
個人病院や歯科医院、鍼灸院、接骨院、整体院、クリニックなど本当はホームページが必須であるのにホームページのないクリニックをよく見かけます。今は高齢の方でもスマホで気軽に検索をする時代です。身近にある医院やクリニックの情報を知りたくて検索している方も非常に多いです。
特に、診察日、時間、アクセスなどの情報は周辺住民にとっては大切な情報です。また、診療内容について丁寧に紹介することで患者さんが自分の求める医療を提供してくれているかを判断できる材料となります。もしもホームページが無ければ検索しても何の情報もわからないためクリニックの経営にも影響を与えかねません。最低限必要な情報を盛り込んだホームページを作成することは個人のクリニックや医院でもとても重要なことと言えます。
このページでは個人の病院、クリニック、鍼灸院、接骨院、整体院、歯科医院などのホームページを構築するためのWordPressテーマを無料でダウンロードできるようにし、レンタルサーバーにWordPressをインストールするところからホームページを完成させるまでの手順を丁寧に解説しています。ぜひご活用ください。
レンタルサーバーのお申し込み
WordPressを活用してホームページを作成するにはまずはレンタルサーバーを契約する必要があります。レンタルサーバーに会社は非常に多くありますし料金も様々です。しかも度のレンタルサーバー会社も「速い」とか「安定している」と言ったところを前面に打ち出しており、正直違いが判らないと思います。そこでおススメするのはエックスサーバー ![]() です。名前くらいは聞いたことがあると思います。
です。名前くらいは聞いたことがあると思います。
私自身20年以上ウェブ制作の現場で働いてきましたが、使いやすさや安定性ではエックスサーバー ![]() は信頼できるレンタルサーバー会社です。何しろ私がこの業界で働き出したころからあるレンタルサーバー会社です。最近できたばかりレンタルサーバー会社とは違い安心感があります。他にも長く運営されているレンタルサーバー会社もありますが、管理画面の使いやすさという点からもエックスサーバー
は信頼できるレンタルサーバー会社です。何しろ私がこの業界で働き出したころからあるレンタルサーバー会社です。最近できたばかりレンタルサーバー会社とは違い安心感があります。他にも長く運営されているレンタルサーバー会社もありますが、管理画面の使いやすさという点からもエックスサーバー ![]() はおススメできます。以後、エックスサーバー
はおススメできます。以後、エックスサーバー ![]() の管理画面をもとに説明を進めて行きます。
の管理画面をもとに説明を進めて行きます。
WordPressのインストール

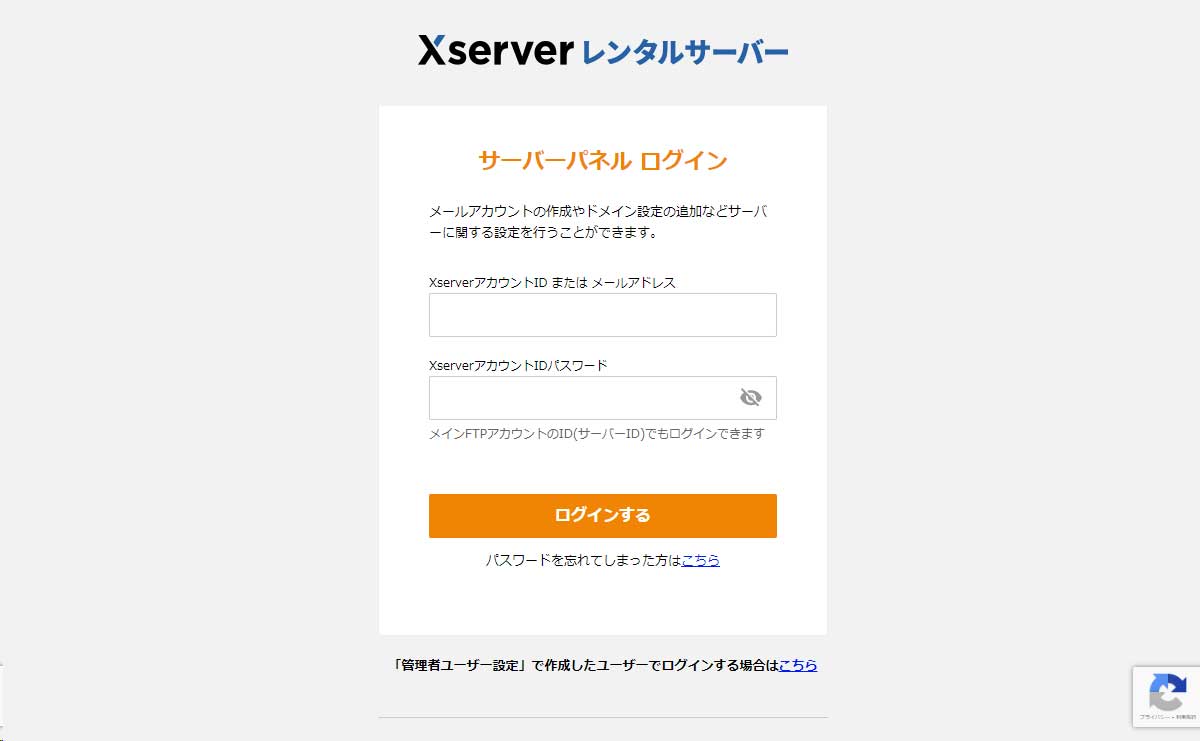
エックスサーバーに申し込んだら送られてくるメールの情報に基づいてサーバーパネルにログインします。

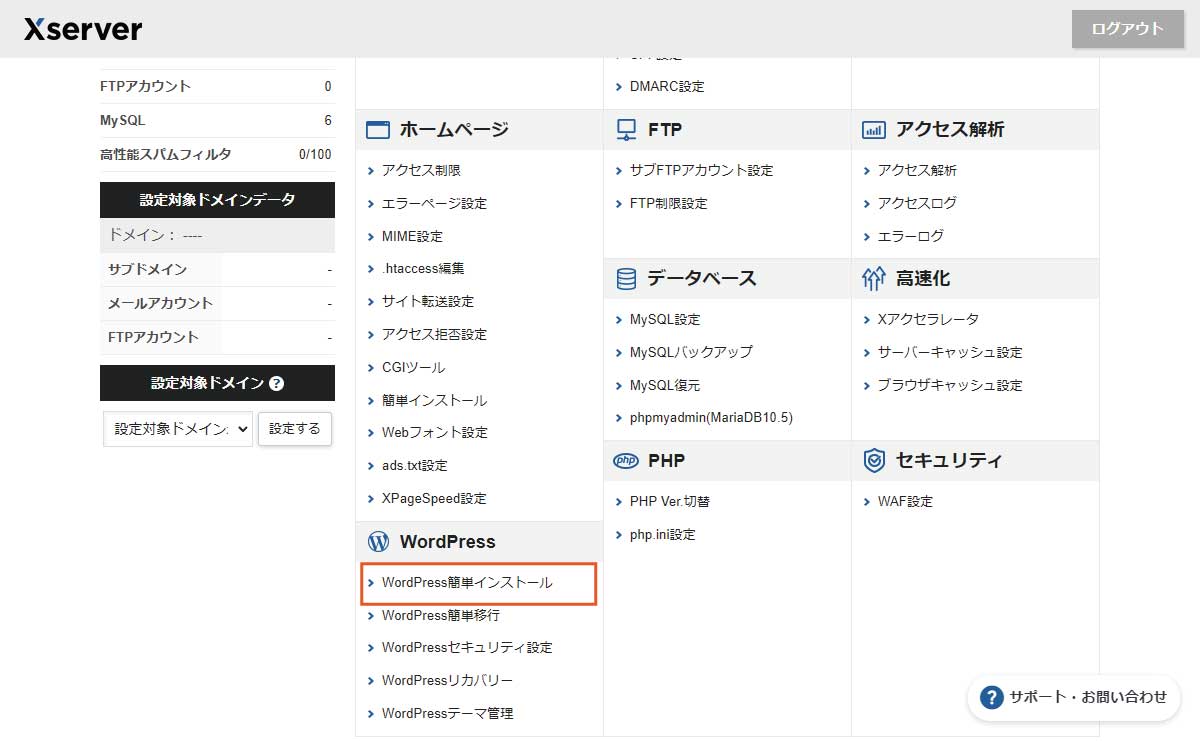
続いてエックスサーバーパネルの「WordPress簡単インストール」をクリックします。
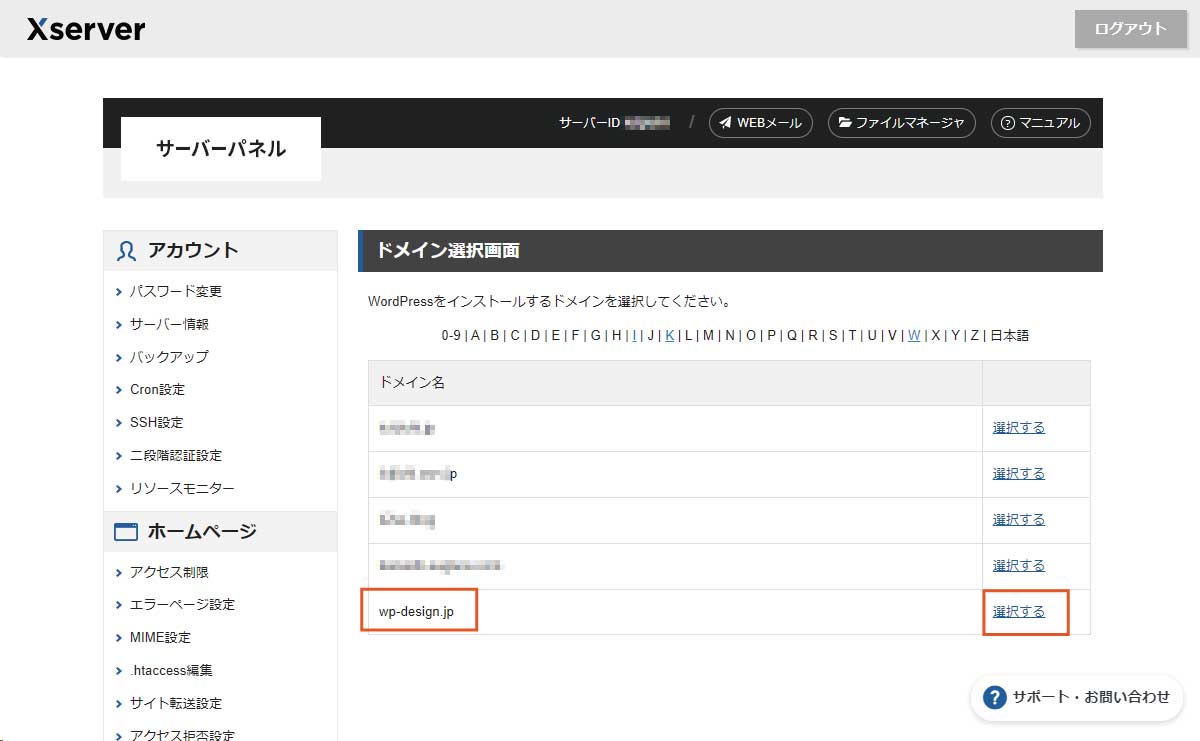
WordPressをインストールするドメイン選択

私の利用しているエックスサーバーでは複数のドメインを管理しています。今回はこのサイトのドメインにサブドメインを設定してそちらにWordPressをーインストールします。ですので「 wp-design.jp」の「選択する」をクリックします。ここはあなたご自身の環境に合わせて選択してください。
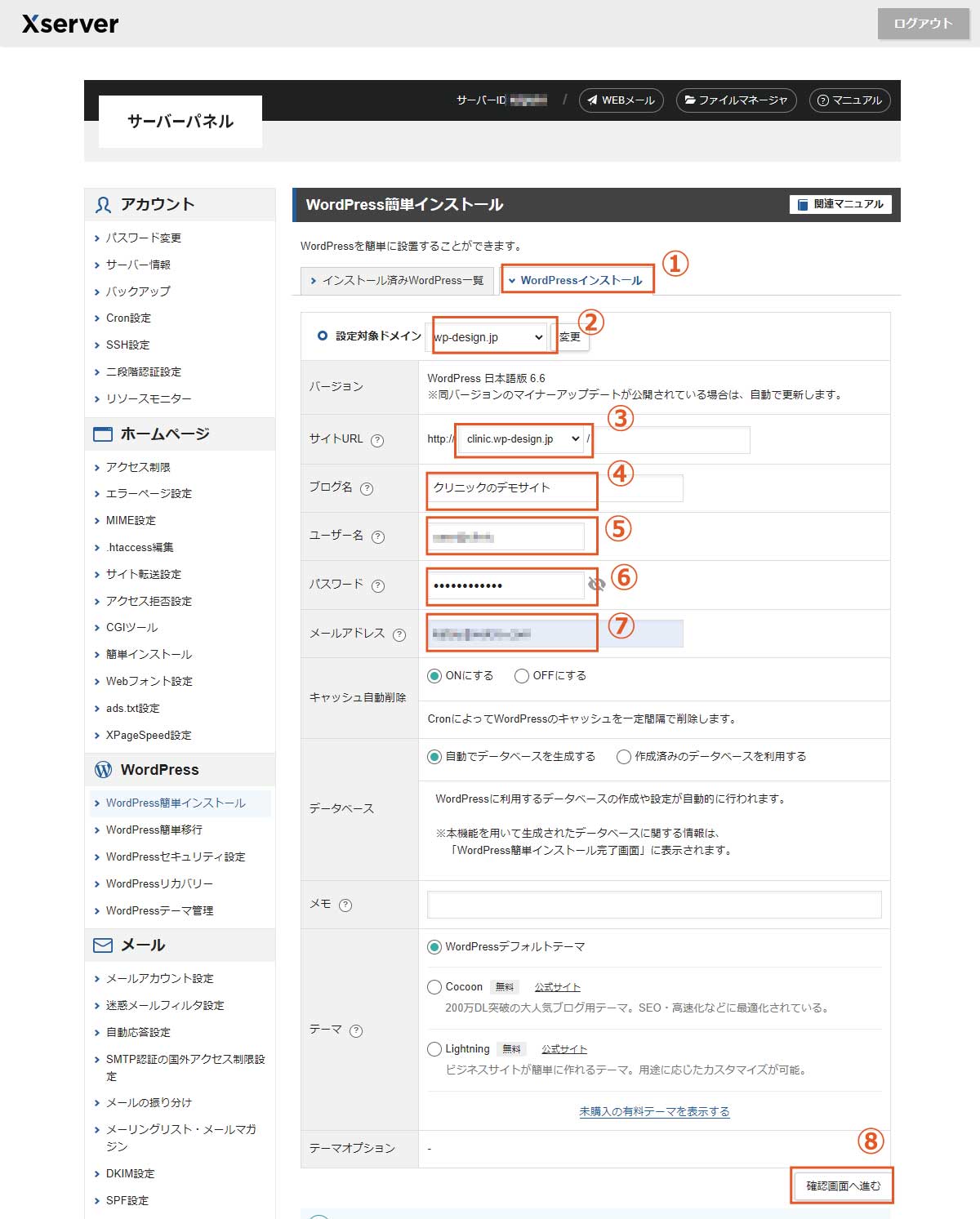
WordPress簡単インストール

- 「WordPressインストール」タブをクリックします。
- 「設定対象ドメイン」がWordPressをインストールしようとするドメインか確認します。今回は「wp-design.jp」にインストールします。
- 「サイトのURL」がWordPressをインストールしようとするURLか確認します。今回はサブドメインにインストールしますので「clinic.wp-design.jp」を選択します。
- 「ブログ名」にサイト名を入力します。後から「設定」で変更できます。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「メールアドレス」を入力します。
- 「確認画面へ進む」をクリックします。
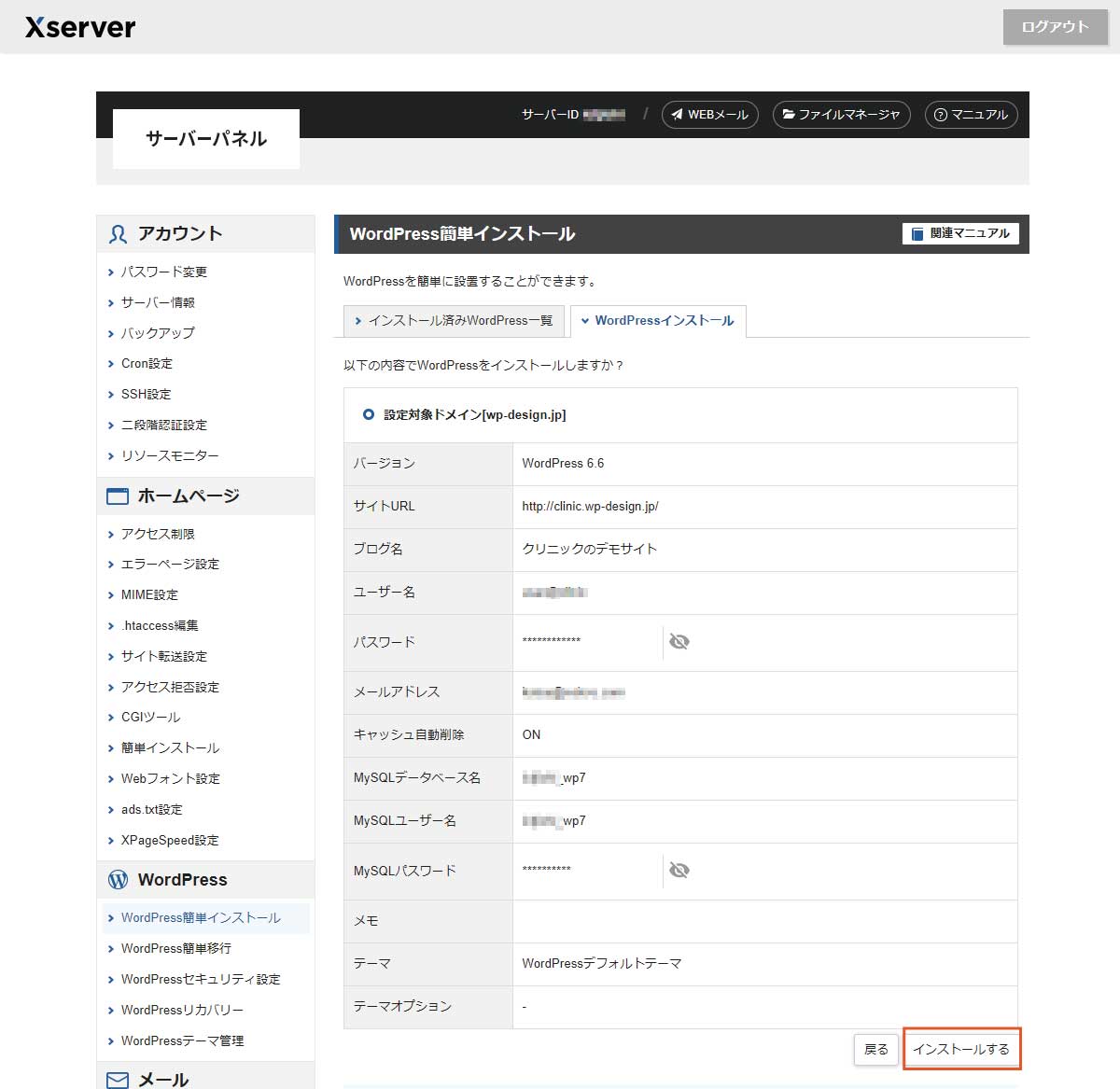
WordPress簡単インストール確認画面

WordPressの設定内容を確認し間違いがなければ「 インストールする」をクリックします。
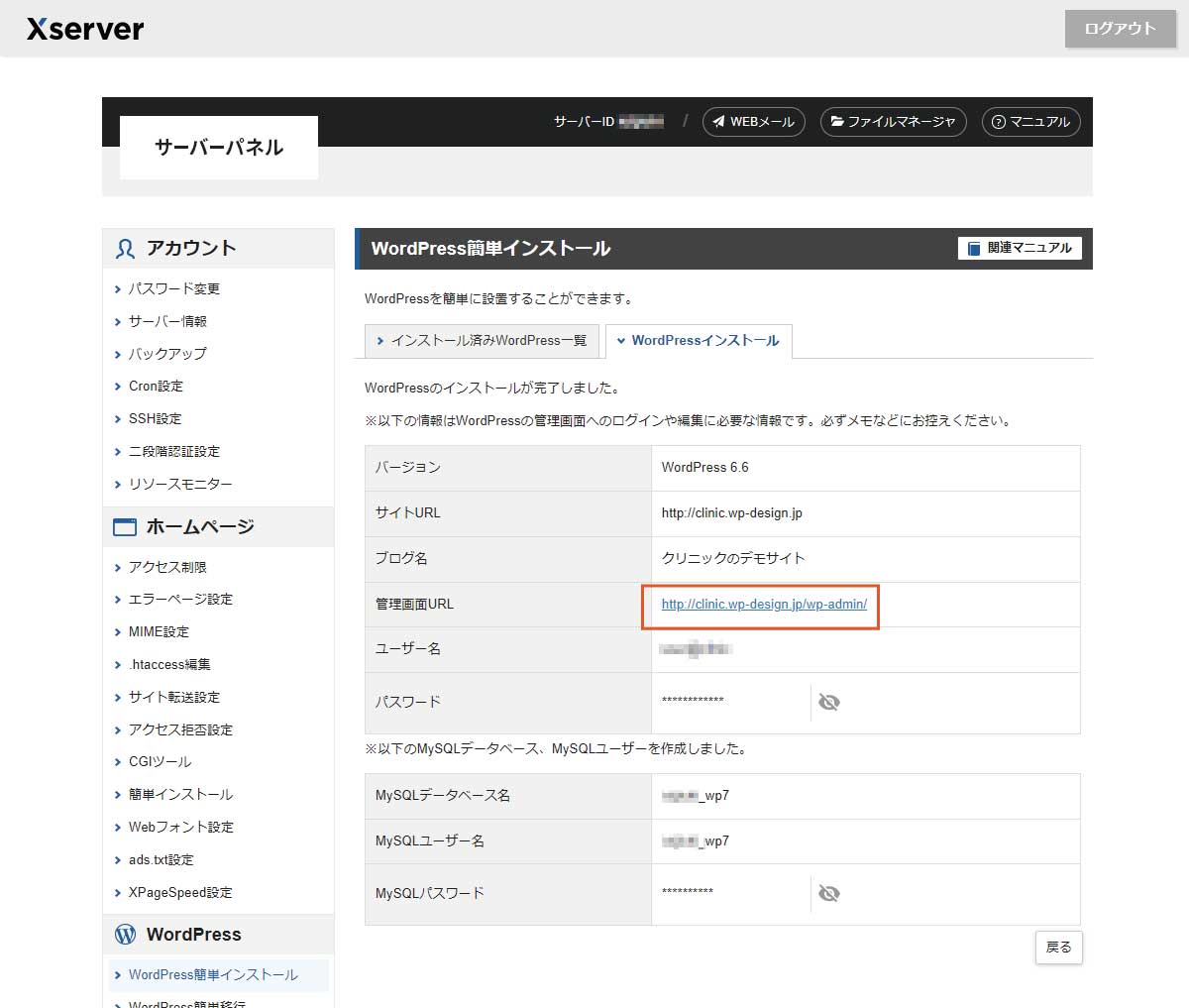
WordPressのインストール完了

WordPressのインストールが完了しました。
それでは「管理画面URL」にアクセスしてみましょう。
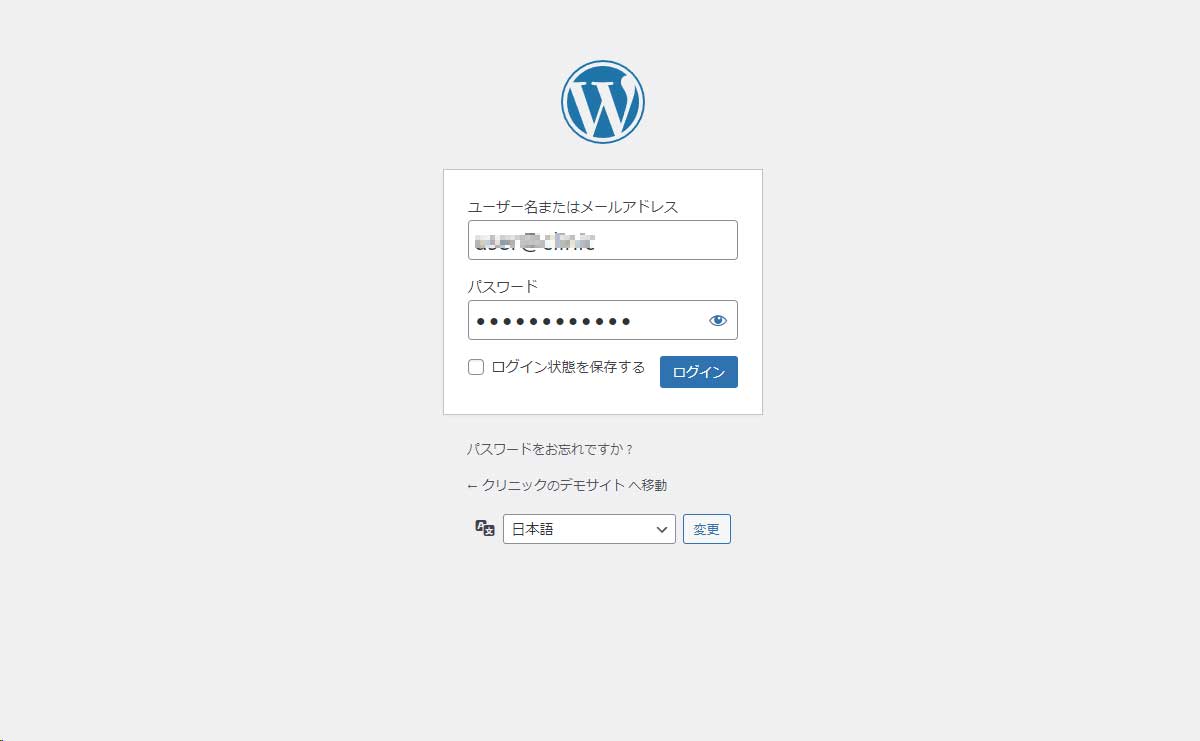
WordPressダッシュボード(管理画面)にログイン

WordPressダッシュボード(管理画面)のログインフォームにWordPressインストール時に設定したユーザー名とパスワードを入力して「ログイン」をクリックします。
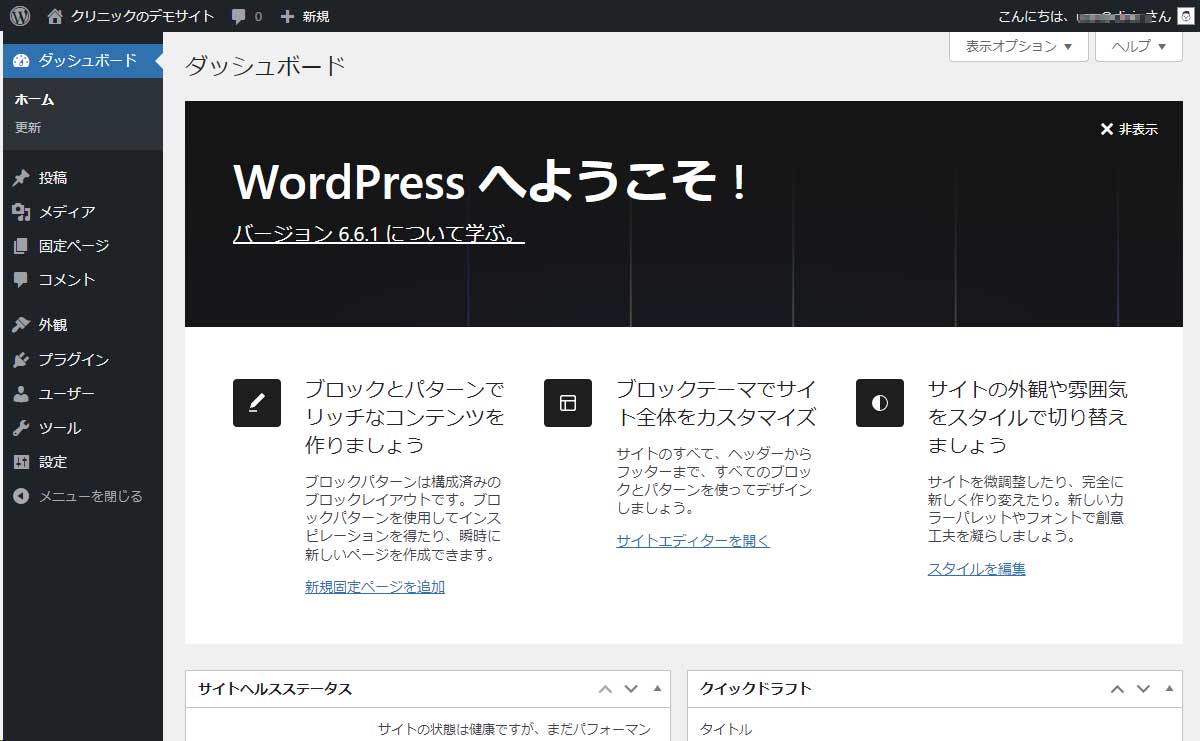
WordPressダッシュボード(管理画面)

WordPressのダッシュボード(管理画面)ログインできました。
必要なプラグインをインストール
WordPressのインストールが完了したらホームページ作成に必要なプラグインをインストールします。
WordPressのプラグインとは、WordPressサイトに新しい機能を追加するための「便利な道具」のようなものです。例えば、サイトにお問い合わせフォームを作ったり、セキュリティを強化したり、SEO対策を簡単に行ったりすることができます。
基本的なプラグインの使い方
簡単にインストールできる
WordPressの管理画面から、追加したい機能に合ったプラグインを探してインストールし、すぐに使い始めることができます。
コードを書く必要がない
プログラミングの知識がなくても、プラグインを使えば複雑な機能をサイトに追加できます。
プラグインのインストール手順
プラグインを探す
WordPressの管理画面にログインし、「プラグイン」→「新規追加」をクリックします。検索バーに欲しい機能を入力して探します。
インストールして有効化
見つけたプラグインの「今すぐインストール」ボタンをクリックし、インストールが完了したら「有効化」ボタンをクリックします。これでプラグインが使えるようになります。
注意点
- プラグインを入れすぎると、サイトの動作が遅くなることがあります。必要な機能だけを追加するようにしましょう。
- 信頼できるプラグインを選ぶために、ユーザーレビューや評価を確認するのが良いです。
プラグインは、WordPressサイトをより便利で使いやすくするためのツールです。初心者でも簡単に使えるので、必要な機能をどんどん追加していきましょう。
WP Multibyte Patch
WP Multibyte PatchはWordPressで日本語のWebサイトを作成する際には必須の プラグインです。WordPressをインストールした際に最初からインストールされている場合もありますが「有効化」していますか?WP Multibyte Patchは見た目の動作上、何かしてくれていることが分かりにくいプラグインですが、日本語サイト特有の文字化けなどの不具合を解消してくれるプラグインです。プラグインを インストールした後「有効化」するだけです。詳しくは以下のページをご覧ください。

Contact Form 7
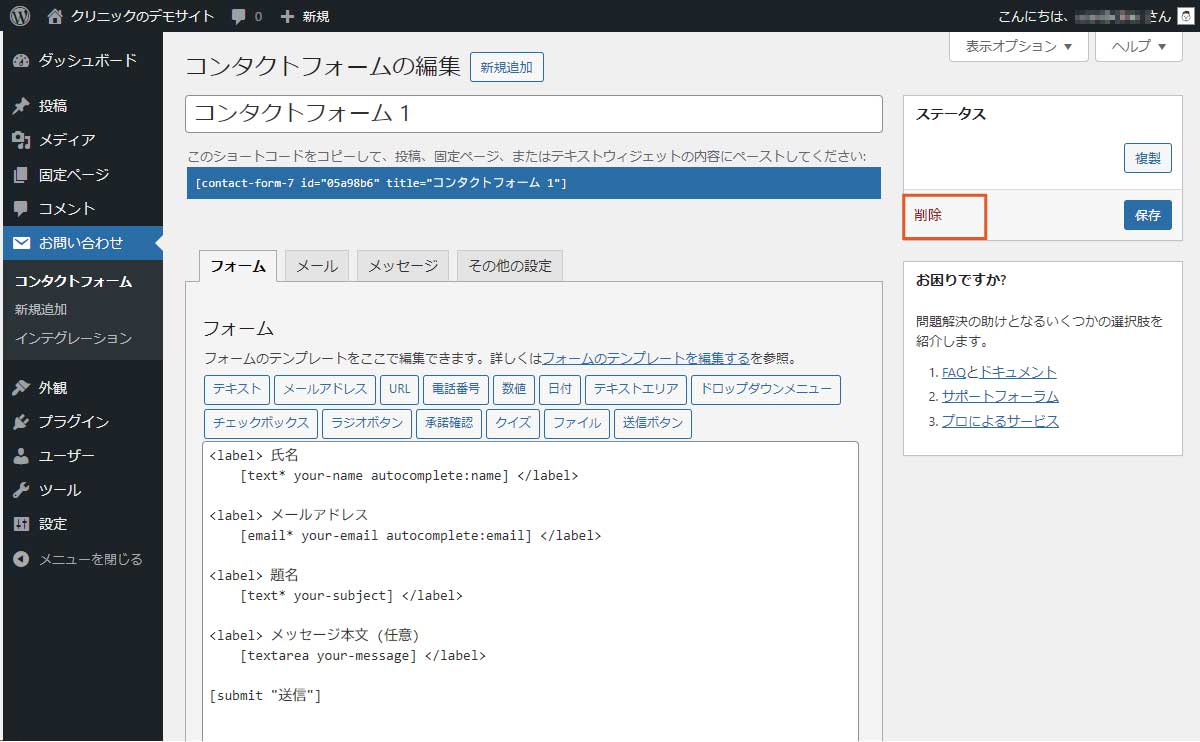
Contact Form 7はWordPressでお問い合わせフォームを簡単に設置できるプラグインです。本来はお問い合わせフォームを作成するところですが今回はWordPressエクスポートファイルからインポートできるようにしています。プラグインインストール時に「コンタクトフォーム1」というサンプルフォームが作成されているのでそれを削除しておくと後で紛らわしくないでしょう。

左のメニューの「お問い合わせ」から表示されるページで「コンタクトフォーム1」をクリックし上の画面にアクセスします。右側の「削除」をクリックして「コンタクトフォーム1」というサンプルフォームを削除します。
XO Featured Image Tools
投稿や固定ページで記事の内容を分かりやすく表すためのアイキャッチ画像を自動的に設定してくれるプラグインです。投稿時にアイキャッチ画像の設定を忘れてしまいがちの方にはうれしいプラグインです。基本的に投稿時に最初にアップロードした画像がアイキャッチとして自動的に登録されますが手動で他の画像を設定することも可能です。
XO Featured Image Toolsの設定
ダッシュボード左側メニューの「設定」→「XO Featured Image Tools」と進んで設定画面を開きます。設定画面は日本語ですのでわかりやすいですね。特に設定する必要はありませんが。

クリニック向け無料WordPressテーマをインストール
まずは以下のリンクから中小企業向け無料WordPressテーマをダウンロードしてください。
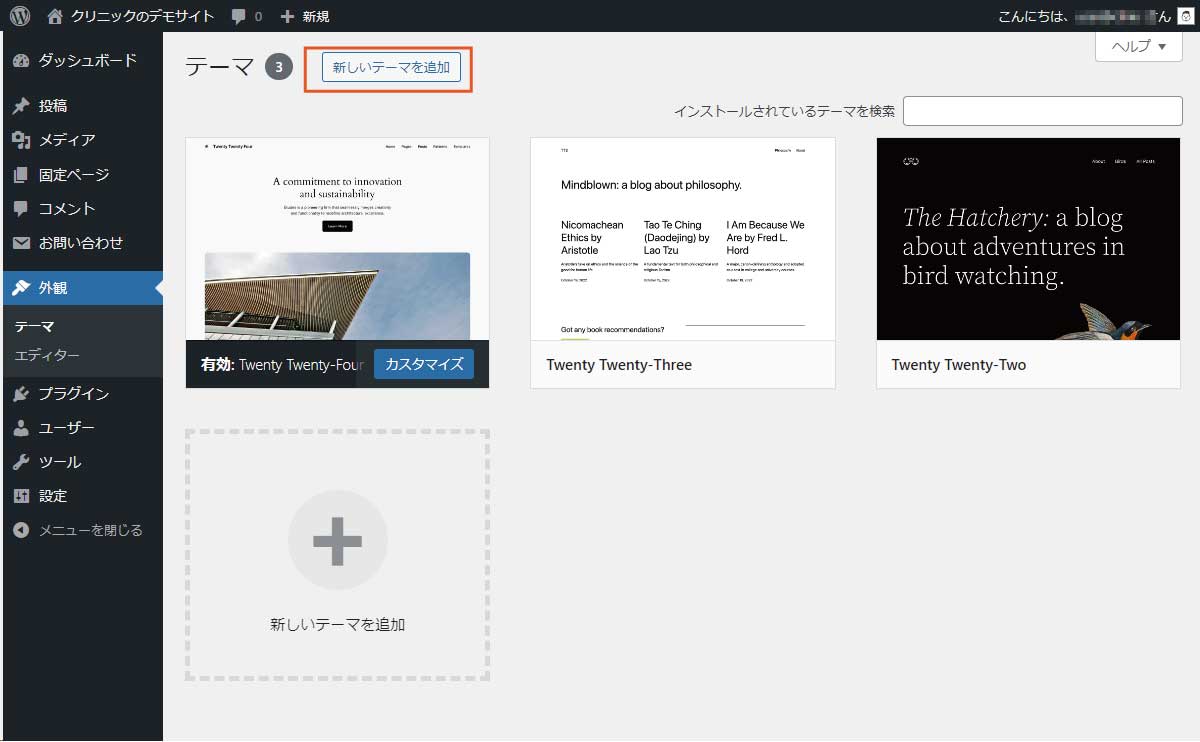
続いてダッシュボード左側の「外観」→「テーマ」と進みます。

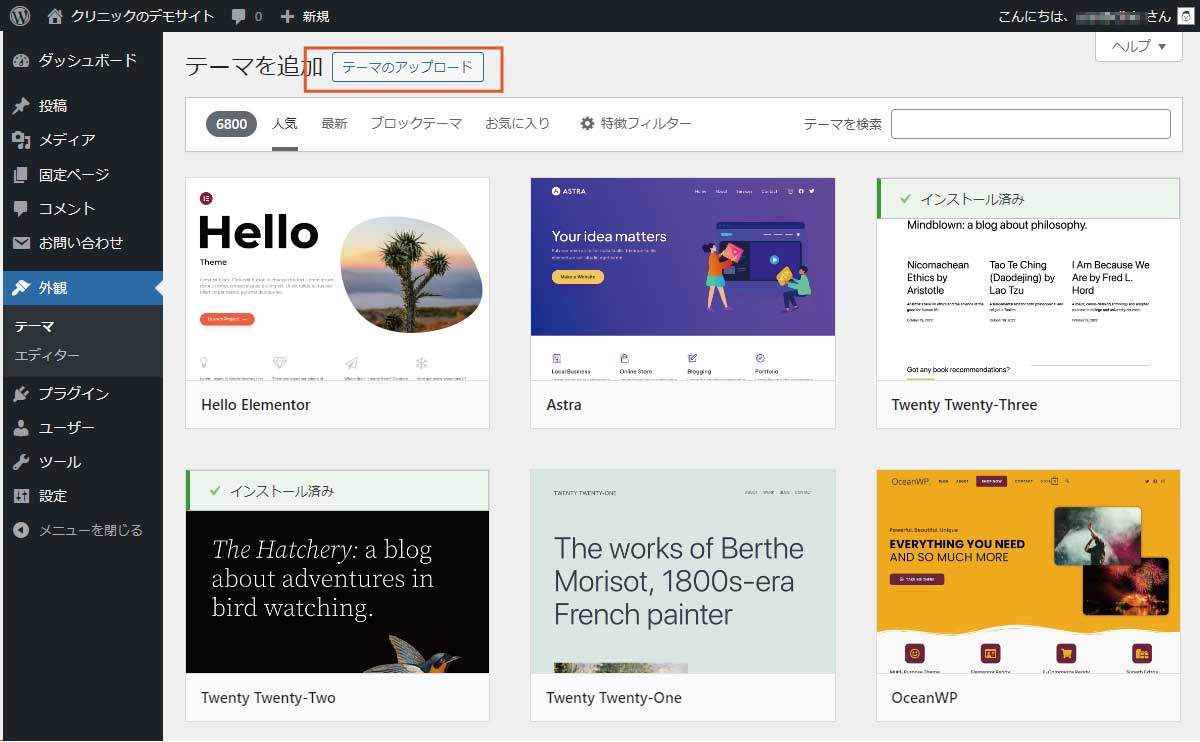
ページ上部の「新しいテーマを追加」をクリックします。

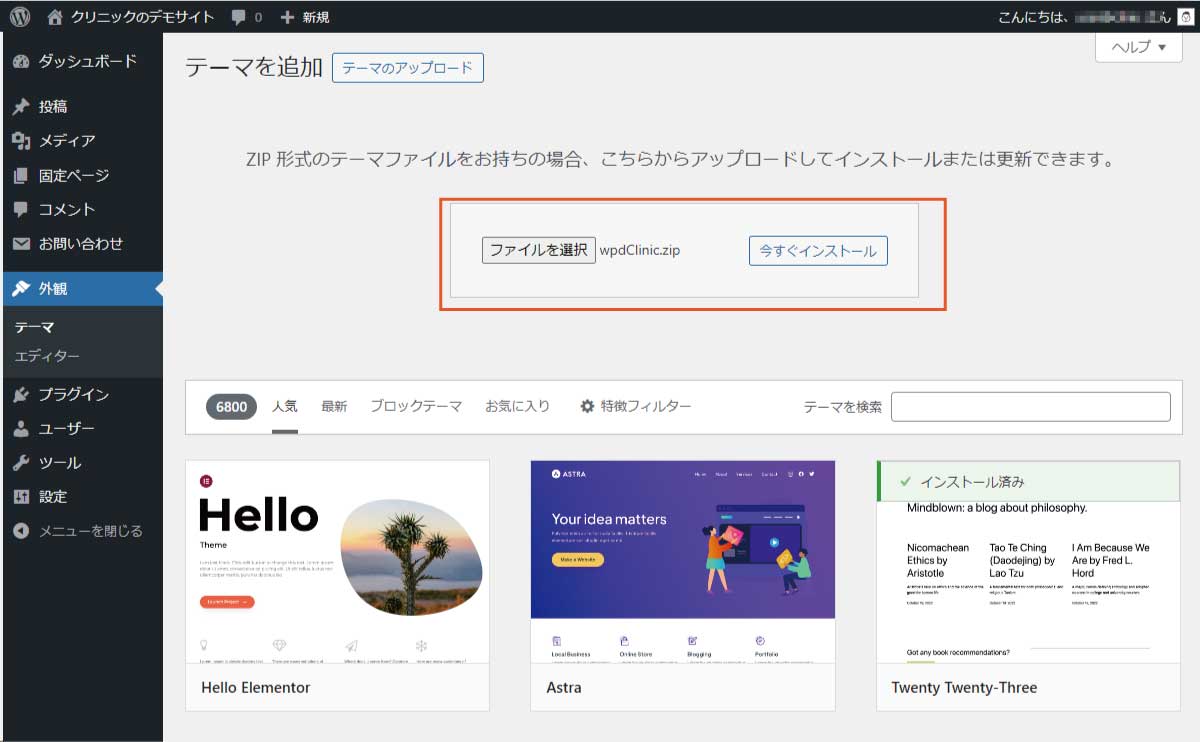
続いて「テーマのアップロード」をクリックします。

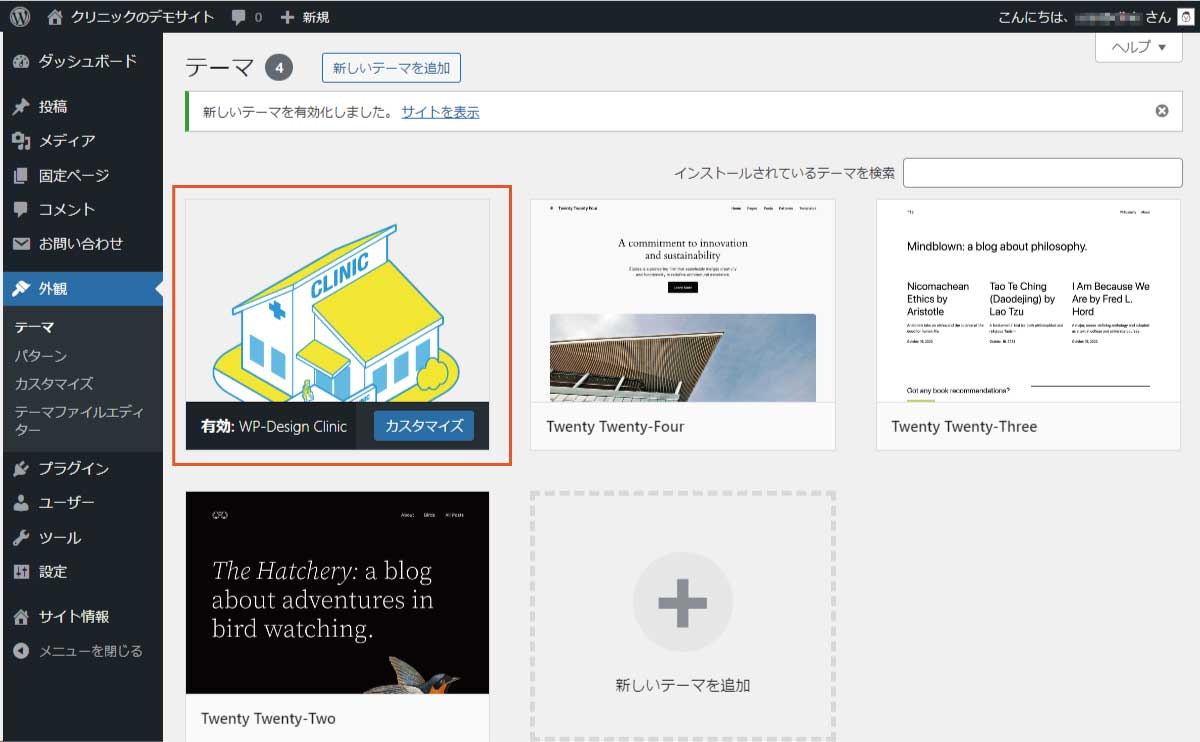
先ほどダウンロードしたテーマをアップロードして「今すぐインストール」、そして「有効化」します。

サイトデータのインポート
初心者の方にとって WordPressで ホームページを作成するときに最初に戸惑うのがどうやってページを作成していけばよいのかという事です。そこであらかじめサンプルとなるサイトデータをご用意しました。こちらのデータをインポートすることでより早く効率的にホームページを作成することが出来ます。まずは以下のリンクからサイトデータをダウンロードしてください。
WordPressインポートツールをインストール

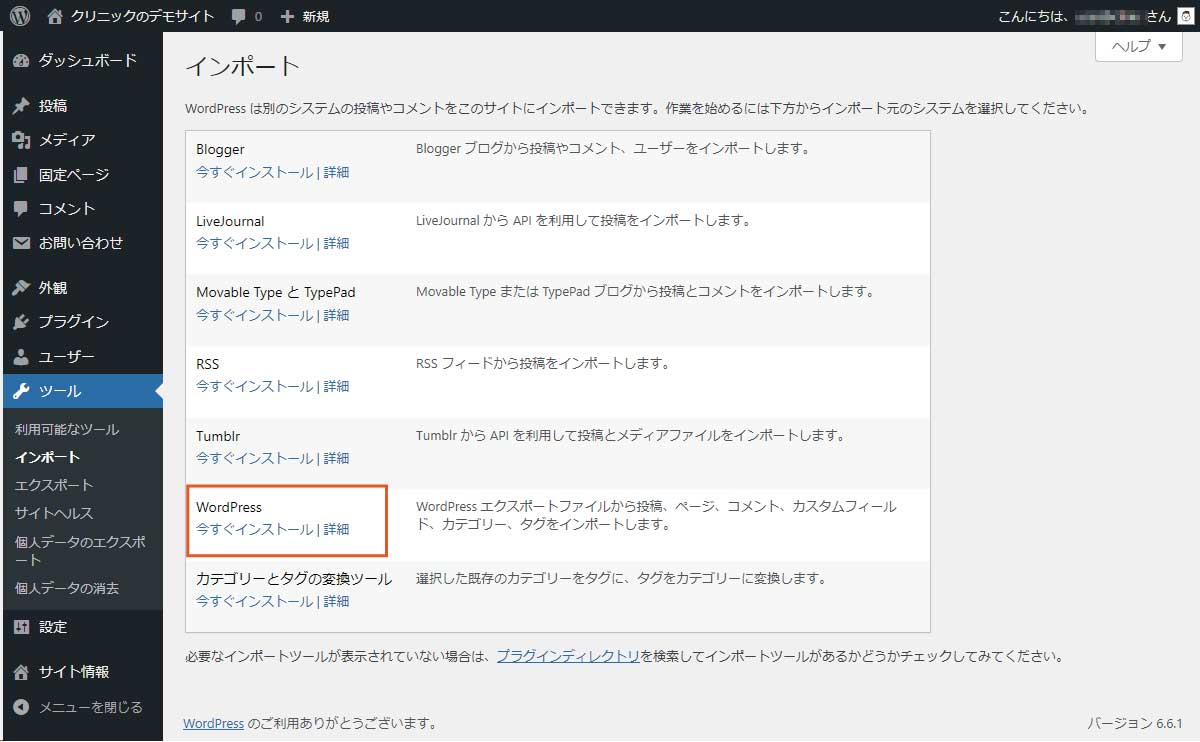
ダッシュボード左側の「ツール」→「インポート」と進みインポートページを開きます。WordPressエクスポートファイルからサイトデータをインポートするのでWordPressの下の「今すぐインストール」をクリックします。
続いて「インポーターの実行」をクリックします。
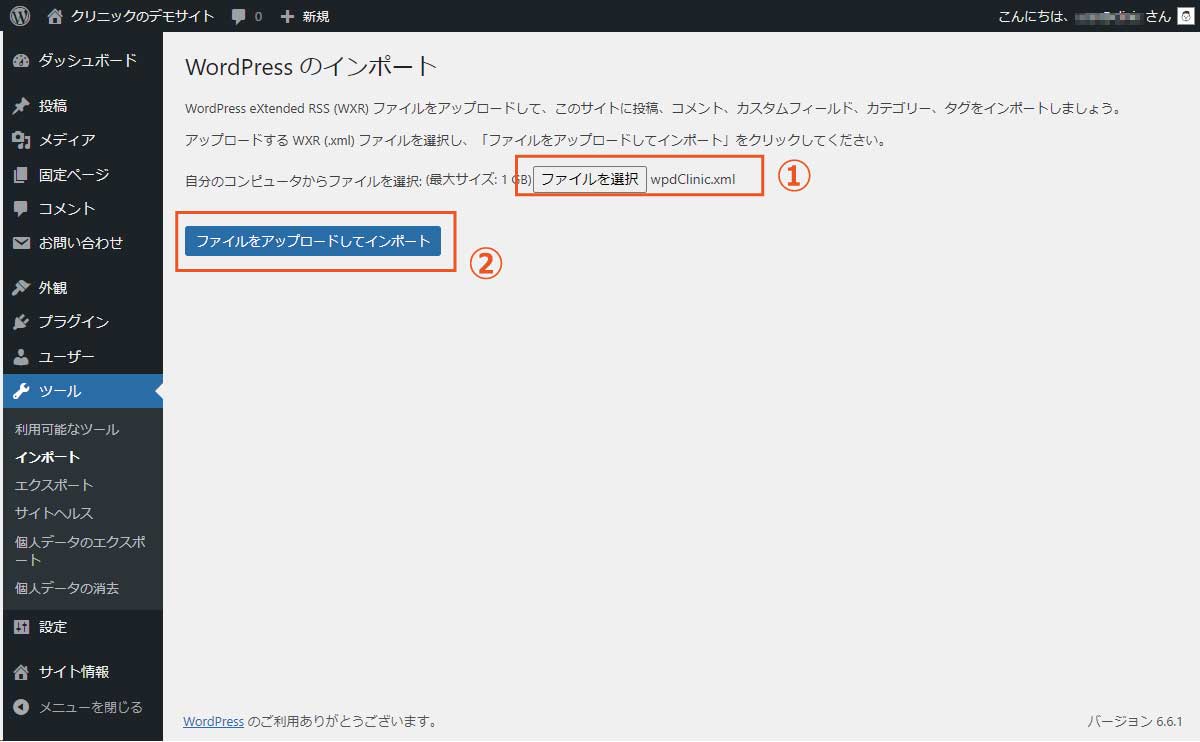
WordPressのインポート

- ダウンロードしたインポートファイルを選択する。
- 「ファイルをアップロードしてインポート」をクリックします。

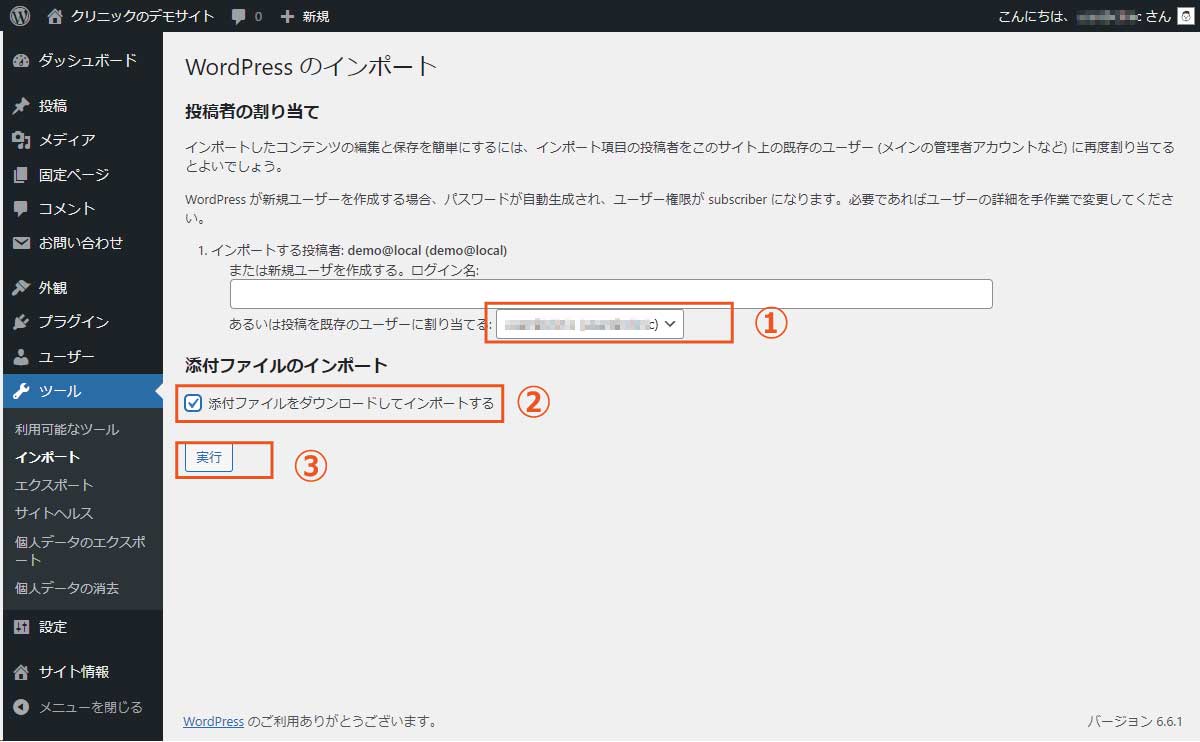
- 投稿者の割り当ては「選択」をクリックしてあなたを既存のユーザーとして選択します。
- 添付ファイルをダウンロードしてインポートするにチェックを入れます
- 「実行」をクリックします。
WordPressの基本設定
それではクリニックのホームページを構築するためのWordPressの基本設定を進めて行きましょう。実際にサイトを運営するときには多少は異なる設定もあるかもしれませんが、まずは深く考えずに順を追って設定していきましょう。
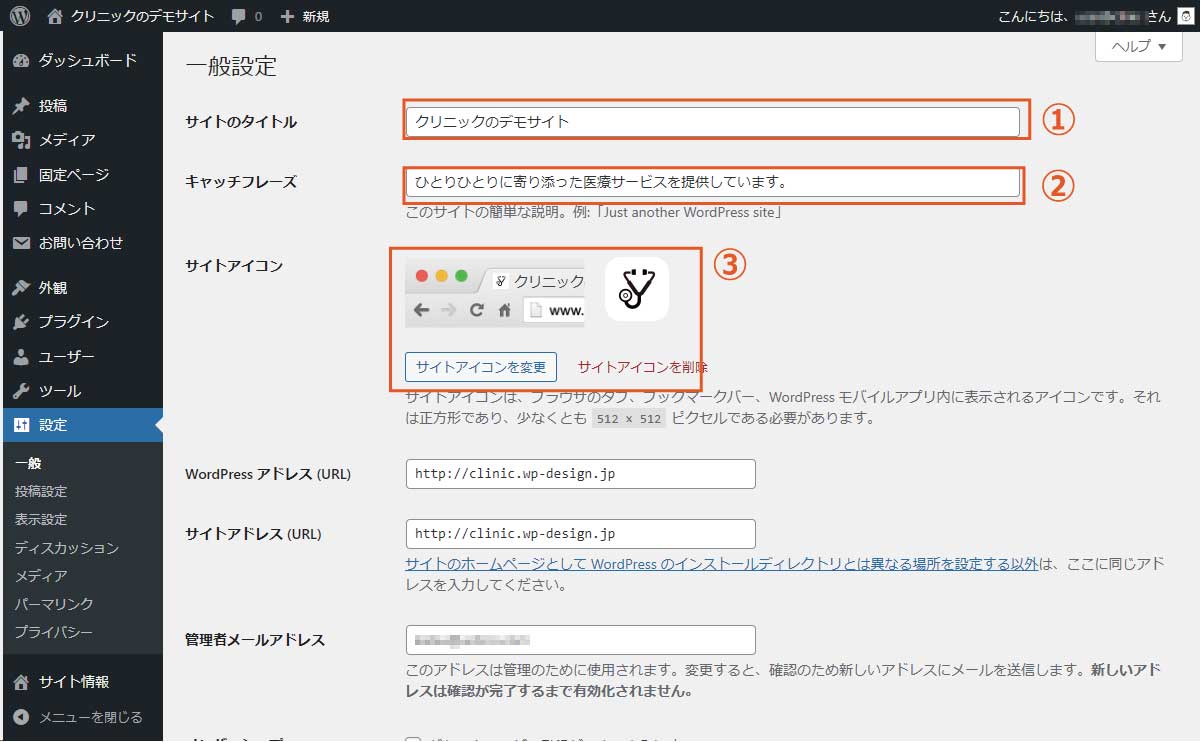
一般設定
ダッシュボード左側の「設定」→「一般」と進みます。

- サイトのタイトルはお店の名前など簡潔に。 WordPress インストール時に入力したサイト名が入力されています。
- キャッチフレーズはサイト、お店について簡潔に入力しましょう。
- サイトアイコンを作成しましょう。ブラウザのアイコンなどで表示されます。
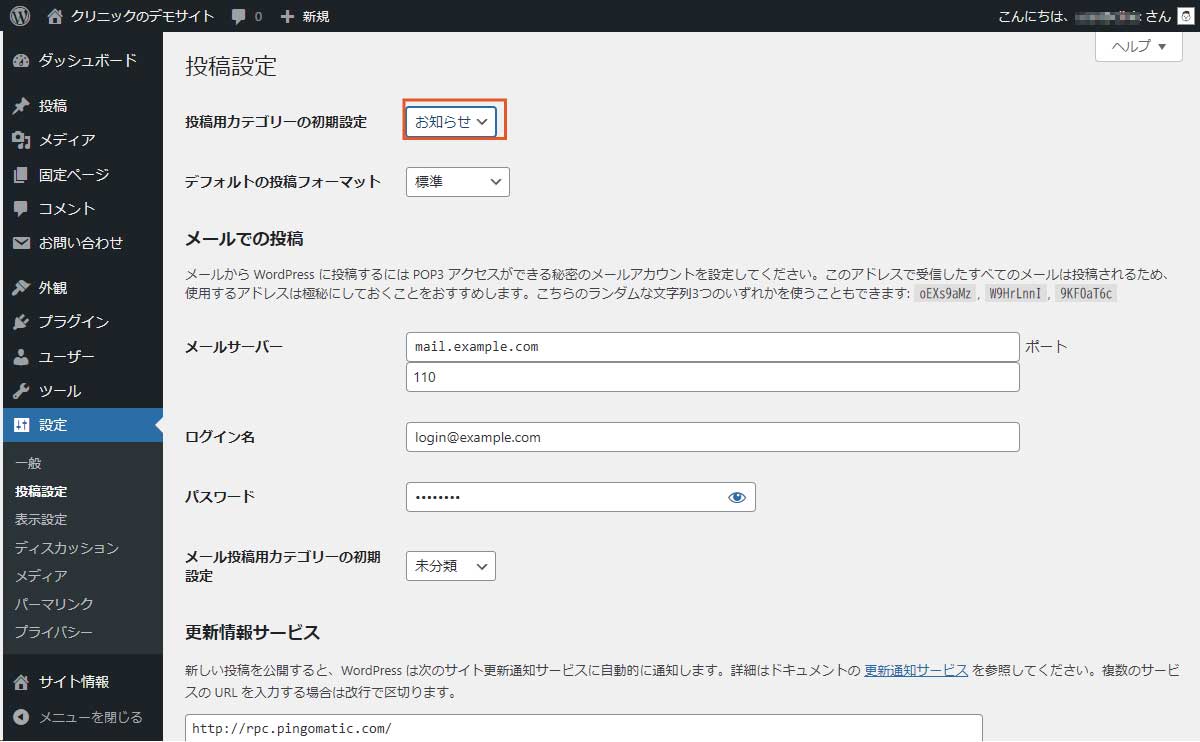
投稿設定
ダッシュボード左側の「設定」→「投稿設定」と進みます。

「投稿用カテゴリーの初期設定」が「未分類」となっているので「お知らせ」に変更します。カテゴリー名はダッシュボード左側の「投稿」→「カテゴリー」から設定できます。
ディスカッション設定
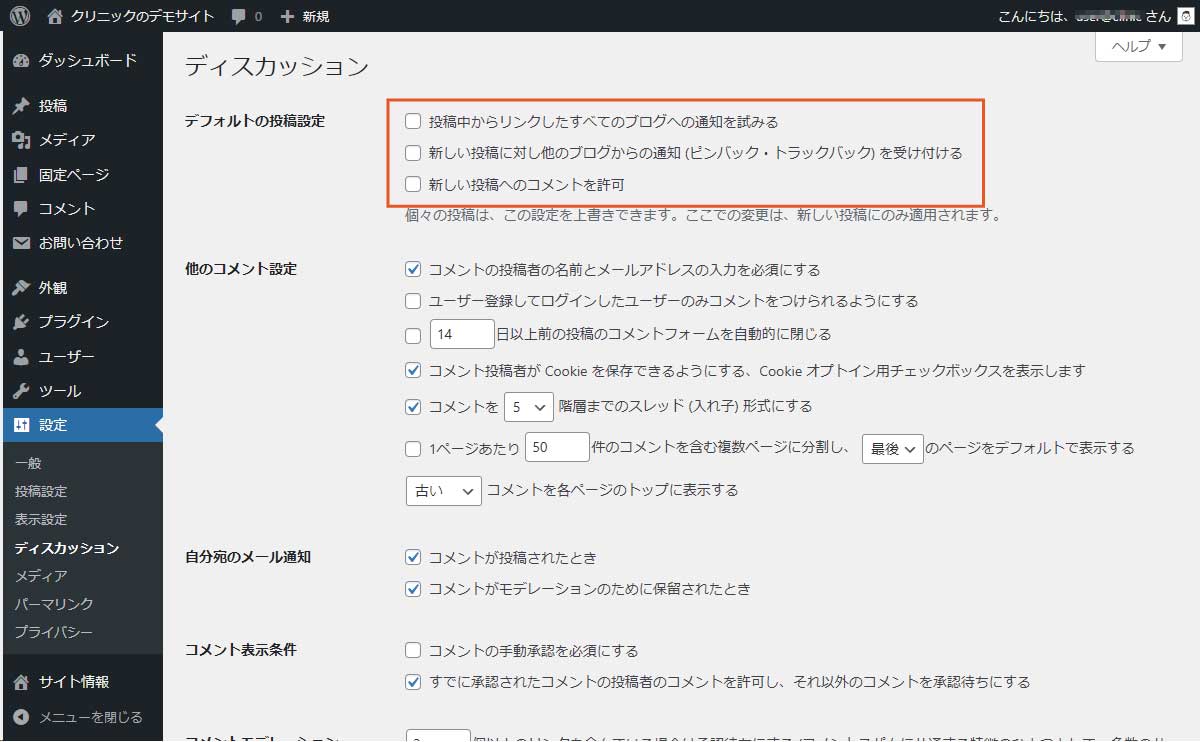
ダッシュボード左側の「設定」→「ディスカッション」と進みます。

個人のブログサイトなどでも活用されているWordPressには読者からのコメントを受け付ける機能があります。デフォルトの設定ではコメントを受け付けているのでコメントができないようにチェックを外しておきましょう。クリニックや病院のウェブサイトでは投稿へのコメントは返信などの管理が面倒なことが多いです。サイトを運営するご自身の姿勢にもよりますがコメントが出来ないようにしておいた方が無難です。この3つのチェックは外しておきましょう。
パーマリンク設定
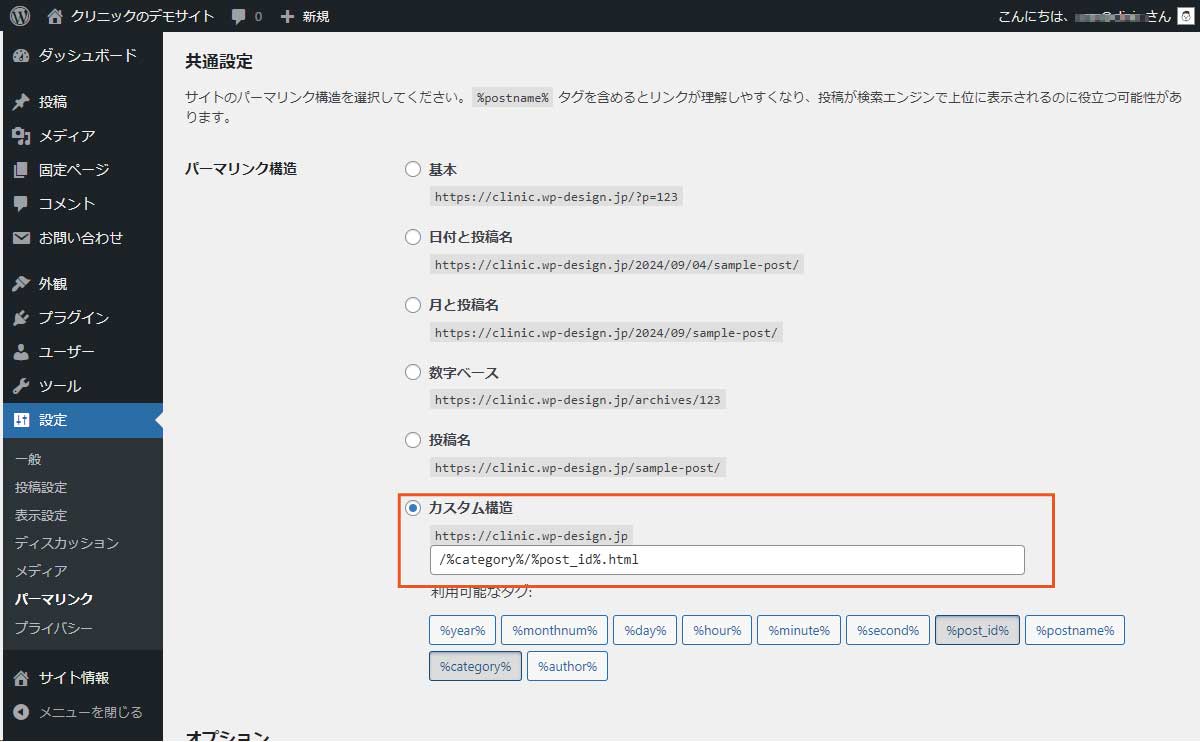
ダッシュボード左側の「設定」→「パーマリンク設定」と進みます。

パーマリンク設定はデフォルトのままですとページのタイトル(日本語)がそのままURLとなってしまいますので投稿のIDを使ったものにします。
/%category%/%post_id%.htmlメニュー位置の管理
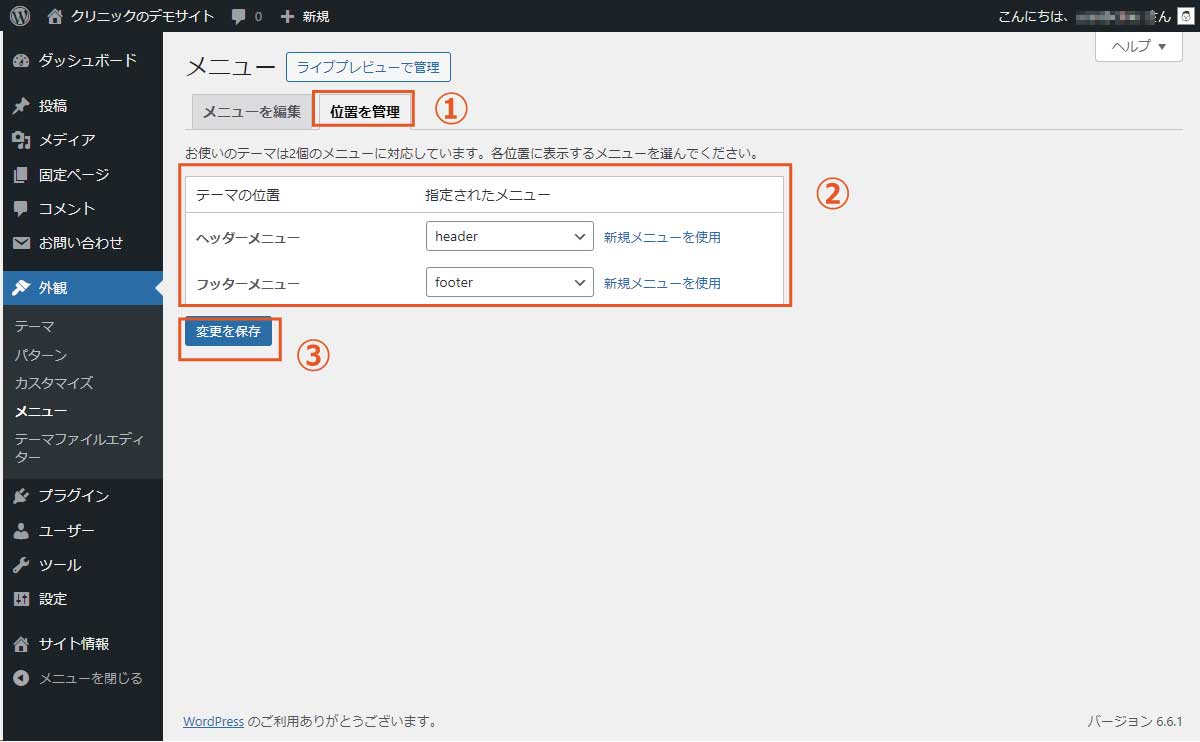
サイトのデータをインポートましたがメニューが表示されていないので「メニューの表示設定」を行います。ダッシュボード左側の「外観」→「メニュー」と進みます。

- 「位置を管理」のタブをクリックする。
- 上の画像のように「テーマの位置」と「指定されたメニュー」を設定します。
- 「変更を保存」をクリック。
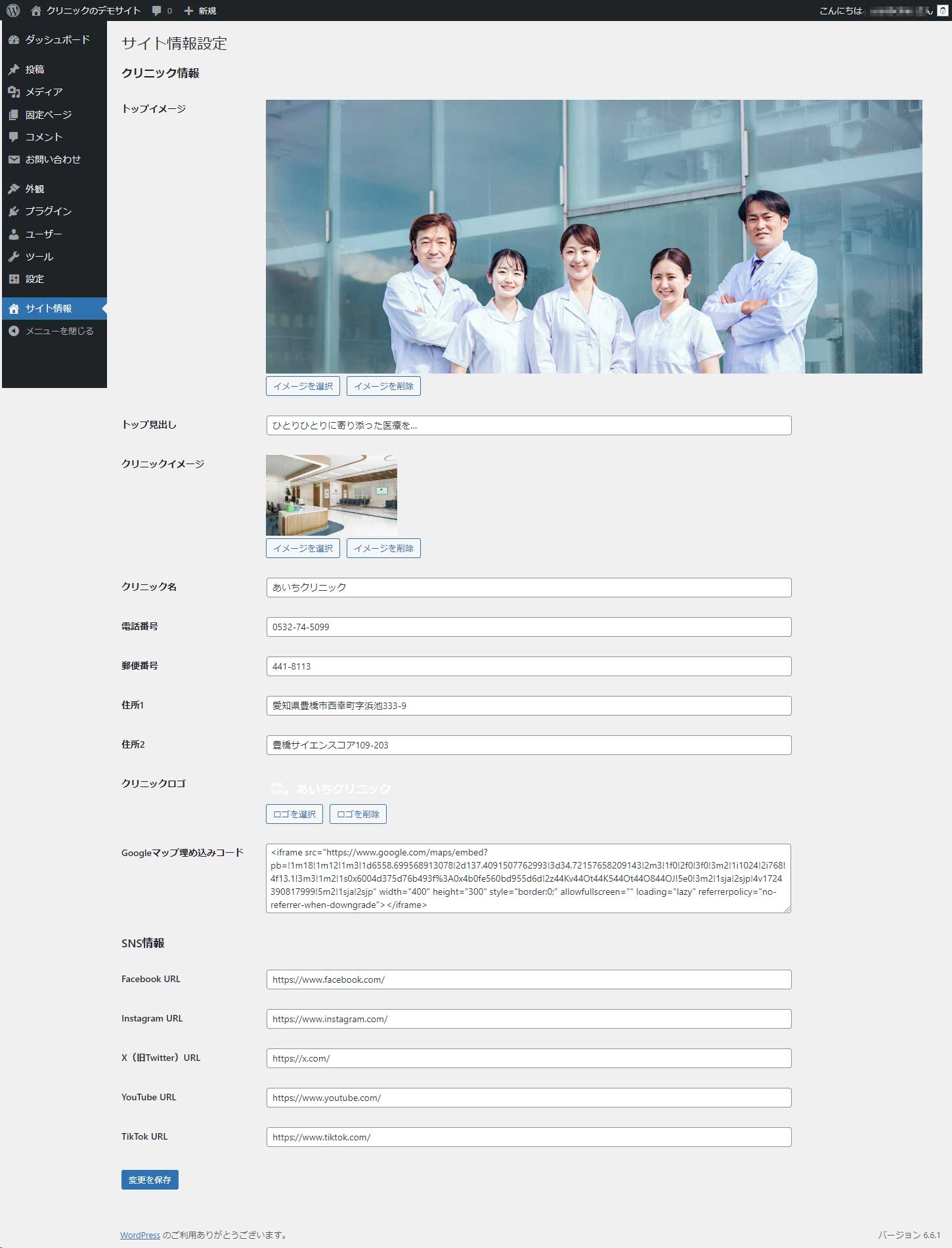
サイト情報の設定
ダッシュボード左側の「サイト情報」をクリックしてサイト情報設定ページを開きます。

クリニック情報の設定
トップイメージ
トップページの上部の背景画像です。横長の画像を推奨します。デモサイトでは1920×800ピクセルの画像を使用しています。
トップ見出し
トップページ上部の画像の上に表示されるテキストです。
クリニックイメージ
フッター部分に表示される会社のイメージ画像です。クリニックの写真や待合室の画像、スタッフの集合写真でもよいでしょう。それほど大きな画像は必要ありませんが横幅500ピクセル程度が良いでしょう。
クリニック名
会社名を入力してください。ここに入力したものがフッター部分やヘッダー部分で表示されます。
電話番号
電話番号を入力してください。ここに入力した内容がフッター部分やページ下部の電話番号ボタンに表示されます。
郵便番号
郵便番号を入力してください。ここに入力した内容がフッター部分の郵便番号に表示されます。
住所1・住所2
クリニックの住所を入力してください。ここに入力した内容がフッター部分のクリニック住所の部分に表示されます。
クリニックロゴ
各ページ左上に表示される画像を設定します。サイズは400×80ピクセル推奨です。画像を設定しない場合、クリニック名がテキスト表示されます。
Googleマップ埋め込みコード
ホームページに埋め込むときのコードをコピペしてください。
SNS情報
それぞれのSNSのURLを入力すると各SNSのアイコンが表示されるようになります。
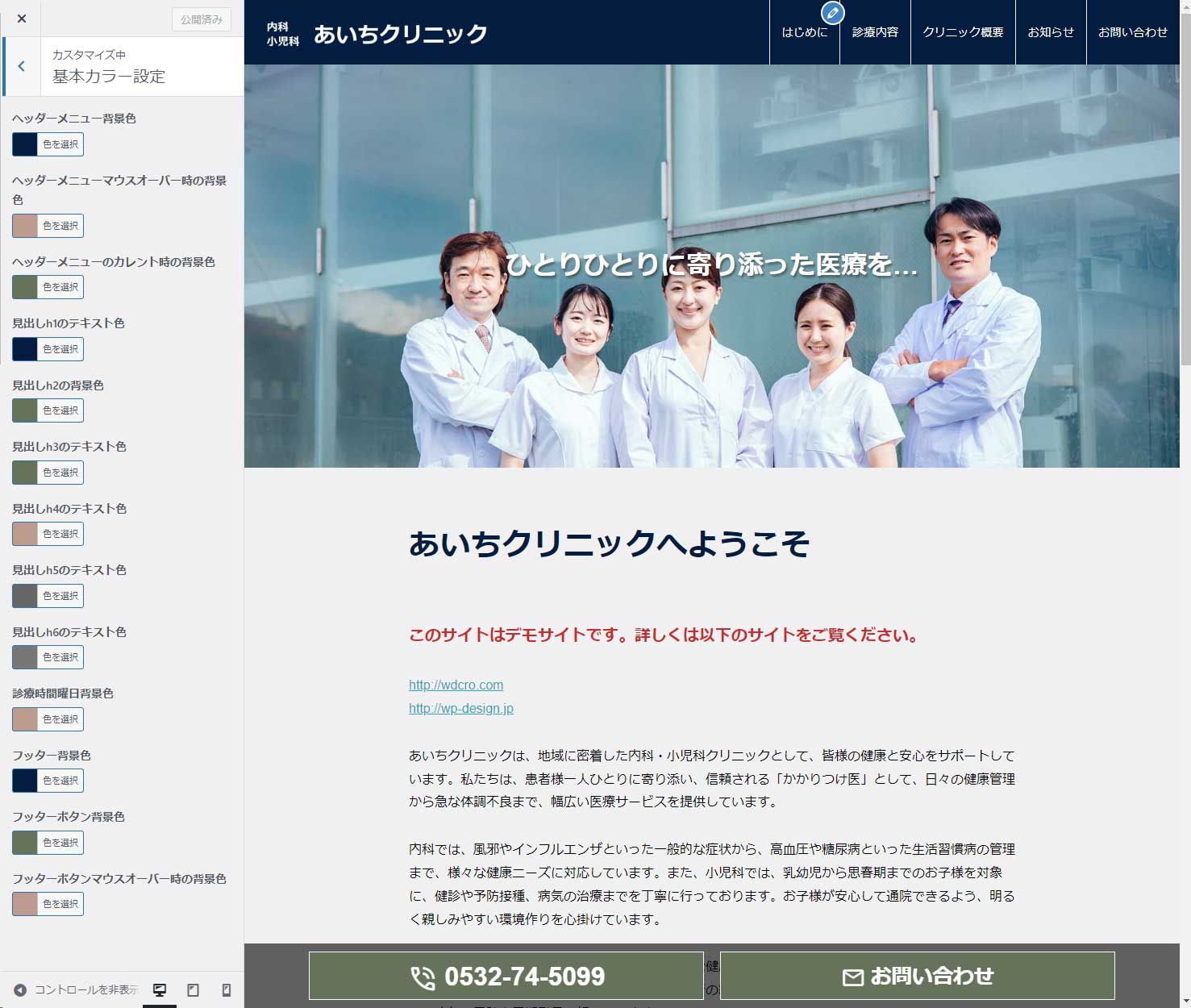
カスタマイズ設定
ダッシュボード左側の「外観」→「カスタマイズ」→「基本カラー設定」をクリックします。

固定ページ・投稿の編集
あとは各固定ページ、投稿の内容をあなたの会社に合ったものに編集していけばホームページの完成となります。


