
「Breadcrumb NavXT」はWordPressで構築したサイトに簡単にパンくずリストを表示させることが出来るプラグインです。
パンくずリストとは?
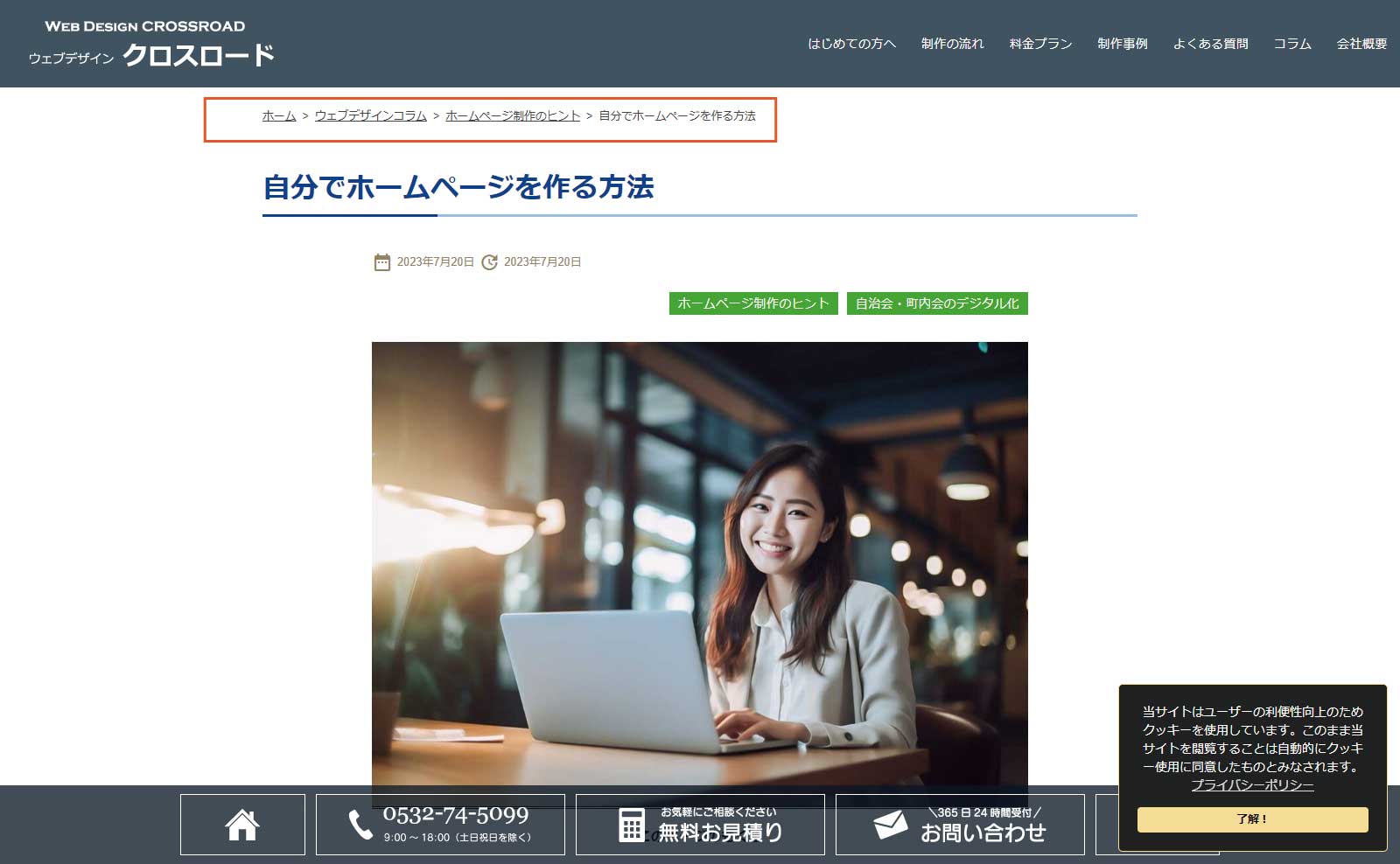
例えば私が運営する「ウェブデザイン・クロスロード」のサイトで言えば…

オレンジの線で囲んだ部分です。これがあると…
- サイトを訪れた人が、「今、自分はどこのページを見ているのか?」がすぐにわかる。ユーザビリティーの向上。
- 検索エンジンに対してサイトの構造を的確に伝えることが出来る。SEOに効果。
と言うわけです。
「Breadcrumb NavXT」のインストール

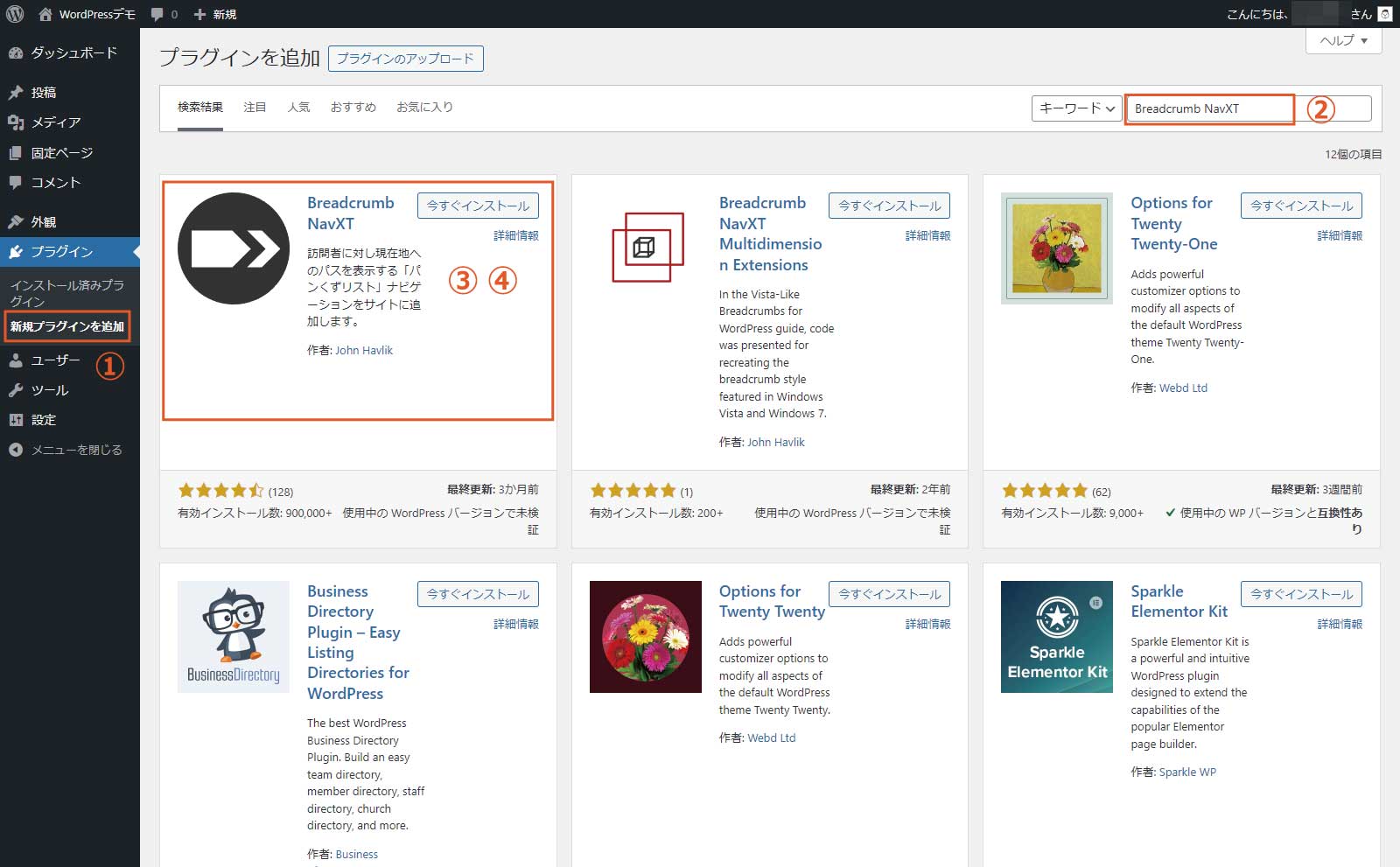
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規追加」をクリック。
- 「Breadcrumb NavXT」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
テーマファイルへの記述
パンくずリストを表示させたい場所へ以下のコードを記述します。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>あとはCSSで好きなようにデザインすればよいです。
「Breadcrumb NavXT」の設定
ダッシュボードで「設定」→「Breadcrumb NavXT」と進むと設定画面になります。管理画面は日本語になっているので戸惑うこともないと思います。設定はそのままでも大丈夫なのですが少しだけ変更と確認が必要です。最低限必要な設定項目は赤文字で表示しています。
「Breadcrumb NavXT」の基本的な設定
(2)「一般」タブ

(3)パンくずの区切り
パンくずのリストとリストの間に入る区切り文字の設定。
>(4)現在の項目にリンク
現在のページにリンクを作成するかどうかの設定です。基本的にチェックを入れなくてOK。
(5)分割ページパンくず
複数ページにわたる投稿一覧やアーカイブ記事一覧の2ページ目以降を見ていることを表示。基本的にチェックを入れなくてOK。
(6)分割ページテンプレート
分割ページパンくず用のテンプレートを設定。
<span class="%type%">ページ %htitle%</span>(7)ホームページパンくず
パンくずにホームページ(トップページ)を含めるかどうかを設定。一般的にはチェックを入れましょう。
(8)ホームページテンプレート
デフォルトのままでもよいのですが「%htitle%」の部分はサイトのタイトルが表示されてしまうため「ホーム」等に変更しましょう。
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="%title%へ移動する" href="%link%" class="%type%" bcn-aria-current><span property="name">ホーム</span></a><meta property="position" content="%position%"></span>(9)ホームページテンプレート (リンクなし)
ホームを示すパンくず用テンプレートです。パンくずがリンクになっていないときだけ使われます。デフォルトのままでOK。
(10)メインサイトのホームページテンプレート
マルチサイトで運用するときの設定。設定の必要はありません。
(11)メインサイトホームテンプレート (リンクなし)
マルチサイトで運用するときの設定。設定の必要はありません。
(12)変更を保存
変更を保存をクリックして設定を完了します。
「投稿タイプ」「タクソノミー」「その他」については特に変更する必要はありません。
WordPressテーマを自作している時パンくずリストの掲載はちょっと面倒です。このプラグインは簡単な設定だけでパンくずリストを自分のサイトに表示できるので大変便利です。