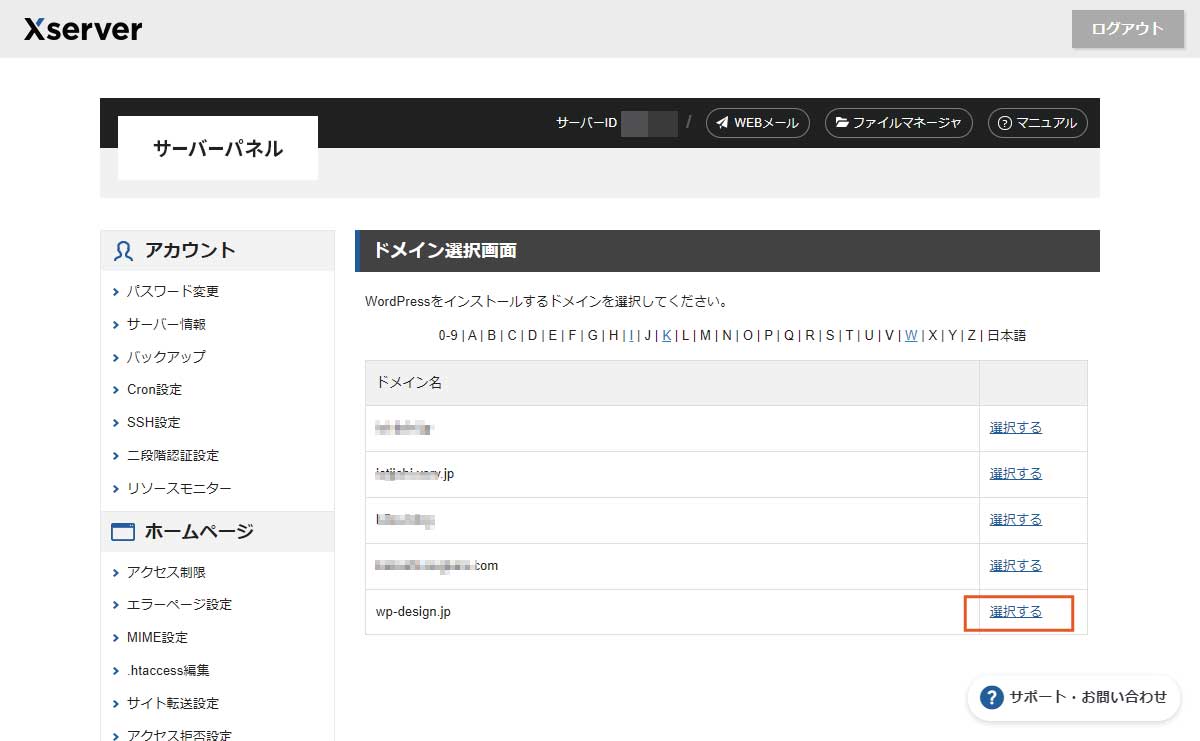
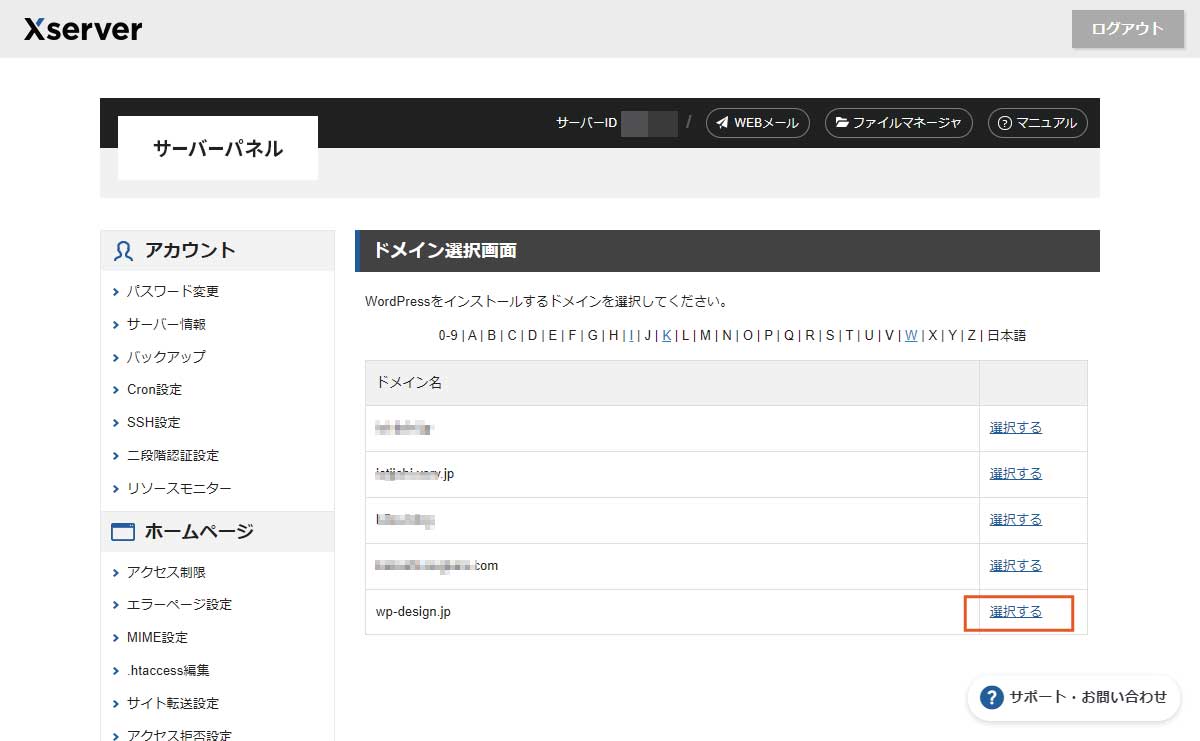
ドメイン選択画面


私の利用しているエックスサーバーでは複数のドメインを管理しています。今回はこのサイトのドメインにサブドメインを設定してそちらにWordPressをーインストールします。ですので「wp-design.jp」の「選択する」をクリックします。
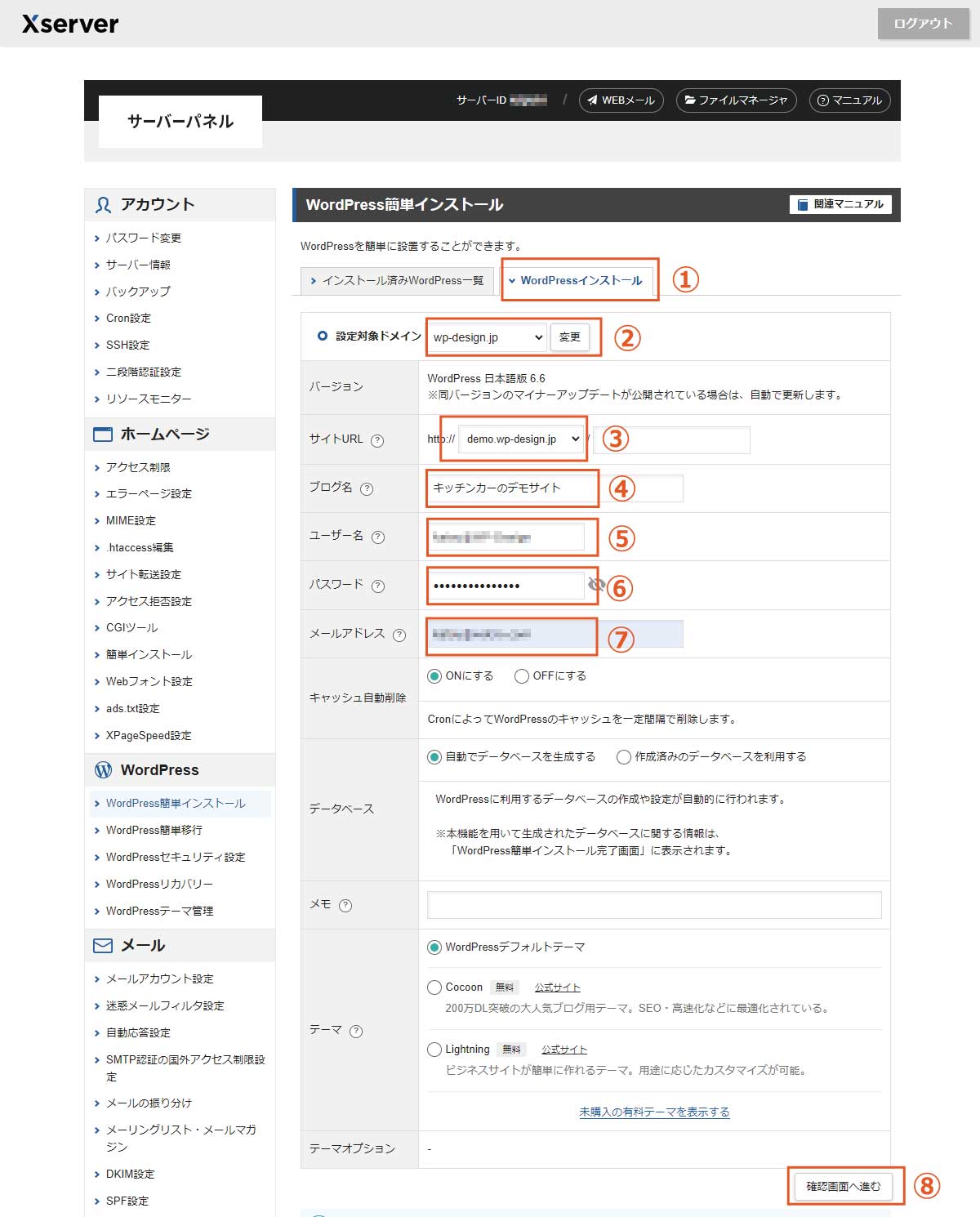
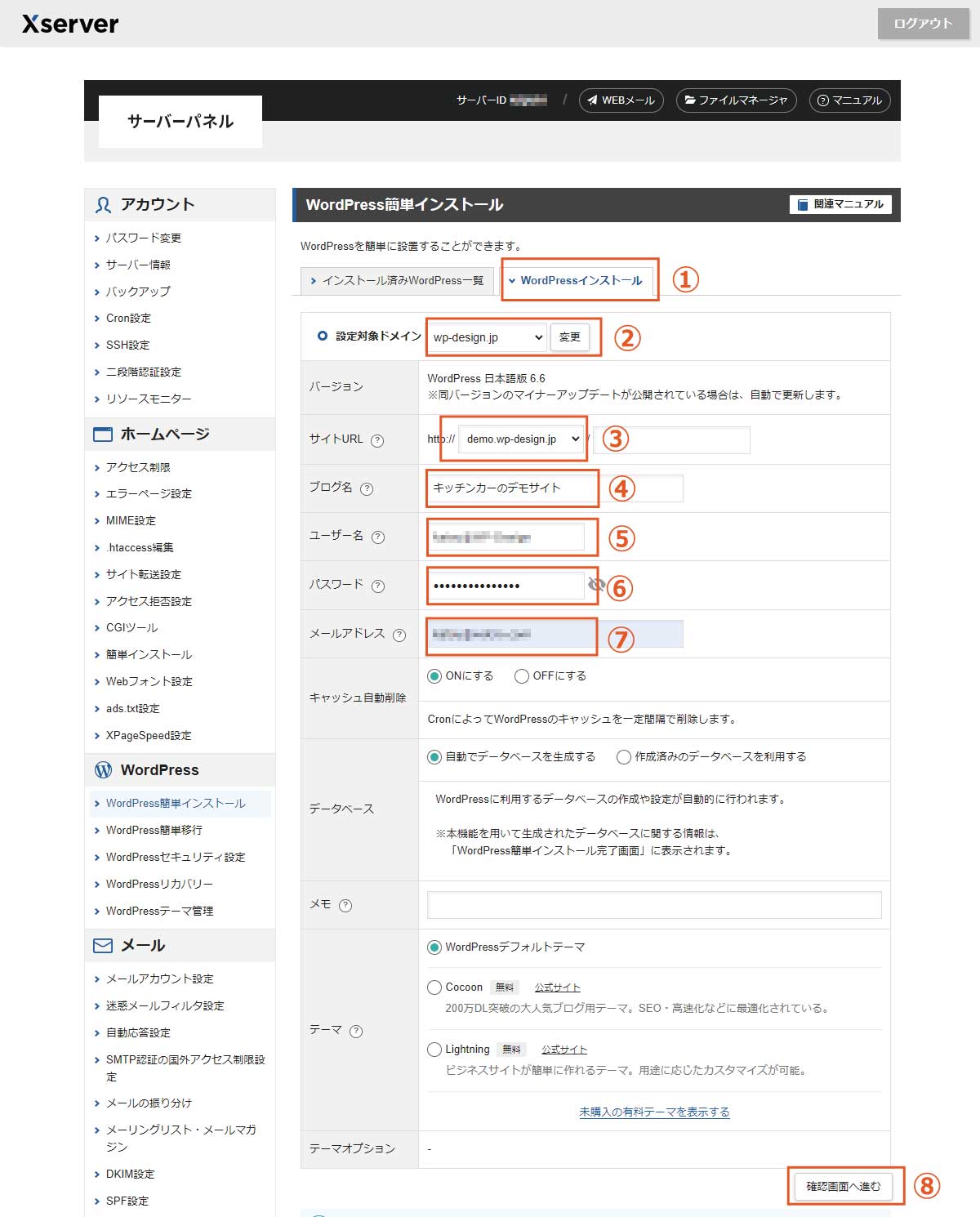
WordPress簡単インストール


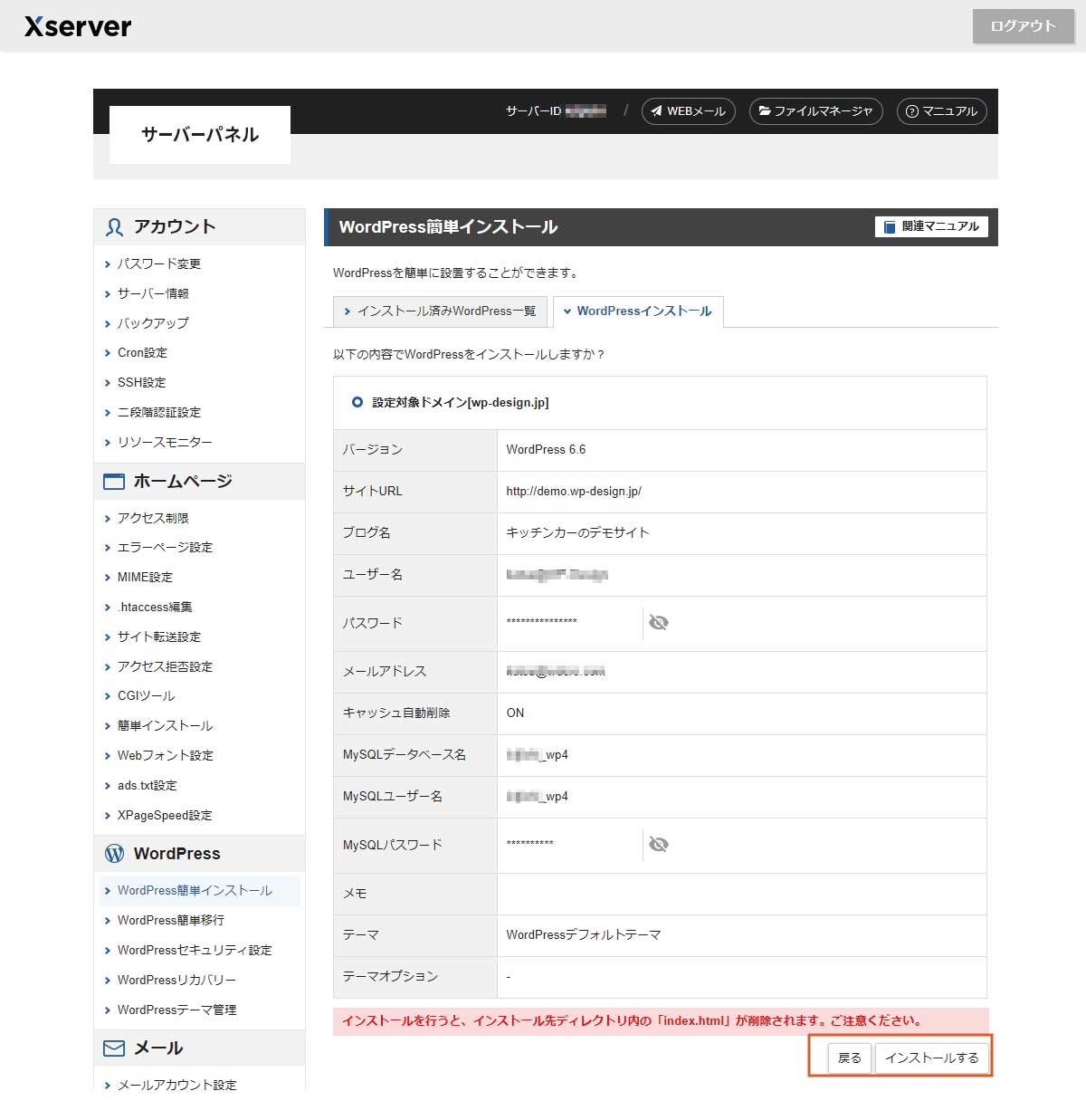
- 「WordPressインストール」タブをクリックします。
- 「設定対象ドメイン」がWordPressをインストールしようとするドメインか確認します。今回は「wp-design.jp」にインストールします。
- 「サイトのURL」がWordPressをインストールしようとするURLか確認します。今回はサブドメインにインストールしますので「demo.wp-design.jp」を選択します。
- 「ブログ名」にサイト名を入力します。後から「設定」で変更できます。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「メールアドレス」を入力します。
- 「確認画面へ進む」をクリックします。


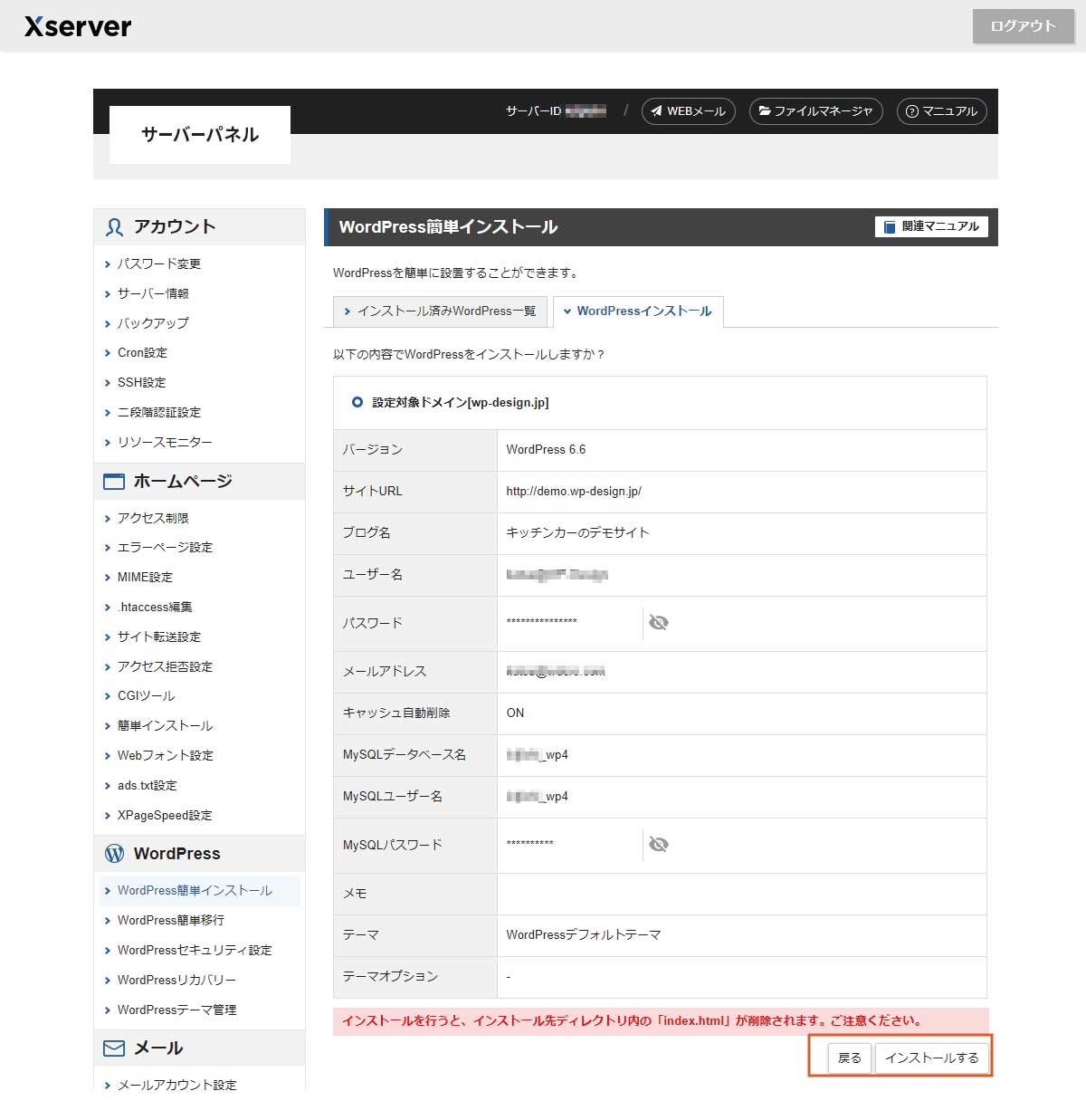
内容を確認し間違いがなければ「インストールする」をクリックします。


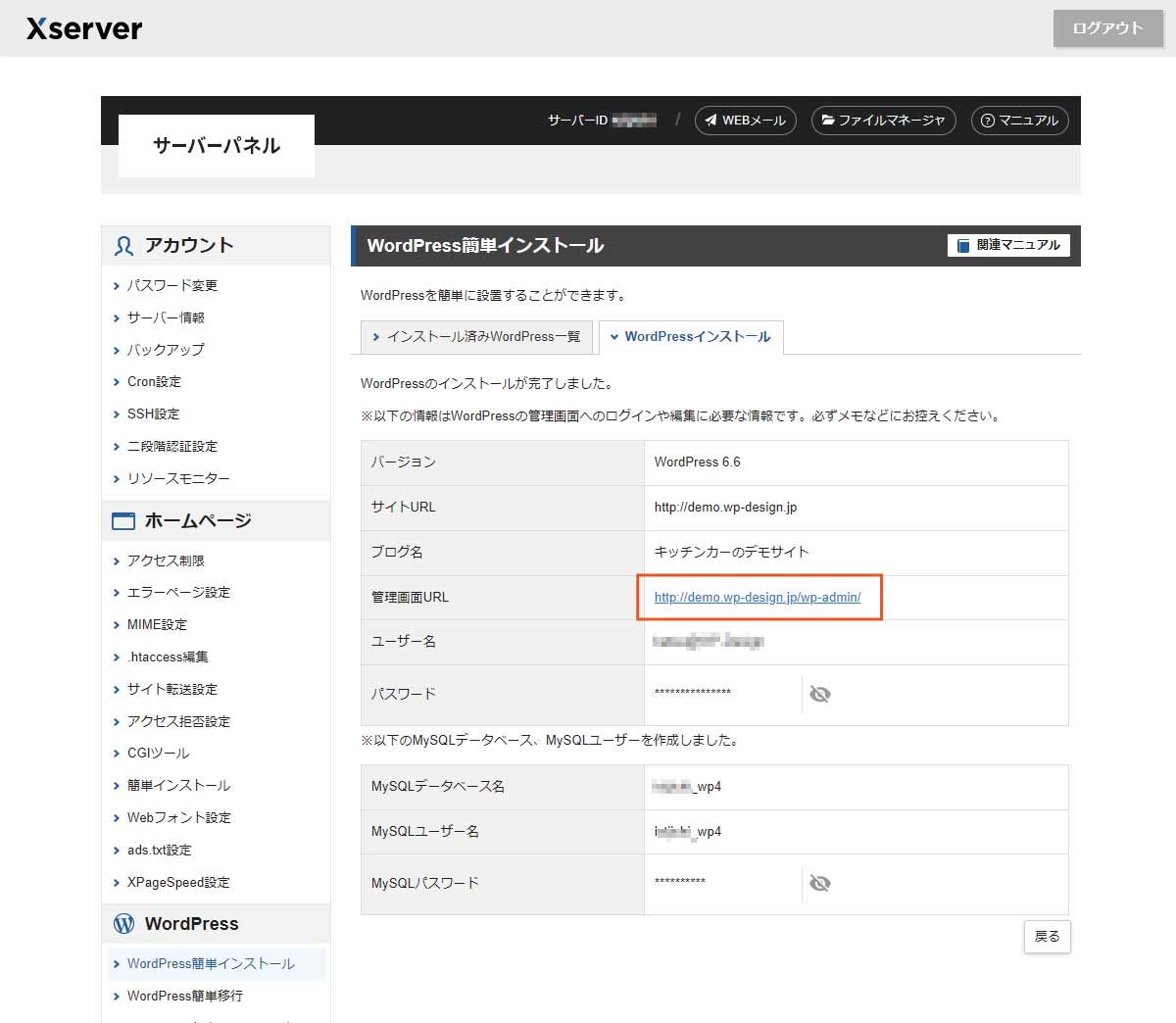
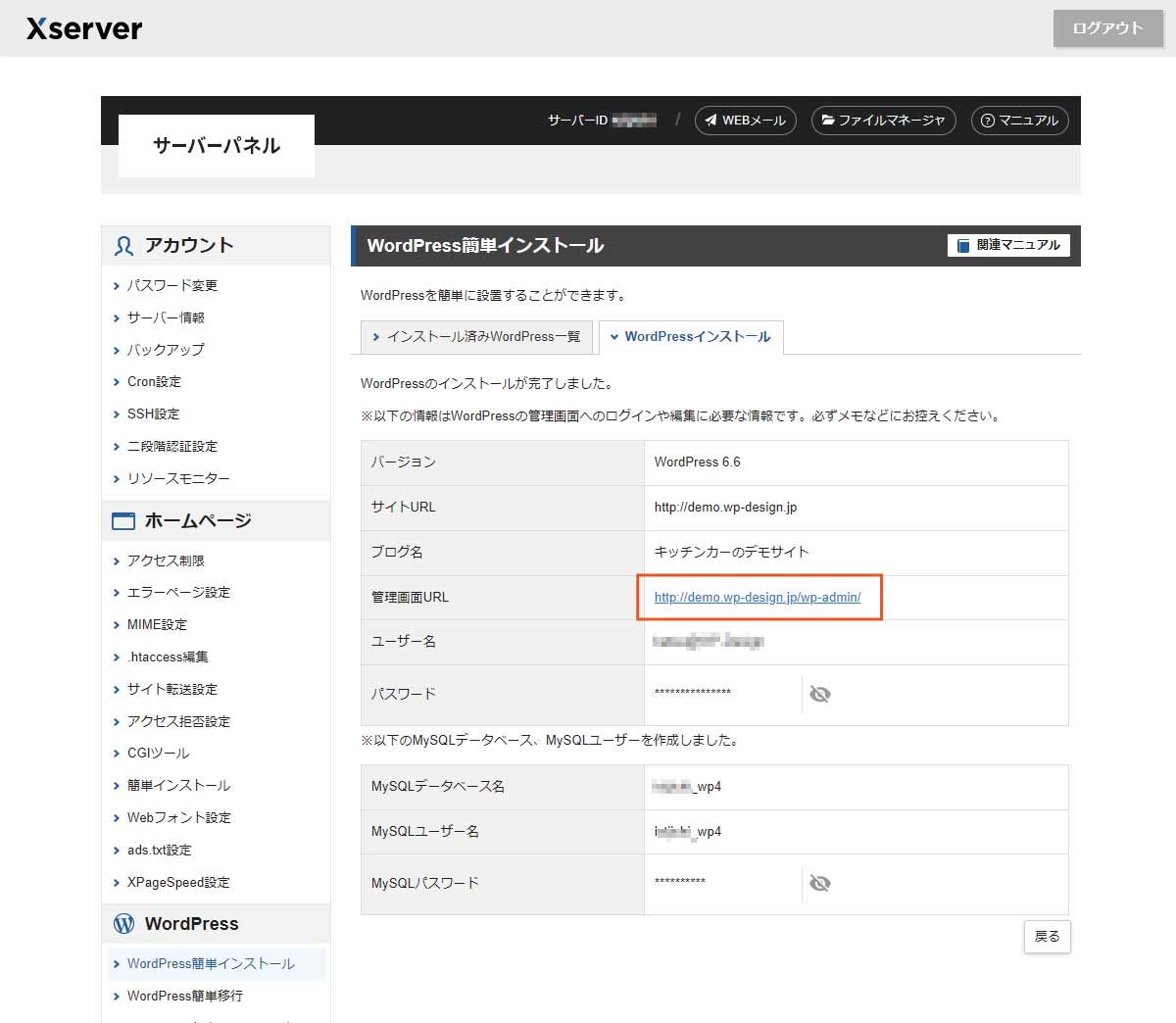
WordPressのインストールが完了しました。
それでは「管理画面URL」にアクセスしてみましょう。
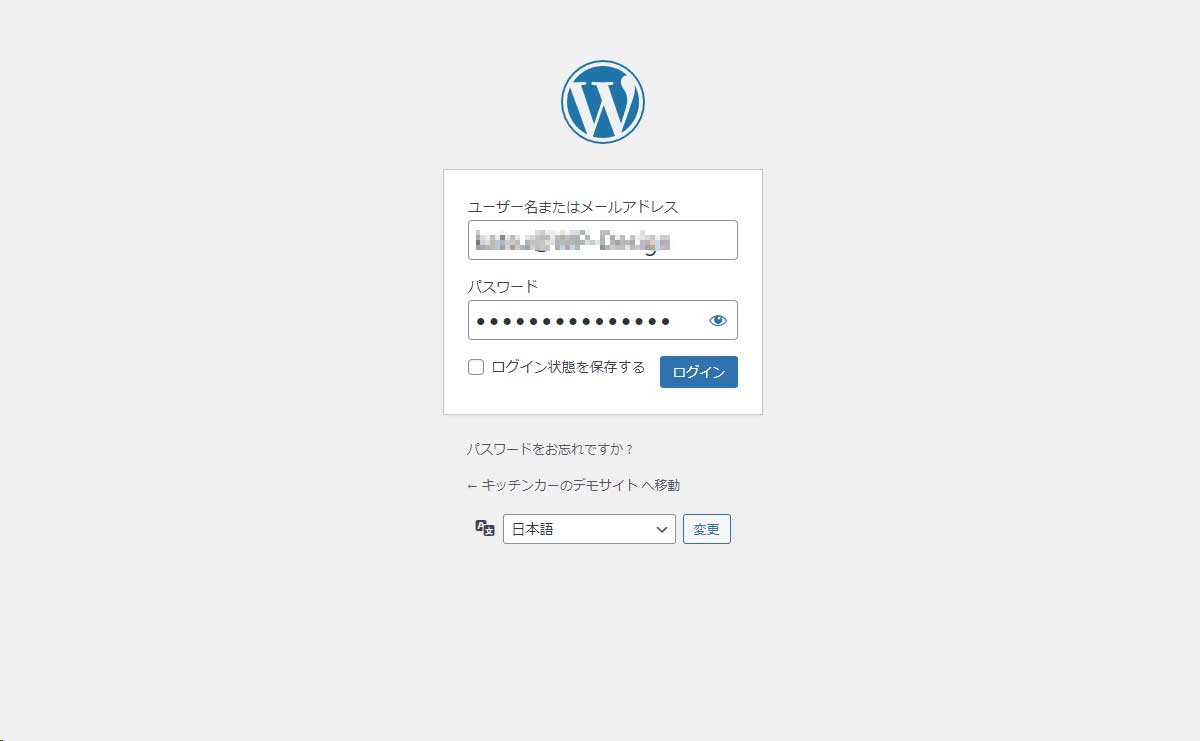
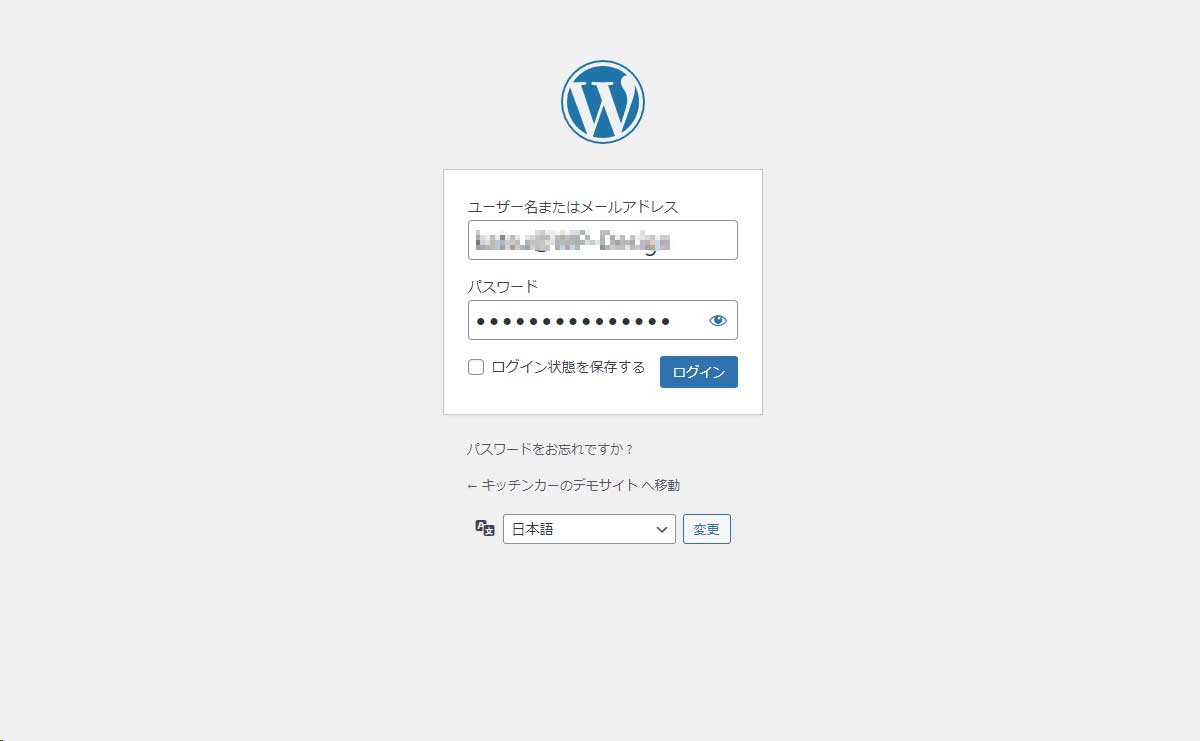
WordPressダッシュボード(管理画面)にログイン


WordPressダッシュボード(管理画面)のログインフォームにWordPressインストール時に設定したユーザー名とパスワードを入力して「ログイン」をクリックします。
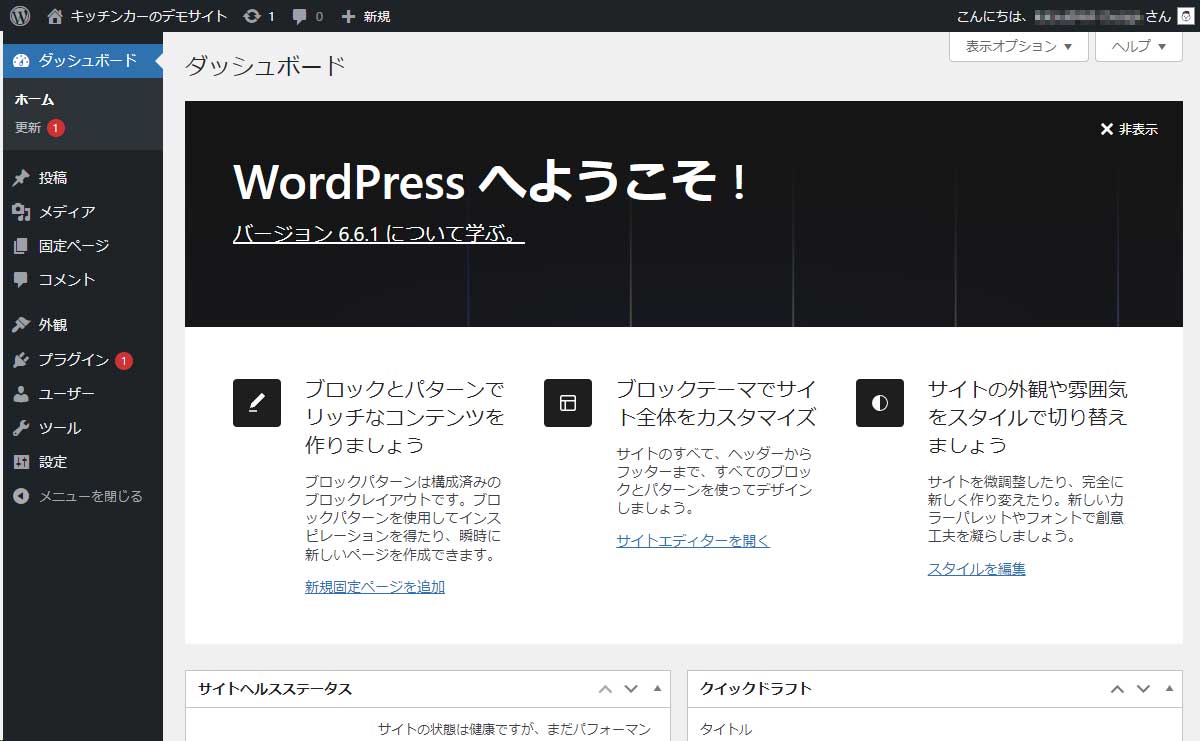
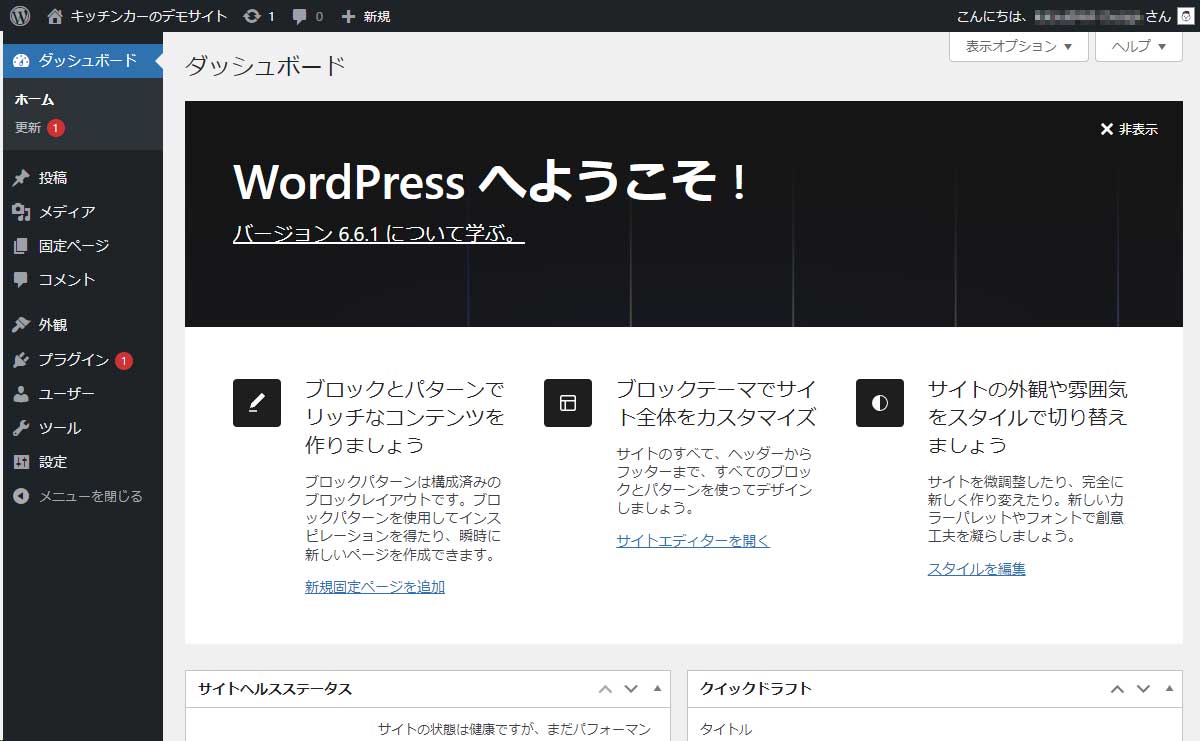
WordPressダッシュボード(管理画面)


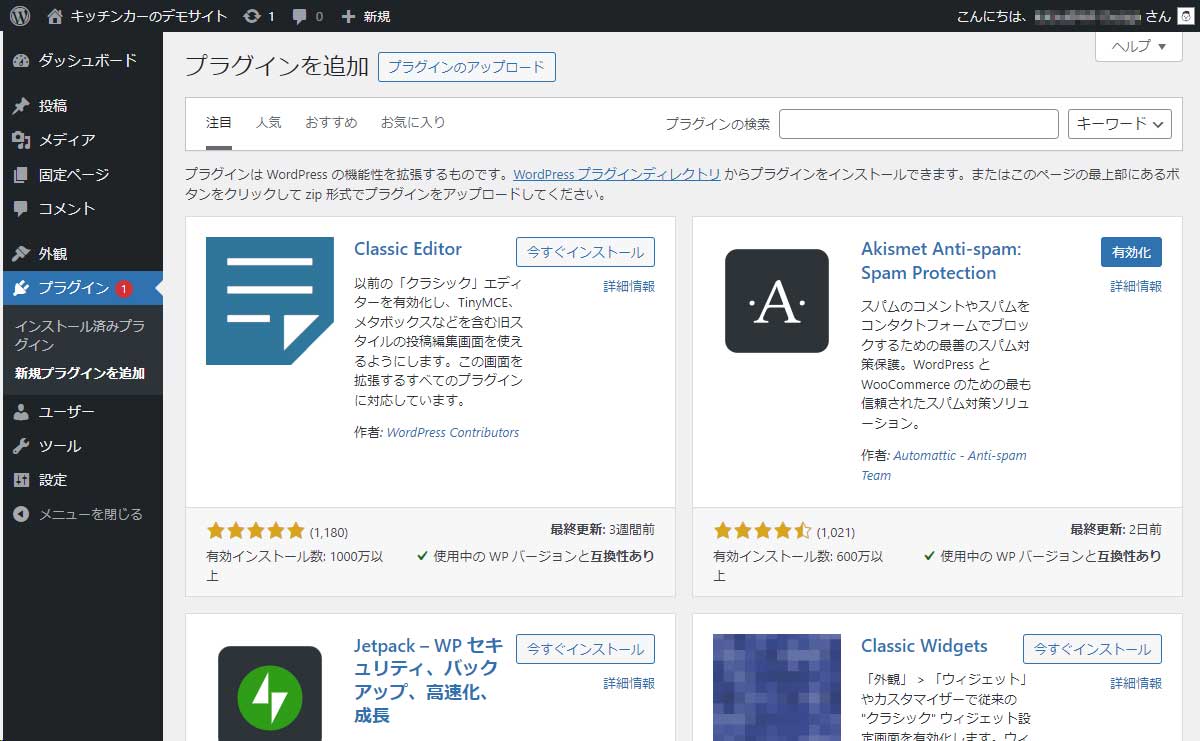
プラグインのインストール


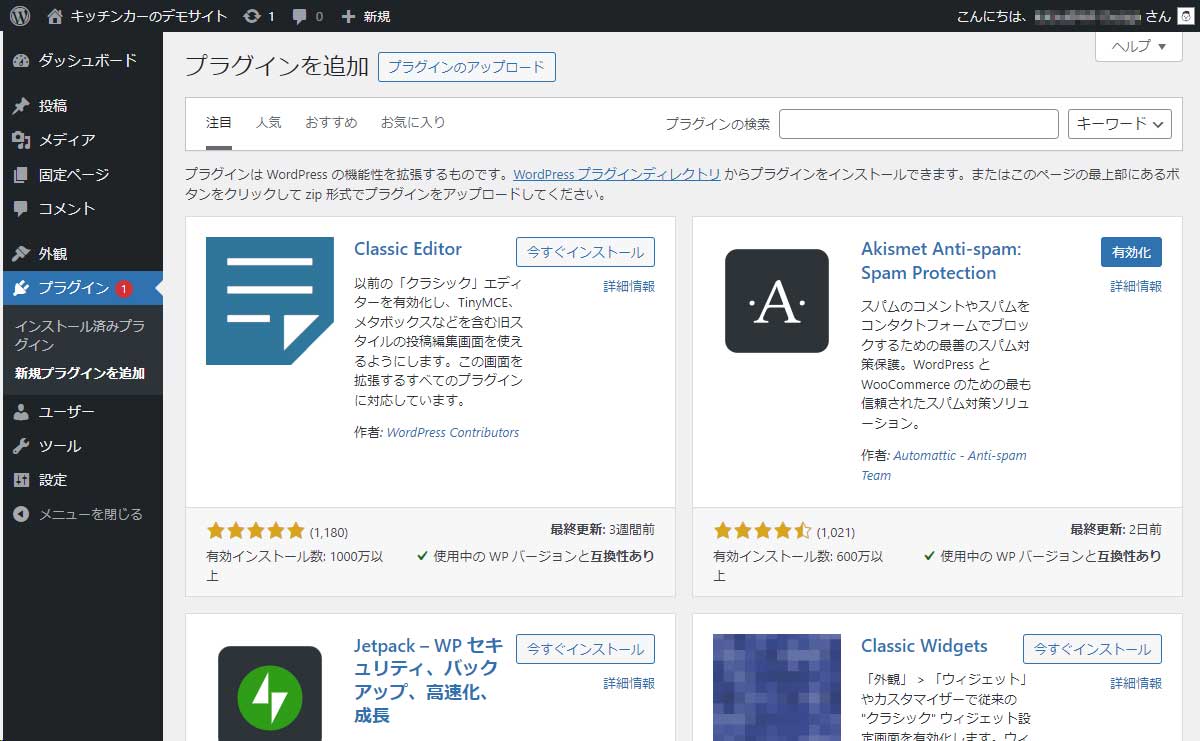
WordPressのインストールが完了したら引き続きプラグインのインストールを行います。ダッシュボード左側のメニューの「プラグイン」→「新規プラグインを追加」をクリックします。各プラグインの詳細については別ページで解説していますのでそちらをご覧ください。
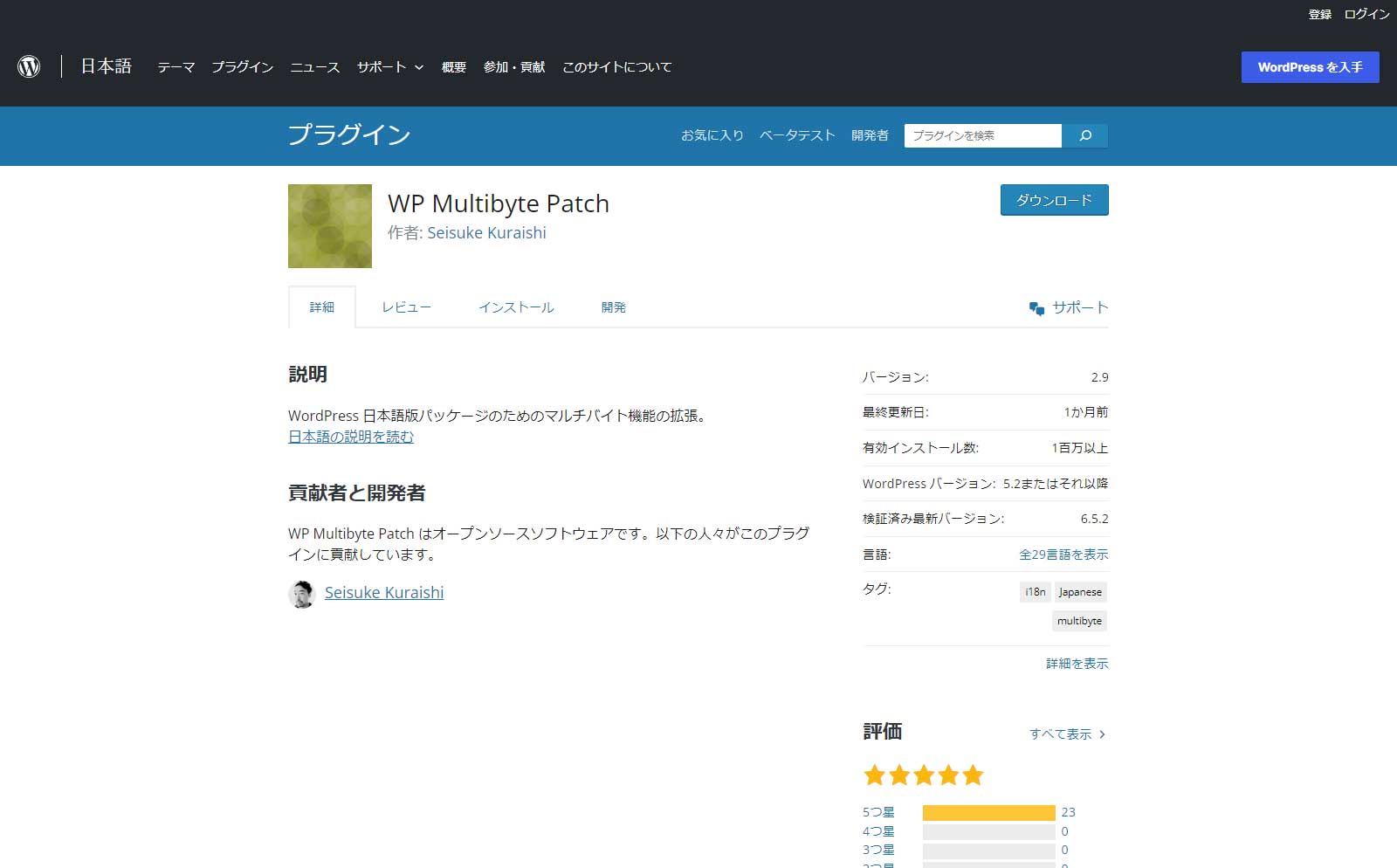
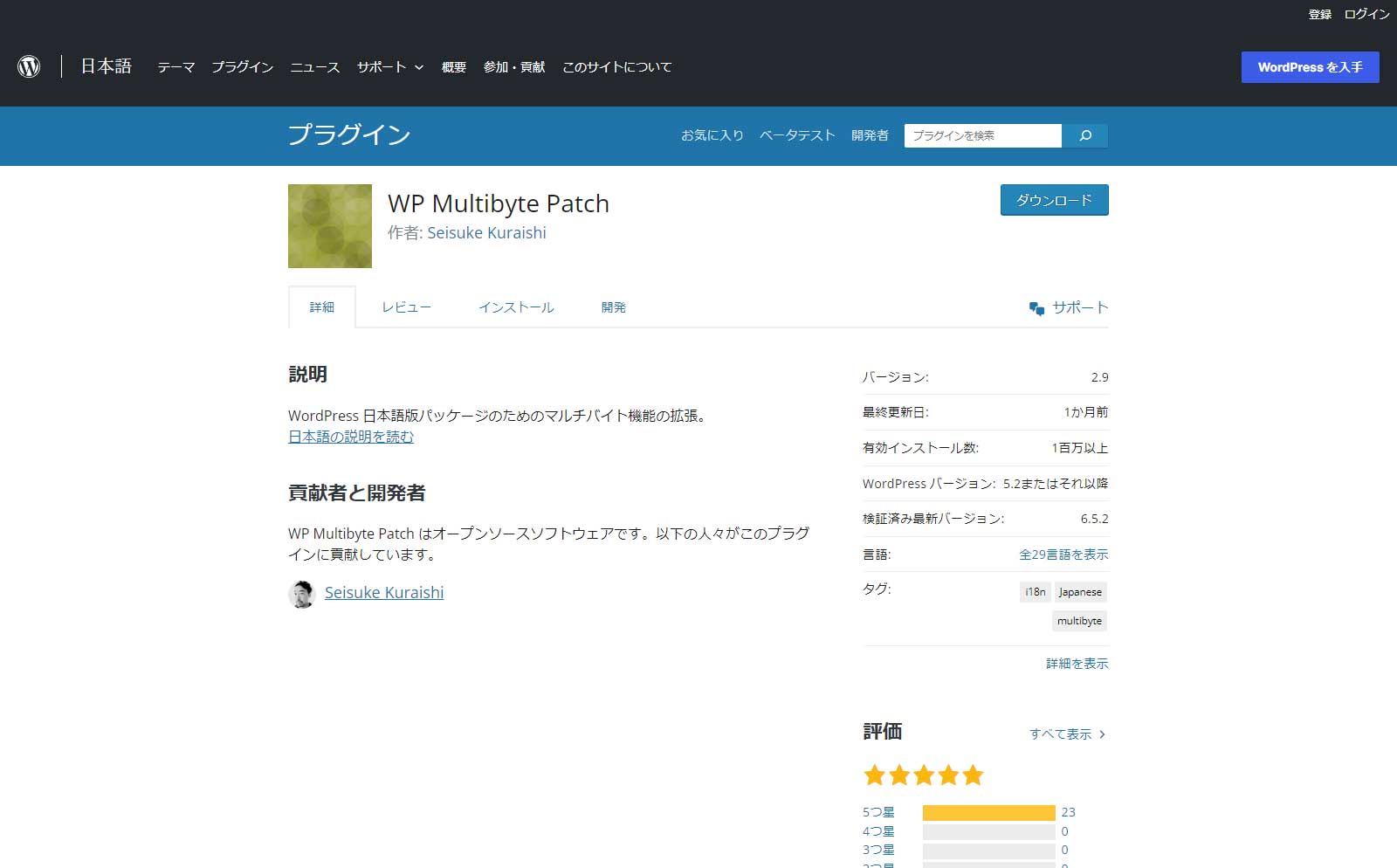
WP Multibyte Patch
WP Multibyte PatchはWordPressで日本語のWebサイトを作成する際には必須の プラグインです。WordPressをインストールした際に最初からインストールされている場合もありますが「有効化」していますか?WP Multibyte Patchは見た目の動作上、何かしてくれていることが分かりにくいプラグインですが、日本語サイト特有の文字化けなどの不具合を解消してくれるプラグインです。


Contact Form 7
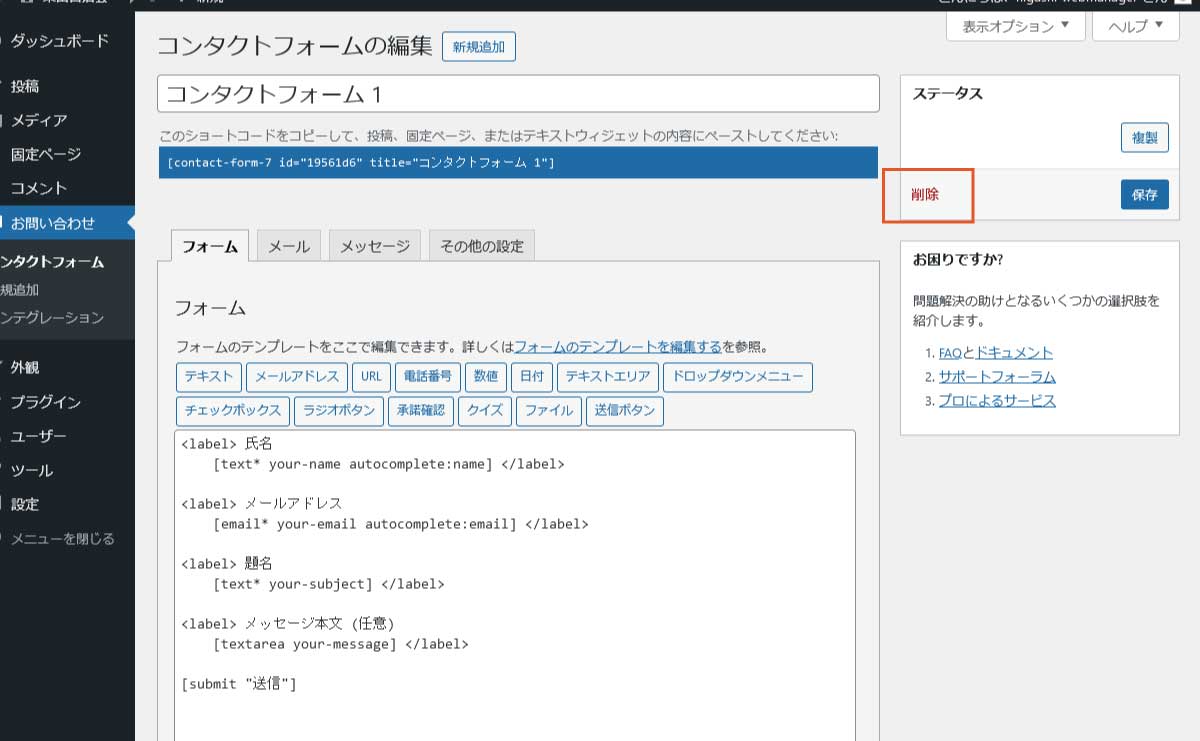
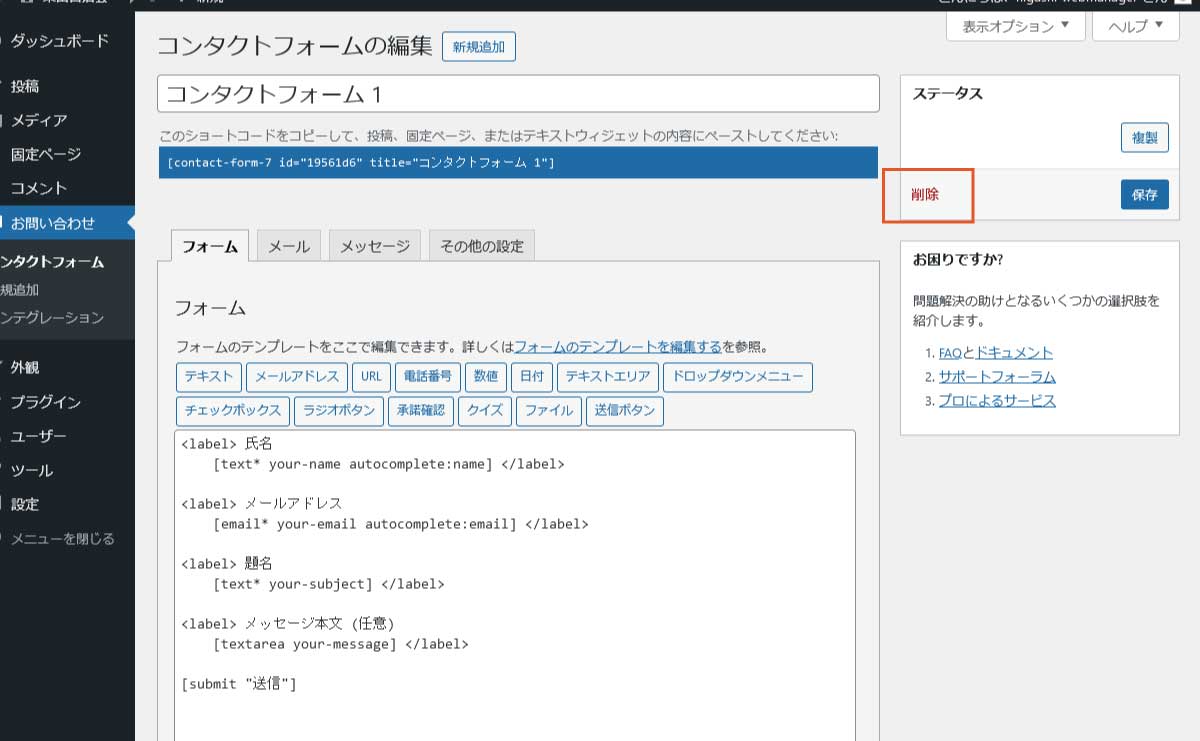
Contact Form 7はWordPressでお問い合わせフォームを簡単に設置できるプラグインです。本来はお問い合わせフォームを作成するところですが今回はWordPressエクスポートファイルからインポートできるようにしています。プラグインインストール時に「コンタクトフォーム1」というサンプルフォームが作成されているのでそれを削除しておくと後で紛らわしくないでしょう。


ダッシュボード左側の「お問い合わせ」→「コンタクトフォーム1」→「削除」をクリック。
Resize Image After Upload
Resize Image After Uploadはスマホやデジカメで撮影した写真をホームページにアップする際に大きすぎるサイズを自動的に小さく縮小してくれるプラグインです。スマホやデジカメで撮影した写真は長辺4000ピクセル以上あるのが一般的です。ホームページ上では1200ピクセルもあれば大体大丈夫ですのでおススメのプラグインです。


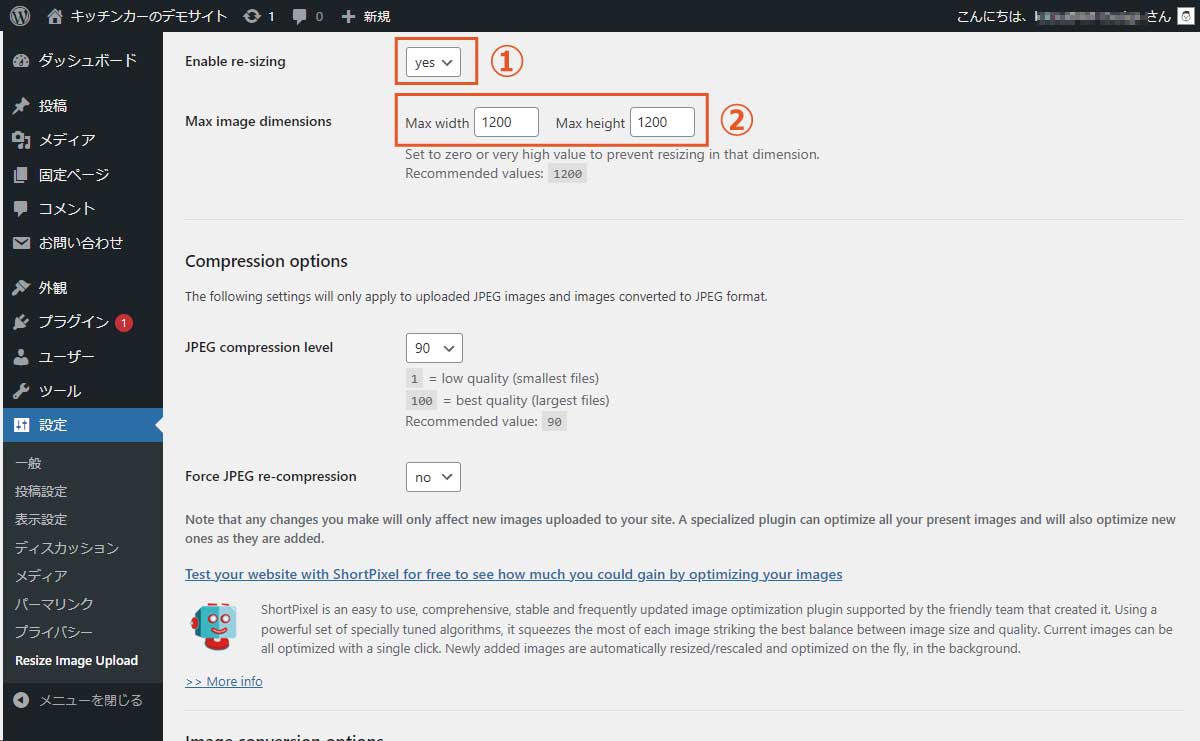
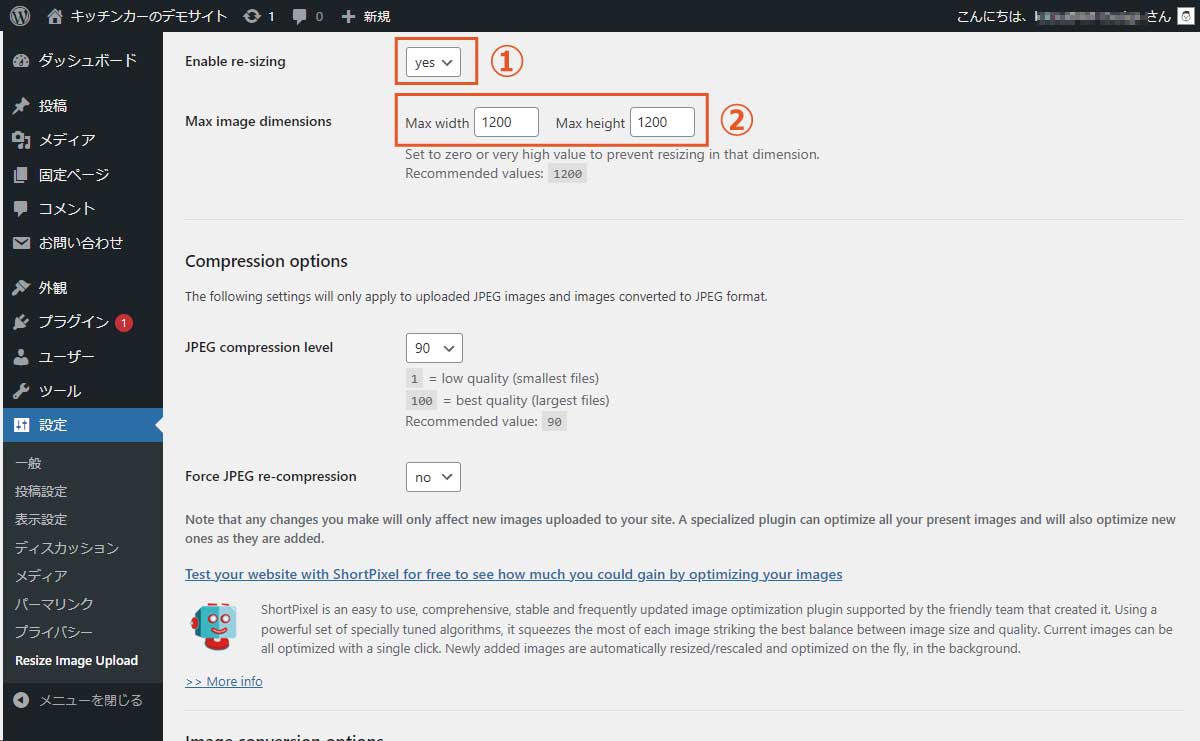
Resize Image After Uploadの設定
ダッシュボード左側メニューの「設定」→「Resize Image After Upload」と進んで設定画面を開きます。


- 「Enable re-sizing(サイズ変更を有効にするか)」画像を自動的にリサイズするなら「YES」を選択。この プラグインをインストールしている時点で「YES」にしないと意味ないですね。
- 最大幅、最大高さのいずれかでリサイズされます。幅または高さで固定したい場合は固定しない方の数値を0またはものすごく大きい数値にします。
WP Revisions Control
WordPressにはリビジョンを自動的に生成してくれる機能があります。便利な反面、次々と生成されるリビジョンでデータが肥大化してしまうという一面もあります。そこで生成されるリビジョンをコントロールできる便利なプラグインがあります。


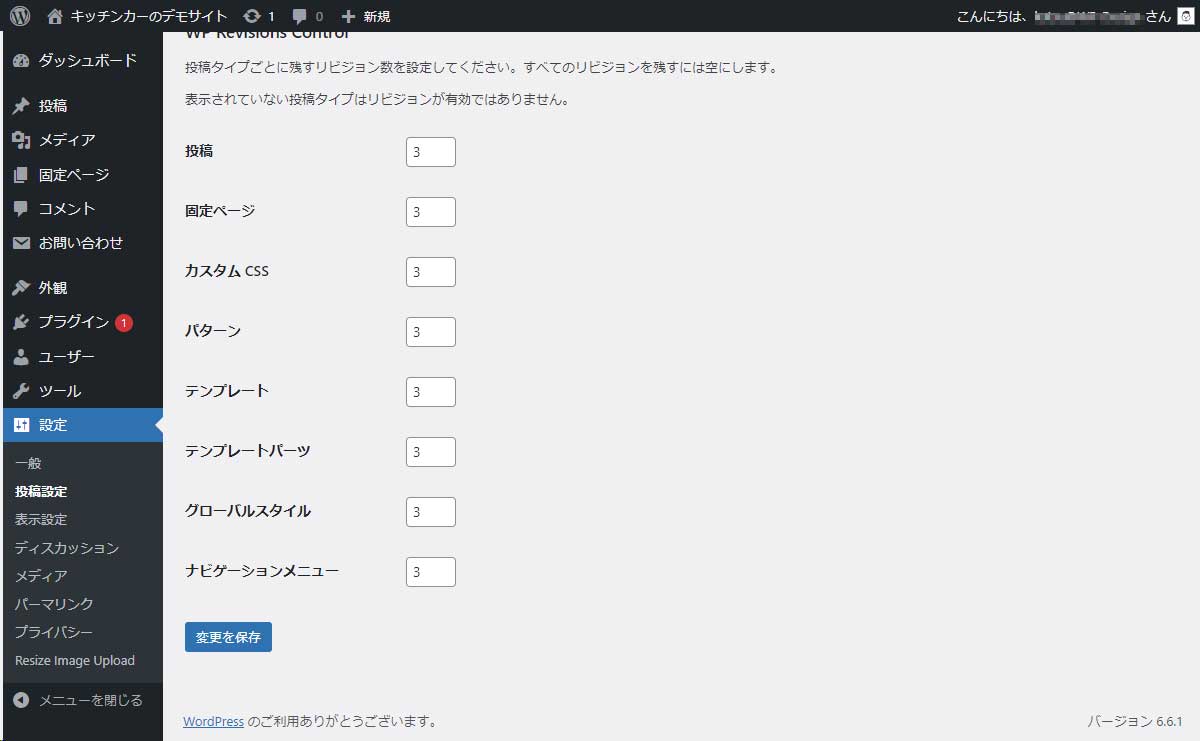
WP Revisions Controlの設定
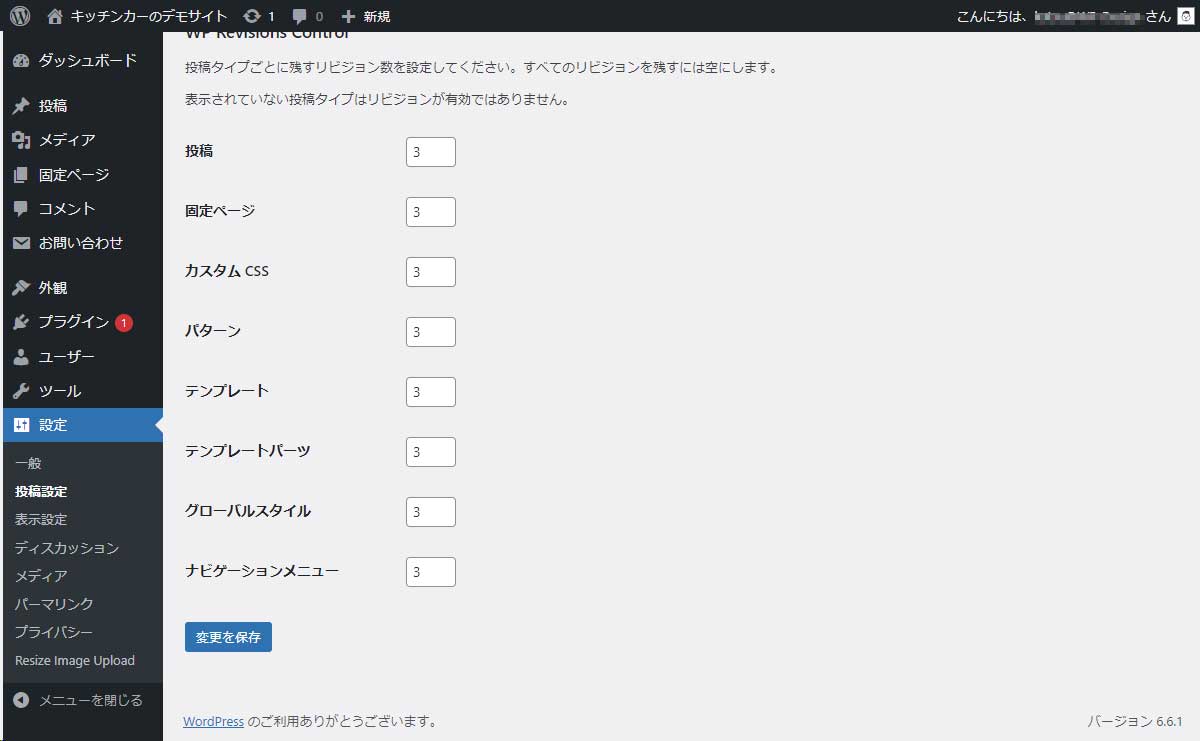
ダッシュボード左側メニューの「設定」→「投稿設定」と進み、下部にWP Revisions Controlの設定が出来ることを確認します。


上のスクリーンショットのように残しておきたいリビジョンを設定しておきましょう。通常は3つくらいで十分ではないかと思います。
XO Featured Image Tools
投稿や固定ページで記事の内容を分かりやすく表すためのアイキャッチ画像を自動的に設定してくれるプラグインです。投稿時にアイキャッチ画像の設定を忘れてしまいがちの方にはうれしいプラグインです。


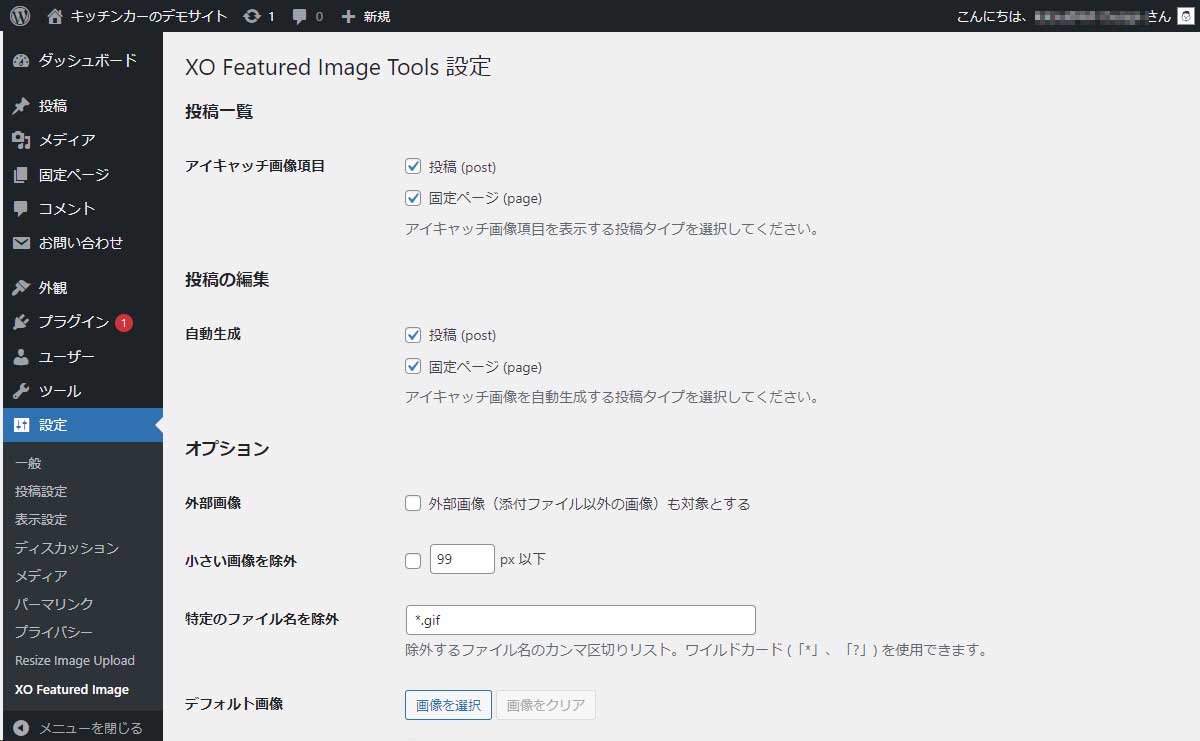
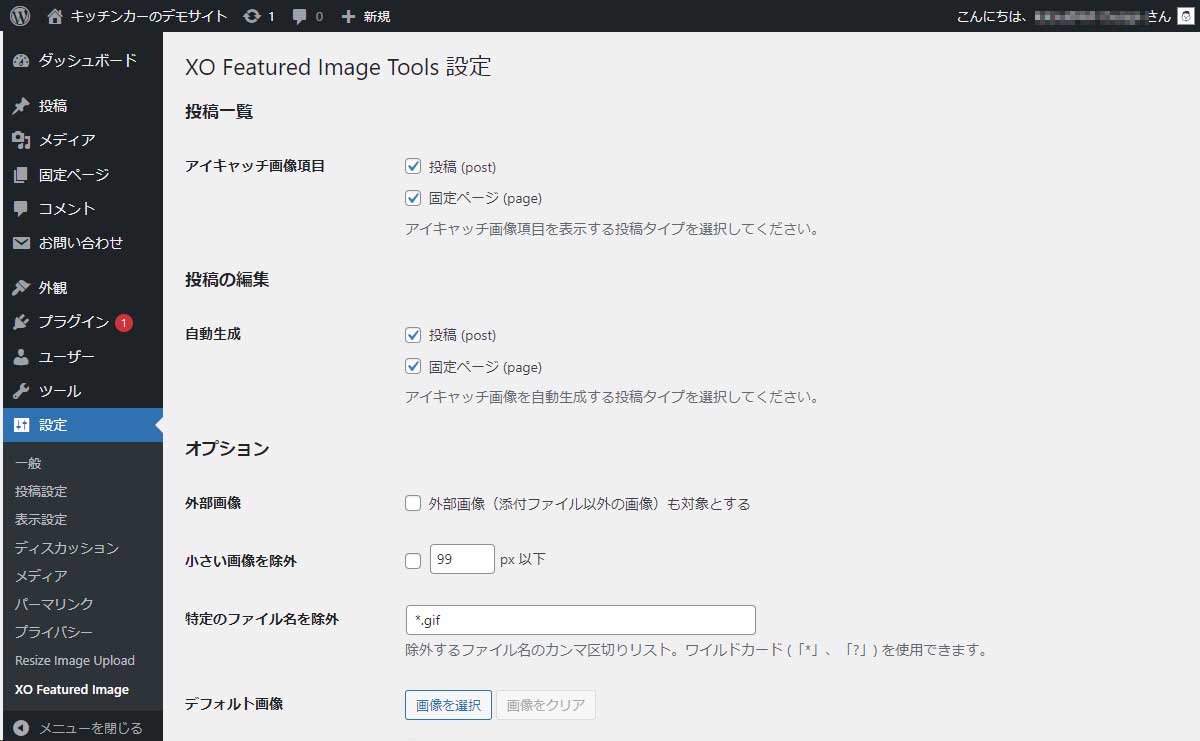
XO Featured Image Toolsの設定
ダッシュボード左側メニューの「設定」→「XO Featured Image Tools」と進んで設定画面を開きます。


設定画面は日本語ですのでわかりやすいですね。
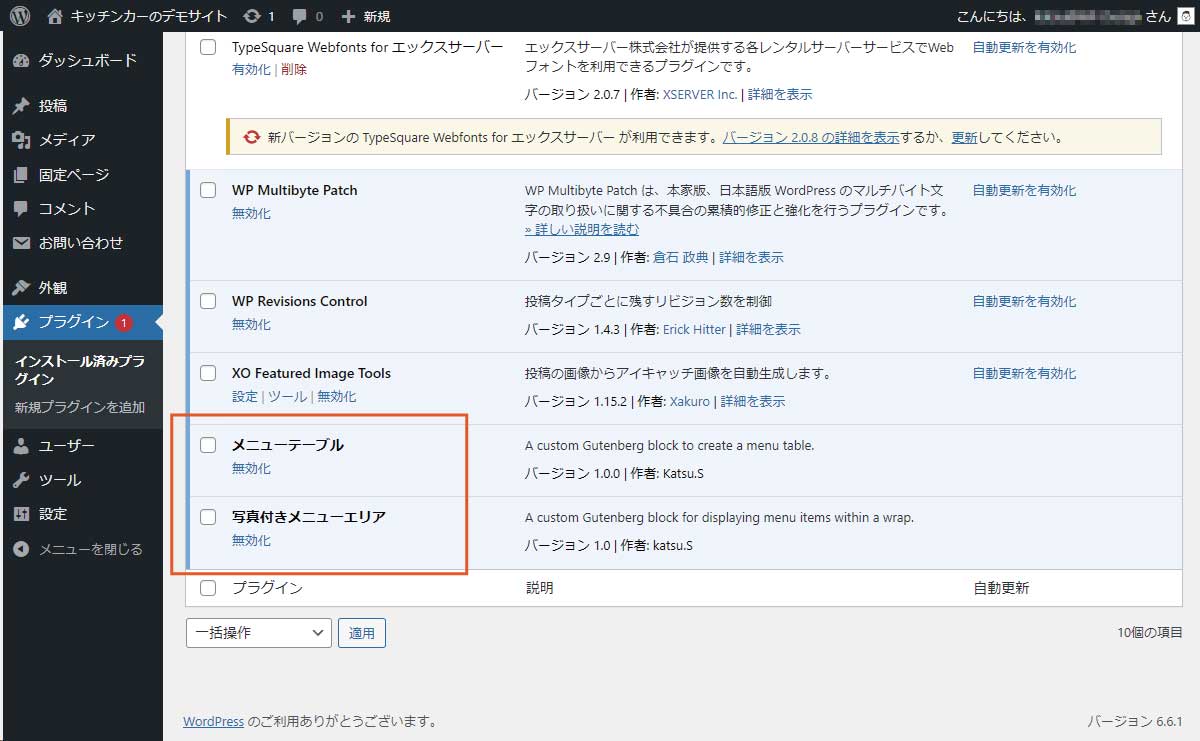
キッチンカー用のテーマ活用に必要なブロックプラグイン
上記プラグインはWordPressのサイトでも紹介されている汎用のプラグインですがあと2つ、このキッチンカー専用のテーマ利用に必要なプラグインを2つ紹介します。どちらもキッチンカーのサイト構築のためのブロックのプラグインです。
メニューテーブル


ブロックエディターでテーブルも簡単に作成出来るようになりましたが、より視覚的に編集できるようにしました。
写真付きメニューエリア


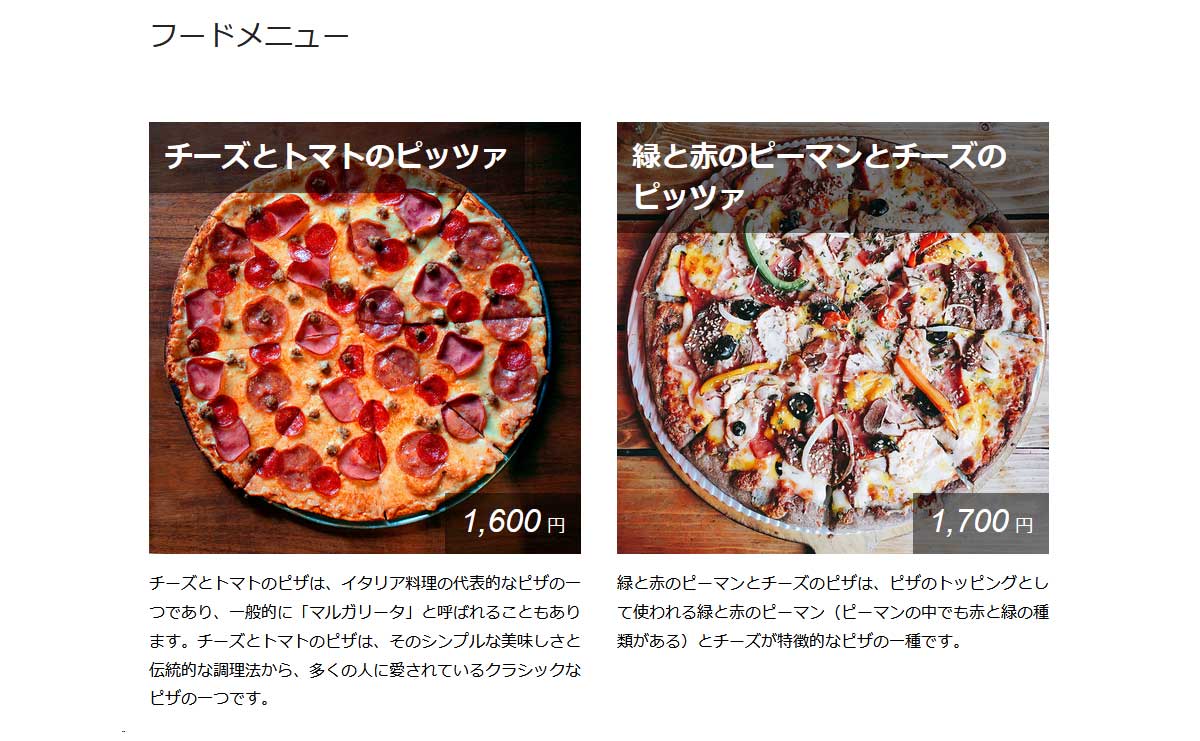
このような写真付きのメニューを簡単に編集できるブロックプラグインです。
写真付きメニューエリアブロックプラグインのダウンロードはこちら
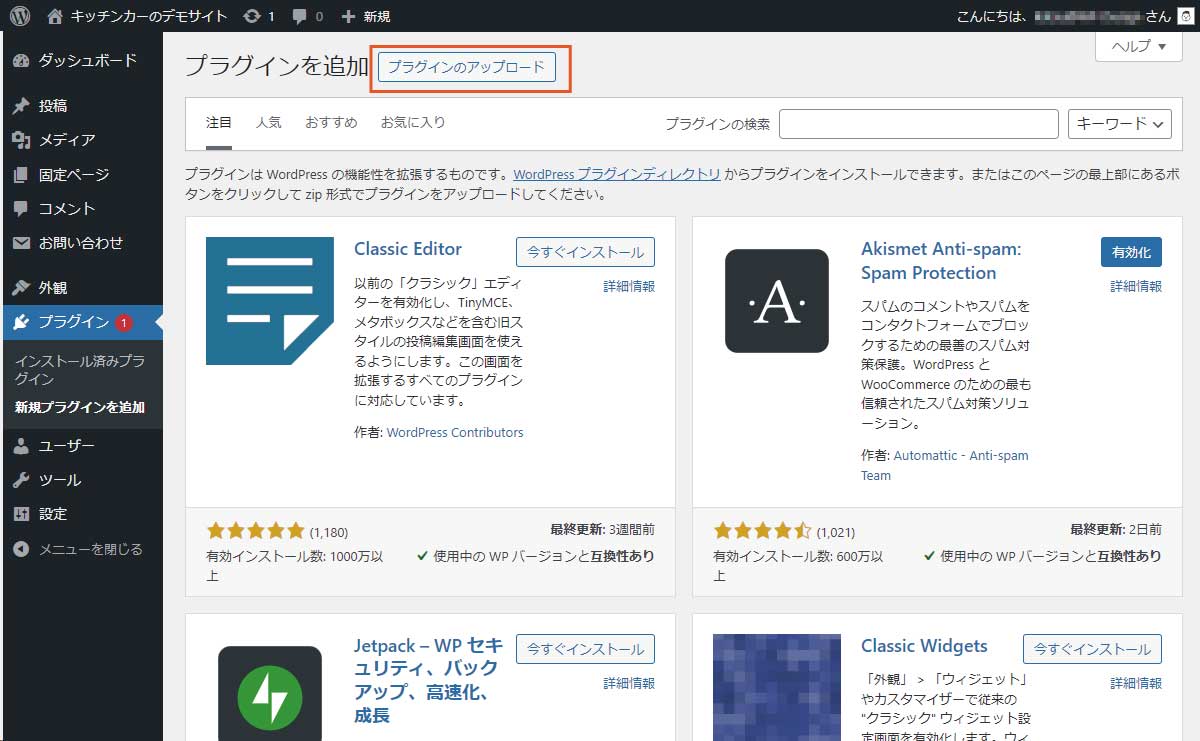
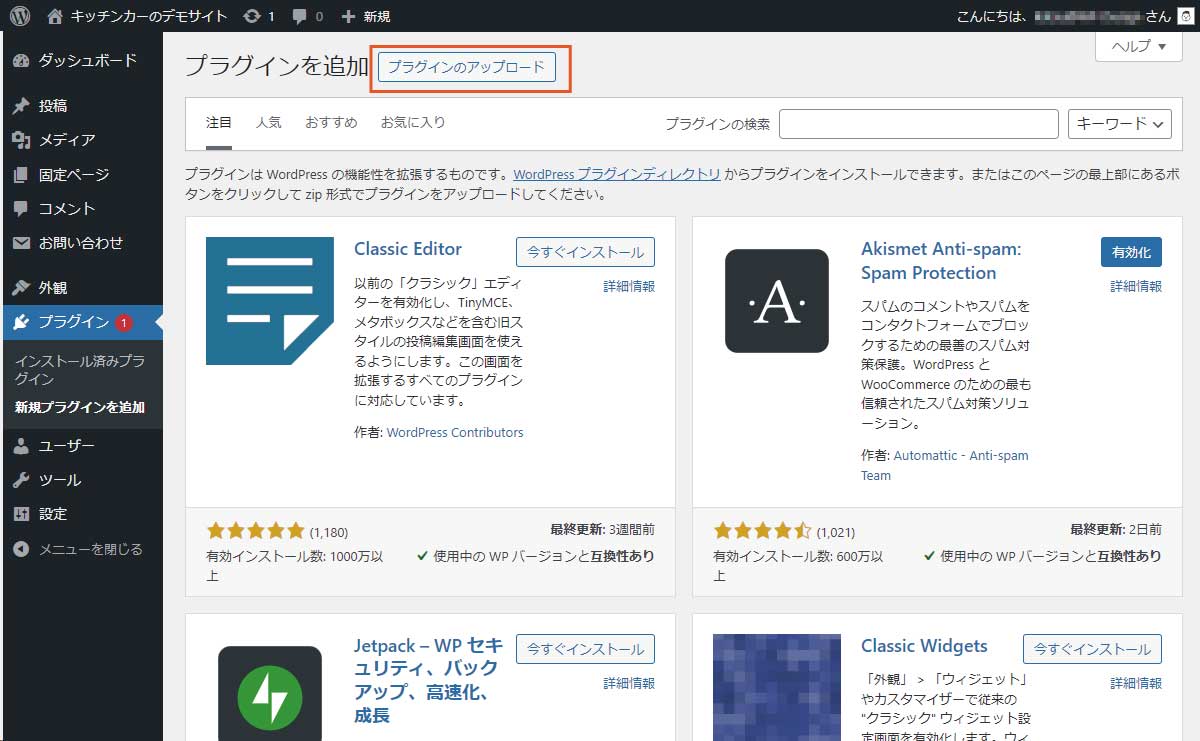
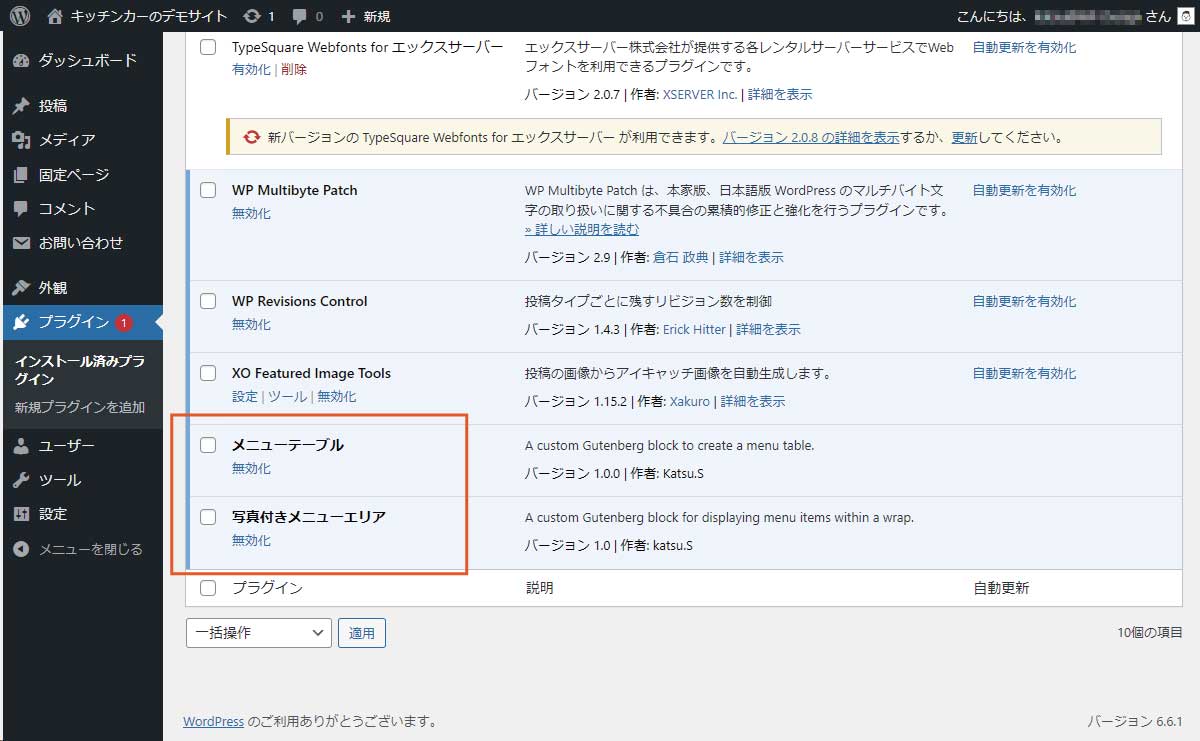
プラグインのインストール


上で紹介したプラグインはどちらもダッシュボード左側の「プラグイン」→「新規プラグインを追加」の上部にある「プラグインをアップロード」からダウンロードしたプラグインファイル(zipファイルのまま)をアップロードしてインストール、有効化してください。


キッチンカー専用テーマのインストール
まずはキッチンカー専用のWordPressテーマをダウンロードしてください。
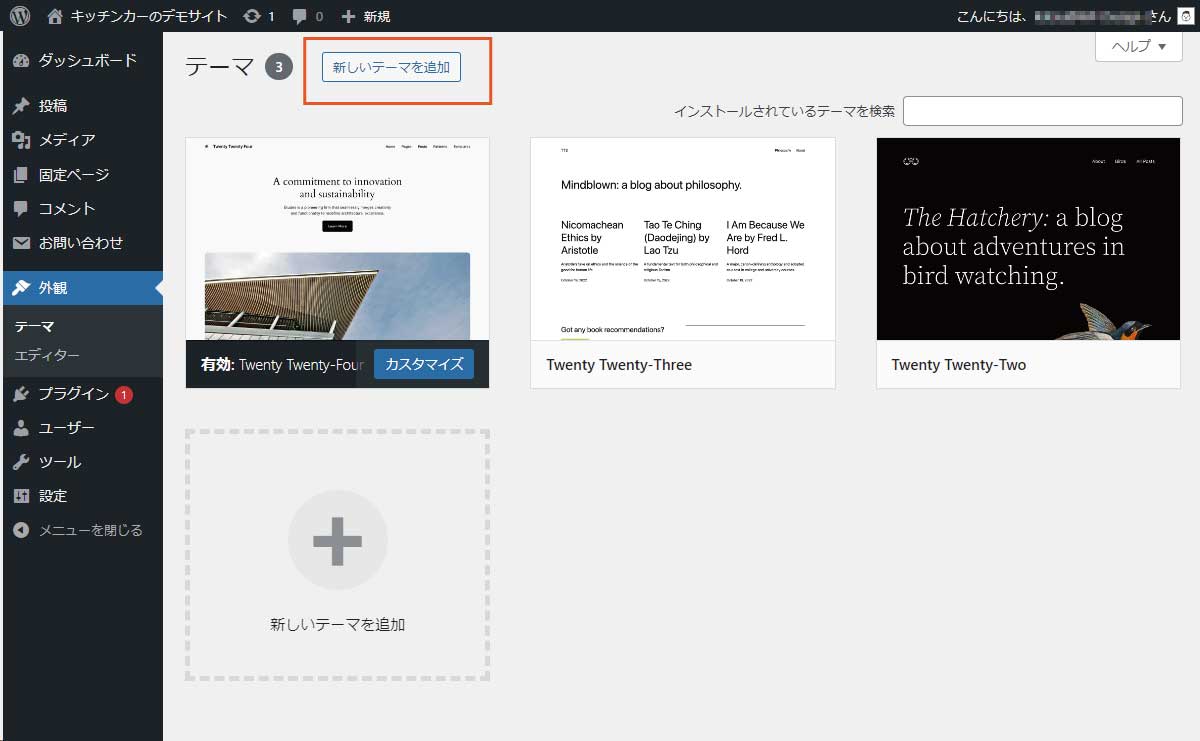
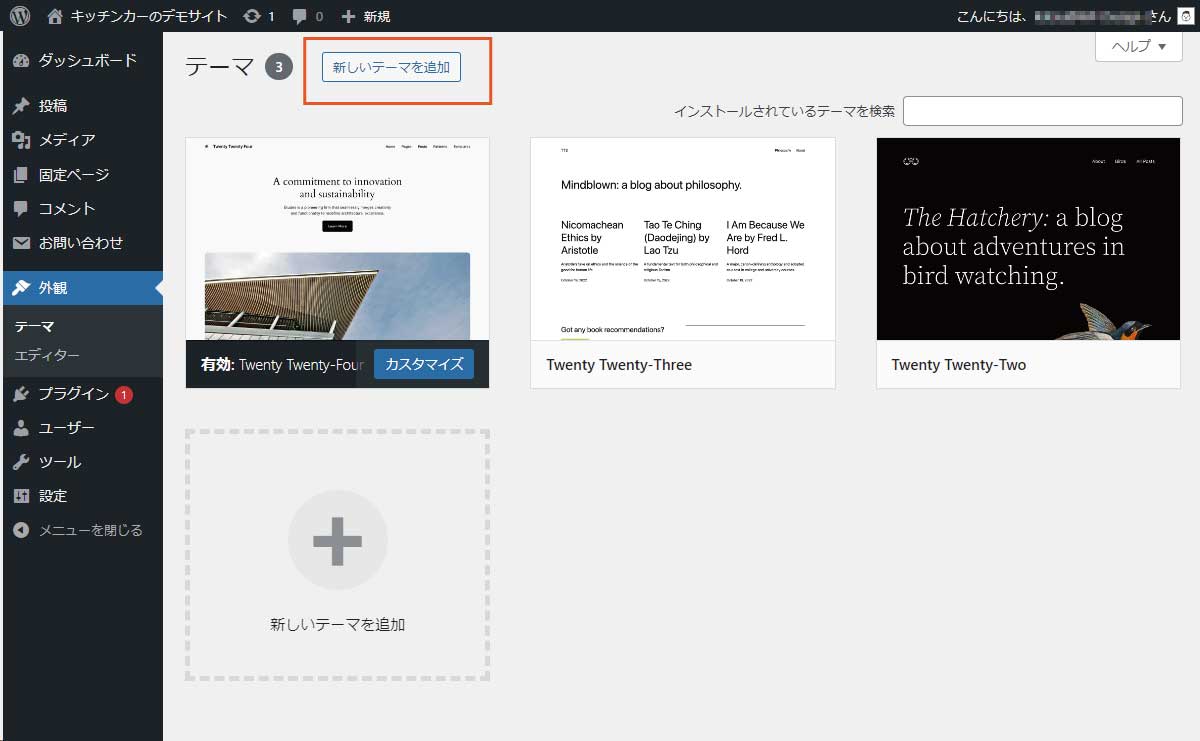
そしてダッシュボード左側の「外観」→「テーマ」と進みます。


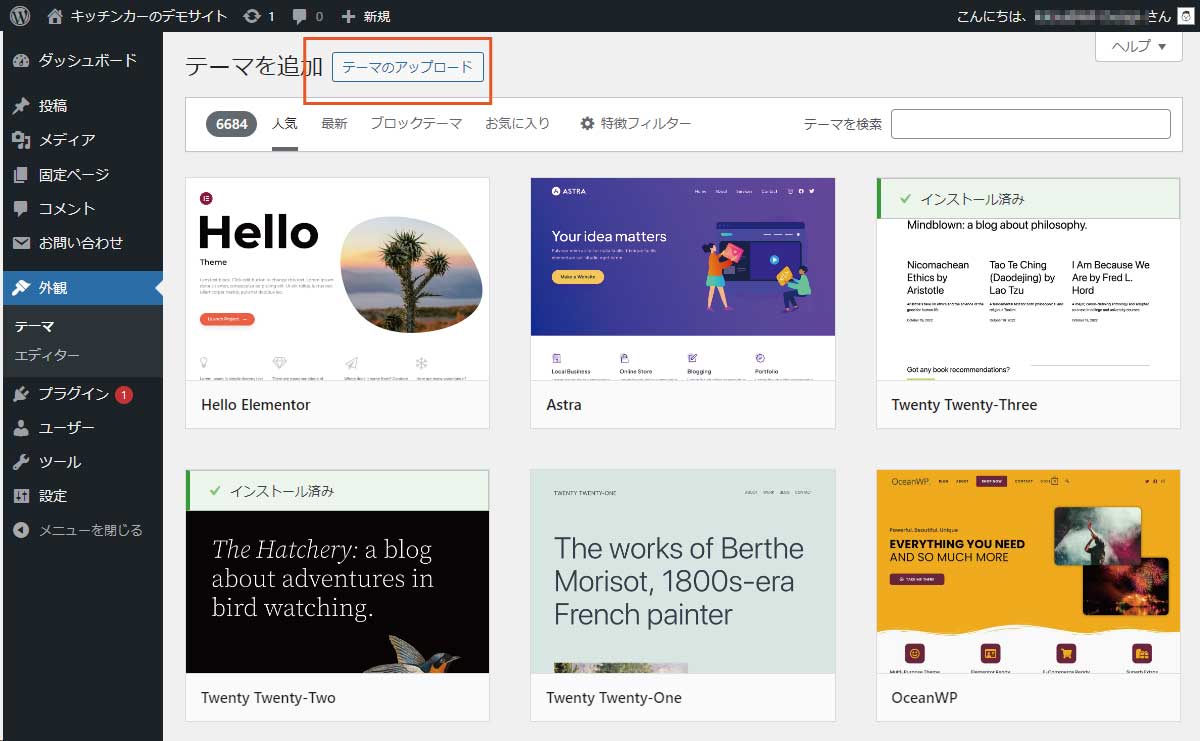
ページ上部の「新しいテーマを追加」をクリックします。


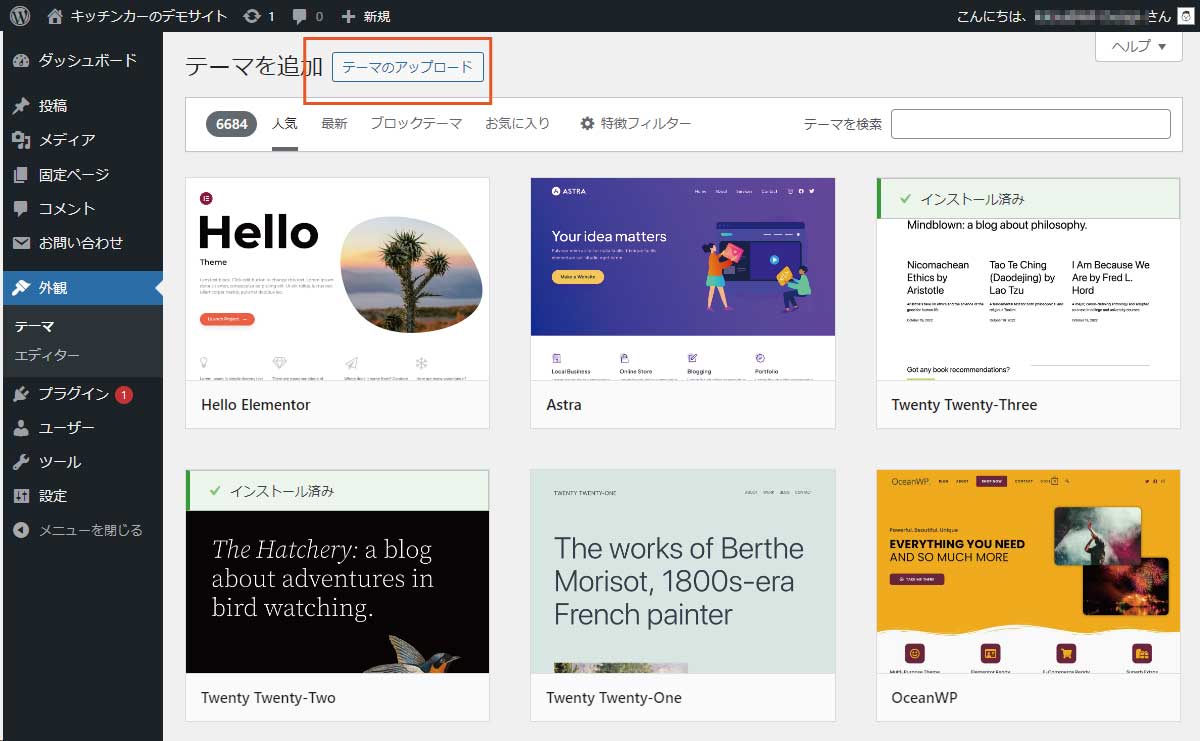
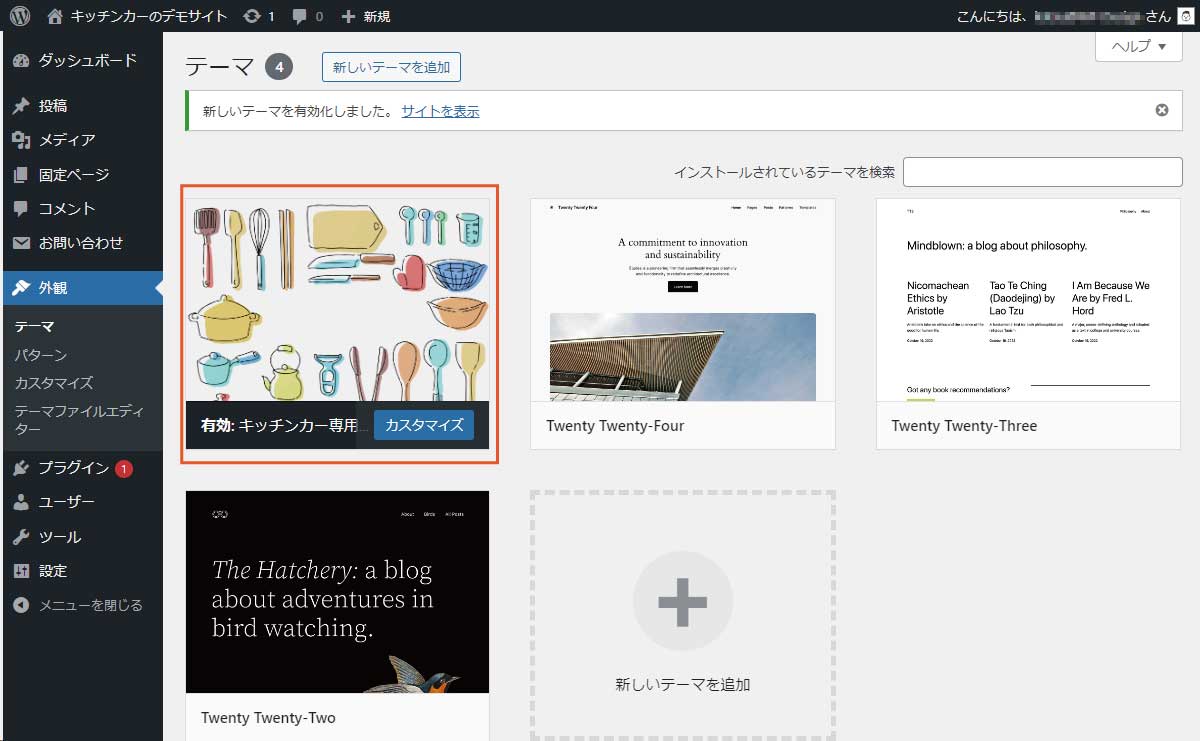
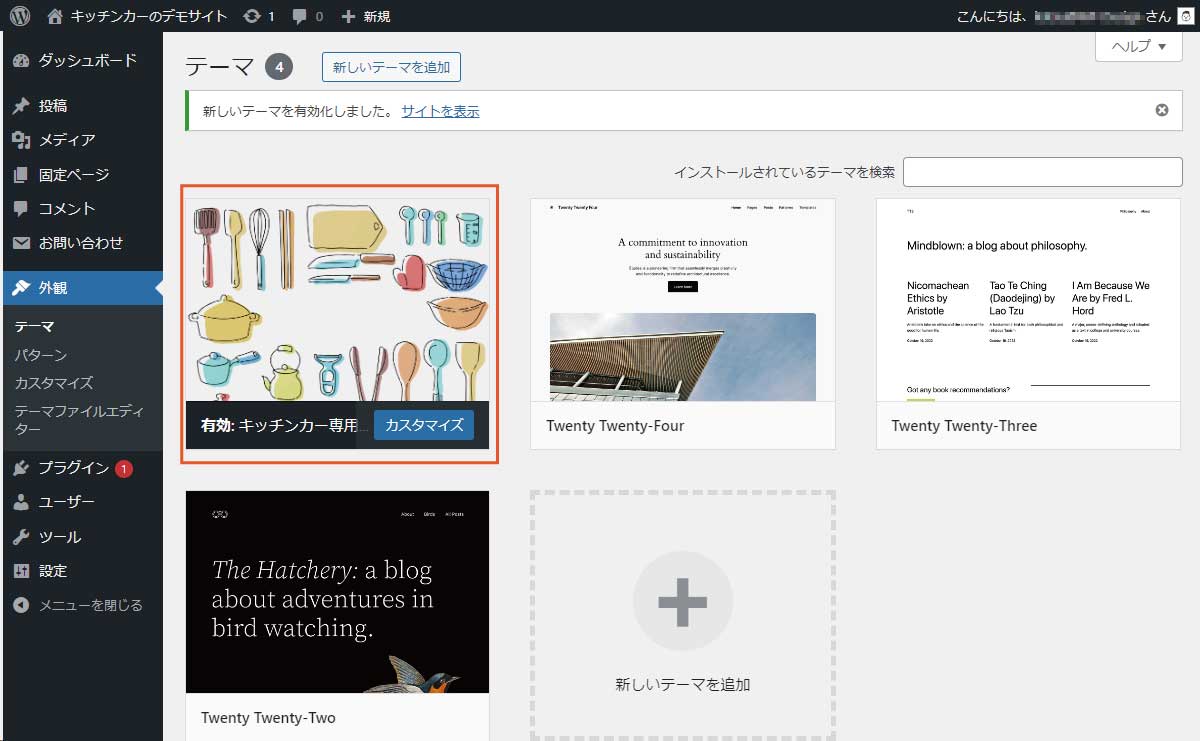
先ほどダウンロードしたテーマをアップロードしてインストール、そして有効化します。


サイトデータのインポート
初心者の方にとってWordPressでホームページを作成するときに最初に戸惑うのがどうやってページを作成していけばよいのかという事です。そこであらかじめサンプルとなるサイトデータをご用意しました。こちらのデータをインポートすることでより早く効率的にホームページを作成することが出来ます。
まずはサイトデータをダウンロードしてください。
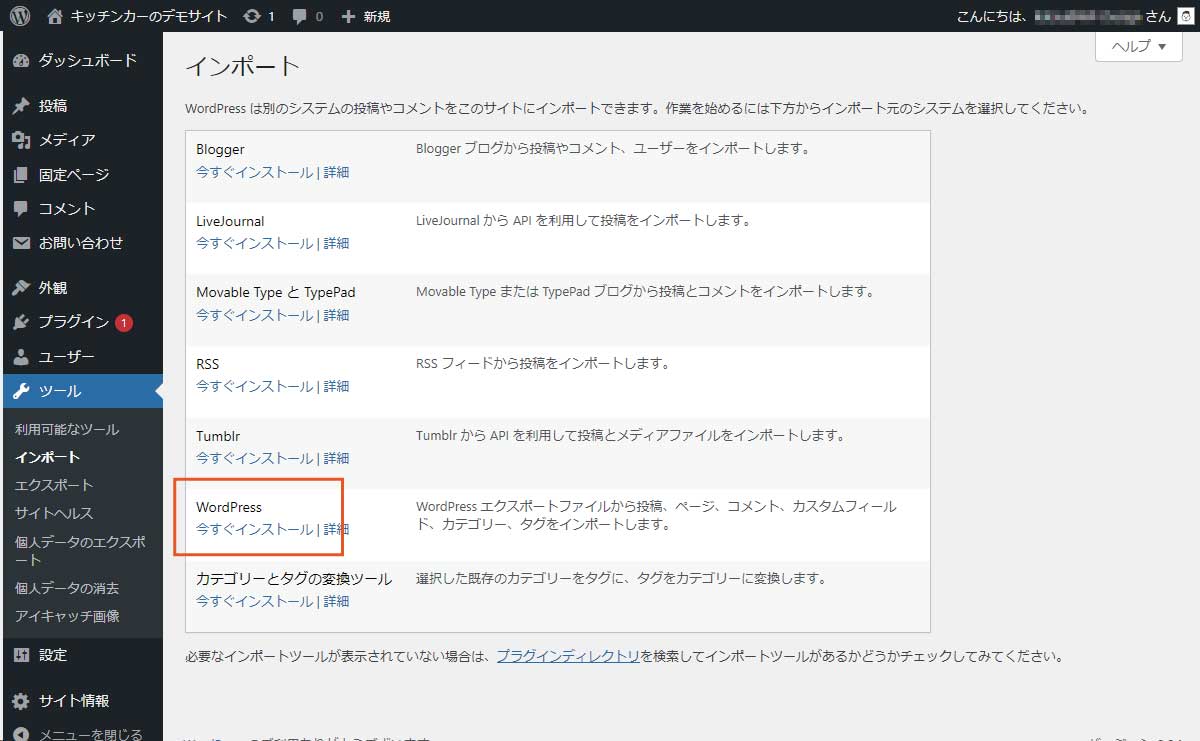
WordPressインポートツールをインストール


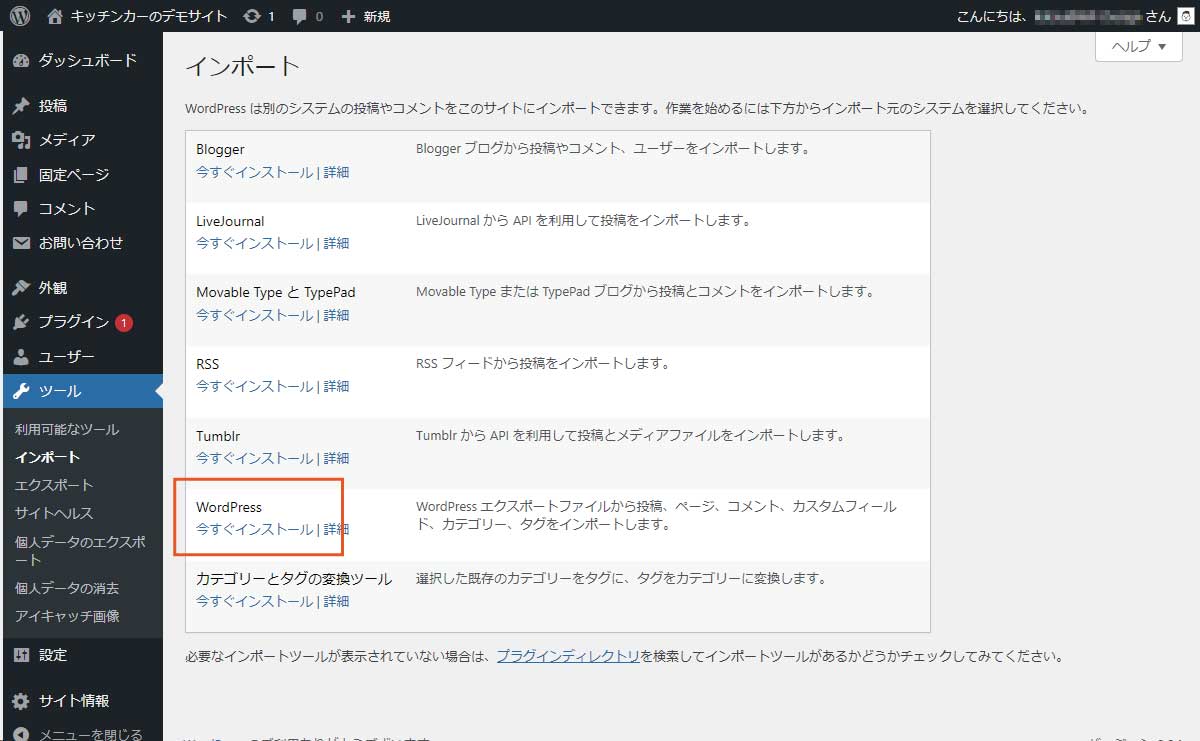
ダッシュボード左側の「ツール」→「インポート」ページを開きます。WordPressエクスポートファイルからサイトデータをインポートするのでWordPressの下の「今すぐインストール」をクリックします。
続いて「インポーターの実行」をクリックします。


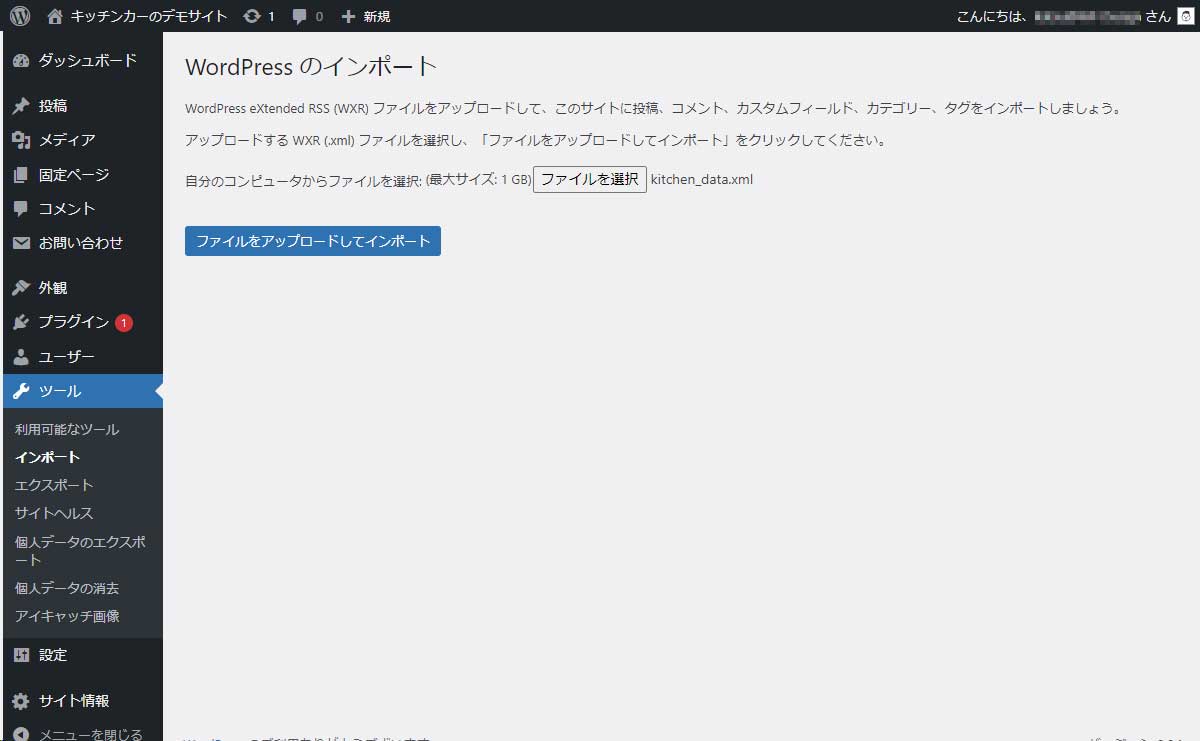
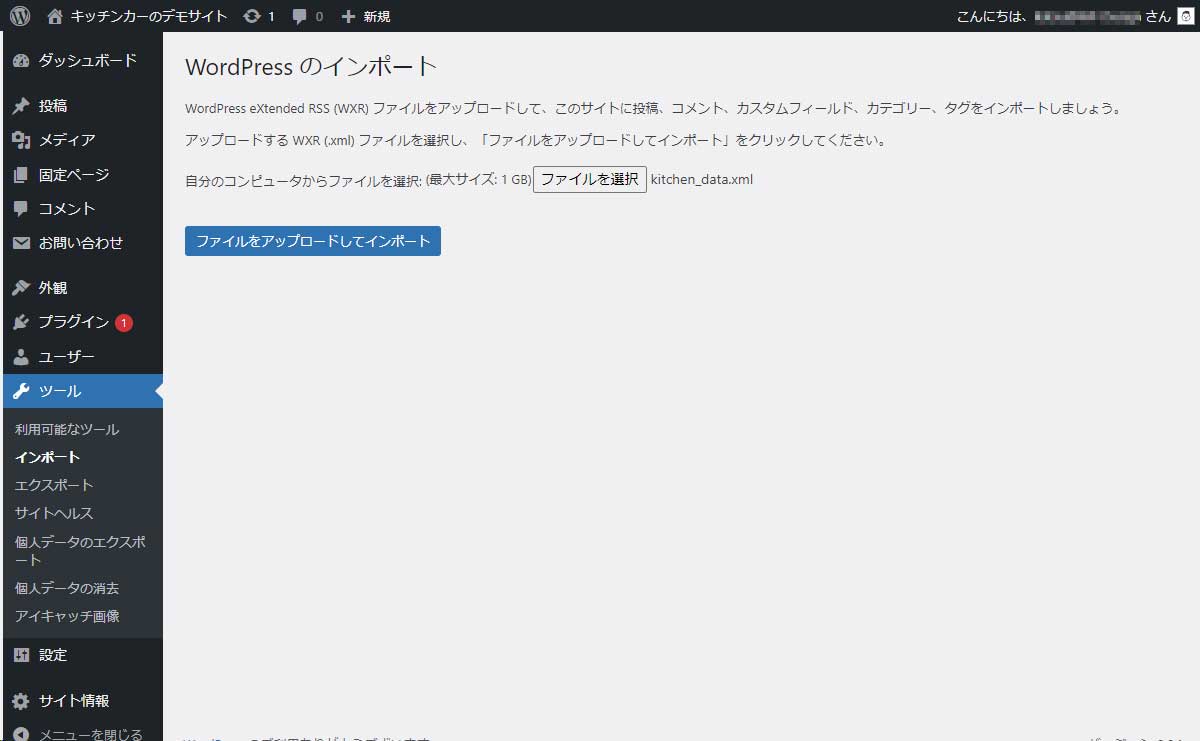
先ほどダウンロードしたサイトデータを選択し「ファイルをアップロードしてインポート」をクリックします。


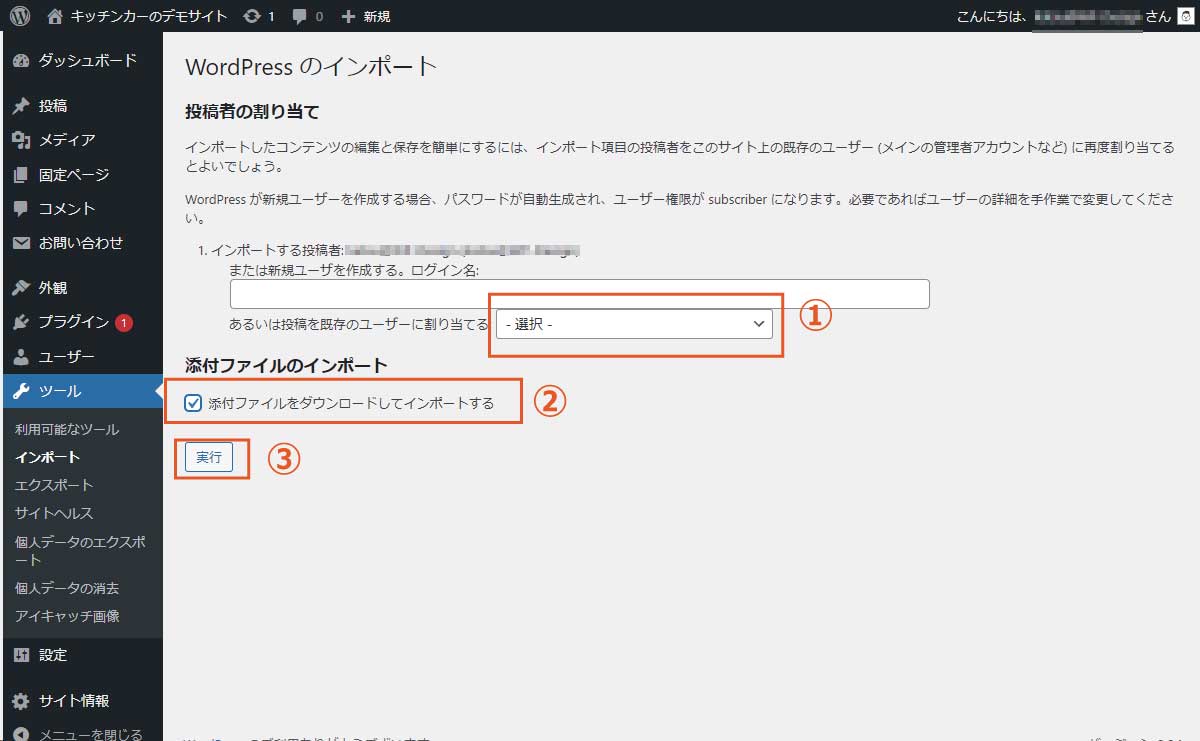
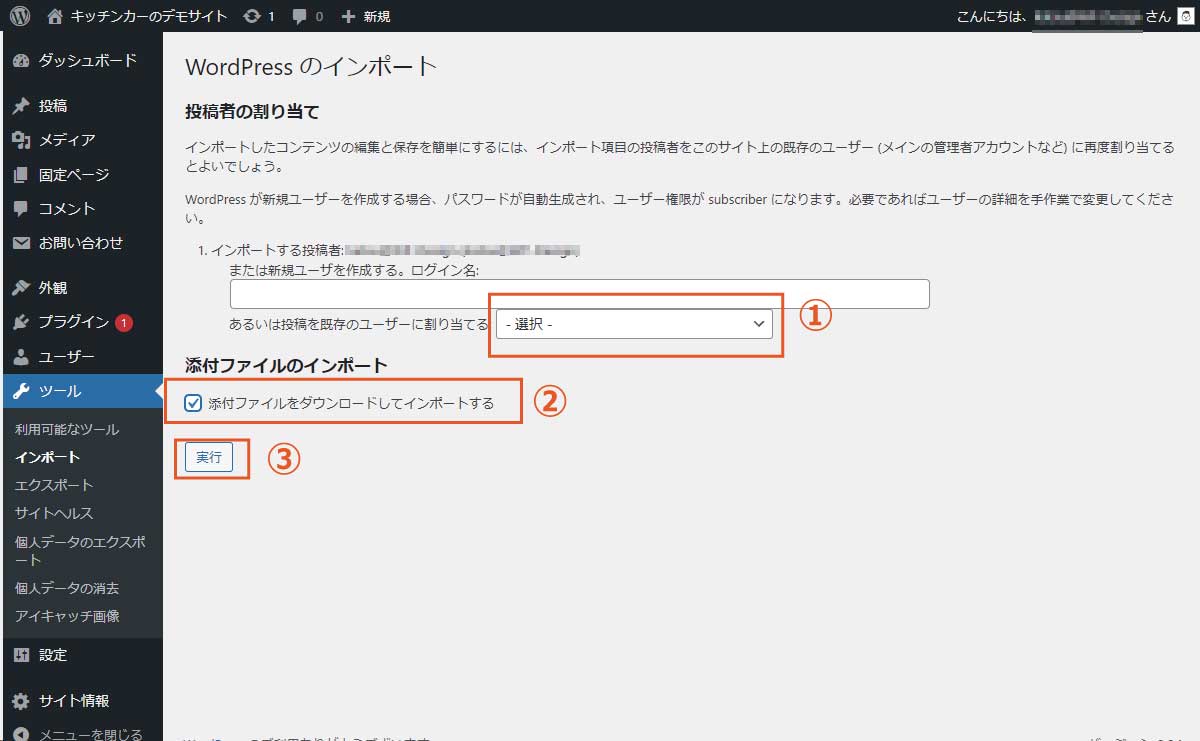
- 投稿者の割り当ては「選択」をクリックするとあなたを既存のユーザーとして選択します。
- 添付ファイルをダウンロードしてインポートするにチェックを入れます
- 「実行」をクリックします。
WordPressの基本設定
ここでWordPressを運用する上での基本的な設定を行います。キッチンカー専用テーマを使うにあたってのおススメの設定となります。深く考えずに以下の通り設定されると良いでしょう。
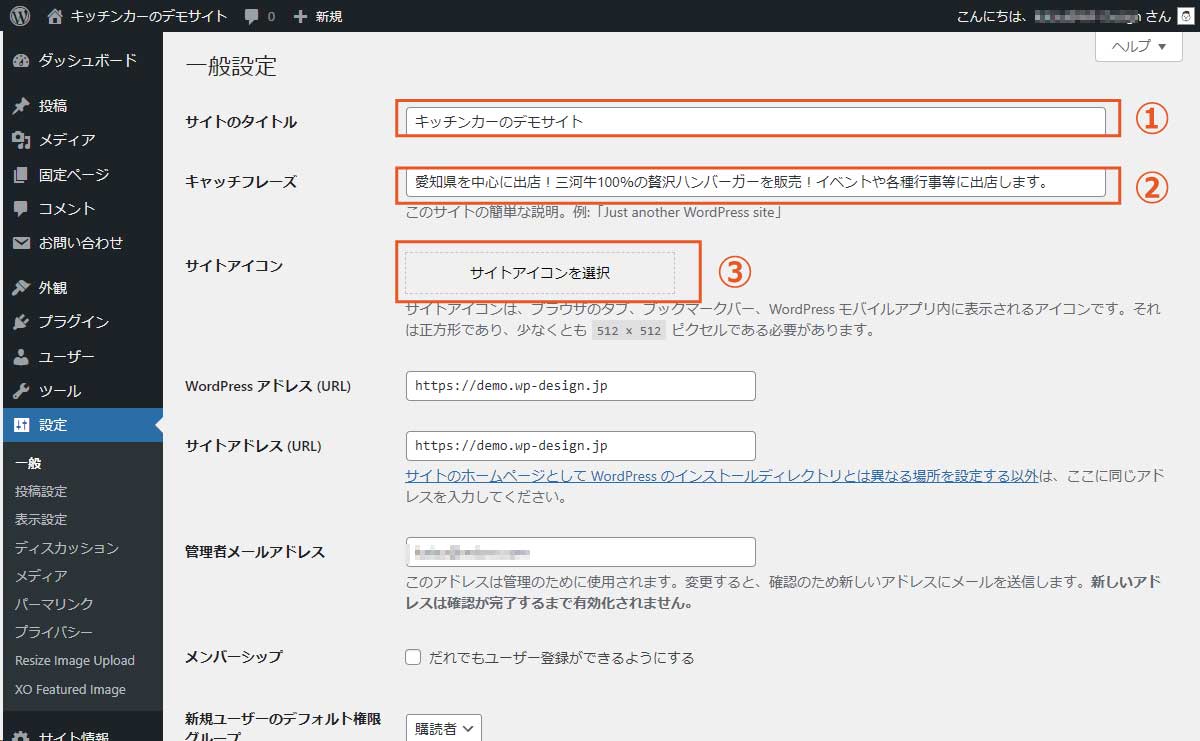
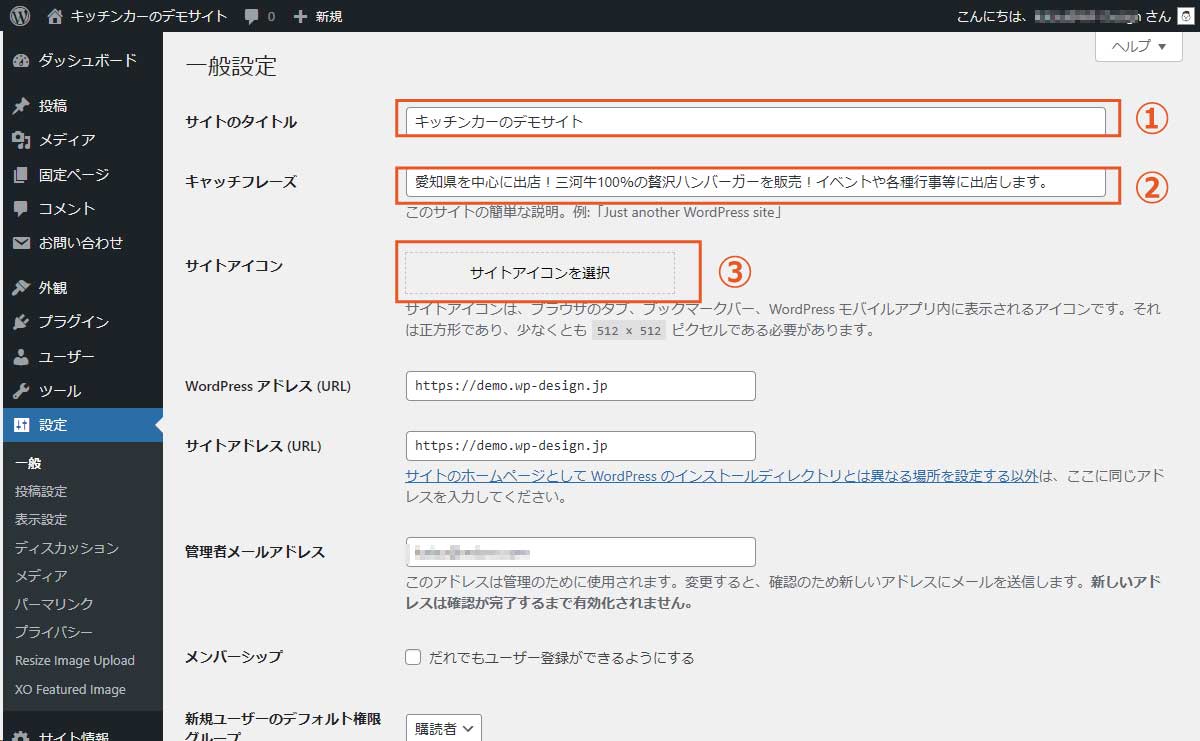
一般設定
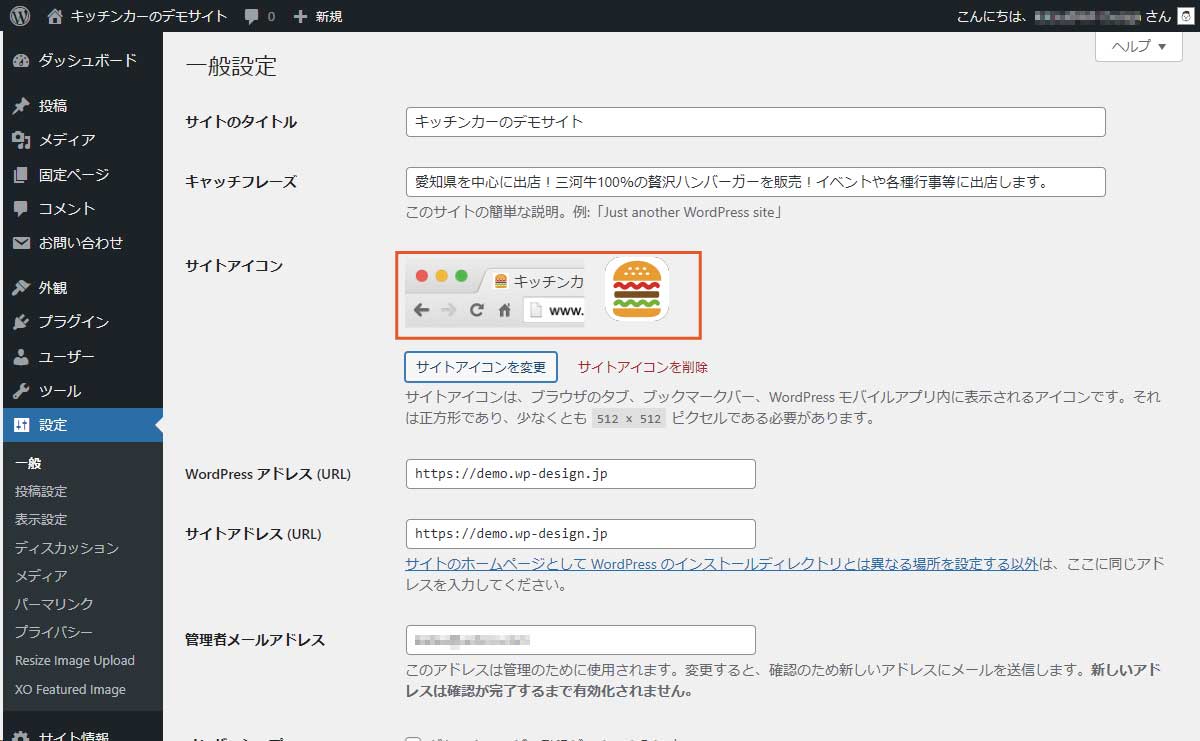
ダッシュボード左側の「設定」→「一般」と進みます。


- サイトのタイトルはお店の名前など簡潔に。WordPressインストール時に入力したサイト名が入力されています。
- キャッチフレーズはサイト、お店について簡潔に入力しましょう。
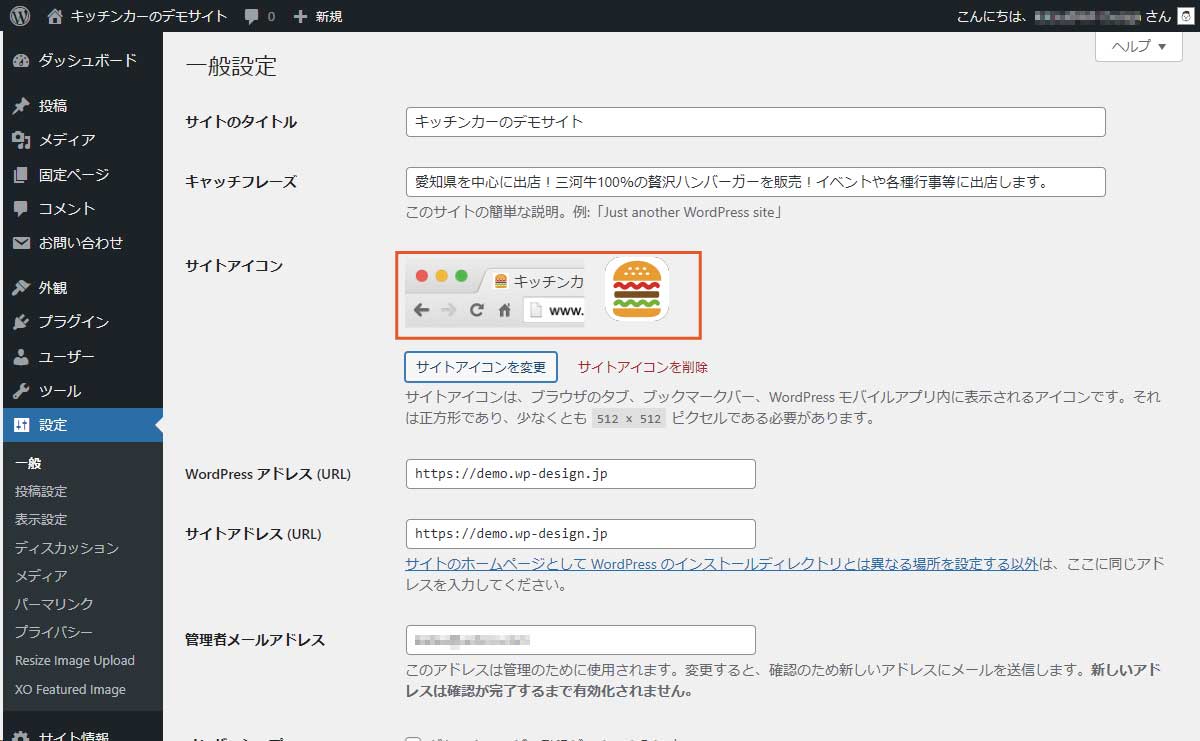
- サイトアイコンを作成しましょう。ブラウザのアイコンなどで表示されます。


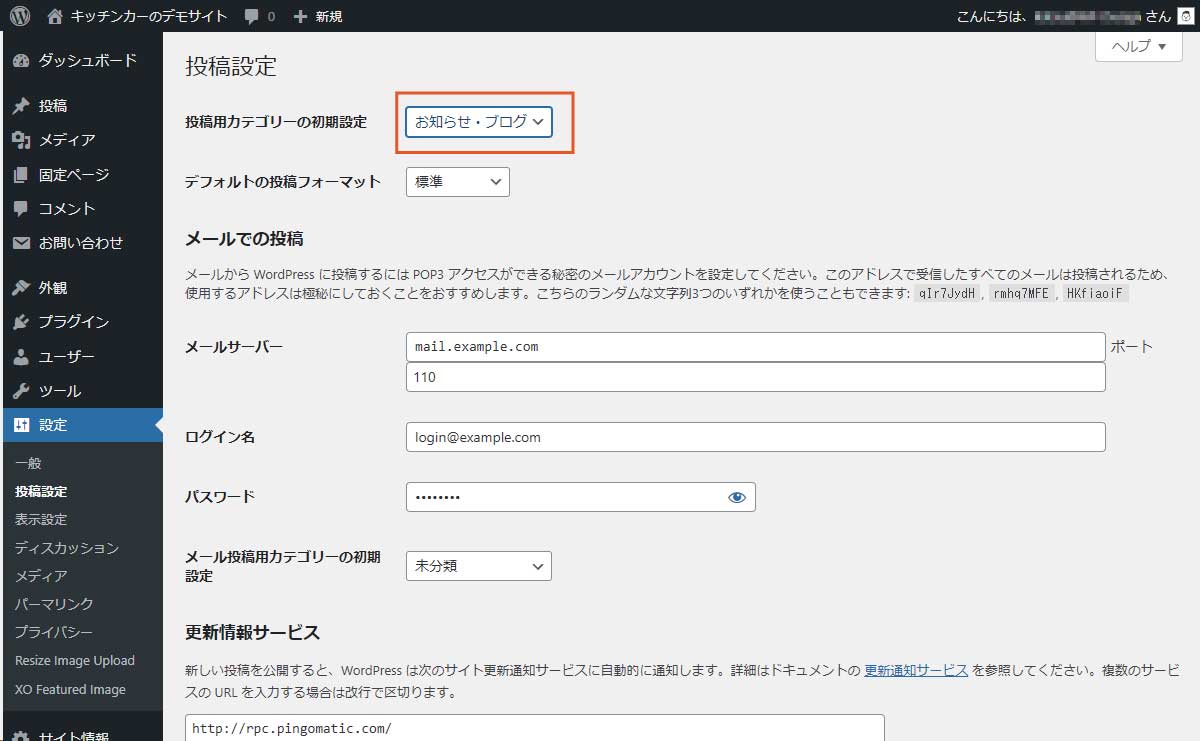
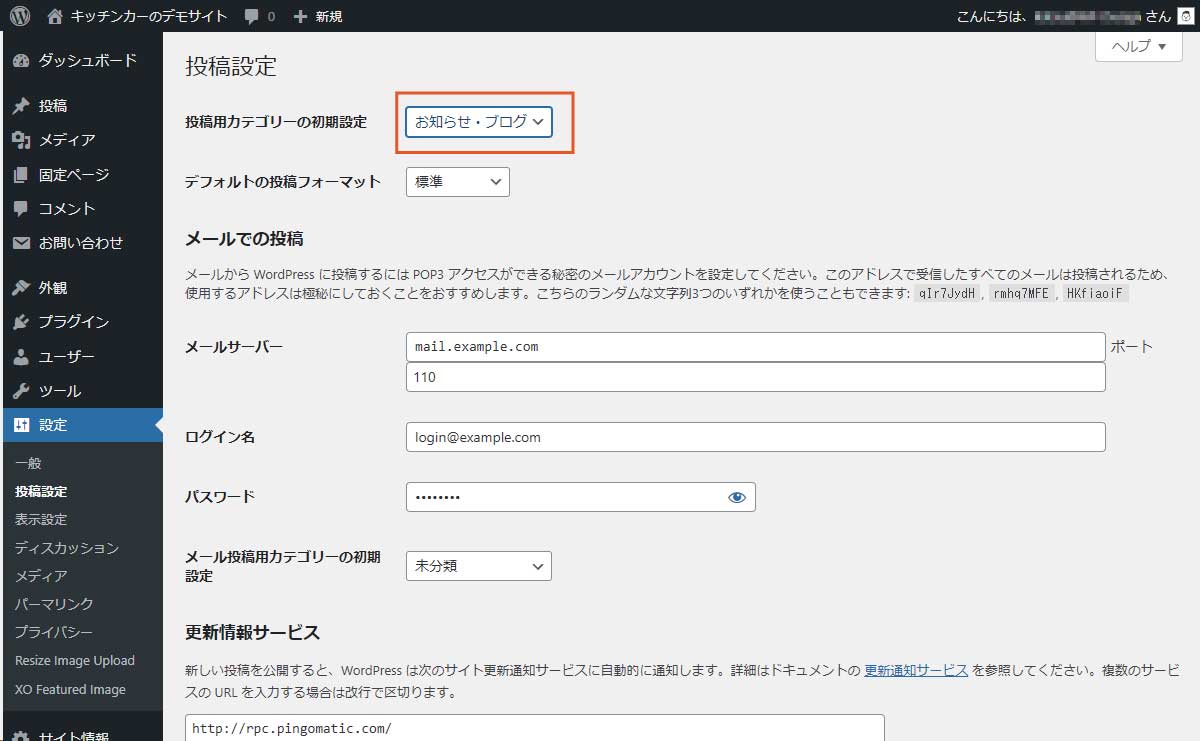
投稿設定
ダッシュボード左側の「設定」→「投稿設定」と進みます。


「投稿用カテゴリーの初期設定」が「未分類」となっているので「お知らせ・ブログ」に変更します。カテゴリー名はダッシュボード左側の「投稿」→「カテゴリー」から設定できます。
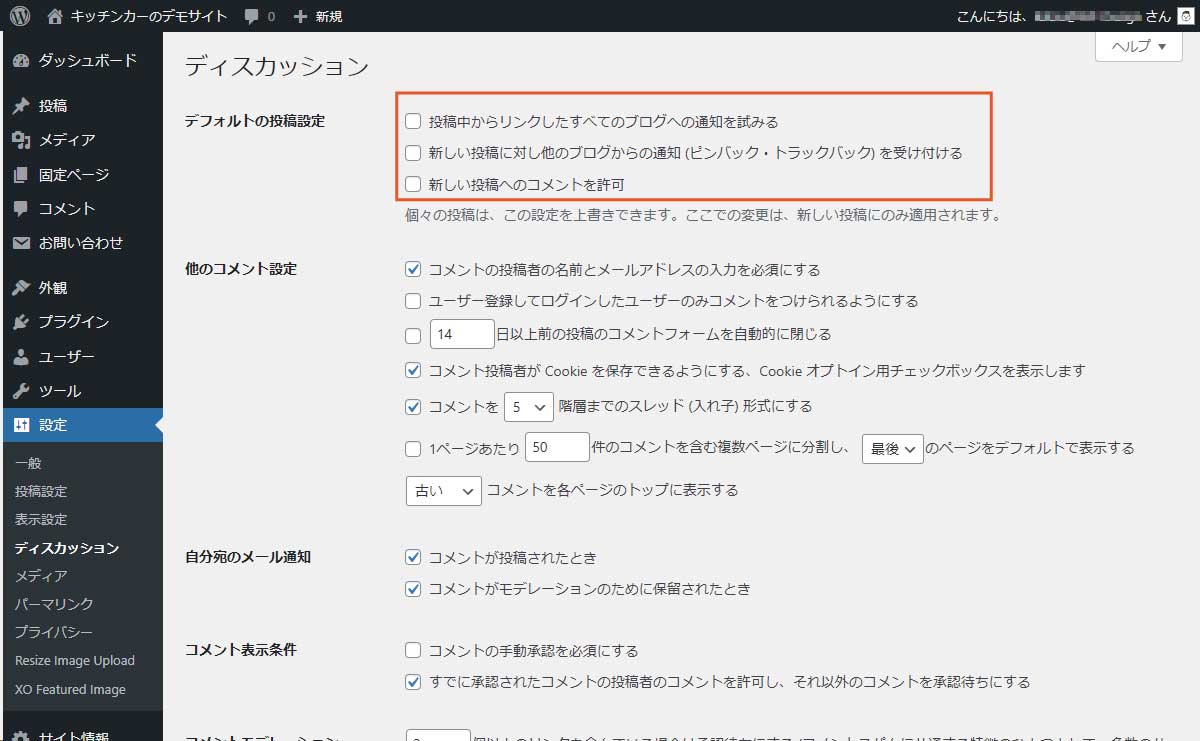
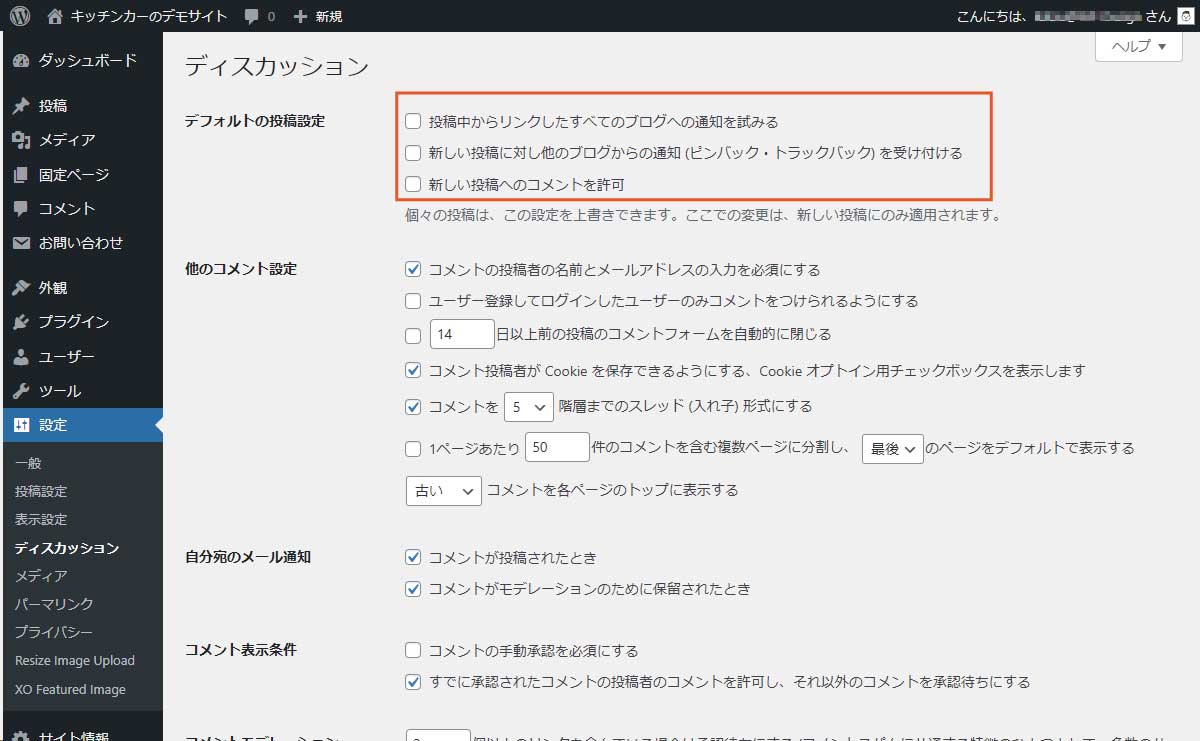
ディスカッション設定
ダッシュボード左側の「設定」→「ディスカッション」と進みます。


キッチンカーのような店舗のウェブサイトでは投稿へのコメントは返信などの管理が面倒なことが多いです。サイトを運営するご自身の姿勢にもよりますがコメントが出来ないようにしておいた方が無難です。この3つのチェックは外しておきましょう。
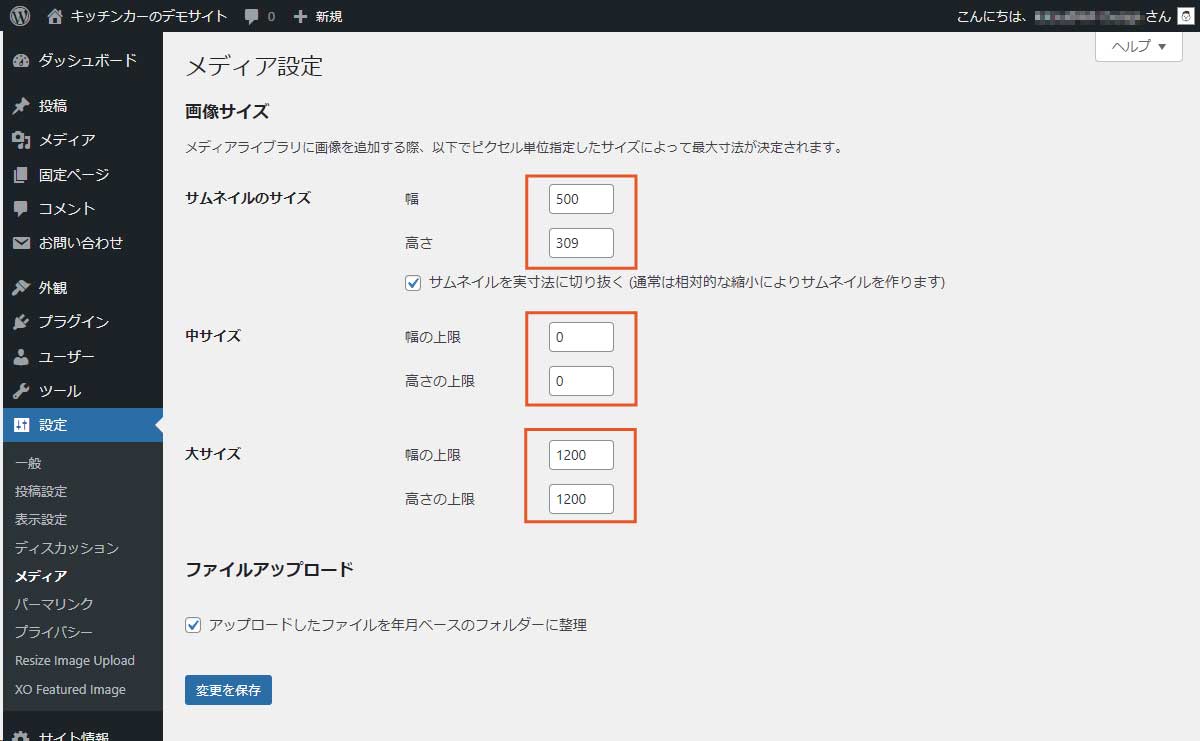
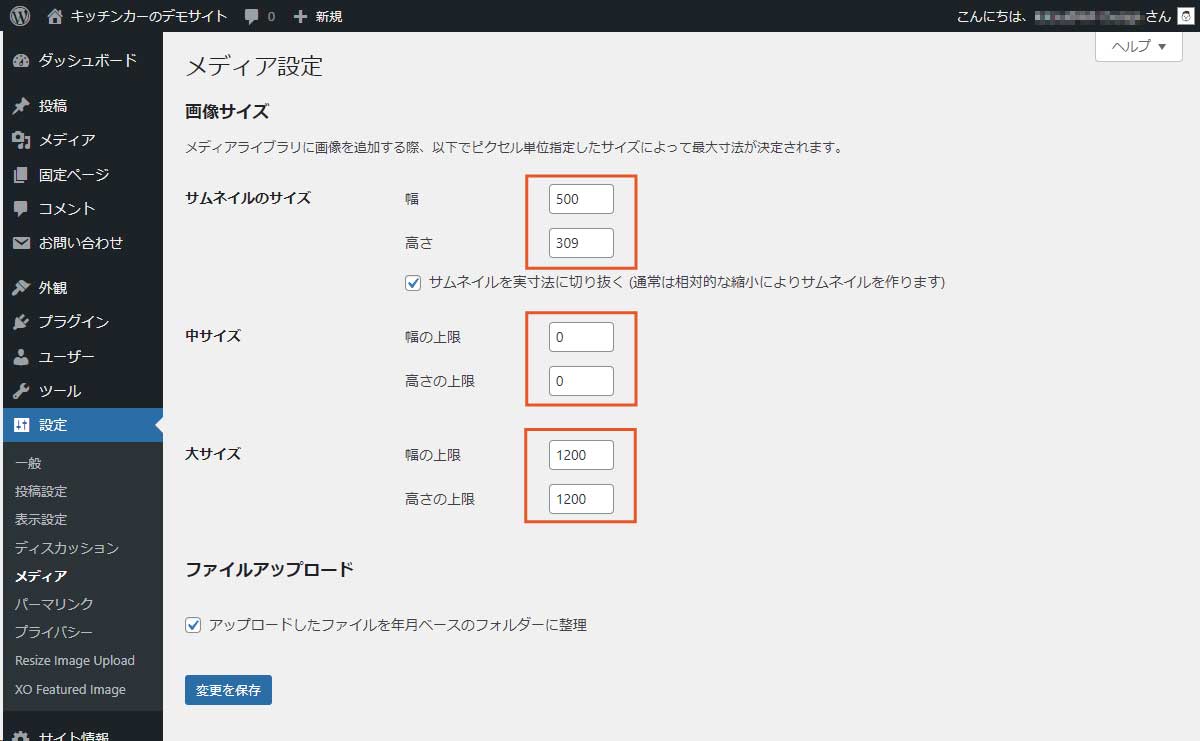
メディア設定
ダッシュボード左側の「設定」→「メディア設定」と進みます。


画像のサイズは上のスクリーンショットのようにするとテーマにピッタリとなります。中サイズは使うことが無いと思いますので「0」としておいてもよいでしょう。
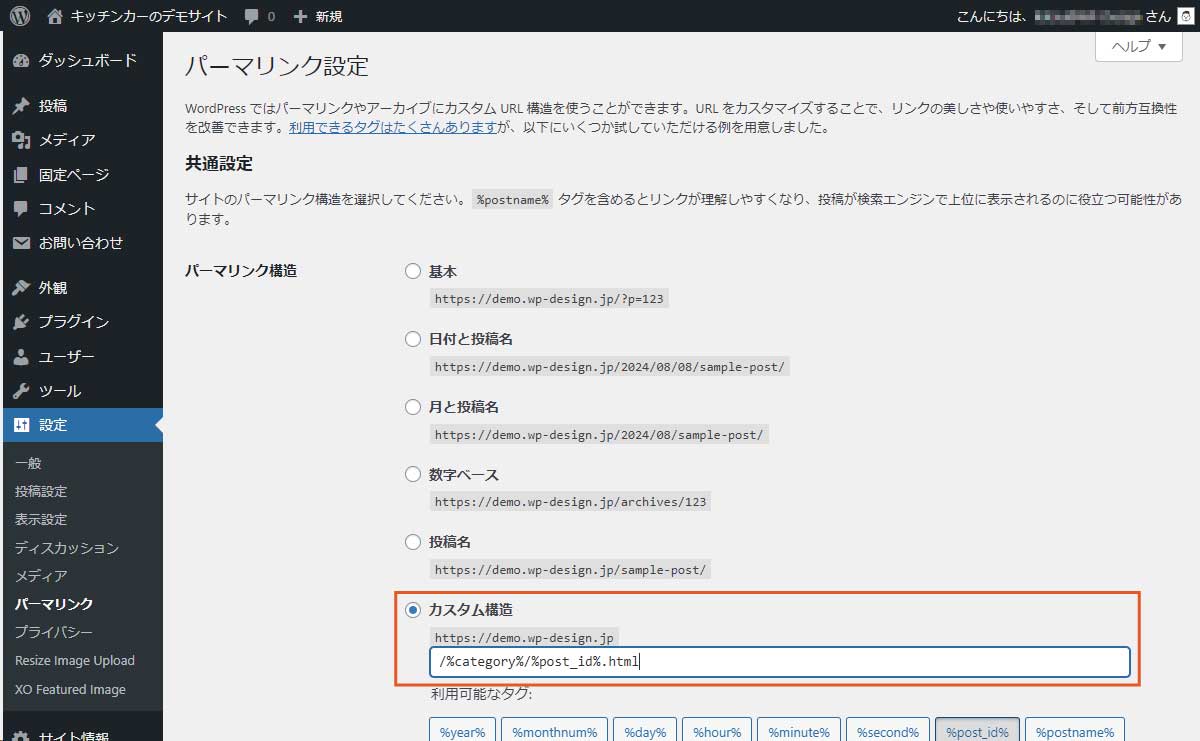
パーマリンク設定
ダッシュボード左側の「設定」→「パーマリンク設定」と進みます。


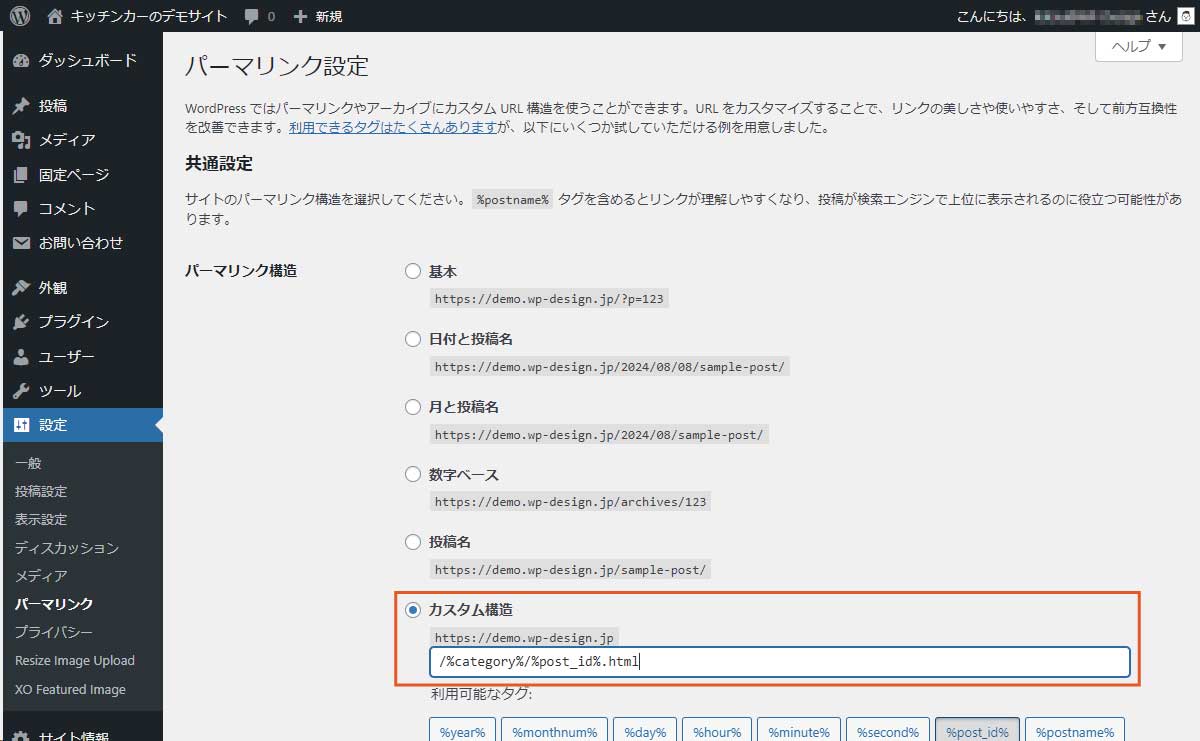
パーマリンク設定はデフォルトのままですとページのタイトル(日本語)がそのままURLとなってしまいますので投稿のIDを使ったものにします。
/%category%/%post_id%.htmlメニューの表示
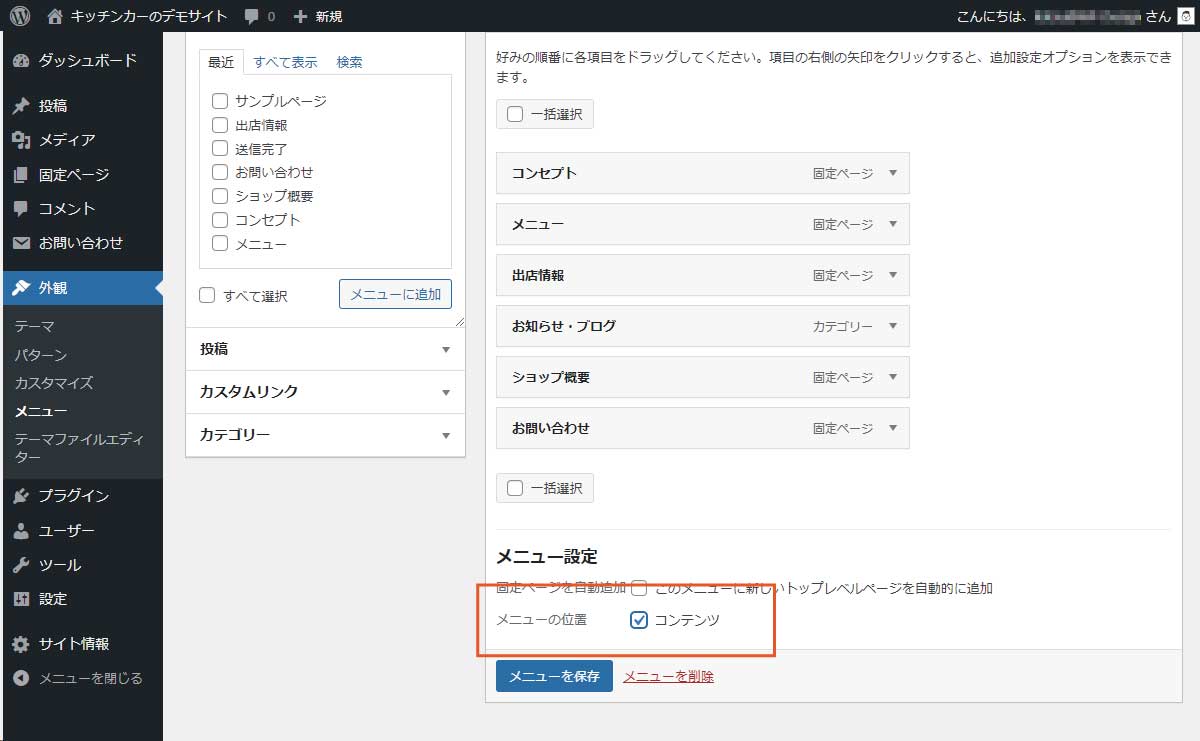
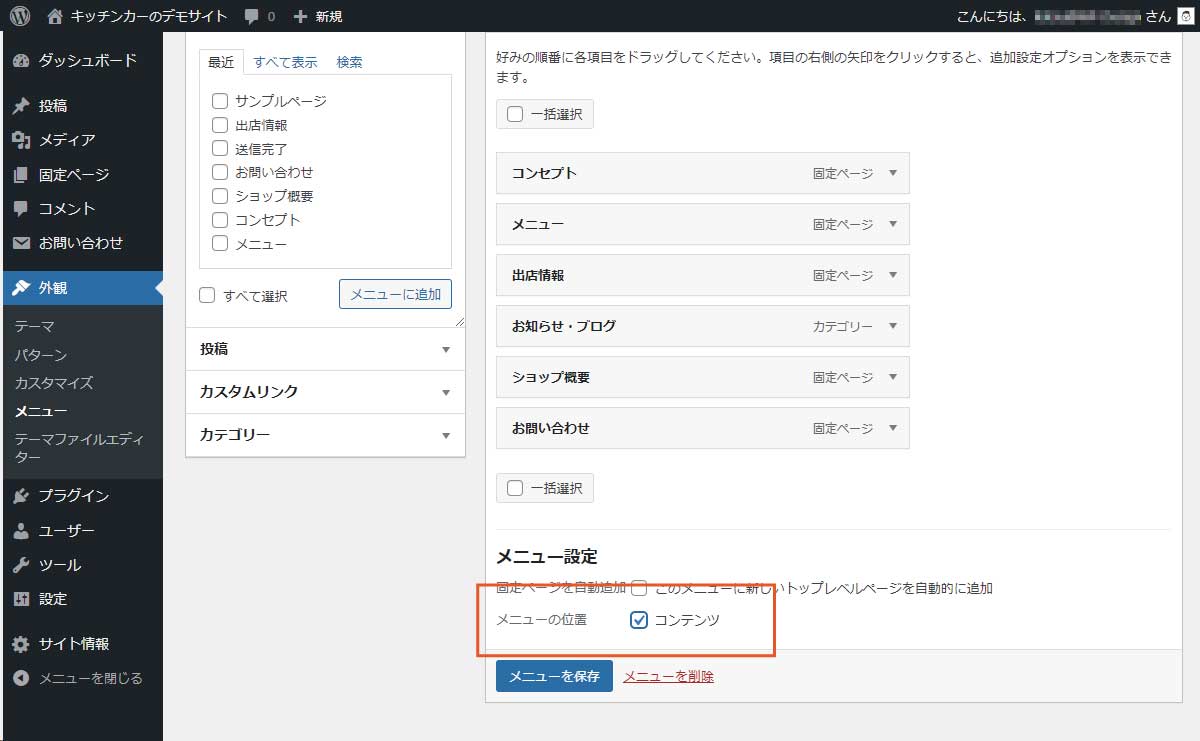
サイトのデータをインポートましたがメニューが表示されていないので「メニューの表示設定」を行います。ダッシュボード左側の「外観」→「メニュー」と進みます。


画面の下の方に「メニュー設定」の項目があります。メニューの位置の「コンテンツ」にチェックを入れて「メニューを保存」をクリックします。


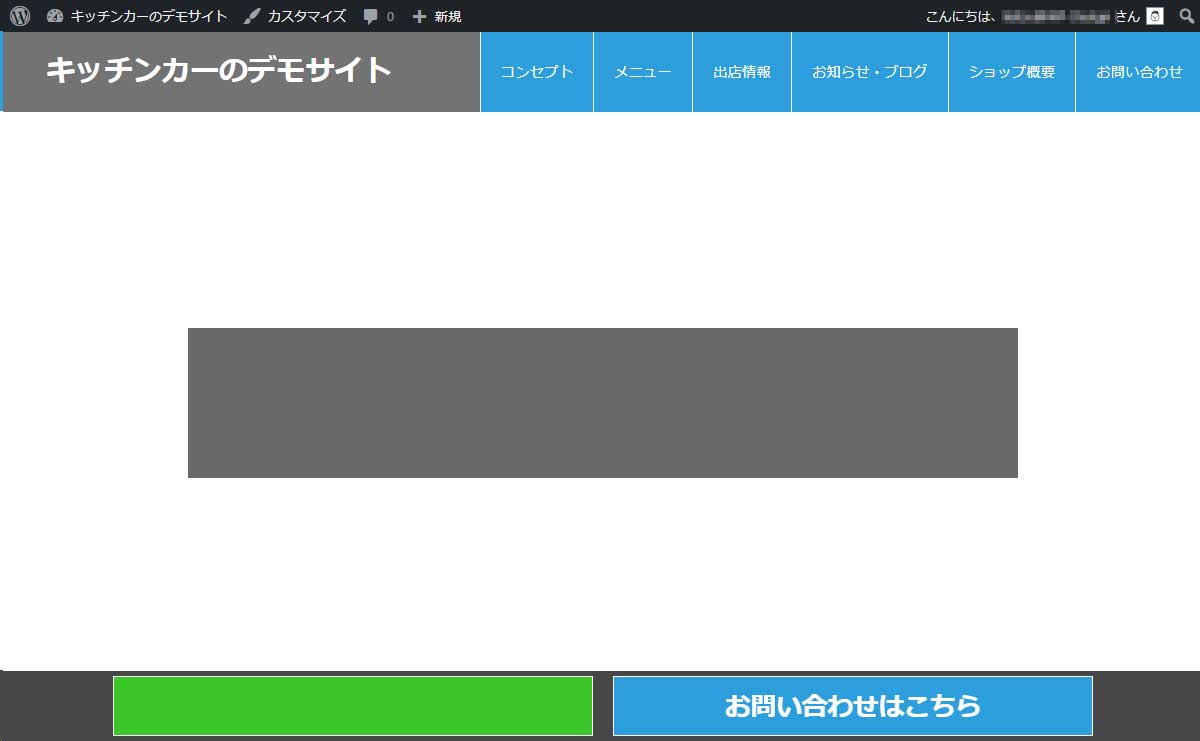
サイトを確認してみるとページの上部とフッター部分にコンテンツのメニューが表示されるようになったのが確認できます。
サイト情報の設定
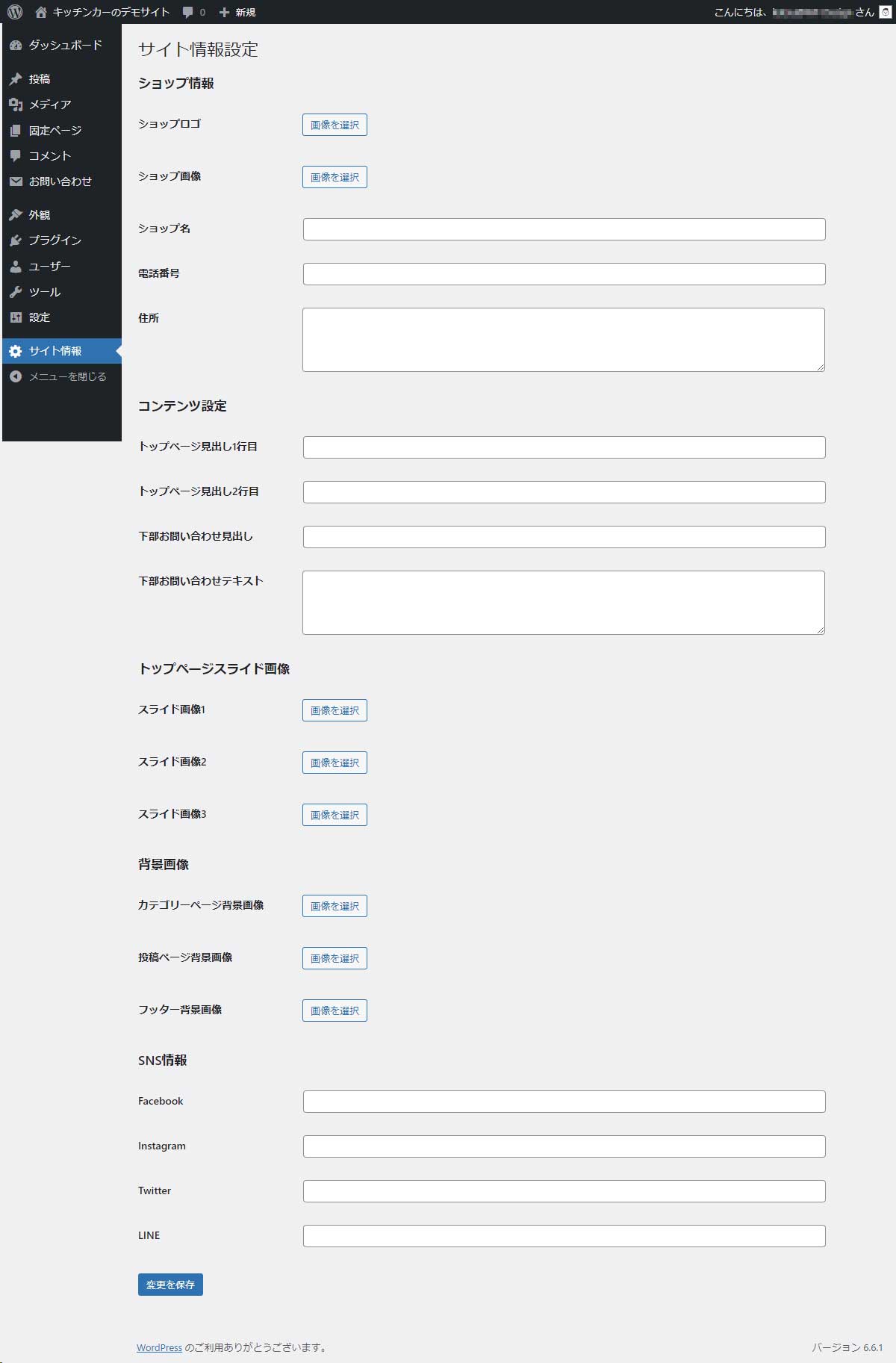
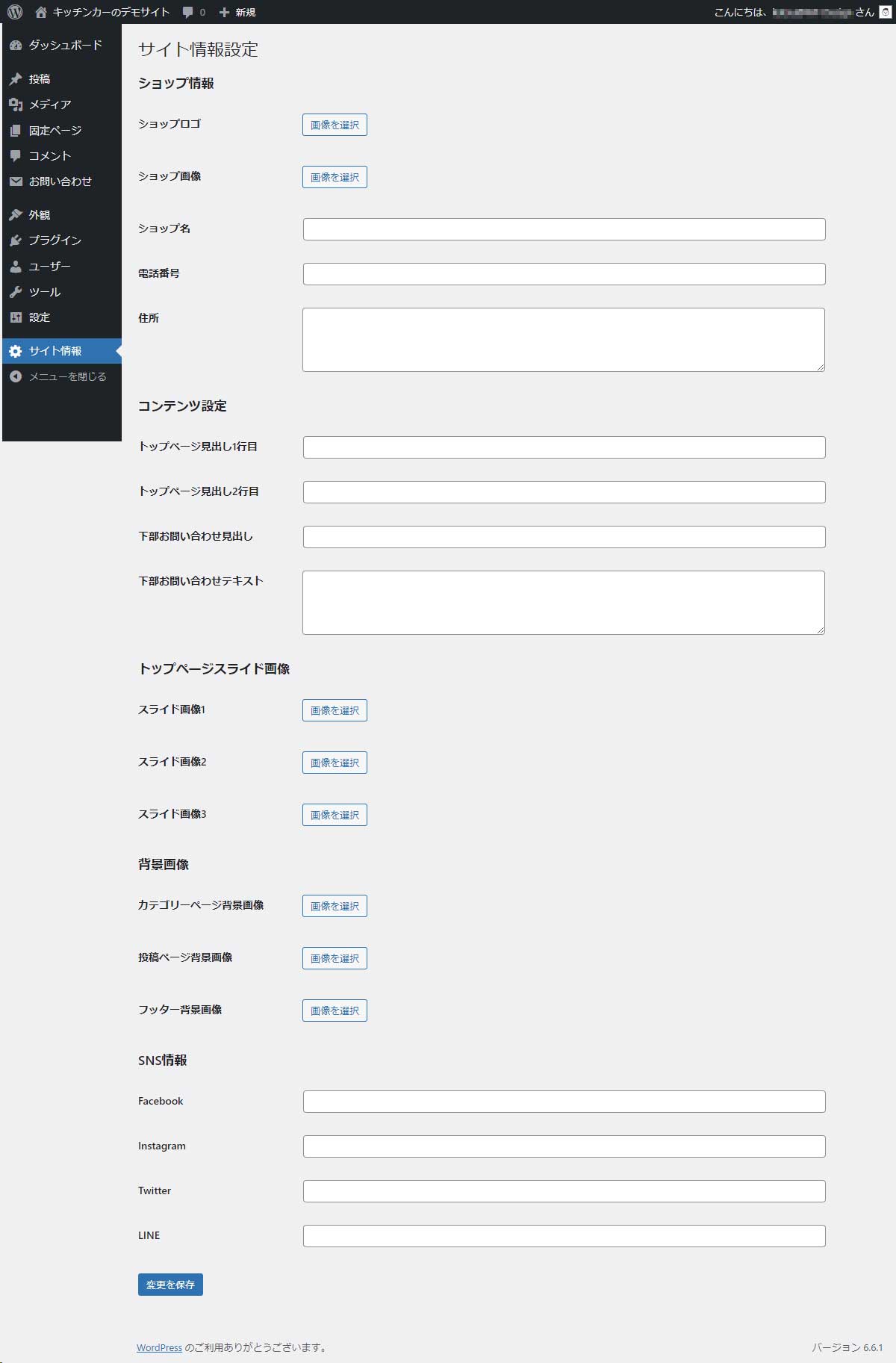
ダッシュボード左側の「サイト情報」をクリックしてサイト情報設定ページを開きます。


ショップ情報を設定
ショップロゴ
各ページ左上のショップのロゴ、タイトル画像を設定します。JPEG画像よりも透過のPNG画像の方がよいでしょう。画像を設定しないとサイトのタイトルがテキストとして表示されます。画像のサイズは400×80ピクセル推奨です。
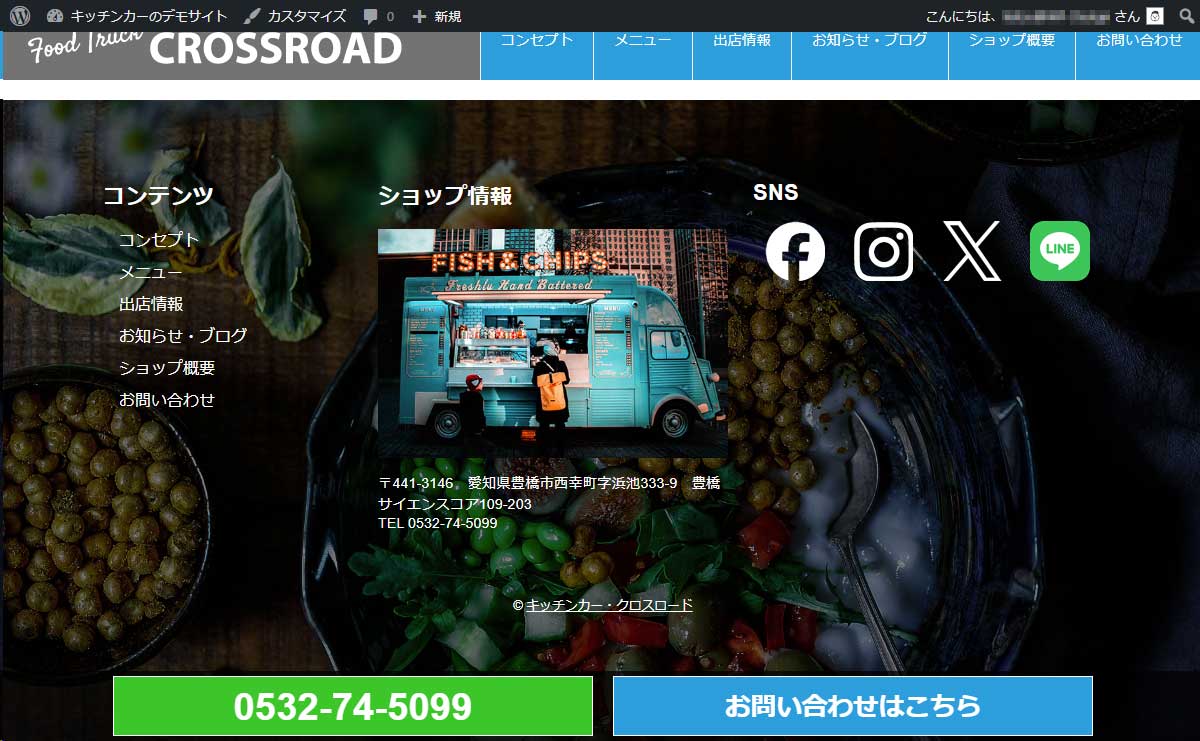
ショップ画像
ページのフッター部分に表示される店舗の画像です。画像サイズは幅が500ピクセル程度が良いでしょう。デモサイトの画像は500×327ピクセルです。
ショップ名
ページのフッター部分に表示されるショップ名です。店舗の名前を入力します。
電話番号
ページのフッター部分に表示されたり、ページ下部に表示される電話番号リンクにも表示されます。
住所
ページのフッター部分に表示される住所です。
コンテンツ設定


トップページ見出し1行目
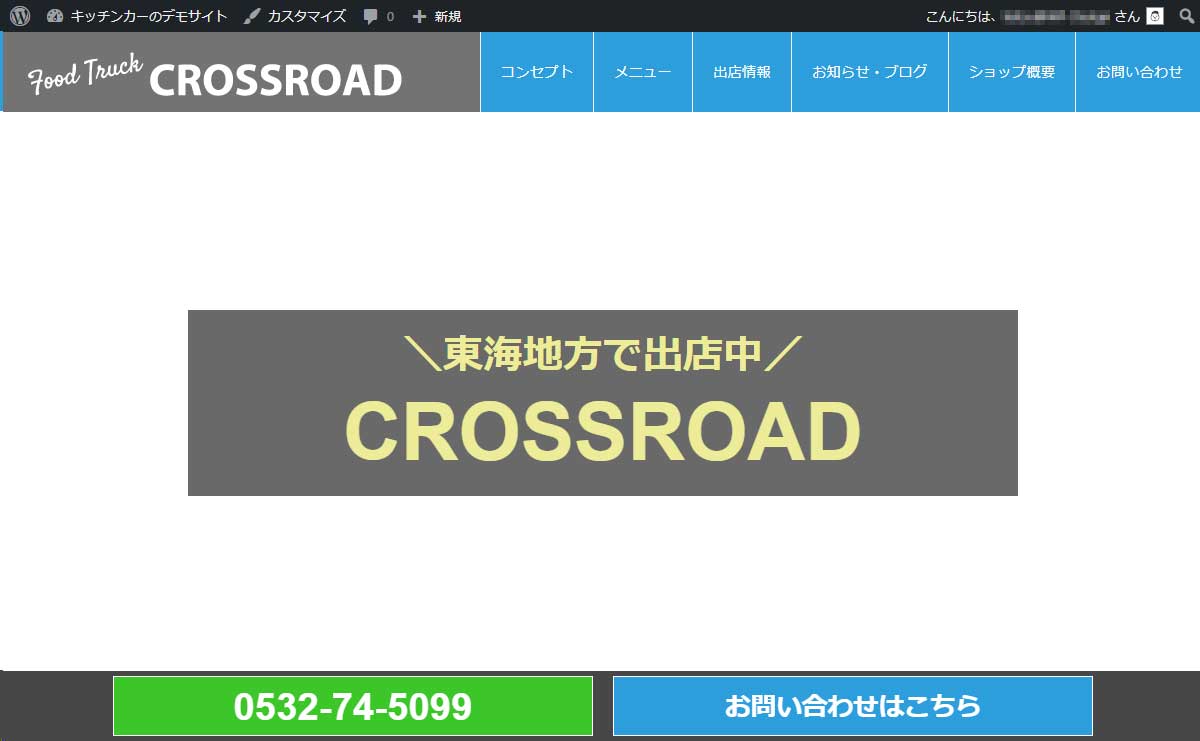
トップページの中央に表示されるテキストです。「\東海地方で出店中/」のように簡潔に。10文字以下で入力すると画面サイズに左右されないでしょう。
トップページ見出し2行目
トップページの中央に表示されるテキストです。店舗名などを入力します。7文字程度が良いと思います。文字数が多いと改行して表示されます。


下部お問い合わせ見出し
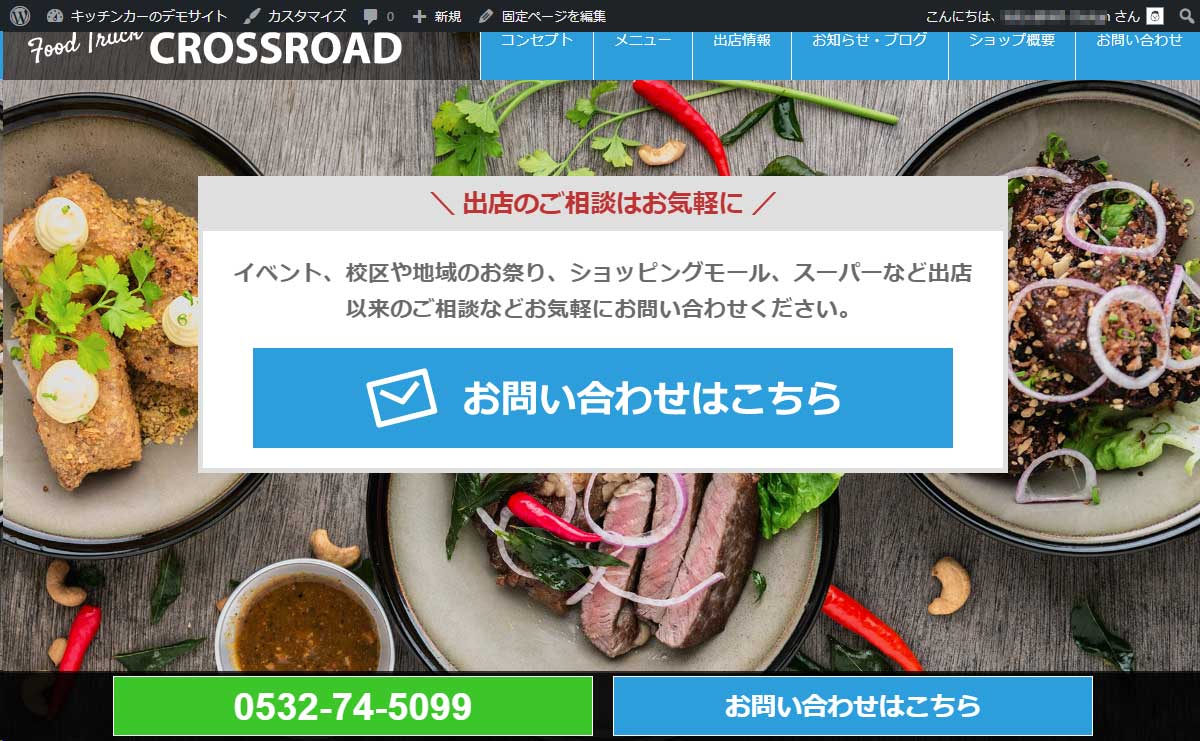
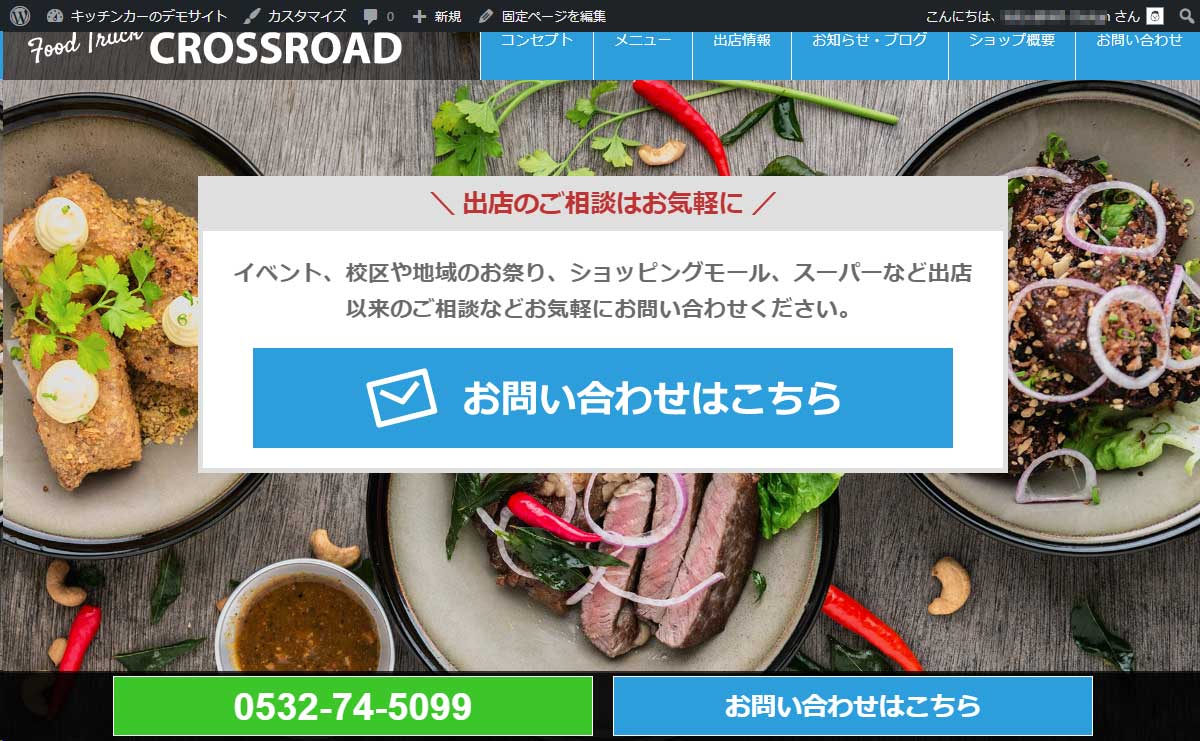
固定ページや投稿の下部に表示されるお問い合わせボタンの上に表示される見出しです。「\ 出店のご相談はお気軽に /」のような感じで入力しましょう。
下部お問い合わせテキスト
固定ページや投稿の下部に表示されるお問い合わせボタンの上に表示されるテキストです。「イベント、校区や地域のお祭り、ショッピングモール、スーパーなど出店以来のご相談などお気軽にお問い合わせください。」のような文章を入力しましょう。
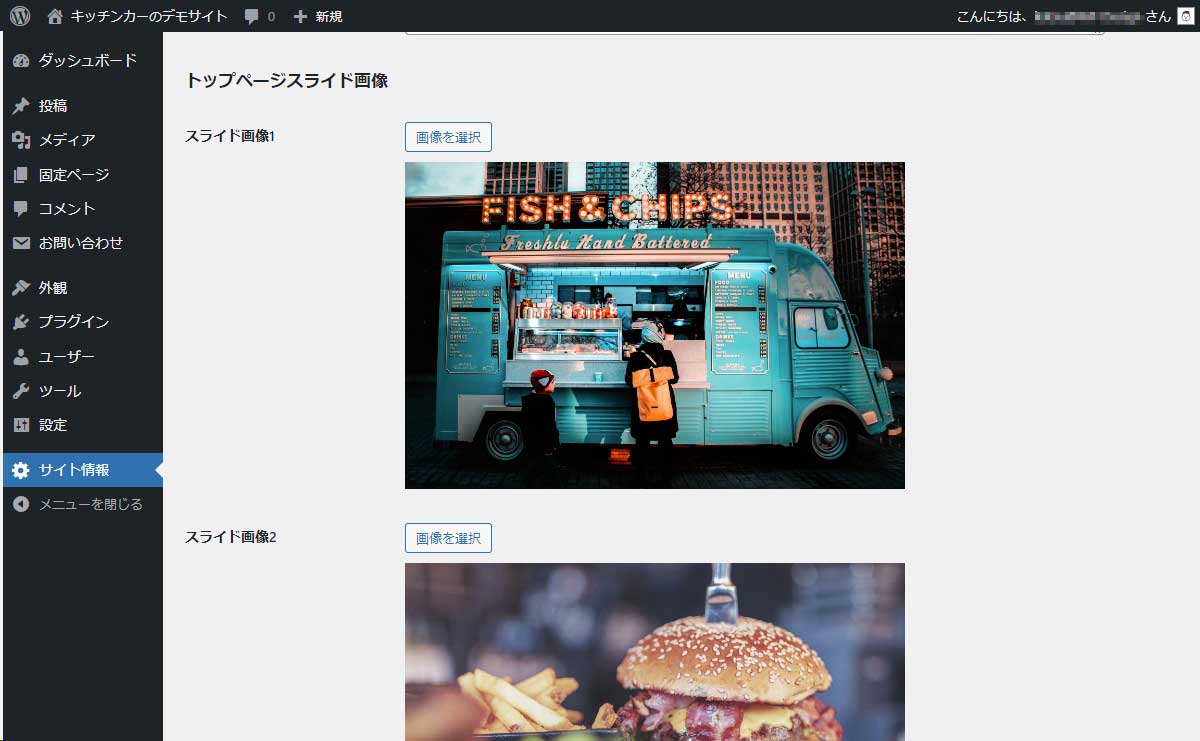
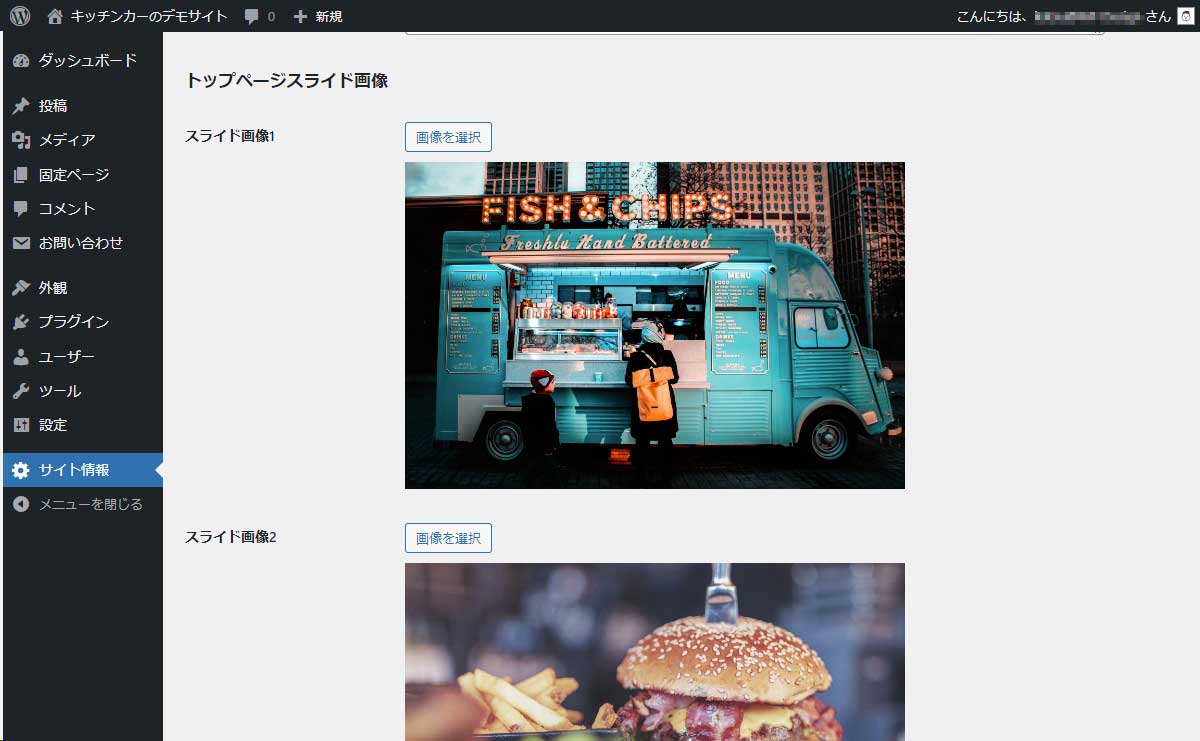
トップページスライド画像
トップページのファーストビューの部分に3枚の画像を設定できます。画像のサイズは1920×1280ピクセル位が良いでしょう。


画像を設定すると以下のようになります。ひとつの画像しか使わqない場合は3つ同じ画像を設定してください。
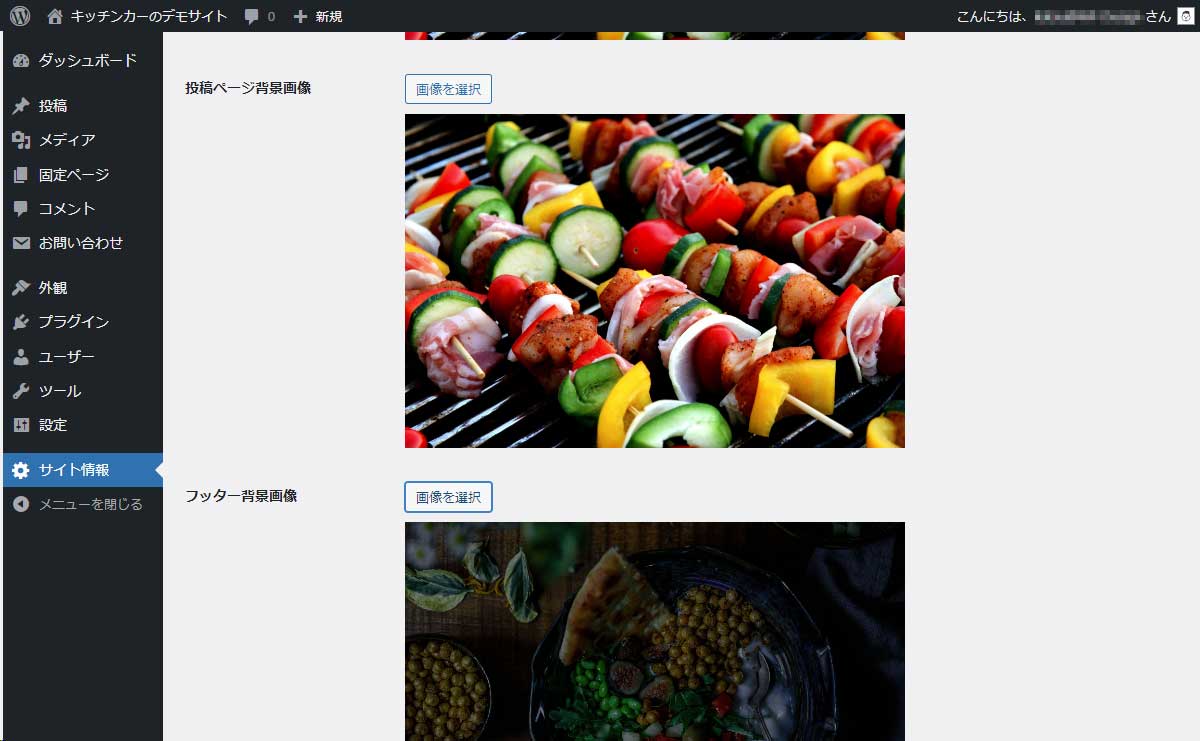
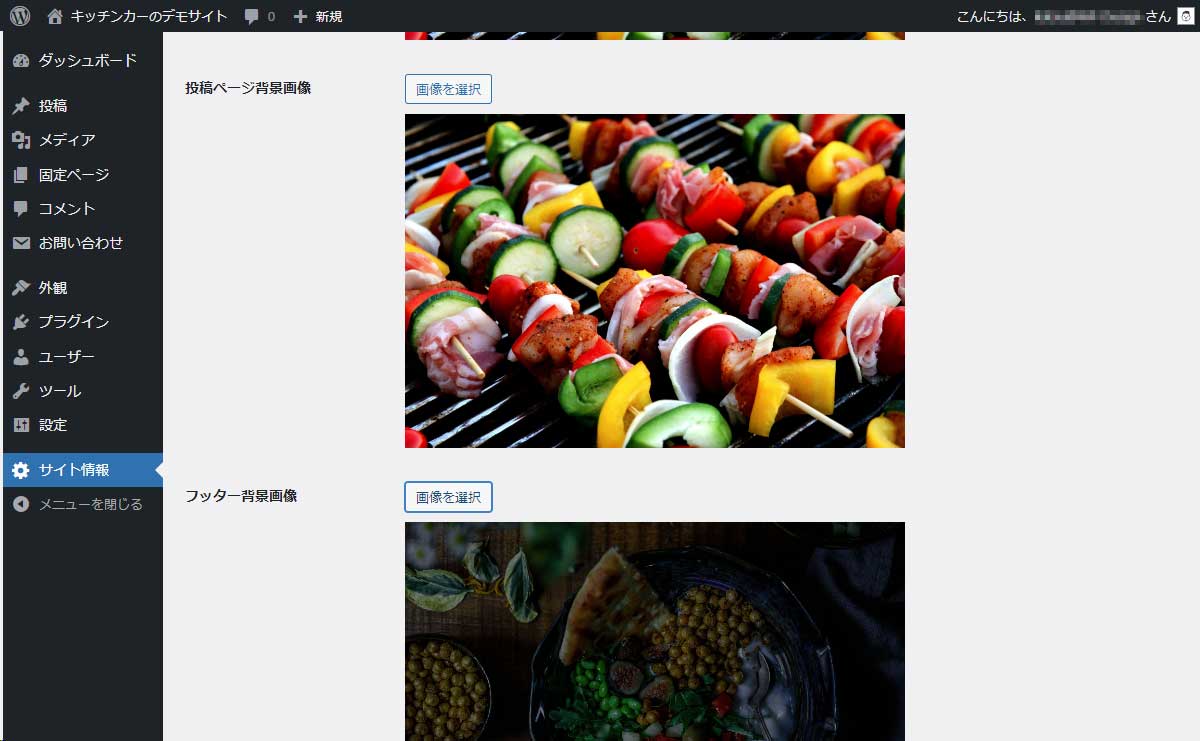
背景画像
カテゴリーページ、投稿ページでの背景画像と各ページのフッター部分の背景画像を設定します。


フッターの背景画像は少し暗めに加工して使用したほうが落ち着いた感じにまります。
SNS情報
Facebook、Instagram、X(Twitter)、LINEのURLを設定します。設定したSNSにはアイコンが表示されます。


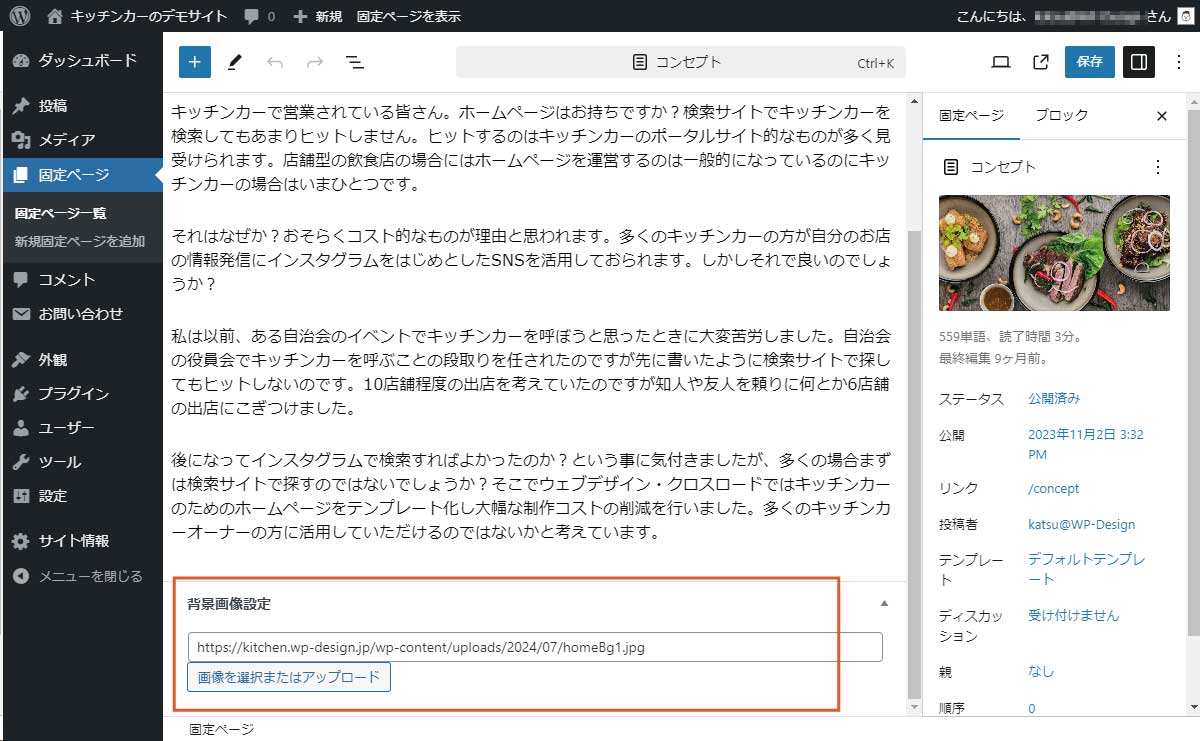
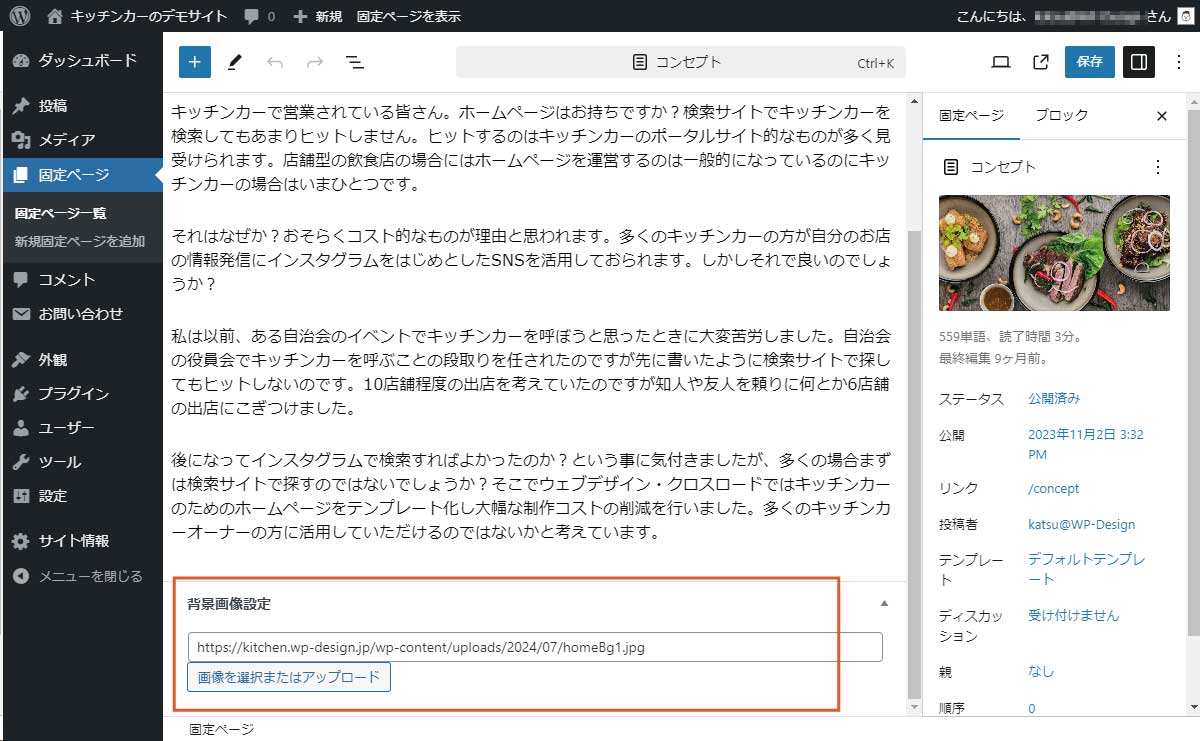
固定ページの背景画像設定


固定ページの編集画面の下部には背景画像を設定できる項目があります。個々に設定した画像がその固定ページの背景画像となります。
カスタマイズ設定
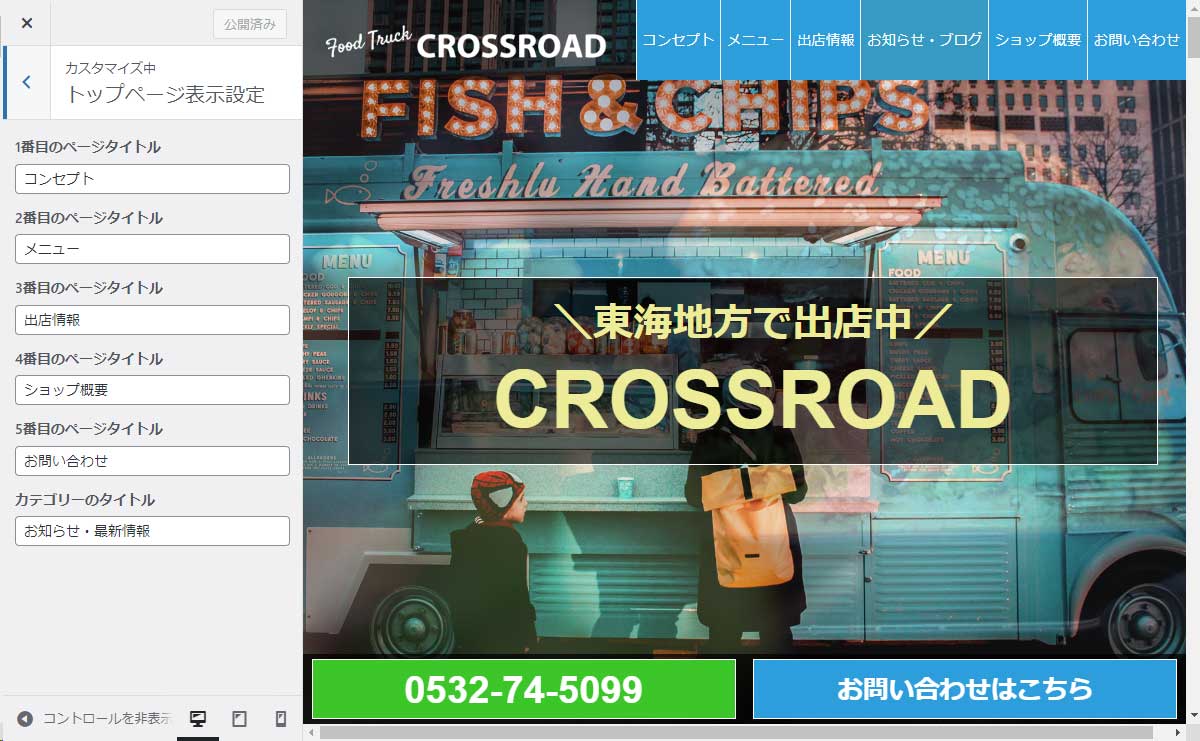
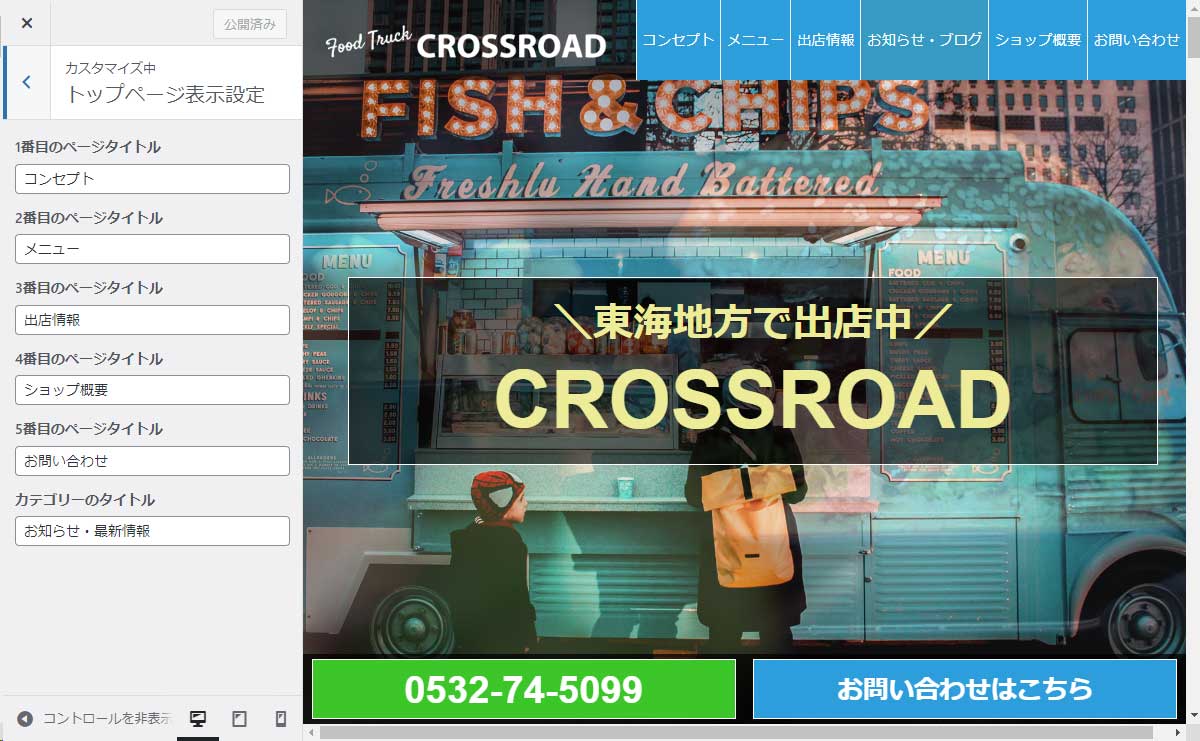
トップページの表示設定
ダッシュボード左側の「外観」→「カスタマイズ」→「トップページ表示設定」をクリックします。


トップページに表示されている内容は各固定ページの内容を表示させています。こちらのカスタマイズでは表示させるページのタイトルを入力して設定します。一般的には特に変更する必要は無いと思います。
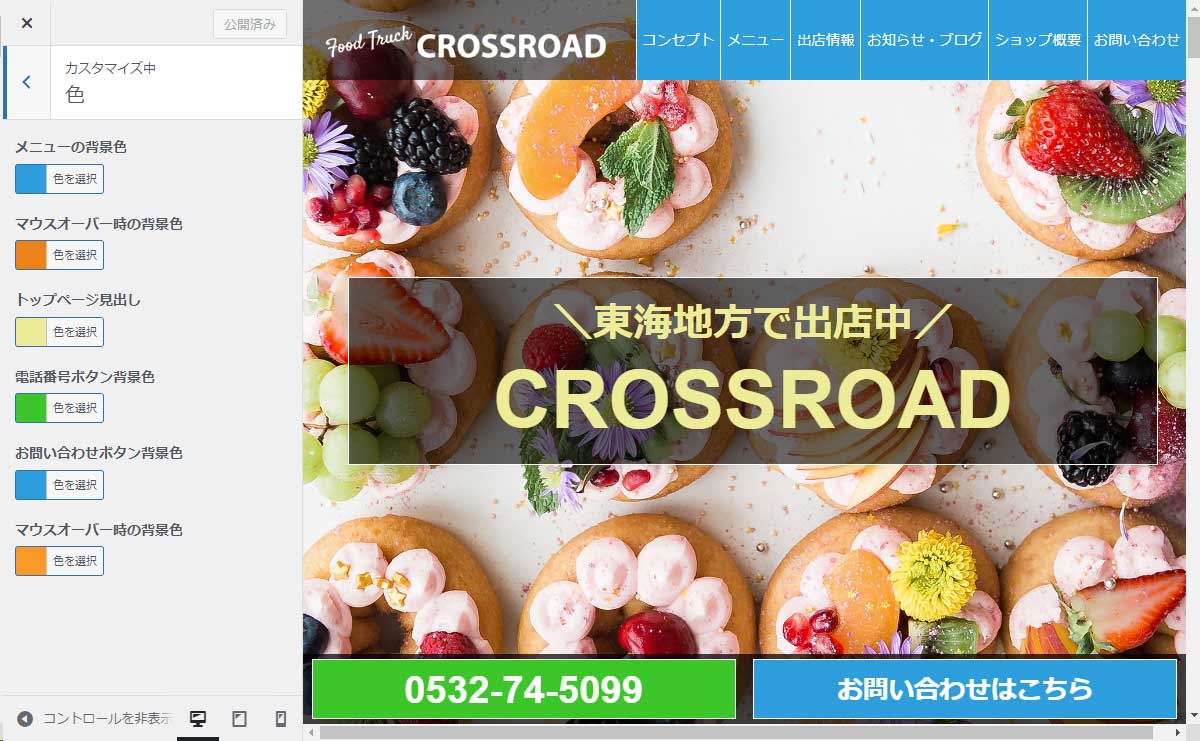
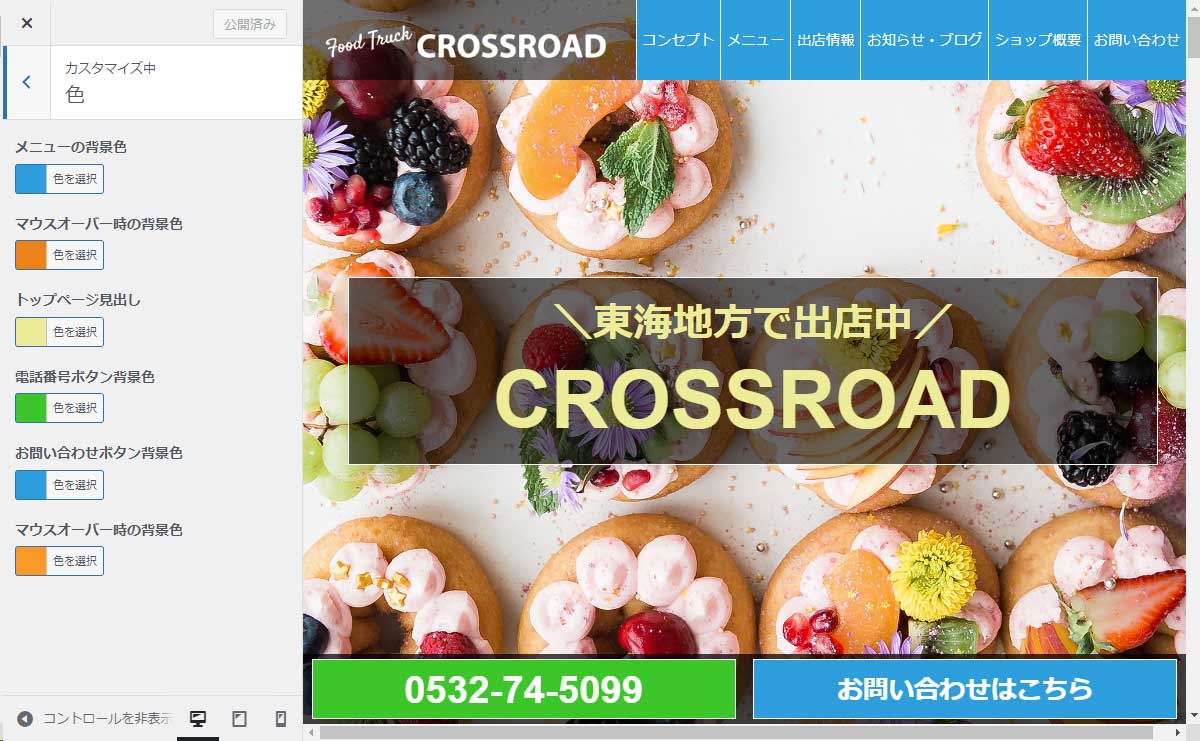
色の設定
ダッシュボード左側の「外観」→「カスタマイズ」→「色」をクリックします。


メニューの背景色
ページ上部のナビゲーションメニューの背景色です。
マウスオーバー時の背景色
ページ上部のナビゲーションメニューにマウスカーソルが乗ったときの背景色です。
トップページ見出し
トップページの見出しのテキストカラーです。
電話番号ボタン背景色
ページ下部に表示される電話番号ボタンの背景色です。
お問い合わせボタン背景色
ページ下部に表示されるお問い合わせボタンの背景色です。
マウスオーバー時の背景色
電話番号ボタン、お問い合わせボタンにマウスカーソルが乗ったときの背景色です。
メニューページで便利なブロックの解説
プラグインのインストール時に2つのブロックプラグインをインストールしましたが簡単に表示の説明をします。操作は視覚的に出来るでしょう。
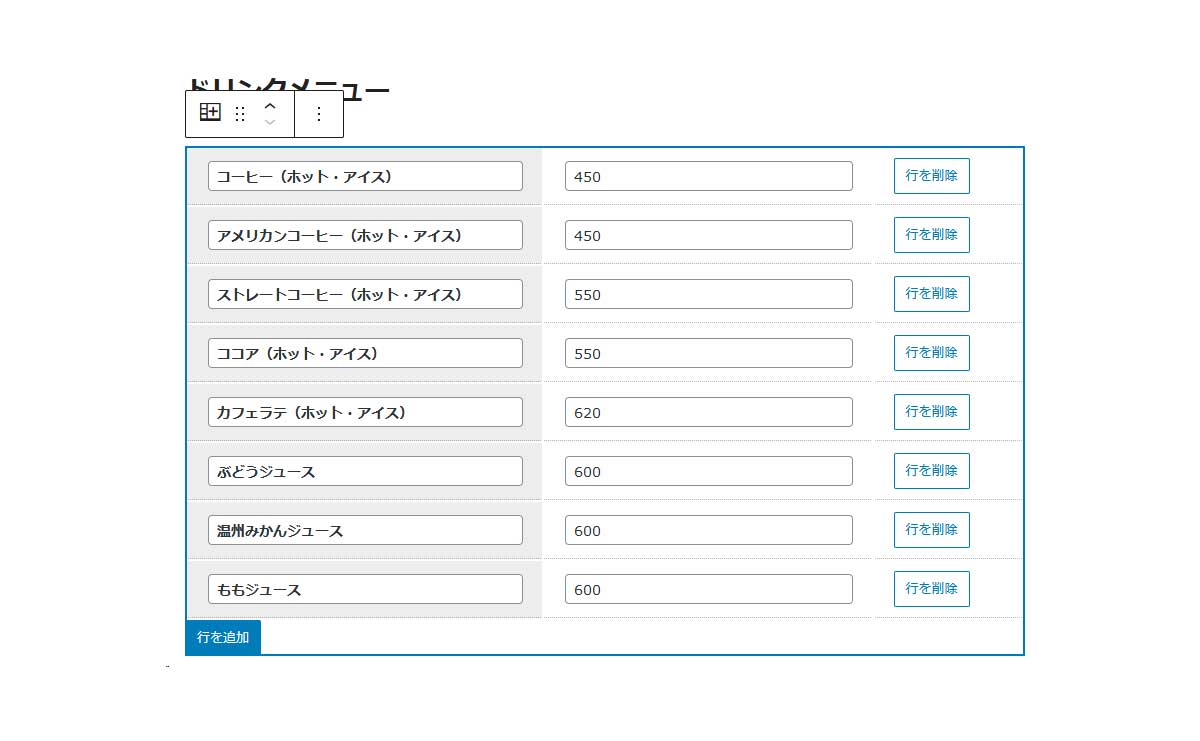
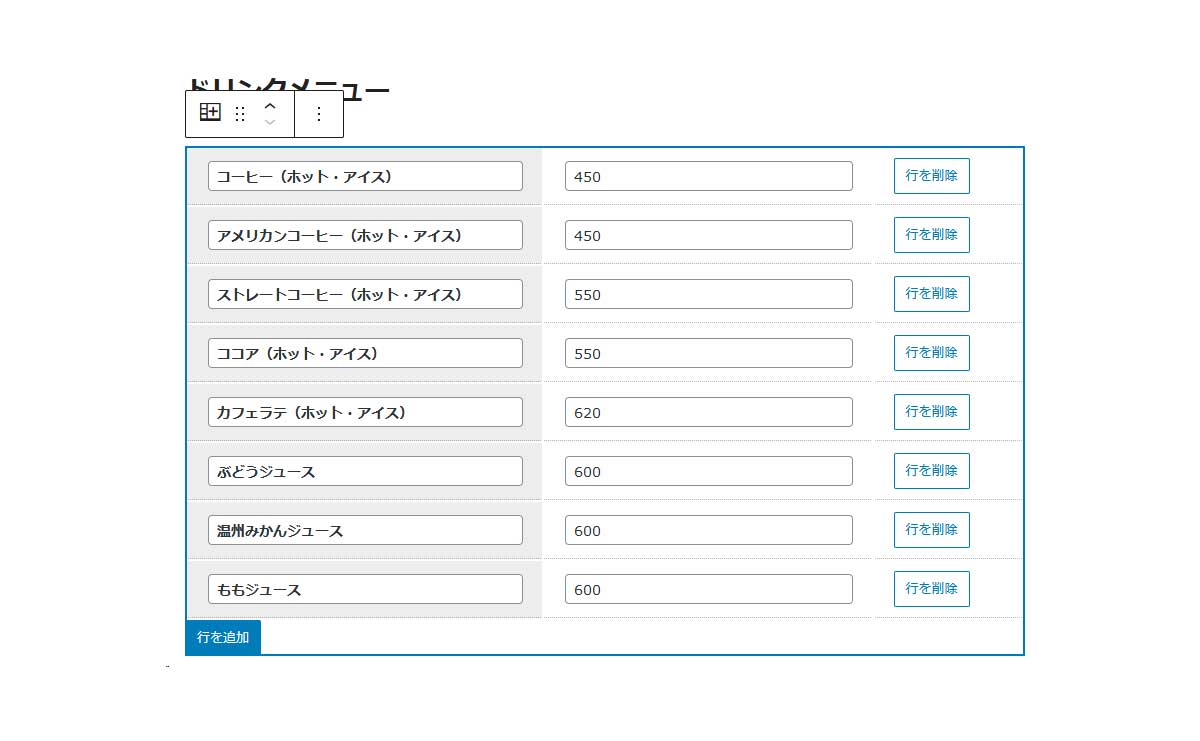
メニューテーブル
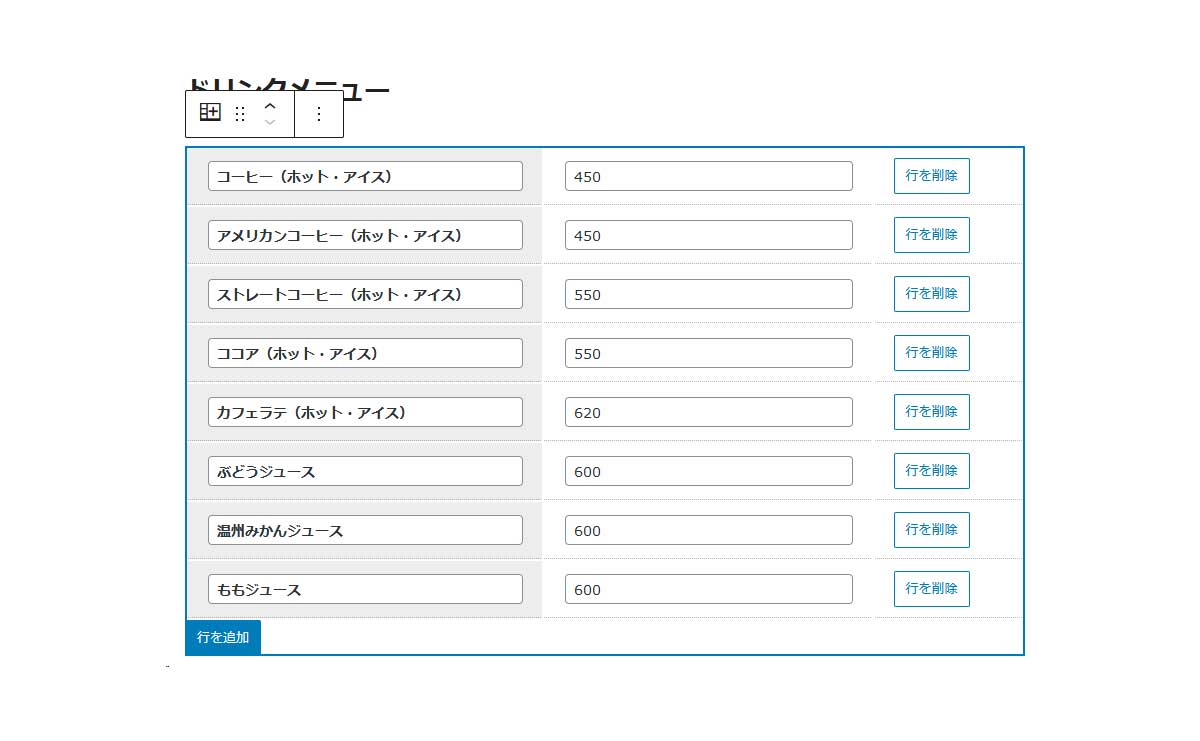
投稿編集画面での表示


メニュー専用のテーブルです。左側にメニュー名、右側に金額を入力します。金額は数字だけ入力すればオッケーです。
サイト閲覧時の表示


このようにレイアウトされ金額には「円」も表示されるようにしています。
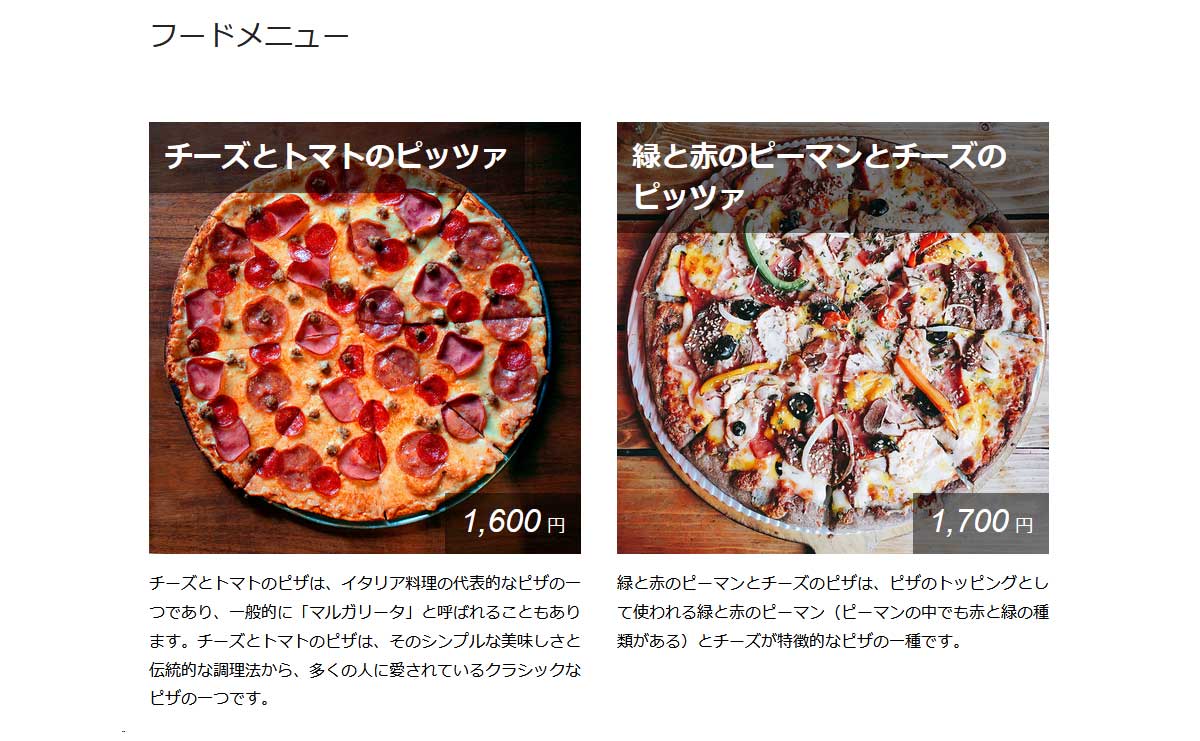
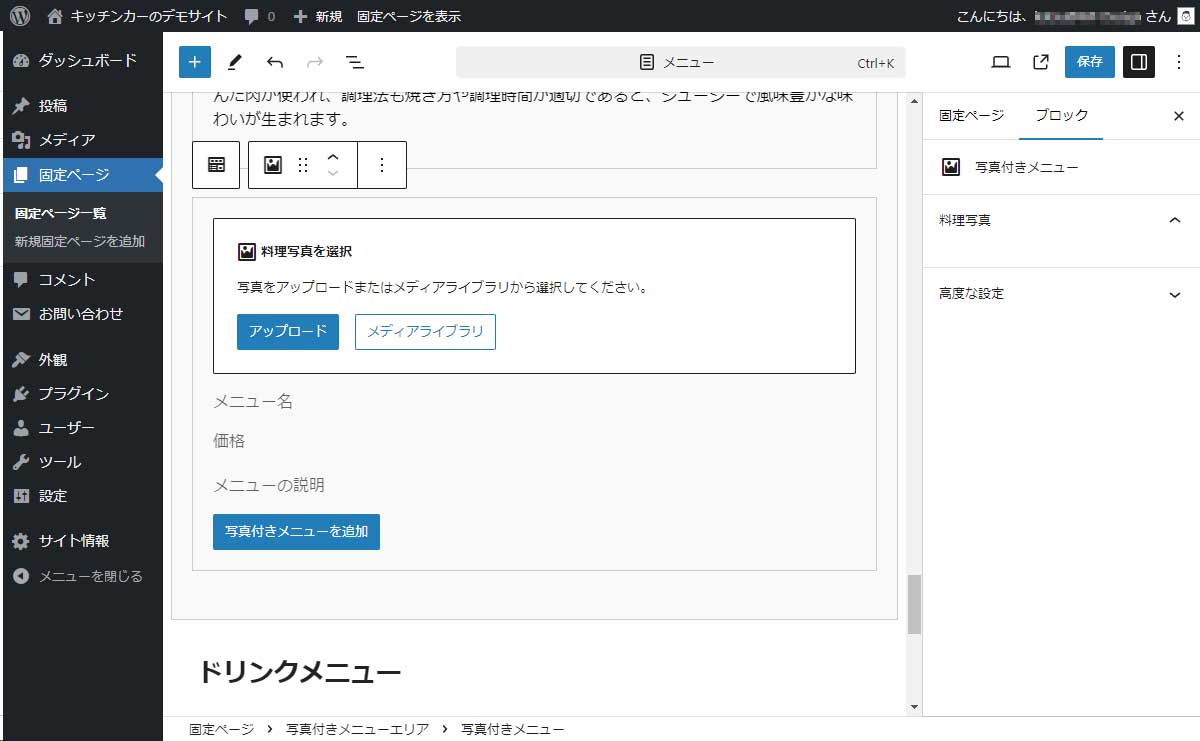
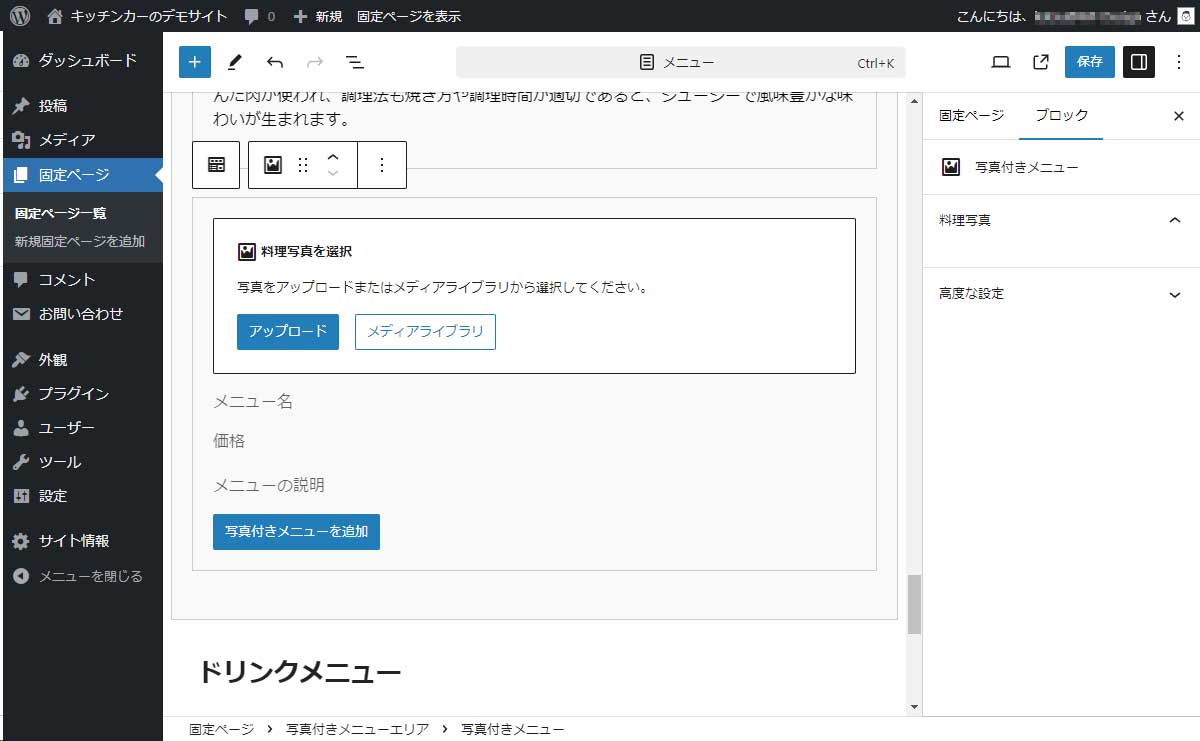
写真付きメニューエリア
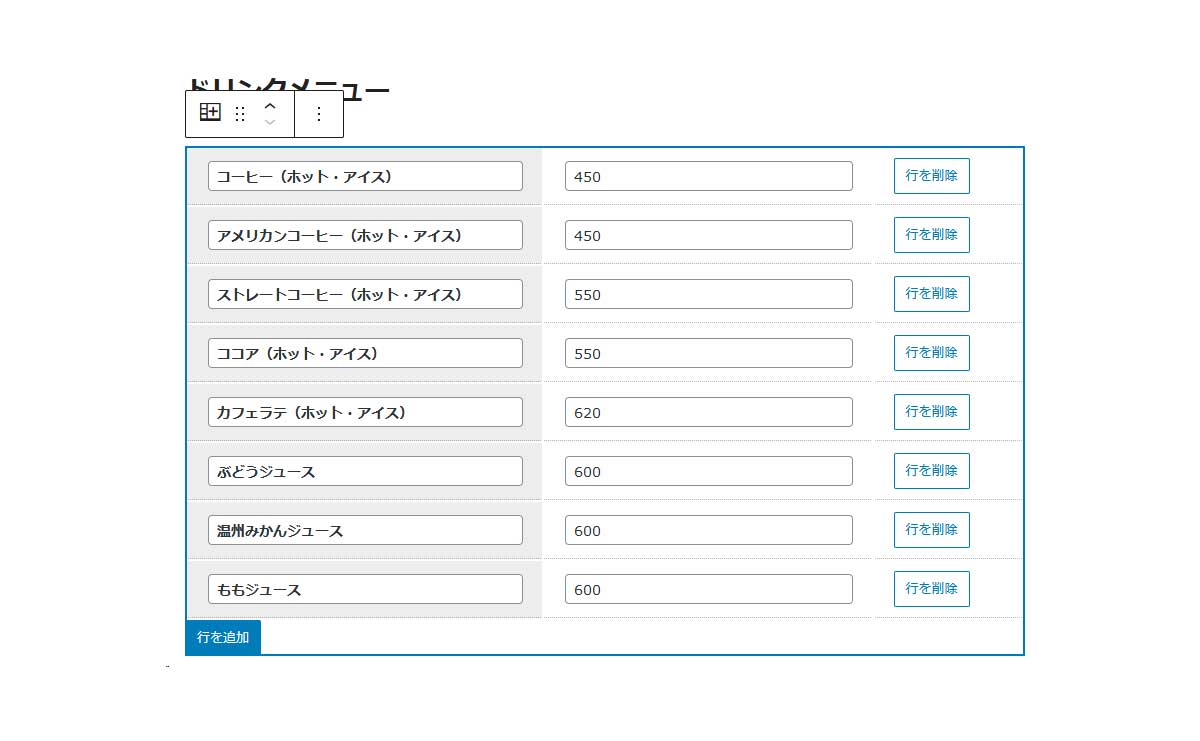
投稿編集画面での表示


写真付きメニューエリアは上のスクリーンショットのようなブロックで簡単に写真付きのメニューコンテンツを作成できます。
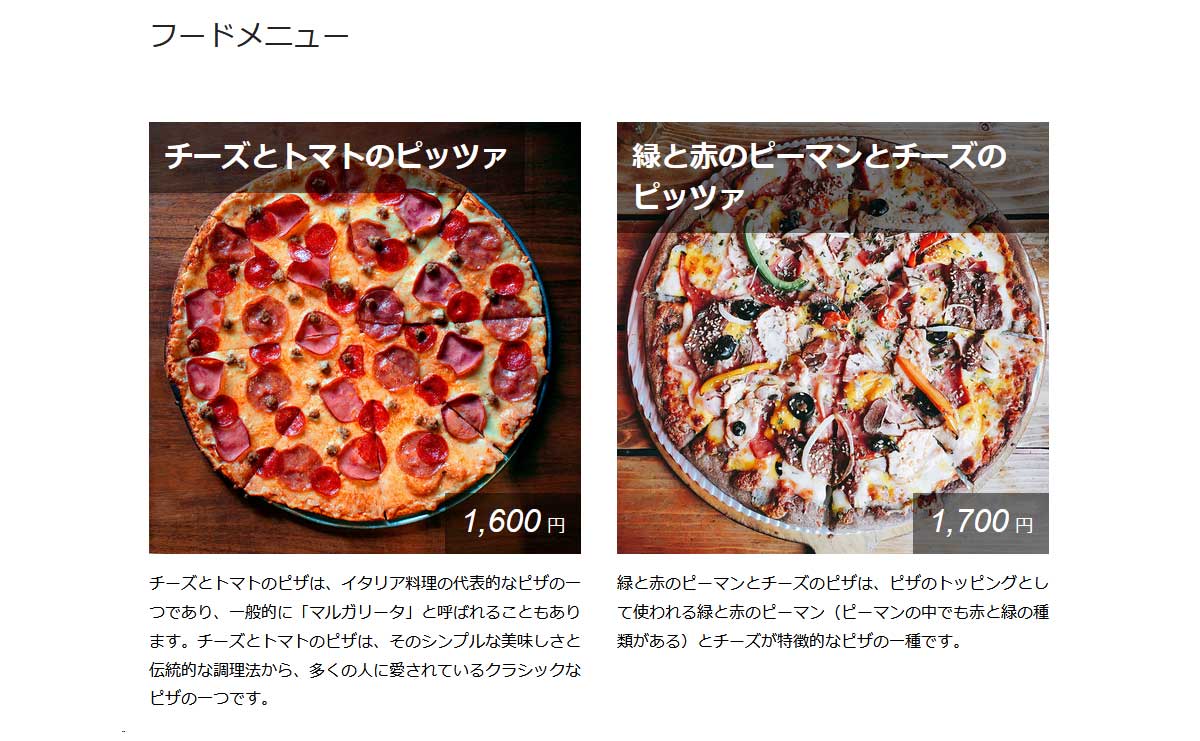
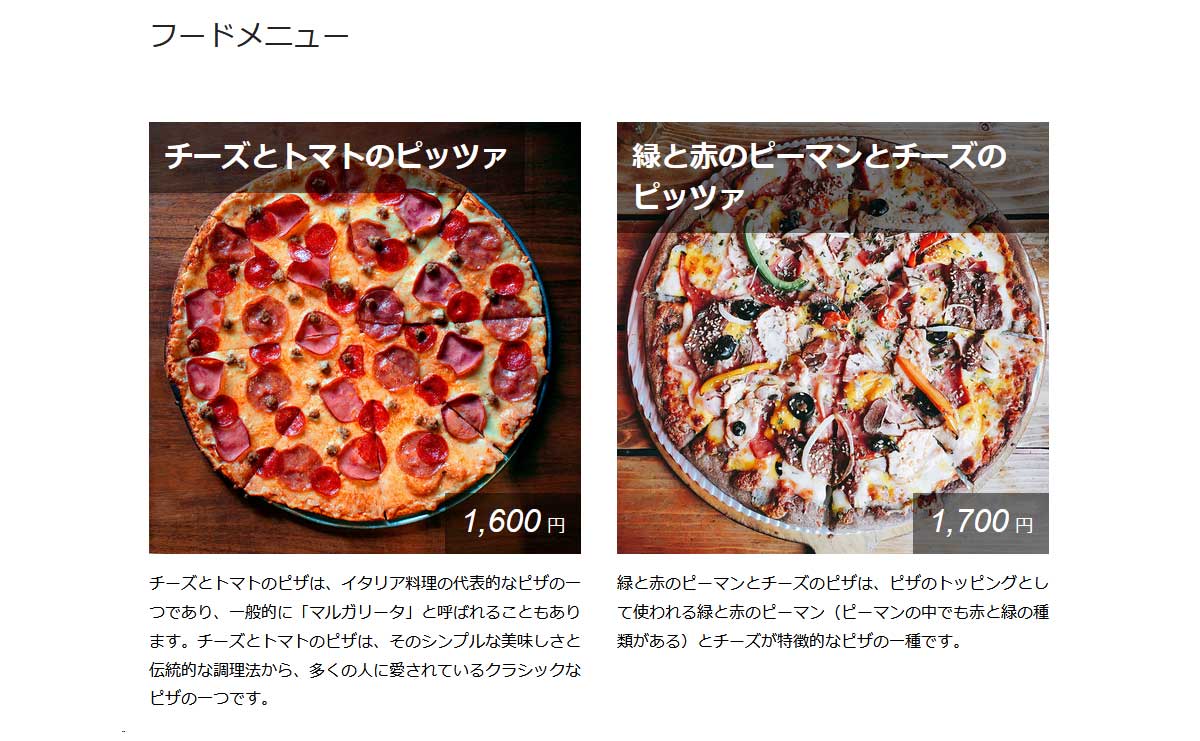
サイト閲覧時の表示


写真付きのメニューを上のスクリーンショットのようにデザインして表示されるようにしています。
固定ページ・投稿の編集
以上でキッチンカー専用テーマを利用するにあたり基本的な設定は完了です。後は固定ページやサンプルで投稿している投稿を編集したり削除したりして完成です。
出店情報の編集
出店情報を掲載する最も簡単な方法はGoogleカレンダーの埋め込みです。このサイトでもいずれはその方法について解説するページを作成しようと考えていますが現在はまだ未作成です。他のサイトでも色々と解説されていますので参考にしてください。




