
「WP-PageNavi」はWordPressのカテゴリーやアーカイブページでのページナビゲーションを簡単に設置できるプラグインです。
目次
ページナビゲーションとは?
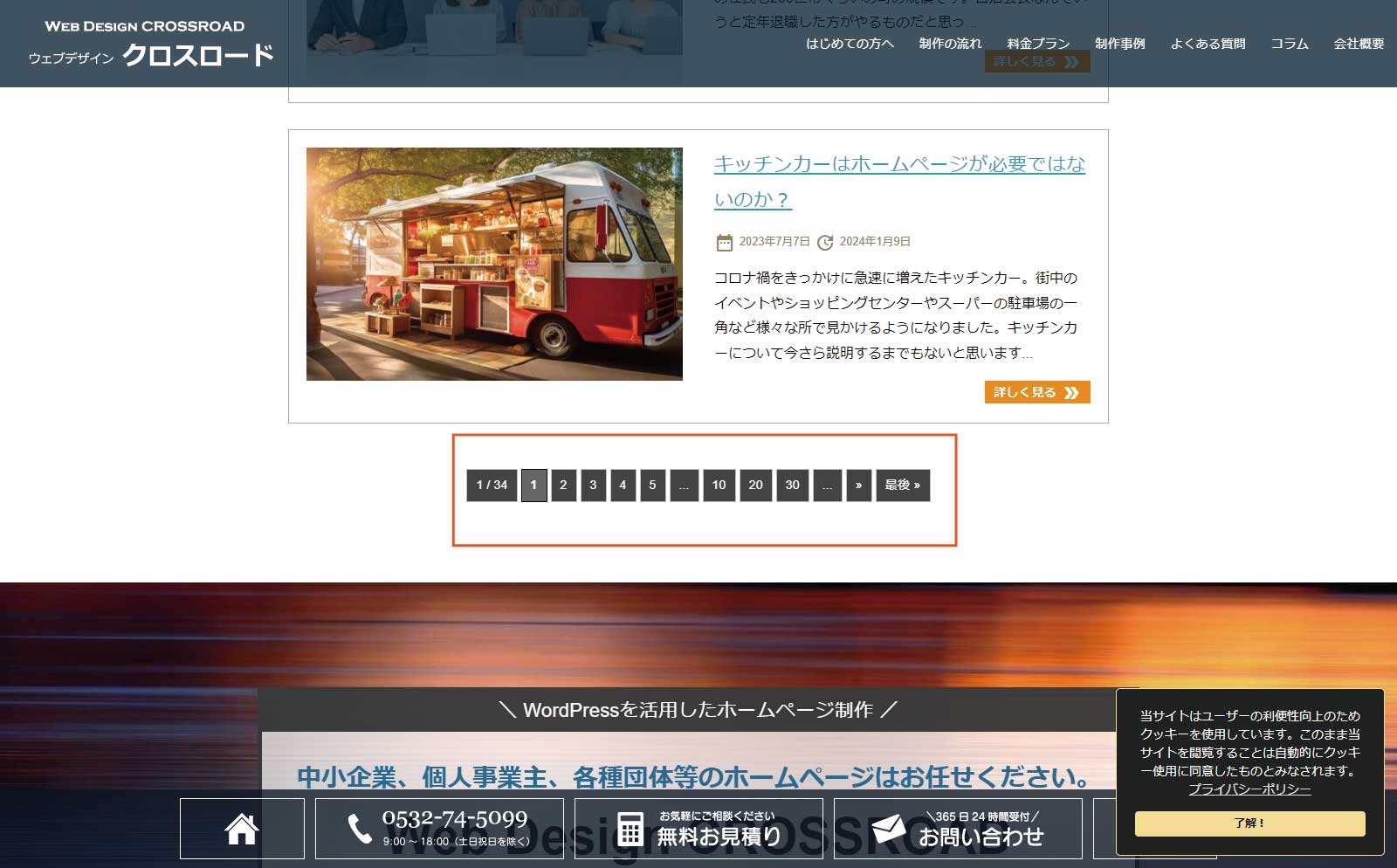
例えば私が運営する「ウェブデザイン・クロスロード」のサイトで言えば…

オレンジの線で囲んだ部分です。これがあると…
サイトの投稿数が増えてくると過去の投稿が訪問してくれた人に見てもらえにくくなりますが、ナビゲーションがあると過去の投稿も訪問してもらえる確率が高くなります。
「WP-PageNavi」のインストール

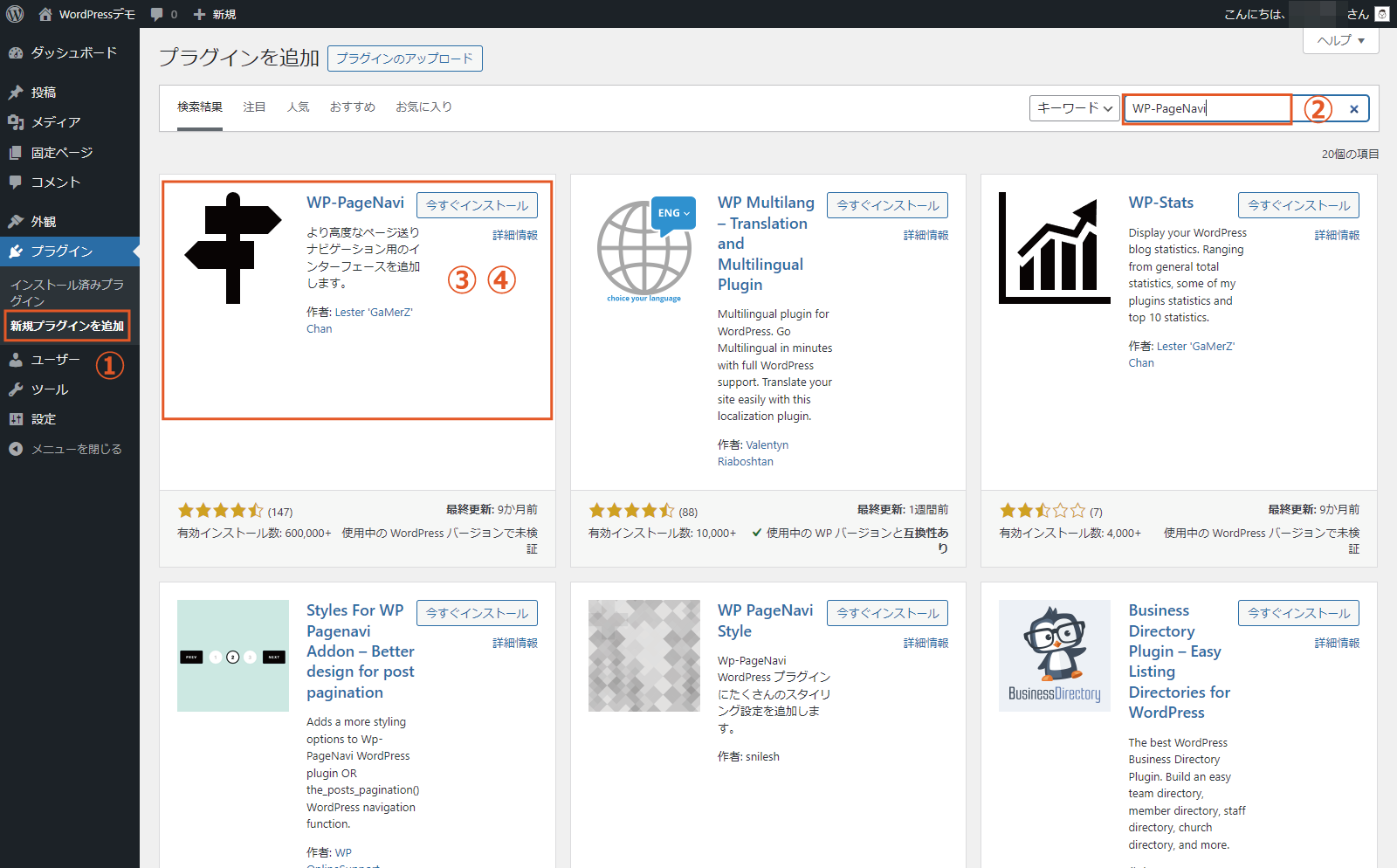
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規追加」をクリック。
- 「WP-PageNavi」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
テーマファイルへの記述
ページナビゲーションを表示させたい場所へ以下のコードを記述します。
<?php wp_pagenavi(); ?>あとはCSSで好きなようにデザインすればよいです。
ちなみに上記のサイトでは以下のようにCSSを記述しています。
.wp-pagenavi {
text-align: center;
clear:both;
padding: 20px 0;
position: relative;
font-size: 0.9em;;
background: none;
margin: 10px 0 20px;
vertical-align: middle;
}
.wp-pagenavi span, .wp-pagenavi a {
display: inline-block;
margin: 2px 2px 2px 0;
padding: 5px 10px;
text-decoration: none;
width: auto;
color: #FFF;
background: #444;
}
.wp-pagenavi a:hover{
color: #FFF;
background: #C00;
}
.wp-pagenavi .current{
background: #666;
color: #FFF;
}「WP-PageNavi」の設定

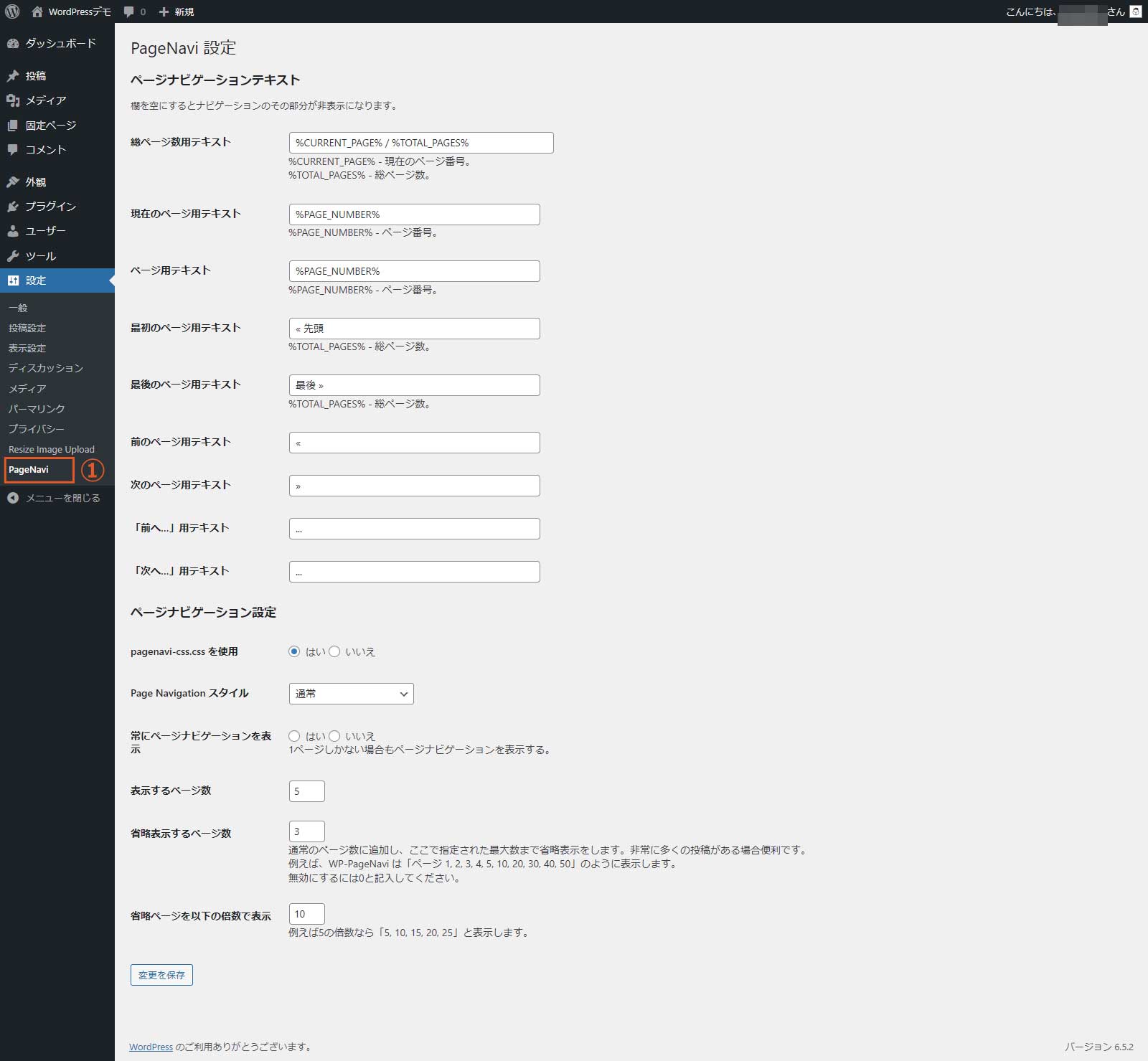
ダッシュボードで「設定」→「PageNavi」と進むと設定画面になります。
このプラグインは日本語に対応していますので、設定画面の説明を読めばすぐにわかるでしょう。