目次
会話形式の吹き出しデザインをブロックエディターで作成
ブログサイトでよく見かける会話形式の吹き出しを作成できるブロックです。こんな感じのやつです。

吹き出しのロックがあったらうれしい!



この吹き出しは使用しているテーマに搭載されているものですがプラグインで吹き出しブロックを作成できるものがあります。



そうなの?
教えてー



「LIQUID SPEECH BALLOON」というプラグインです。「LIQUID PRESS」というテーマも提供しています。
「LIQUID SPEECH BALLOON」のインストール


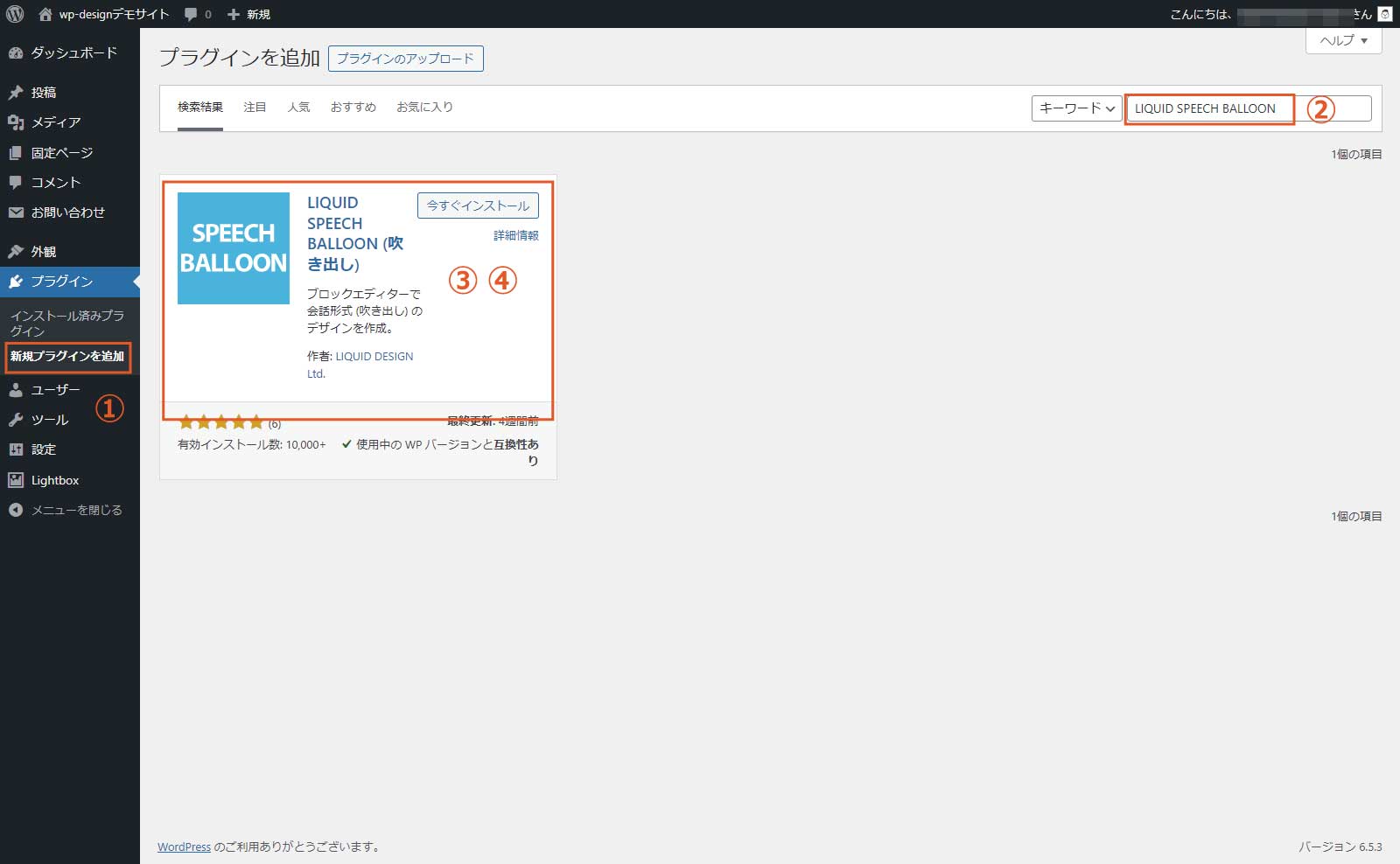
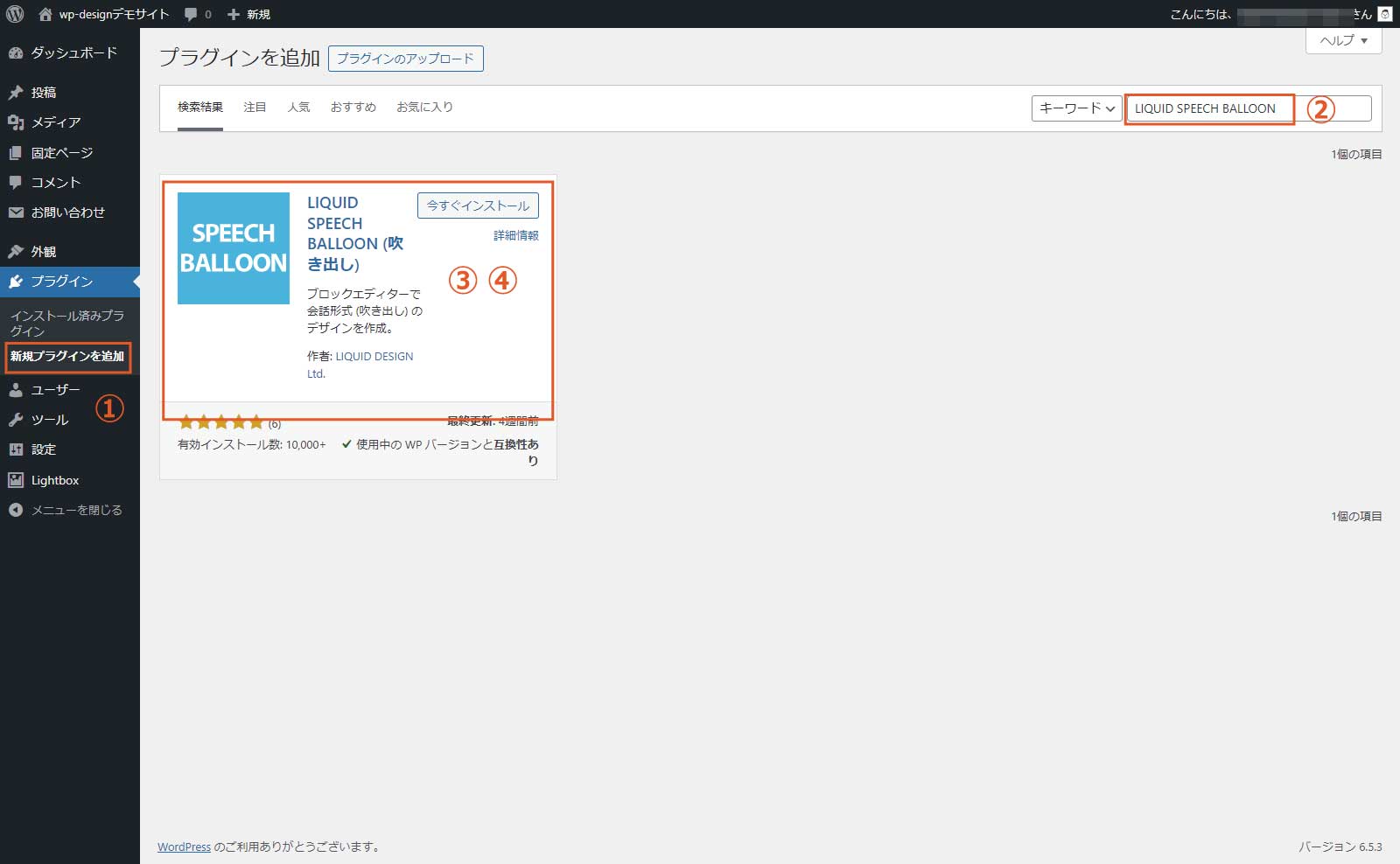
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規プラグイン追加」をクリック。
- 「LIQUID SPEECH BALLOON」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
「LIQUID SPEECH BALLOON」の使い方
STEP
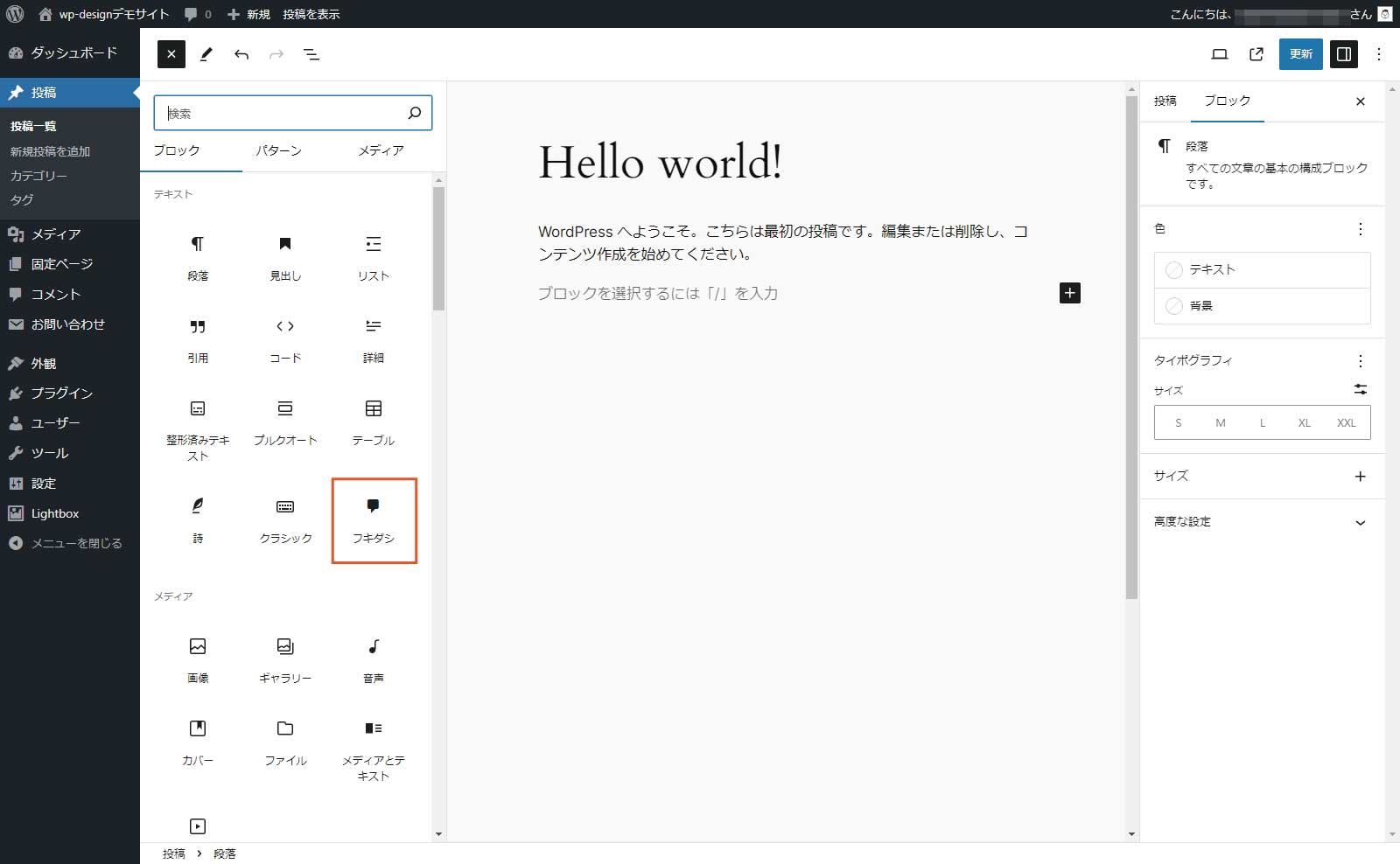
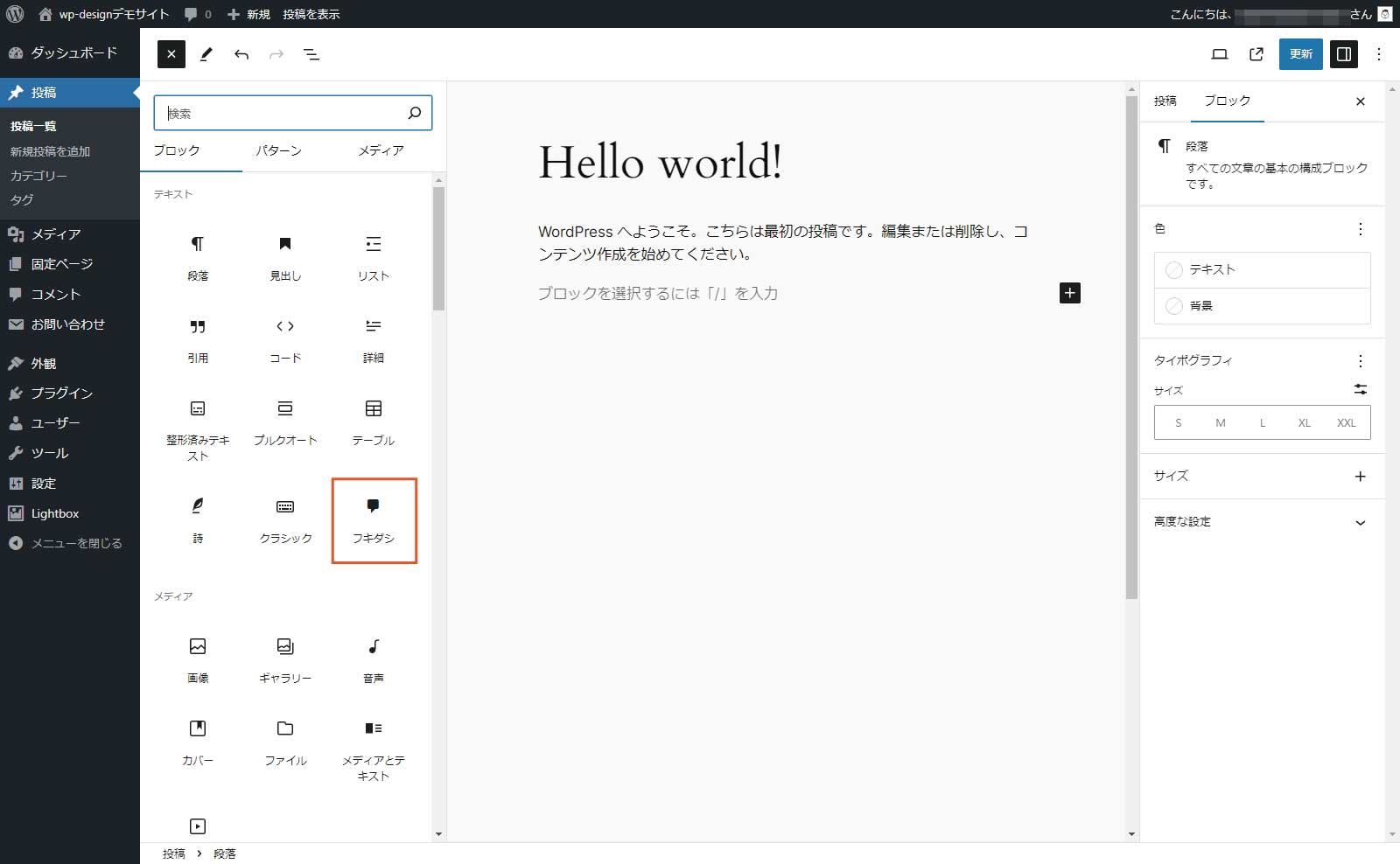
「フキダシ」ブロックを追加


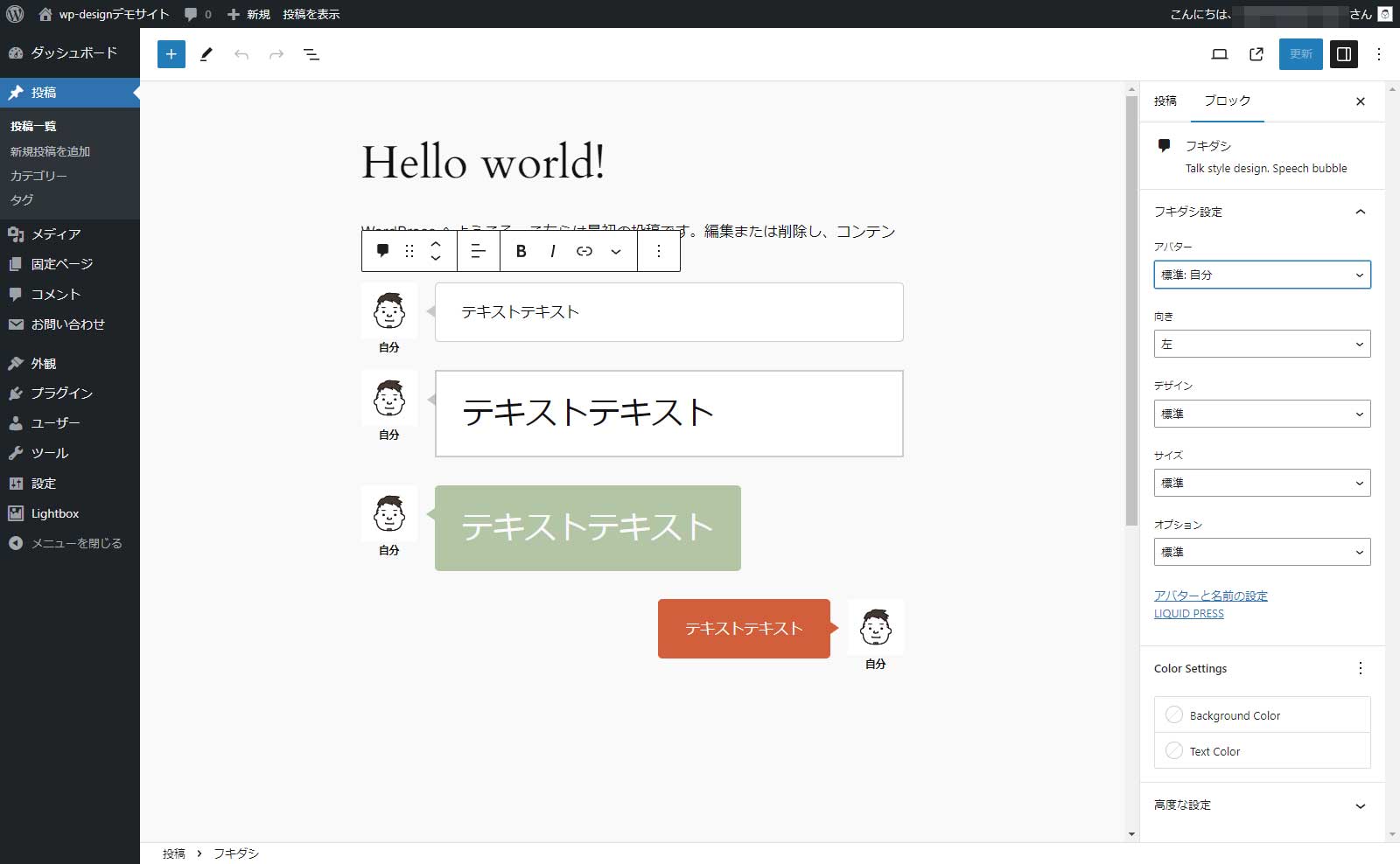
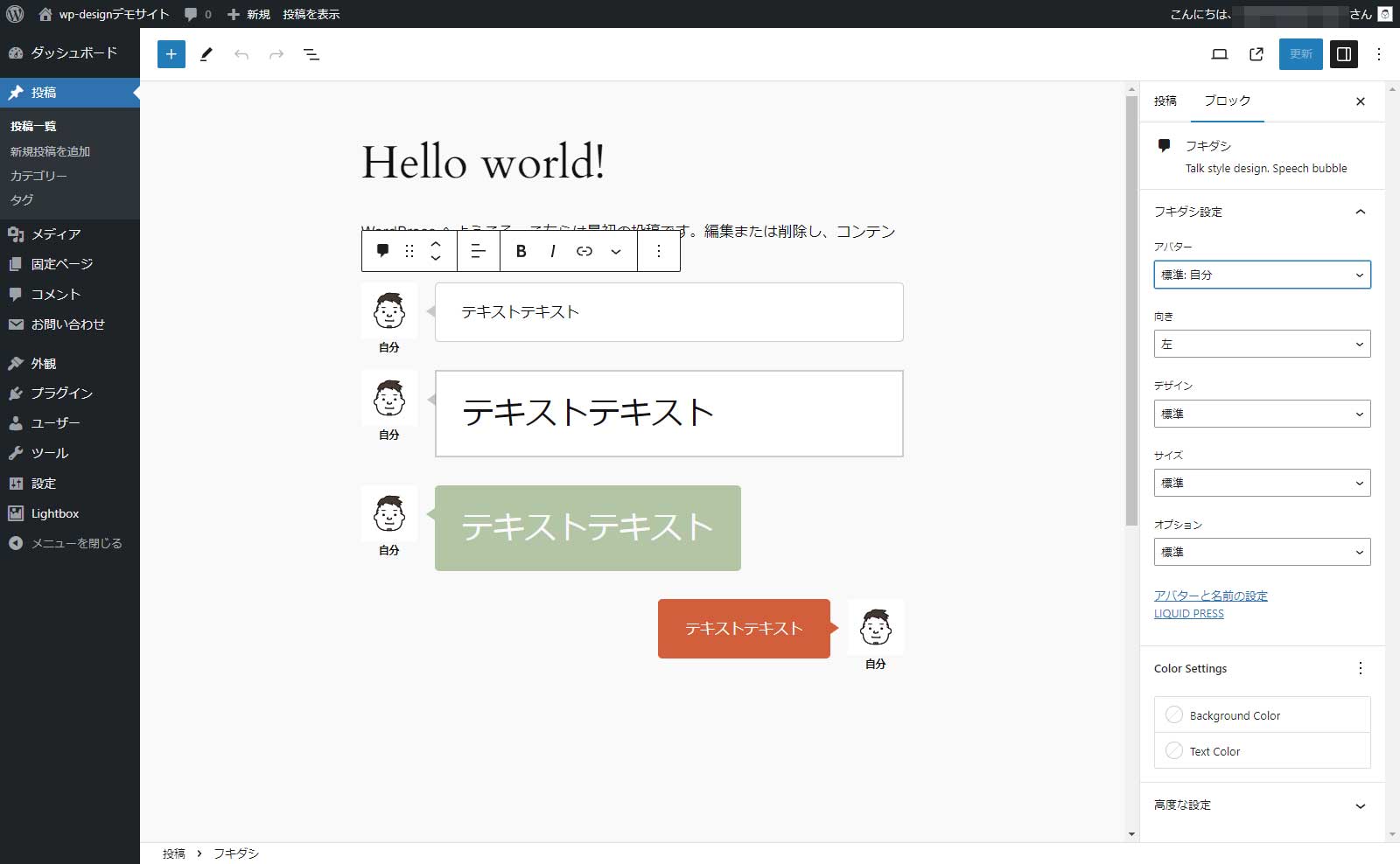
投稿や固定ページでブロックの新規追加で「フキダシ」ブロックが表示される
STEP
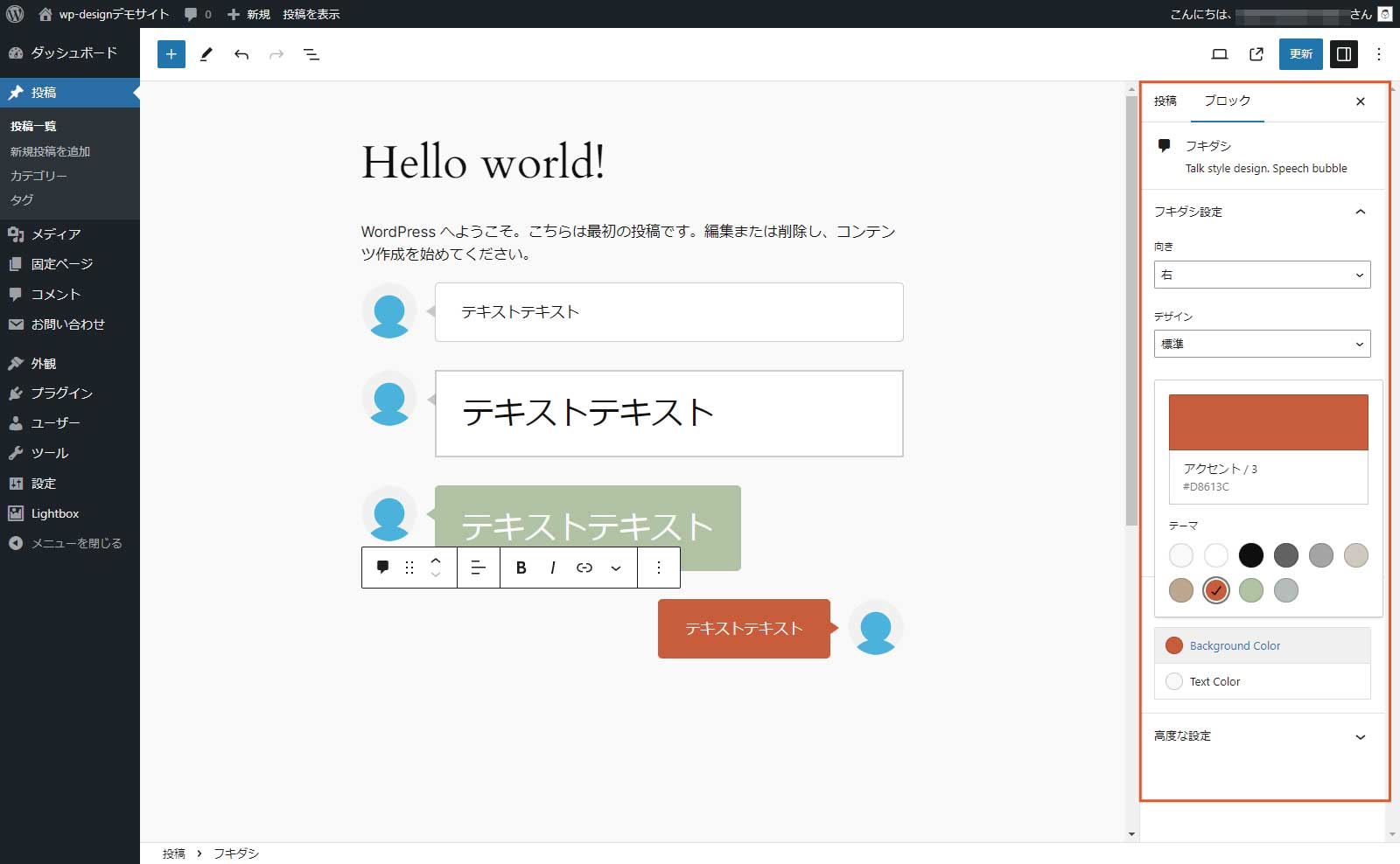
フキダシの設定


フキダシブロックを追加すると右側に吹き出しの設定が出来るメニューが表示されます。以下の項目について設定可能です。
- 向き: 左、右
- デザイン: 標準、バブル、四角、破線、シャドウ、枠なし
- サイズ: 標準、小、大
- オプション: 標準、短い、縦並び
- 背景色、文字色
STEP
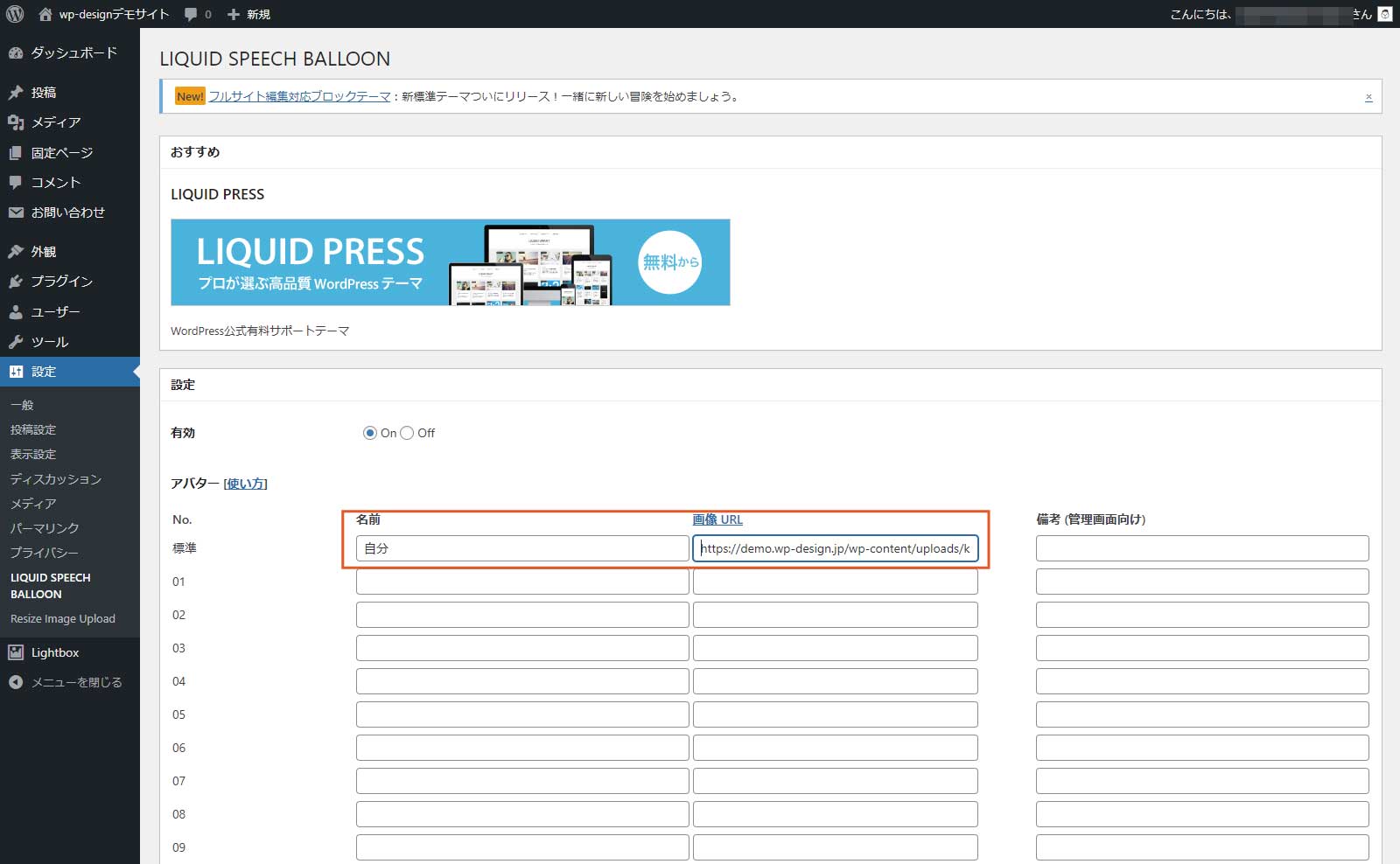
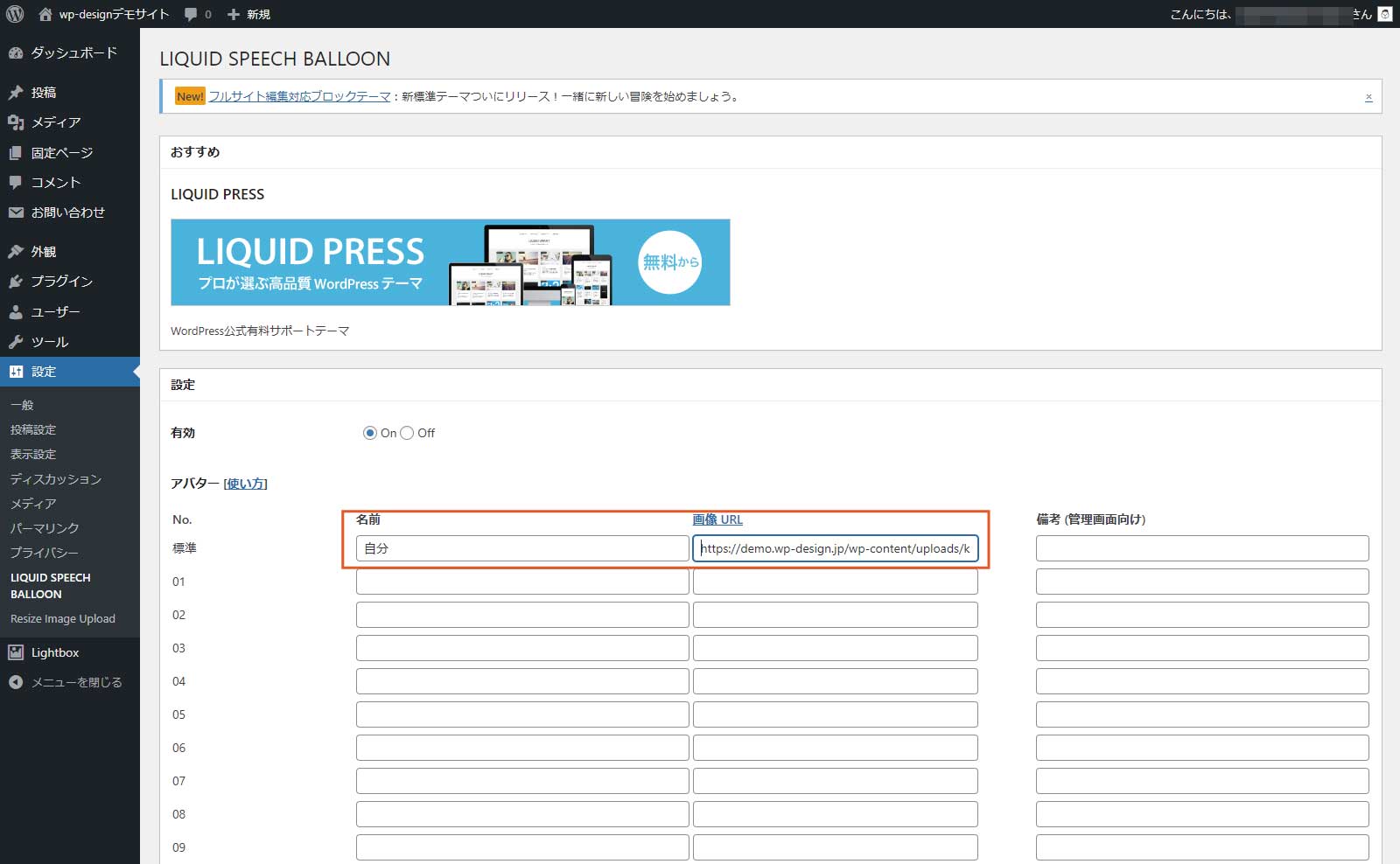
アバターの設定


アバターを設定することでオリジナルな吹き出しを作成することも出来ます。