
WordPressに限ったことではありませんが、Webサイトを運営していれば大抵の場合そのWebサイトには画像を貼り付けるでしょう。Webサイトで使用する画像のサイズは大体どれくらいなのでしょうか?例えばこのサイトはコンテンツの幅を最大1200ピクセルに設定しています。では、カメラで撮影した画像のサイズはどれくらいでしょう?
Webサイトに貼り付ける写真は適切なサイズで
ちなみにiPhoneのカメラで撮影した写真はは12MP(メガピクセル)。つまり4000ピクセル×3000ピクセル相当のサイズです。私が使用しているパソコンのモニターが27インチで2560ピクセル×1440ピクセルです。そのままのサイズですと大きくはみ出してしまうサイズです。写真のファイルサイズも3MBくらいになるかと思います。
撮影した写真そのままをWebサイトに貼り付けることは不必要にサイズが大きすぎます。ファイルサイズも大きいので貼り付けた写真の枚数が多ければ当然、表示に時間も要します。サーバーのディスク容量も無駄に占有してしまいます。
というわけで、Webサイトに画像を貼り付ける場合、適切なサイズにリサイズする必要があるのですが、ソフトウェアでいちいちリサイズするのも面倒です。そんな時に便利なプラグインが「Resize Image After Upload」です。
こんなことで困っていませんか?
- 写真を多く貼り付けたWebサイトを運営しているが表示が遅い…
- Webサイトに貼り付ける写真をリサイズしたいがソフトウェアがない…
- 簡単に写真をリサイズしたいんだけど?
Resize Image After Uploadでできること
- 写真をアップロードするときに指定したサイズに自動的にリサイズする。
- アップロードされた GIF および PNG 画像を JPEG 形式に変換できる。
Resize Image After Uploadインストール

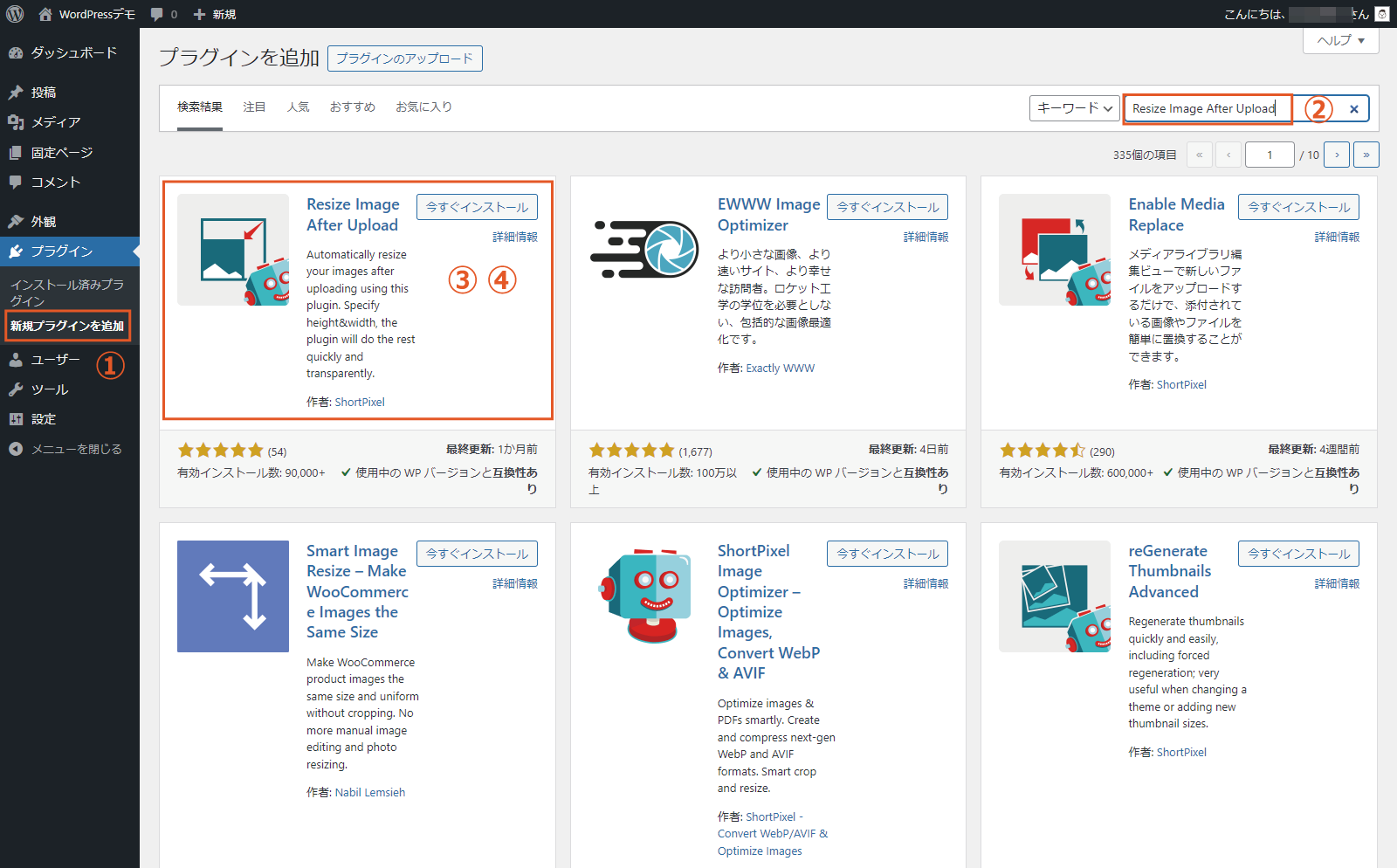
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規追加」をクリック。
- 「Resize Image After Upload」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
Resize Image After Uploadの設定

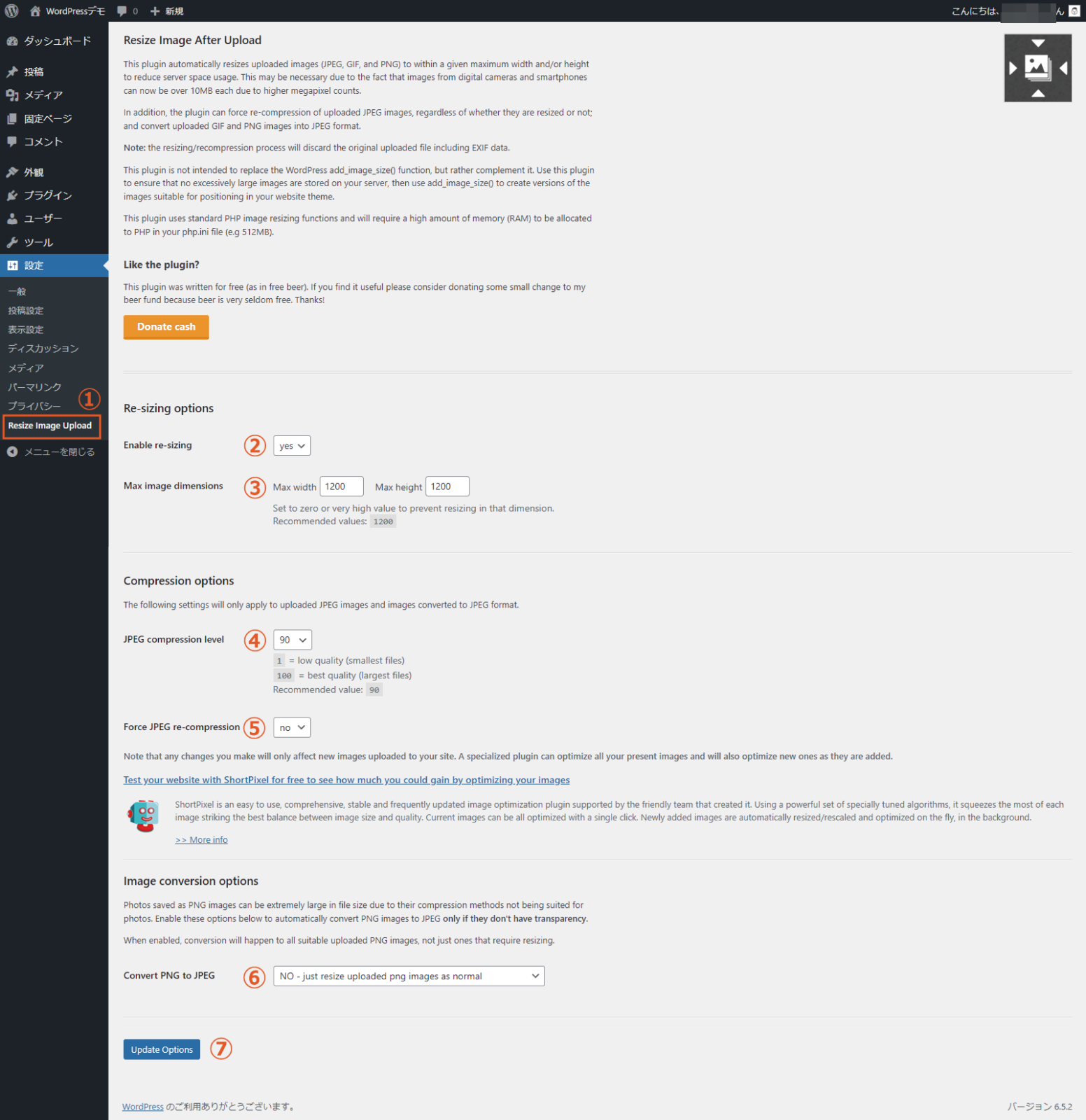
(1)Resize Image After Uploadの設定画面を開く
WordPress管理画面(ダッシュボード)左側のメニュー「設定」→「Resize Image Upload」をクリック。
(2)画像をリサイズするかどうか?
「Enable re-sizing(サイズ変更を有効にするか)」画像を自動的にリサイズするなら「YES」を選択。このプラグインをインストールしている時点で「YES」にしないと意味ないですね。
(3)Max image dimensions(最大画像サイズ)を設定
最大幅、最大高さのいずれかでリサイズされます。幅または高さで固定したい場合は固定しない方の数値を0またはものすごく大きい数値にします。
(4)JPEG compression level(JPEG画像の圧縮レベル)を設定
JPEG画像を圧縮する際のレベル。100までの数値で数値が大きいほど画質は良いがファイルサイズは大きくなります。
(5)Force JPEG re-compression(強制的に圧縮するか?)を設定
このプラグインでリサイズした画像のみJEPG画像圧縮する場合は「NO – only re-compress resized jpeg images」を選択し、アップロードしたすべての画像をJPEG画像圧縮する場合は「YES – re-compress all uploaded ipeg images」を選択します。
(6)Convert PNG to JPEG(PNGからJPEGへの変換)を設定
写真はPNG画像として保存されている場合、非常にファイルサイズが大きくなります。「YES」にするとすべてのPNG画像をJPEG画像に変換してくれます。ただ、イラストや図など敢えてPNG画像で作成しているものも変換されるため運営するWebサイトで使用する画像がどんなファイル形式かを確認して設定しましょう。一般的にはデジカメで撮影した写真はJPEG画像で保存されているのでこの設定は「NO」のままで良いでしょう。
(7)設定を保存
「Update Options」をクリックして設定を保存します。