
ページ先頭にスクロールするボタンを簡単に設置
WordPressでウェブサイトを構築するとどうしても縦長のページになります。サイトを訪れているユーザーがページの上部に戻りたい時、スクロールして戻るのは大変です。そんな時に便利なのがページのトップに戻るボタンを簡単に設置できるプラグイン「WPFront Scroll Top」です。
WordPressプラグイン「WPFront Scroll Top」をインストール

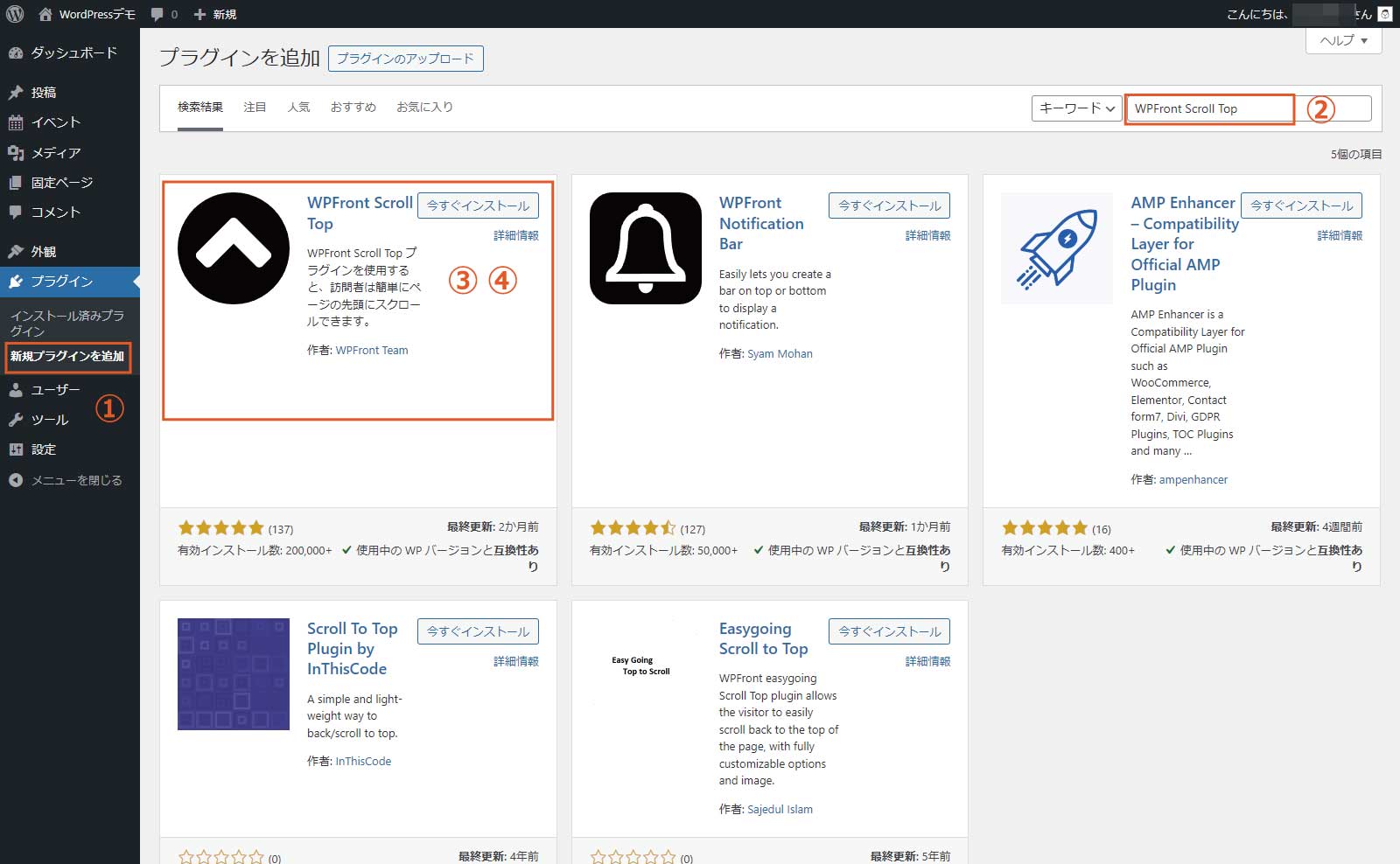
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規プラグイン追加」をクリック。
- 「WPFront Scroll Top」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
「WPFront Scroll Top」の設定

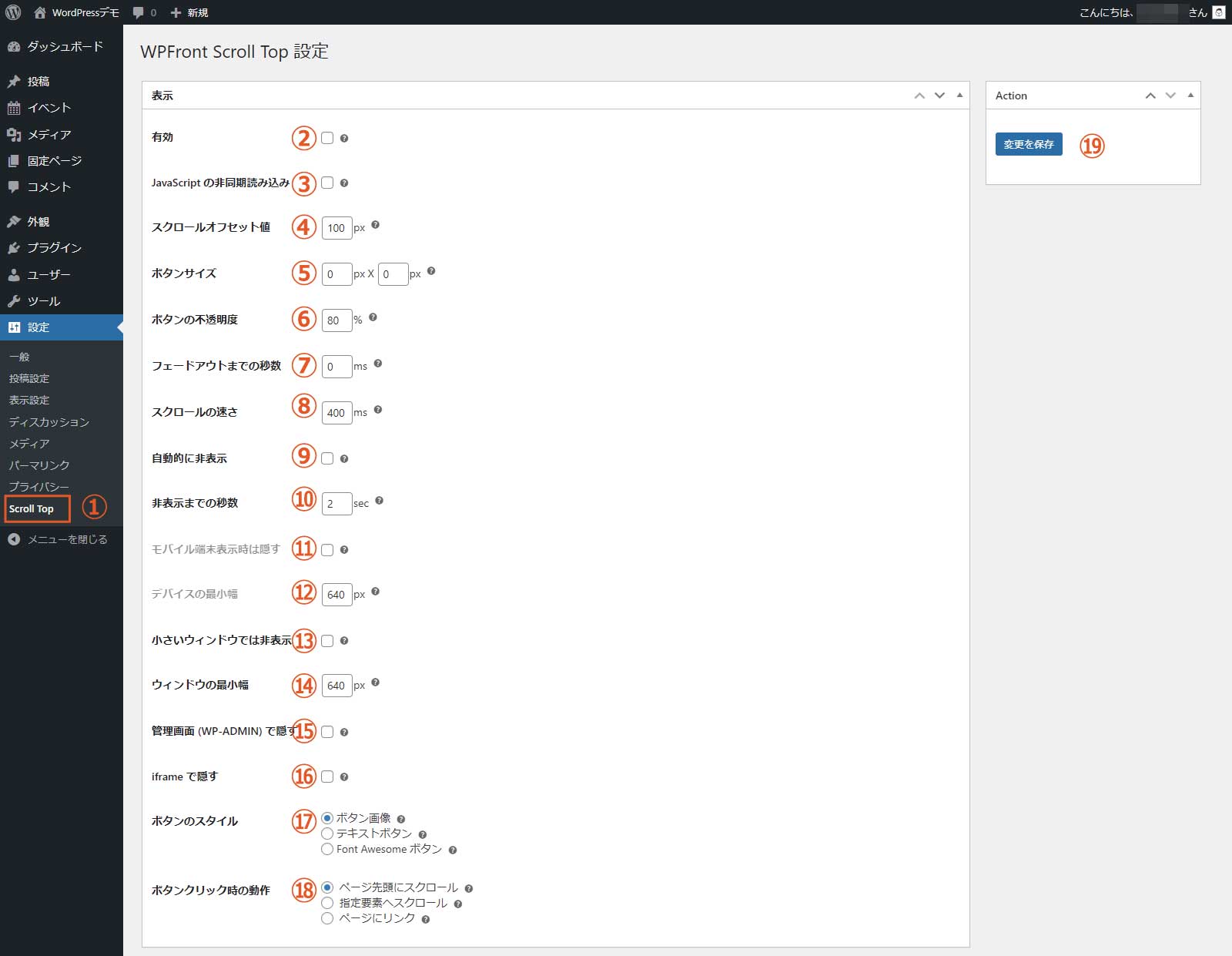
1.「WPFront Scroll Top」の設定画面
左のメニューの「設定」→「Scroll Top」から設定画面を開きます。
表示設定
2.有効
チェックを入れるとWebサイトのスクロールボタンを有効にできます。
3.JavaScriptの非同期読み込み
スクリプトタグに「async」属性を追加することで、サイトのパフォーマンスが向上します。他のプラグインとの競合がない場合は有効にします。
4.スクロールオフセット値
入力したピクセル数だけスクロールするとスクロールボタンが表示されます。
5.ボタンサイズ
ボタンの幅と高さを指定できます。これらの値をゼロに設定すると、自動的にフィットして表示します。
6.ボタンの不透明度
ボタンの不透明度をパーセントで指定します。サイトを閲覧しているユーザーがボタンの上にマウスを置くと、ボタンは100%の不透明度で表示されます。
7.フェードアウトまでの秒数
スクロール位置に基づいて、ボタンの不透明度がゼロから指定されたボタンの不透明度まで表示またはフェードするのにかかるミリ秒数。
8.スクロールの速さ
一番上までスクロールするのにかかるミリ秒数。
9.自動的に非表示
チェックを入れるとスクロールボタンを自動的に非表示にします。
10.非表示までの秒数
自動的に非表示が有効な場合、ボタンはこの時間 (秒) が経過すると自動的に非表示になります。
11.モバイル端末表示時は隠す
非推奨。将来のバージョンでは削除される予定です。
12.デバイスの最小幅
非推奨。将来のバージョンでは削除される予定です。
13.小さいウィンドウでは非表示
チェックを入れると小さなウィンドウの時スクロールボタンを非表示にできます。
14.ウィンドウの最小幅
ウインドウ幅が入力した値以下になるとスクロールボタンが隠れます。
15.管理画面 (WP-ADMIN)で隠す
チェックを入れると管理画面ではスクロールボタンが表示されません。
16.iframeで隠す
スクロールボタンが ifram 上 (通常はポップアップ内) で非表示になります。
17.ボタンのスタイル
使用するボタンのタイプを設定します。画像、テキストベースのボタン、またはFont Awesomeアイコンを選択できます。
18.ボタンクリック時の動作
スクロールボタンをクリックした時の動作を設定します。
- ページ先頭にスクロール
- 指定要素へスクロール
要素の CSS セレクタ、スクロール部コンテナの CSS セレクタ、オフセットを指定できます。 - ページにリンク
URLを指定します。
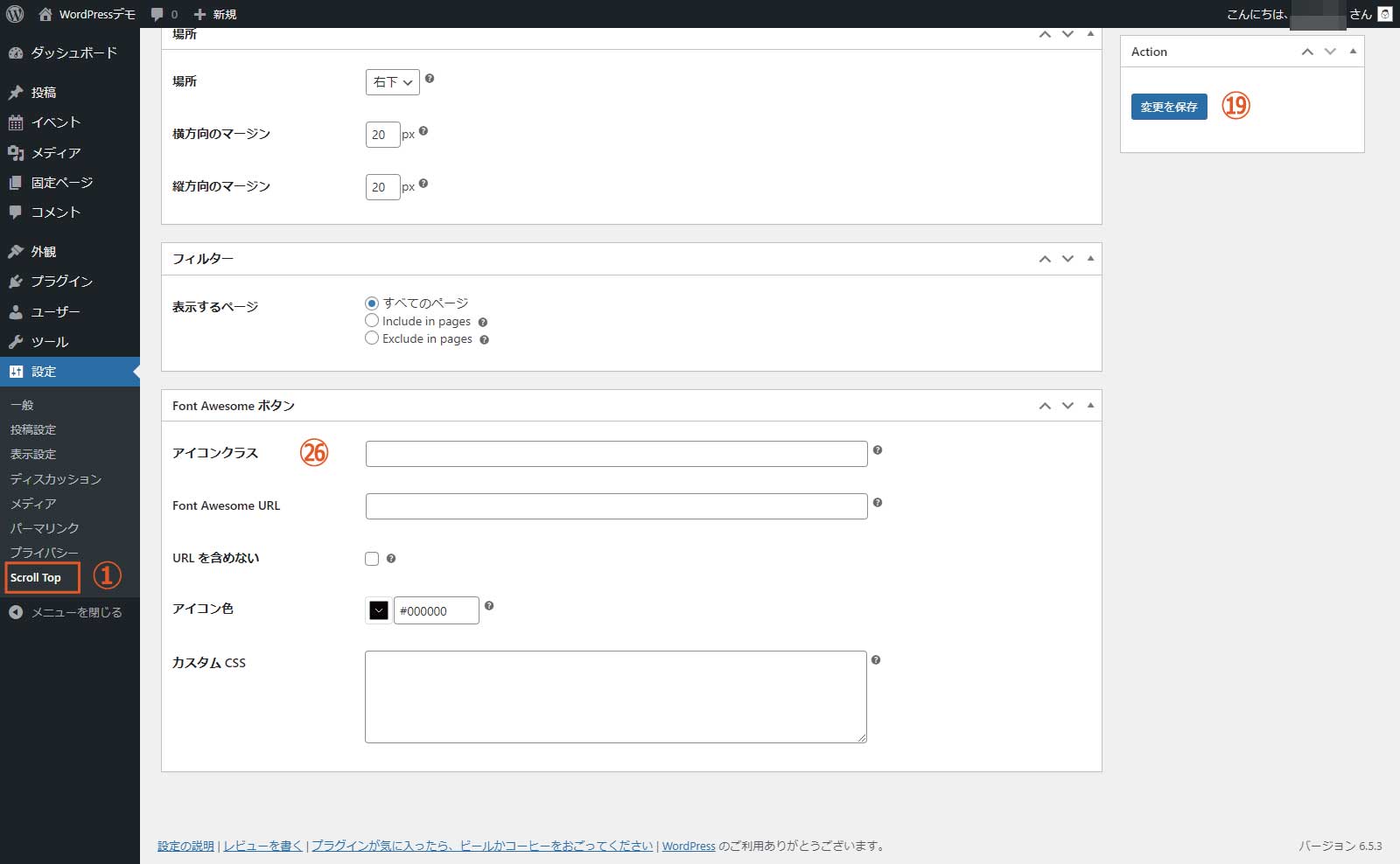
19.変更を保存
設定した内容を保存します。

場所設定
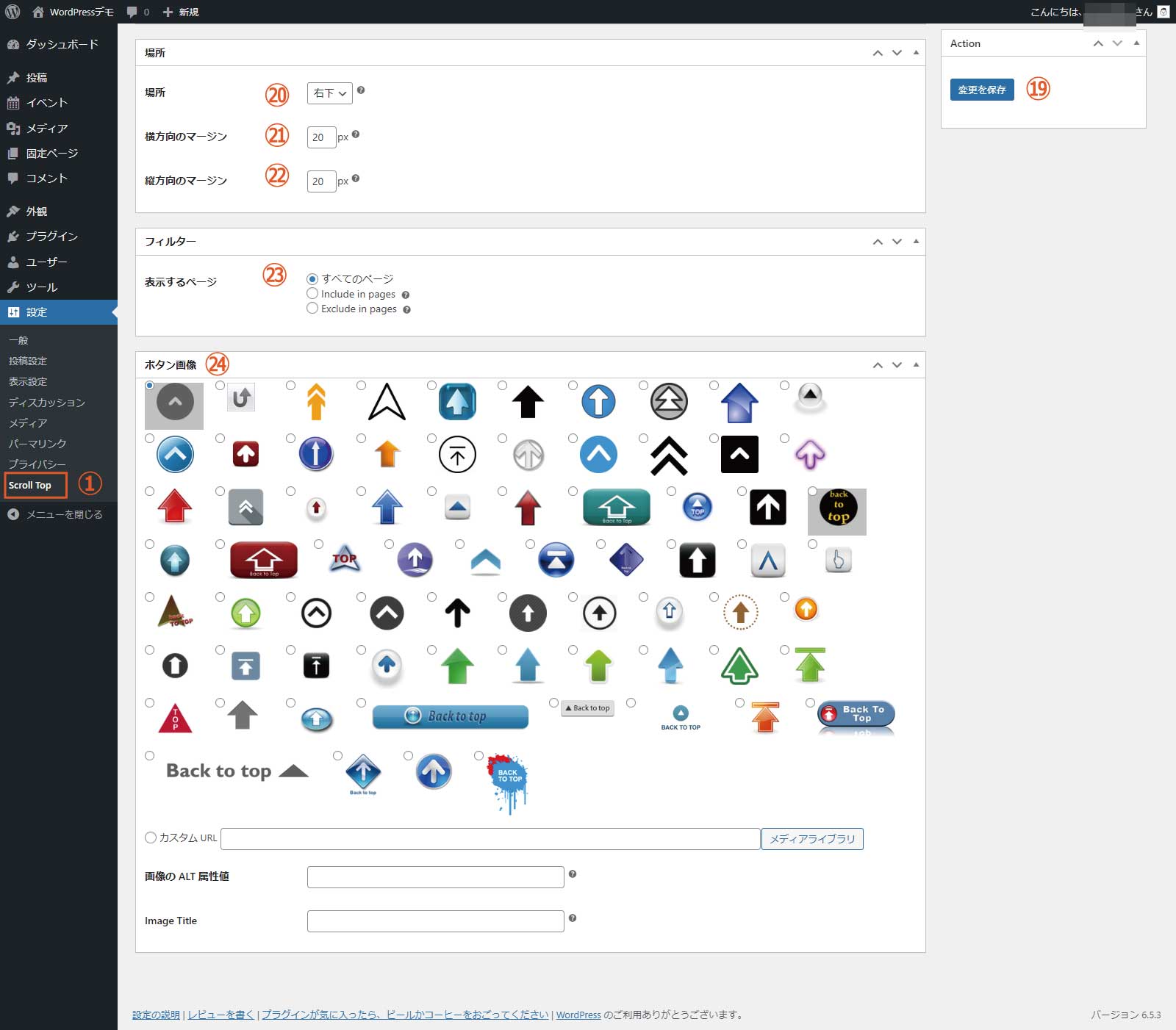
20.場所
スクロールボタンを表示させる場所を指定します。
21.横方向のマージン
ウィンドウの端からのマージンを指定します。
22.縦方向のマージン
ウィンドウの端からのマージンを指定します。
フィルター設定
23.表示するページ
すべてのページで表示するほか除外するページや特定のページで表示させるなどの設定が出来ます。
ボタン画像設定
17のボタンスタイルで「ボタン画像」を選択したときに表示されます。
24.ボタン画像
あらかじめ用意されている画像の他、オリジナルの画像を設定できます。
テキストボタン設定
17のボタンスタイルで「テキストボタン」を選択したときに表示されます。

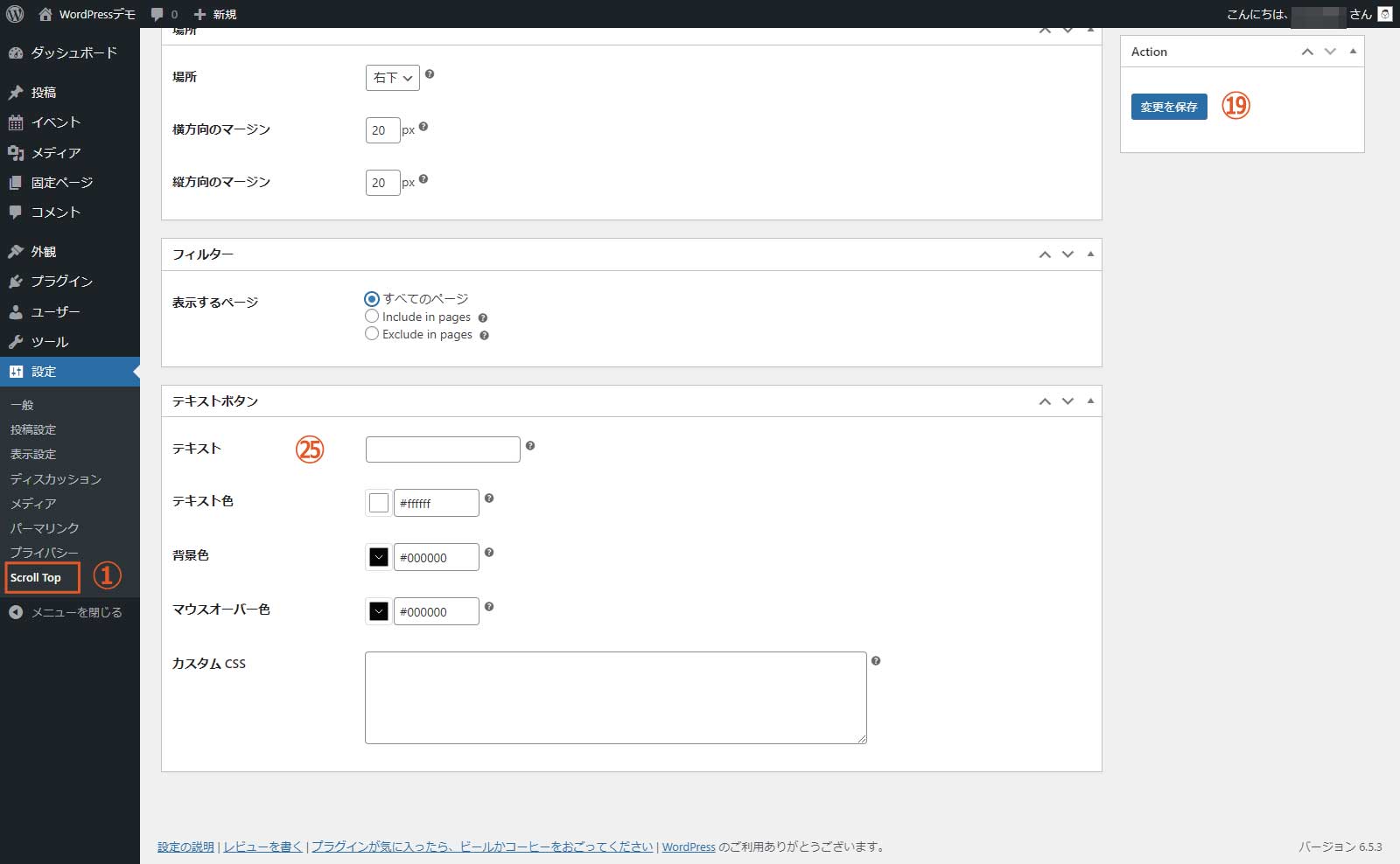
25.テキストボタン
表示させるテキスト、テキスト色、背景色、マウスオーバー色などを設定します。
Font Awesomeボタン設定
17のボタンスタイルで「Font Awesomeボタン」を選択したときに表示されます。Font Awesomeは、ウェブサイトやウェブアプリケーションで使用されるアイコンのライブラリです。

26.Font Awesomeボタン
Font Awesomeのアイコンクラス、URLなどを設定します。