
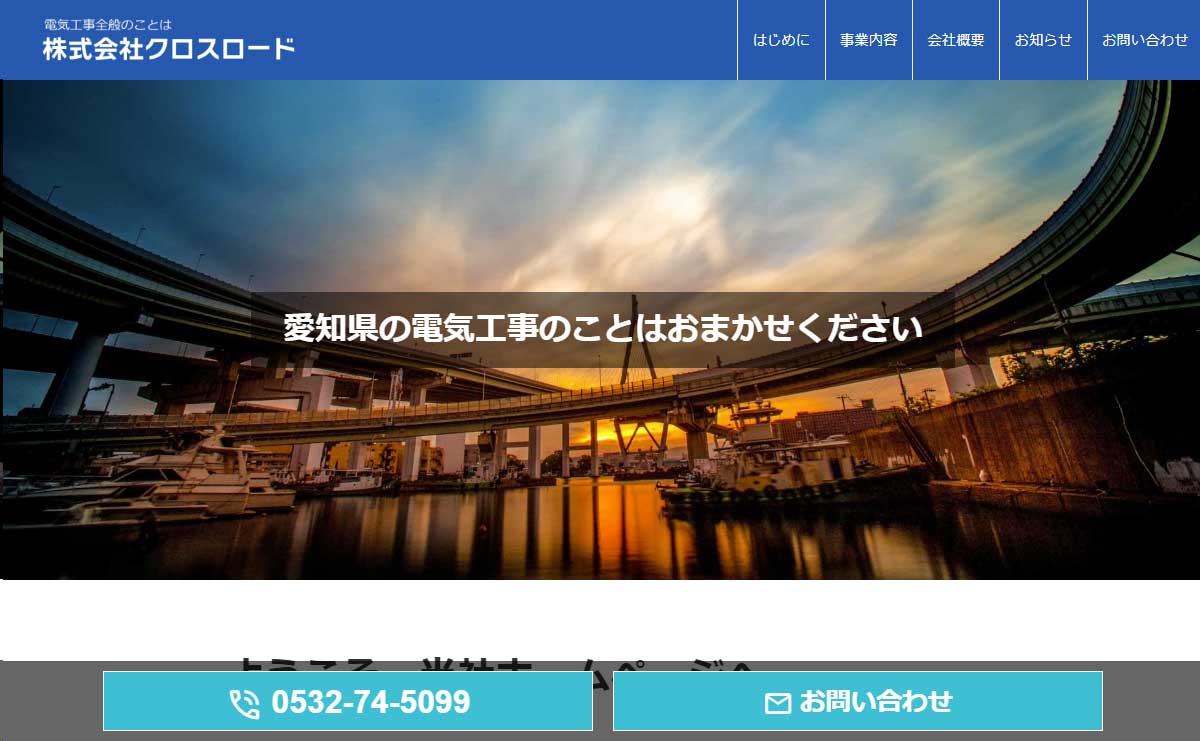
\ このページのマニュアル通りに作業をすれば以下のようなサイトが完成します /
中小企業や個人事業主の方が自分でWordPressを活用してウェブサイトを構築しようと考えてもなかなかハードルが高いです。販売されている企業サイト向けのWordPressテーマは高機能ではあるのですがマニュアルも膨大ではじめての方には理解しにくい表現も多くあります。
ボリュームあるウェブサイトを制作会社に依頼して動画を撮影して掲載したり何だかすごそうなウェブデザイナーみたいな人がひたすらカタカナで説明してくれ、見積もりが80万円とか言われても一般的な中小企業にはなかなか手が出るものではありません。

とりあえずホームページが欲しい
と思っているだけの中小企業経営者の方が圧倒的に多いのが実際のところです。まずは会社案内程度のホームページが数万円で出来れば…と考えている方がほとんどではないでしょうか?
そんなわけで今回は一般的な中小企業が会社案内的な簡単なホームページを作成するときに最適なWordPressテーマを無料で公開し、ホームページ作成のマニュアルページもここで紹介します。テーマは無料ですがレンタルサーバーは必要ですのでご準備ください。WordPressが動作するレンタルサーバーであればどこでも構いませんが、ウェブ制作の現場で20年以上働いてきて、何だかんだ信頼できるレンタルサーバーは数少ないです。
そんな中でも信頼性とコストパフォーマンスからエックスサーバー ![]()
![]()
ここからのWordPressのインストール手順などエックスサーバー ![]()
![]()
WordPressのインストール
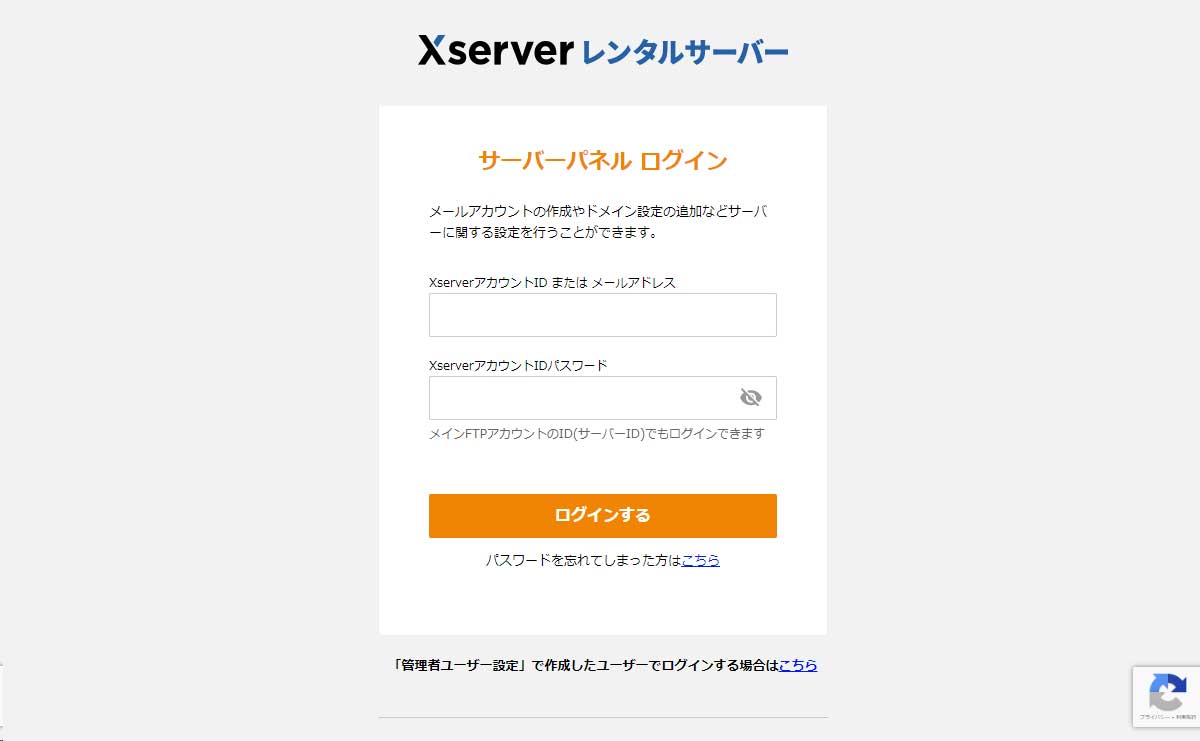
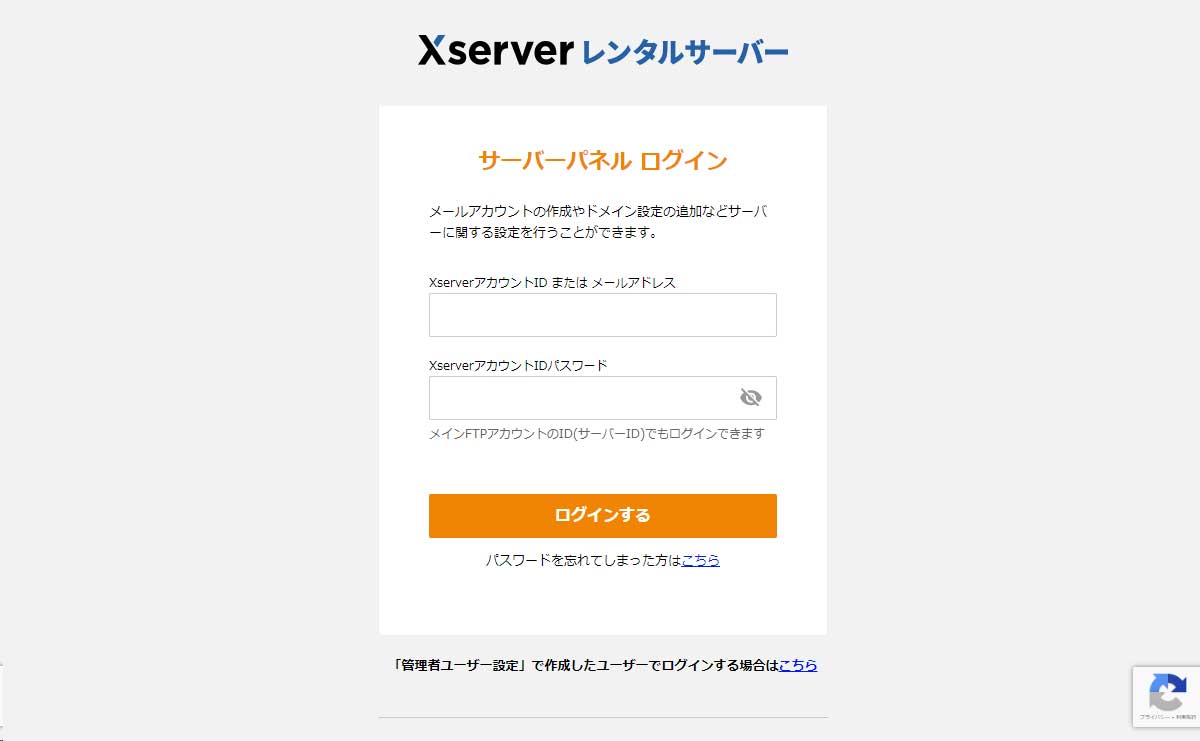
エックスサーバーサーバーパネル


エックスサーバーに申し込んだら送られてくるメールの情報に基づいてサーバーパネルにログインします。


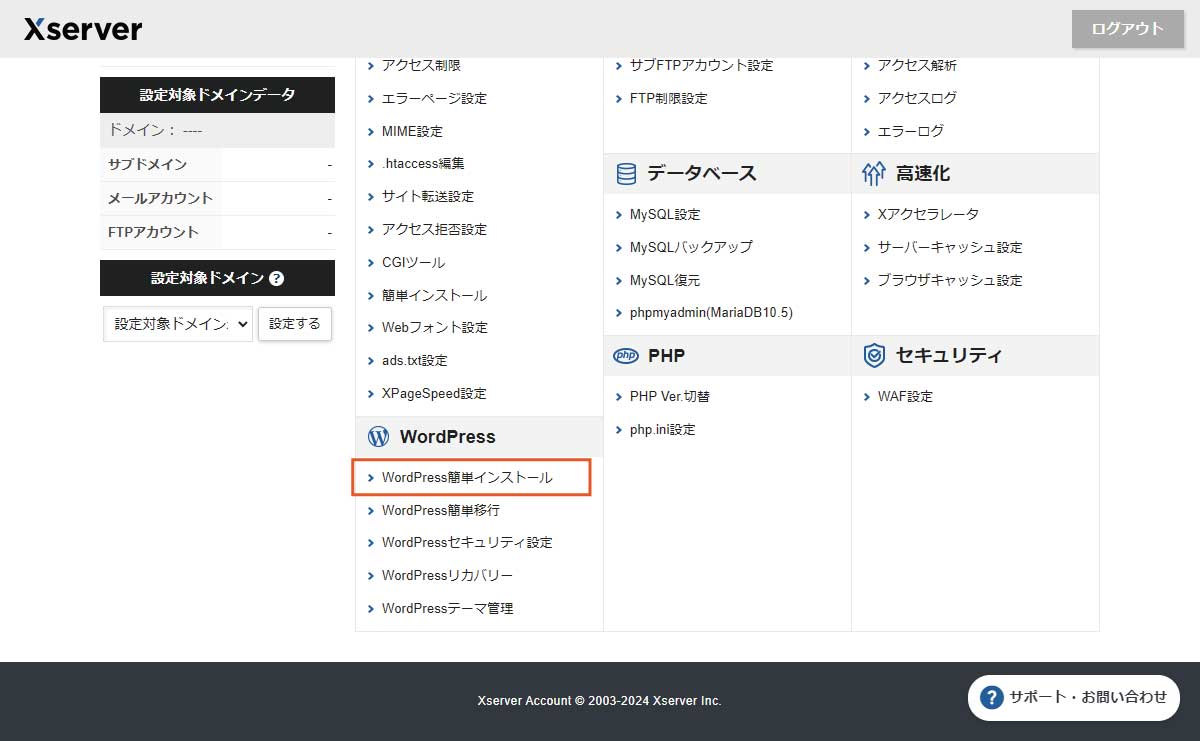
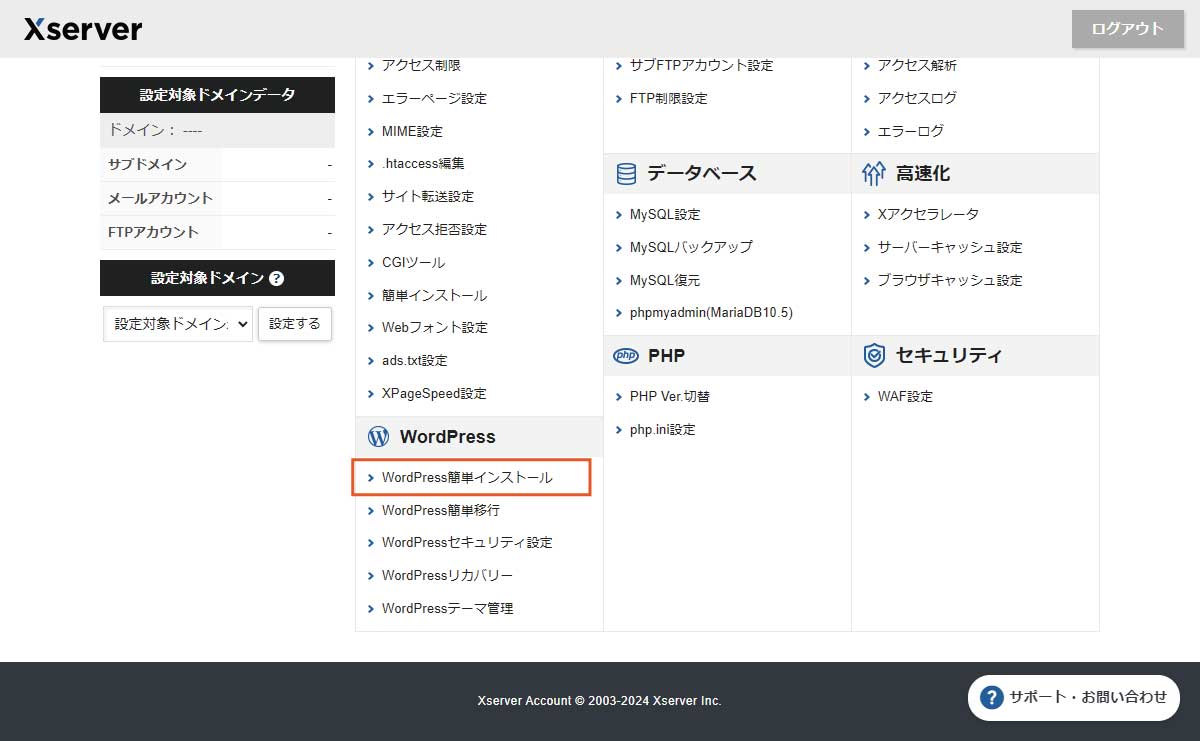
続いてエックスサーバーパネルの「WordPress簡単インストール」をクリックします。
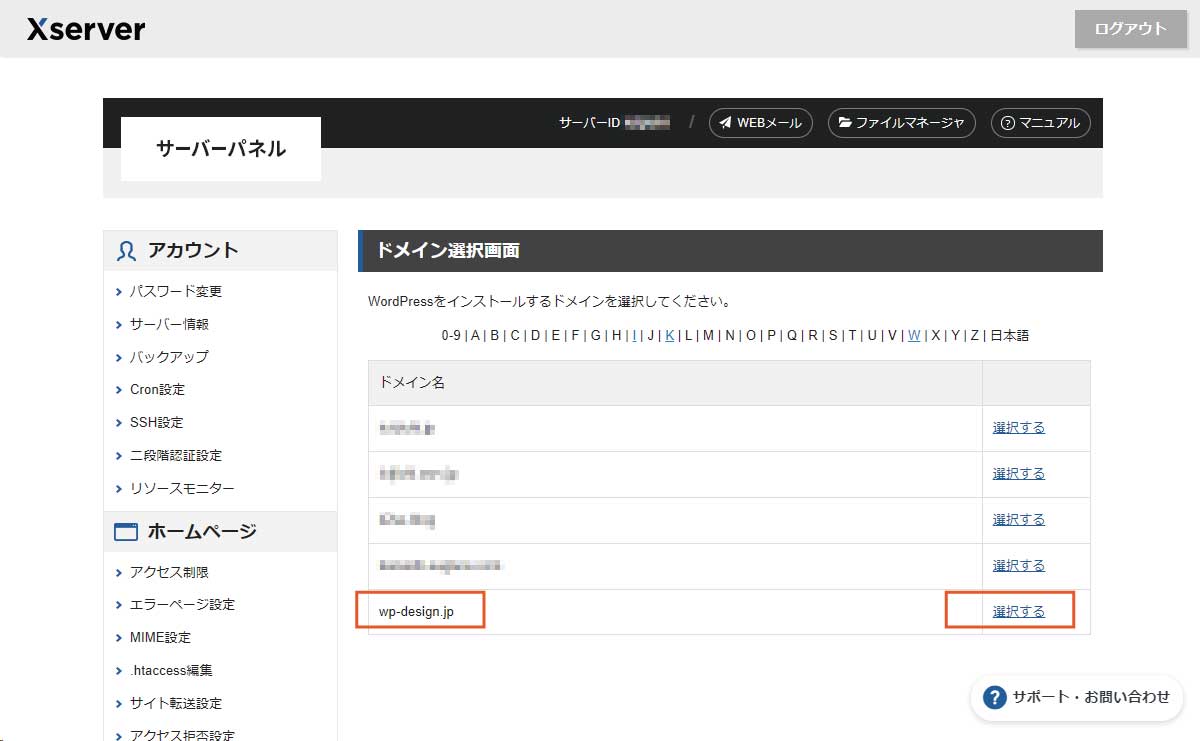
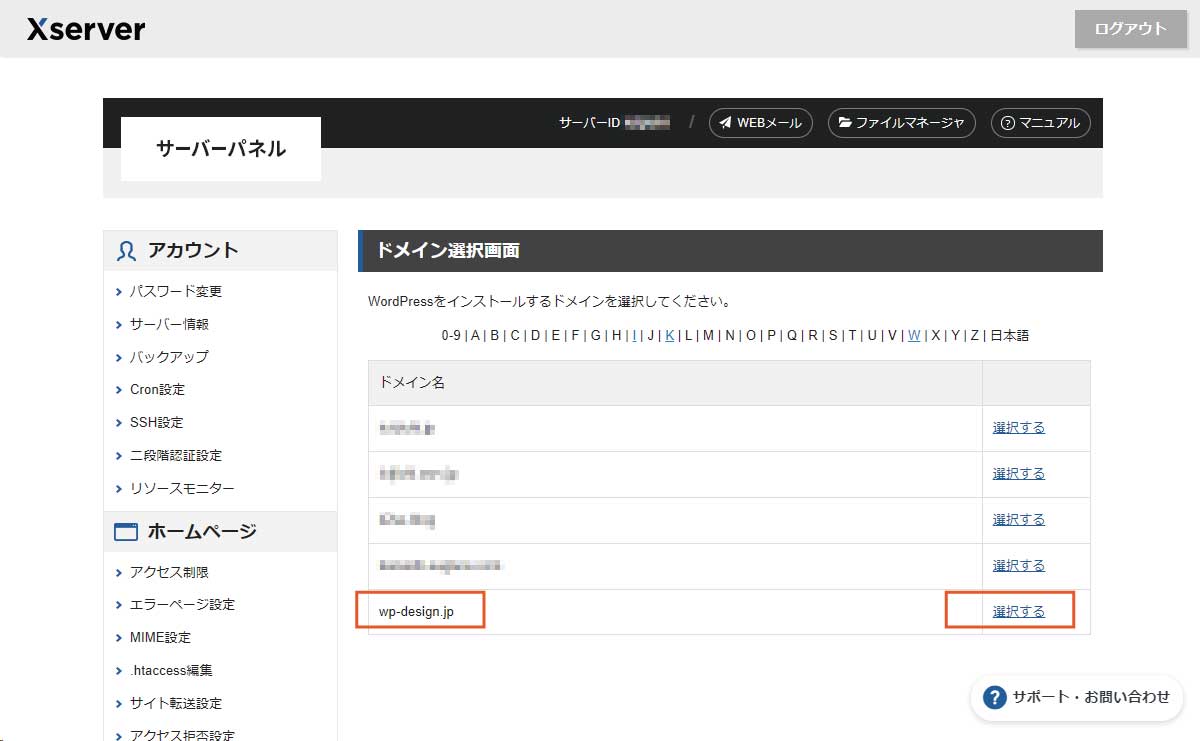
ドメイン選択画面


私の利用しているエックスサーバーでは複数のドメインを管理しています。今回はこのサイトのドメインにサブドメインを設定してそちらにWordPressをーインストールします。ですので「 wp-design.jp」の「選択する」をクリックします。ここはあなたご自身の環境に合わせて選択してください。
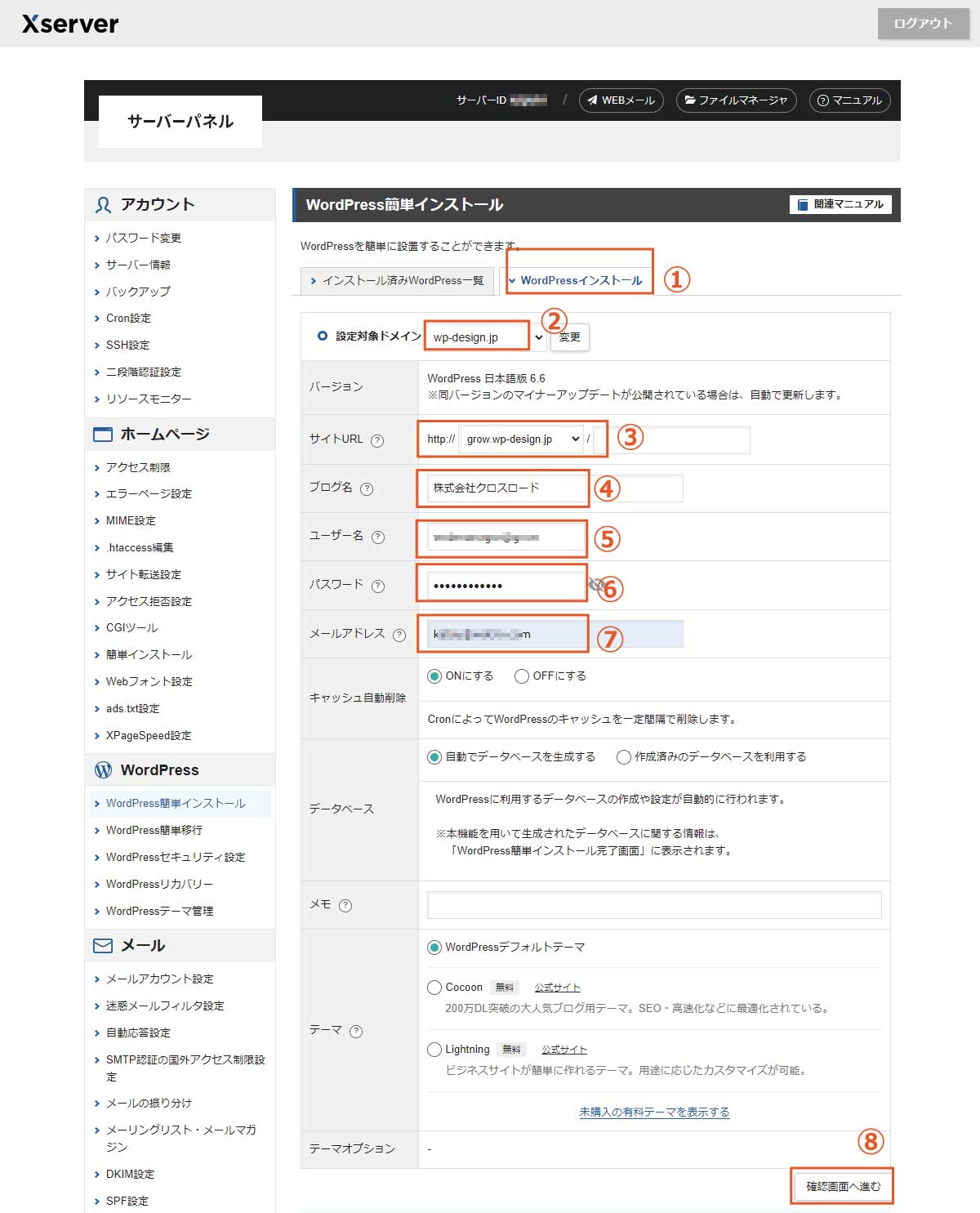
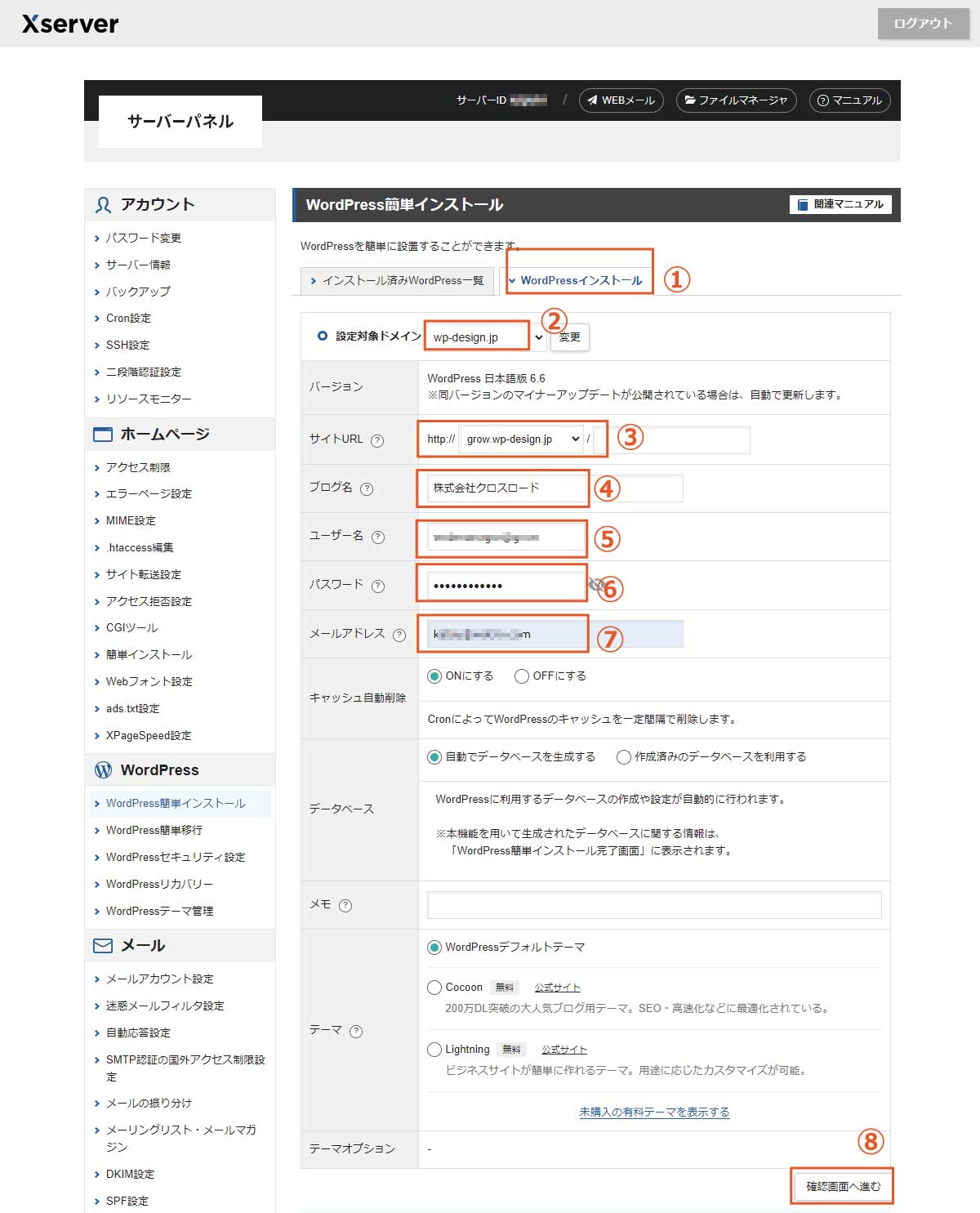
WordPress簡単インストール


- 「WordPressインストール」タブをクリックします。
- 「設定対象ドメイン」がWordPressをインストールしようとするドメインか確認します。今回は「wp-design.jp」にインストールします。
- 「サイトのURL」がWordPressをインストールしようとするURLか確認します。今回はサブドメインにインストールしますので「grow.wp-design.jp」を選択します。
- 「ブログ名」にサイト名を入力します。後から「設定」で変更できます。
- 「ユーザー名」を入力します。
- 「パスワード」を入力します。
- 「メールアドレス」を入力します。
- 「確認画面へ進む」をクリックします。


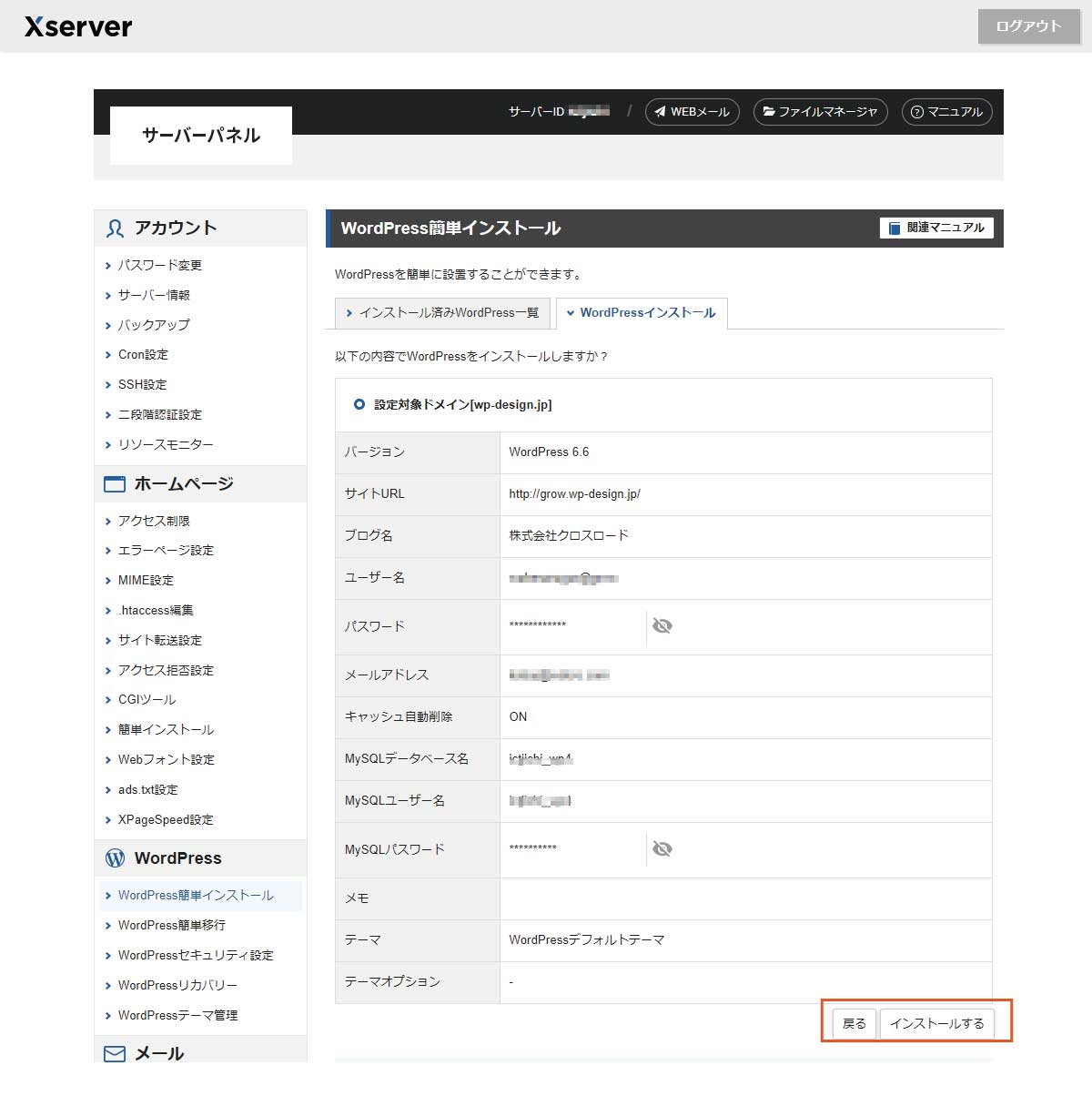
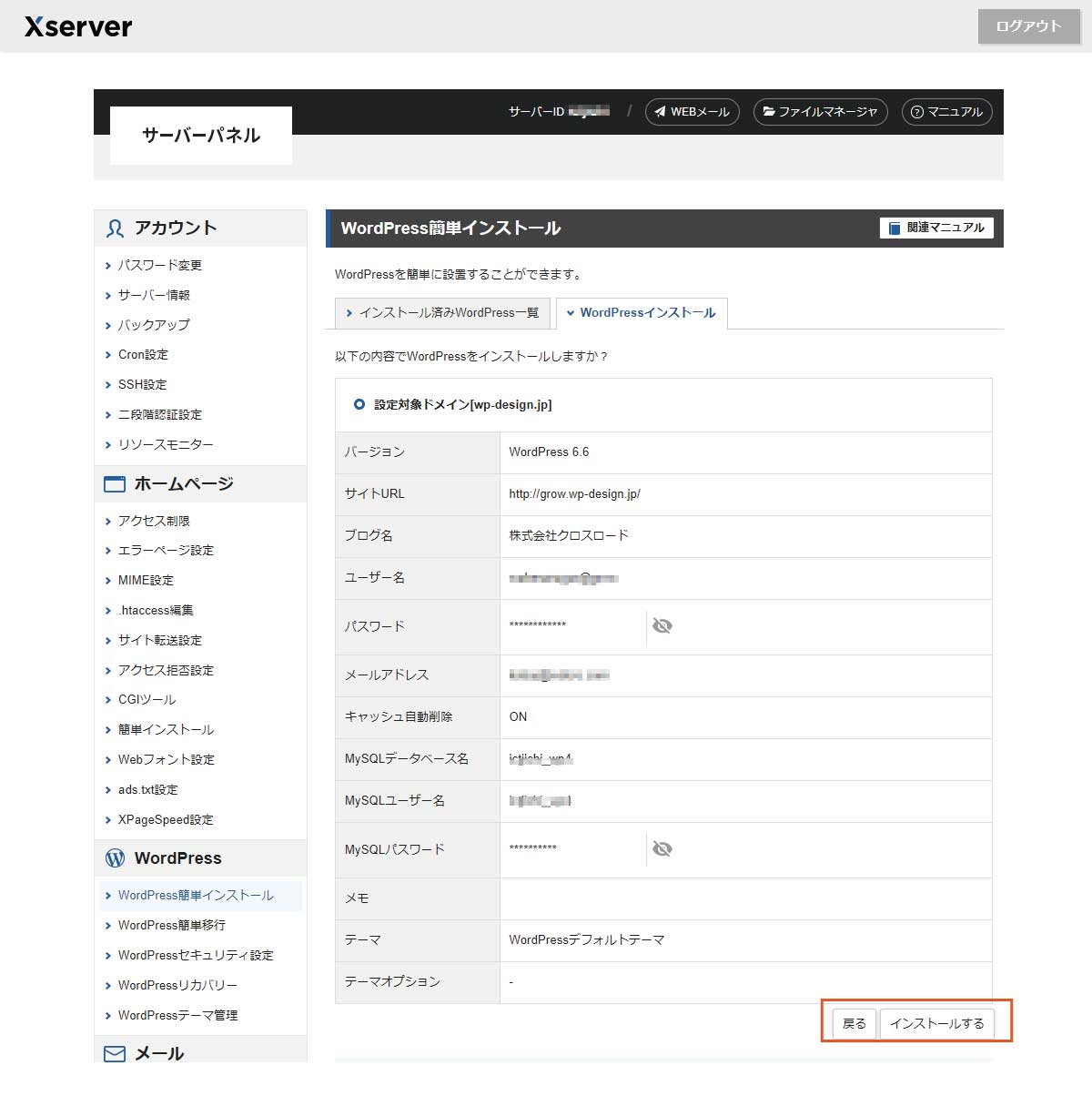
内容を確認し間違いがなければ「インストールする」をクリックします。
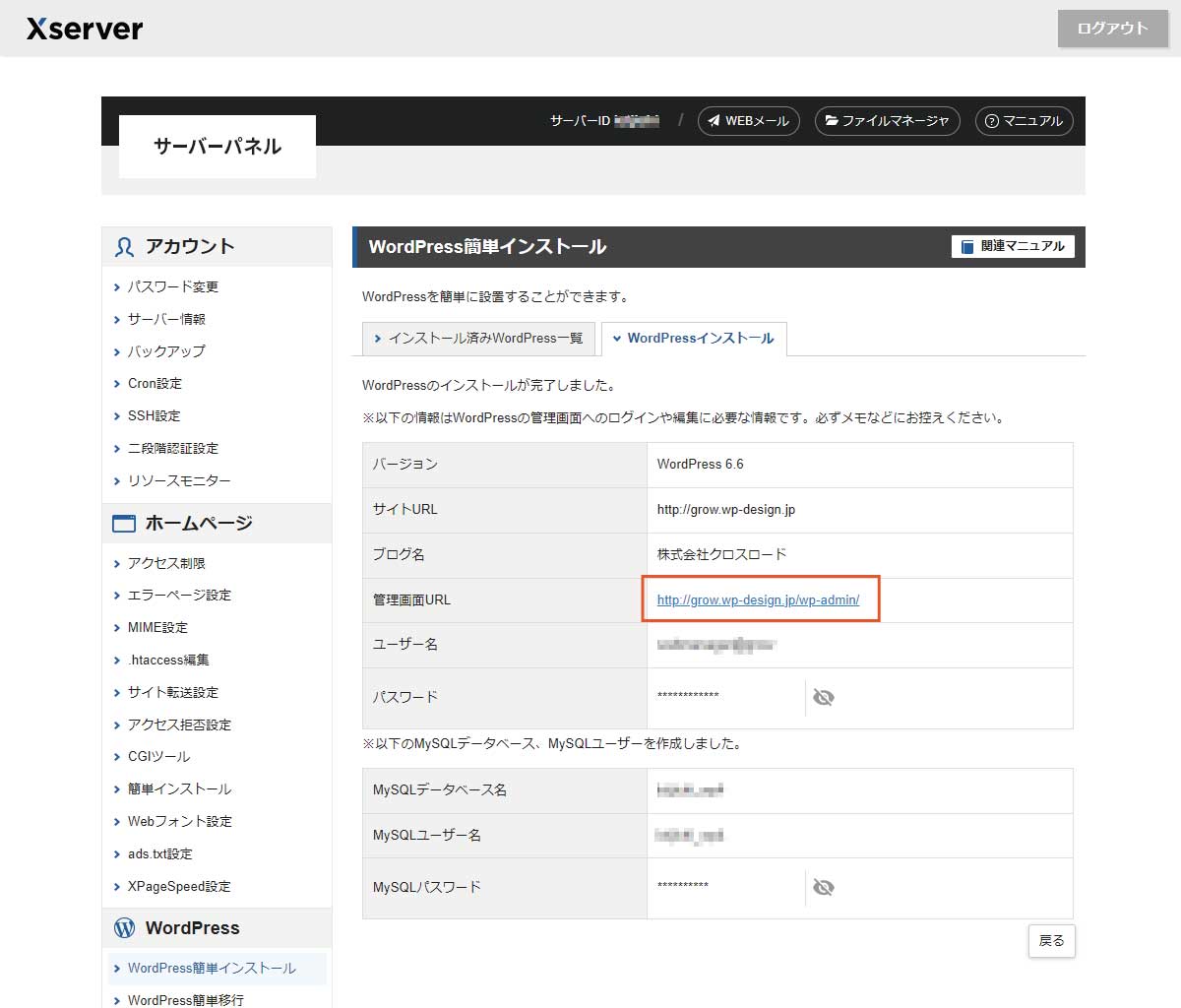
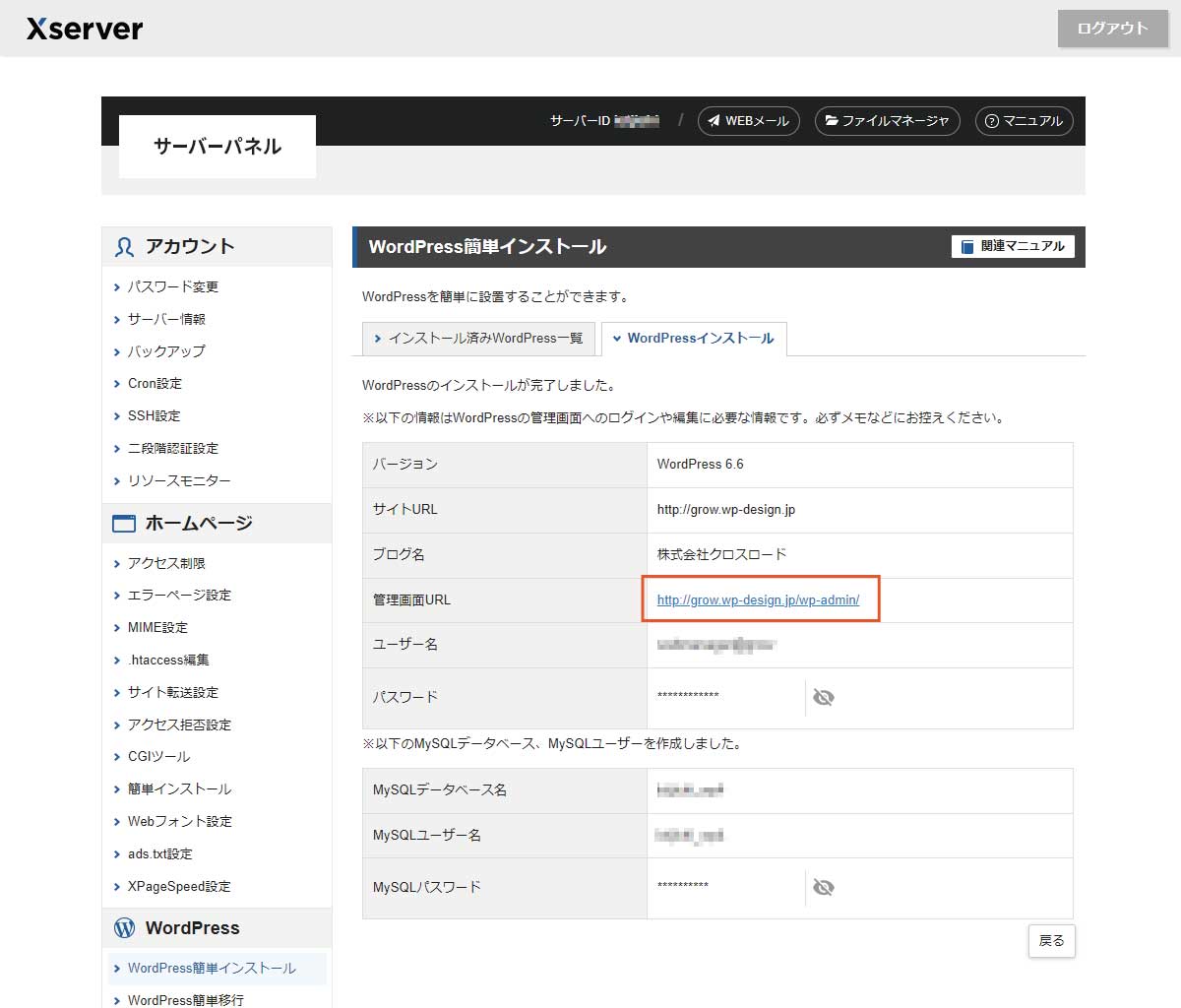
WordPressのインストール完了


WordPressのインストールが完了しました。
それでは「管理画面URL」にアクセスしてみましょう。
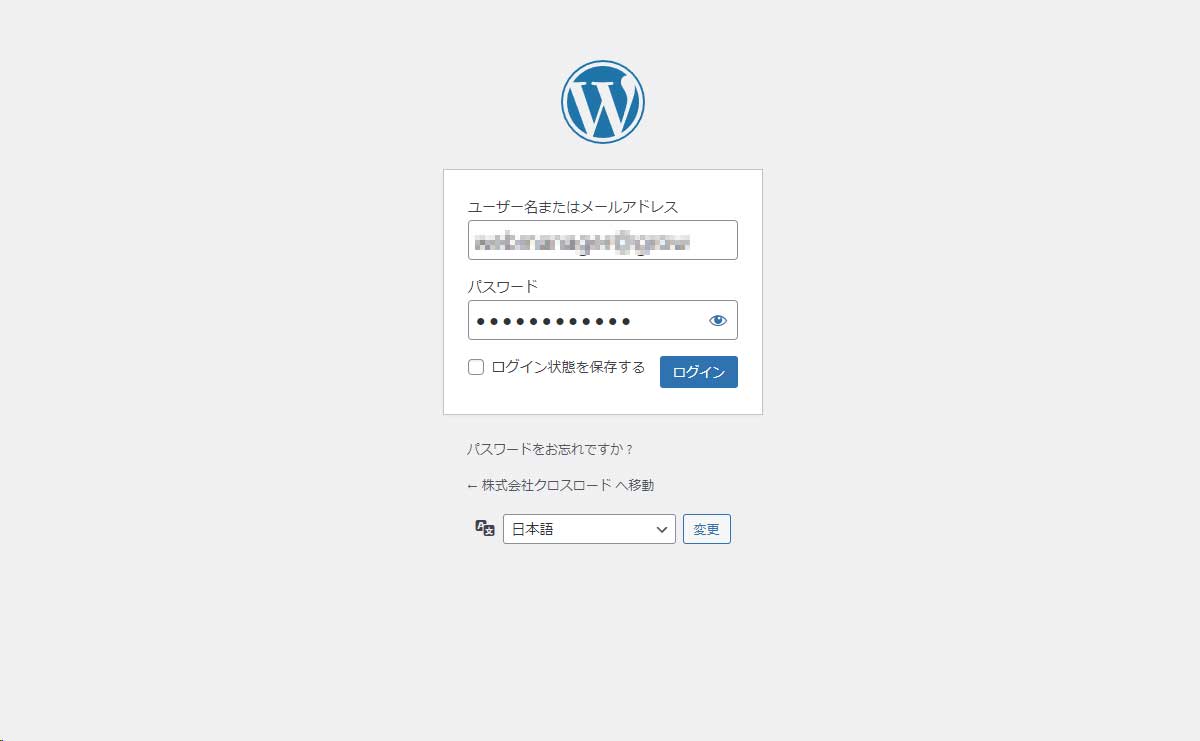
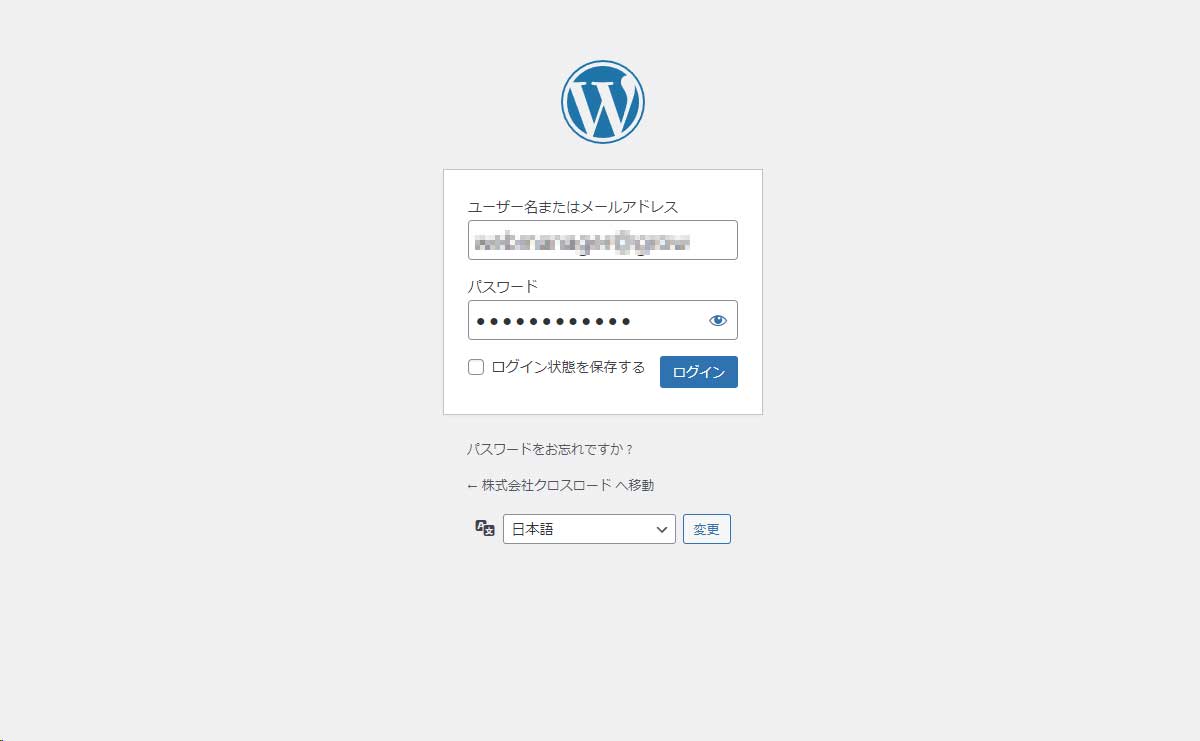
WordPressダッシュボード(管理画面)にログイン


WordPressダッシュボード(管理画面)のログインフォームにWordPressインストール時に設定したユーザー名とパスワードを入力して「ログイン」をクリックします。
WordPressダッシュボード(管理画面)


WordPressのダッシュボード(管理画面)ログインできました。
必要なプラグインをインストール
WordPressのインストールが完了したらまずは必要なプラグインをインストールします。WordPressのプラグインとは、WordPressの機能を拡張するための追加ソフトウェアのことです。プラグインをインストールすることで、WordPressに標準で備わっていない機能を簡単に追加することができます。


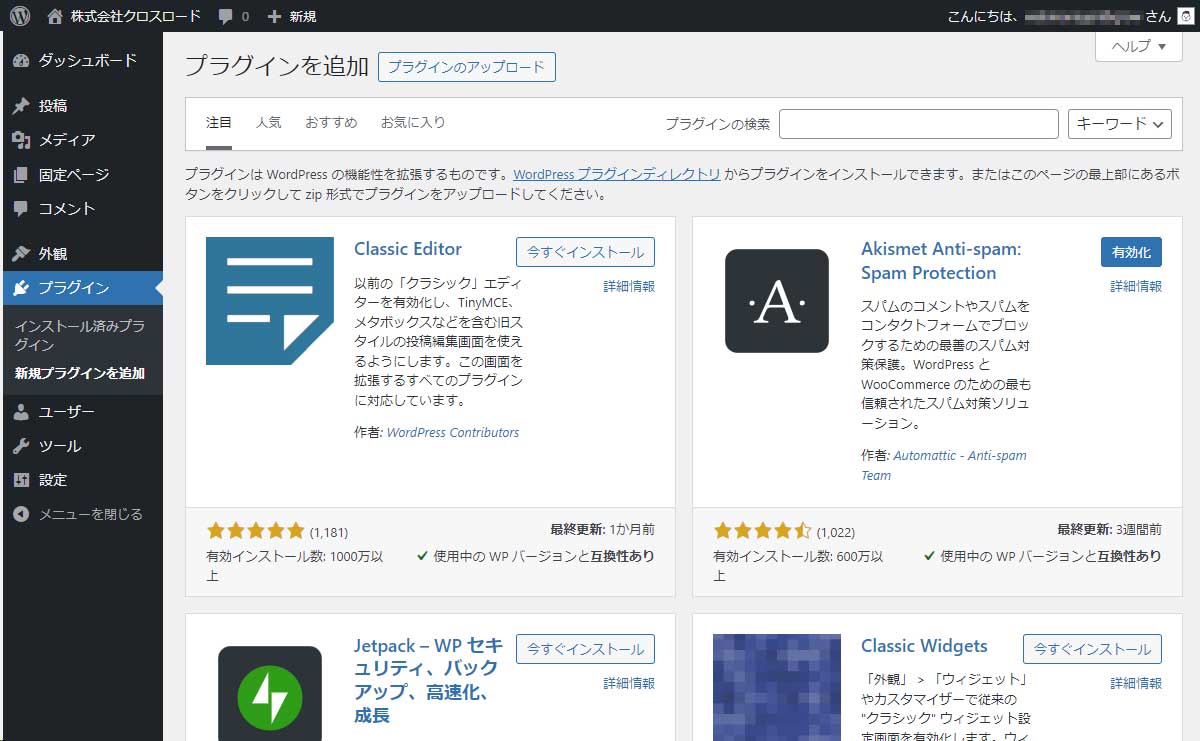
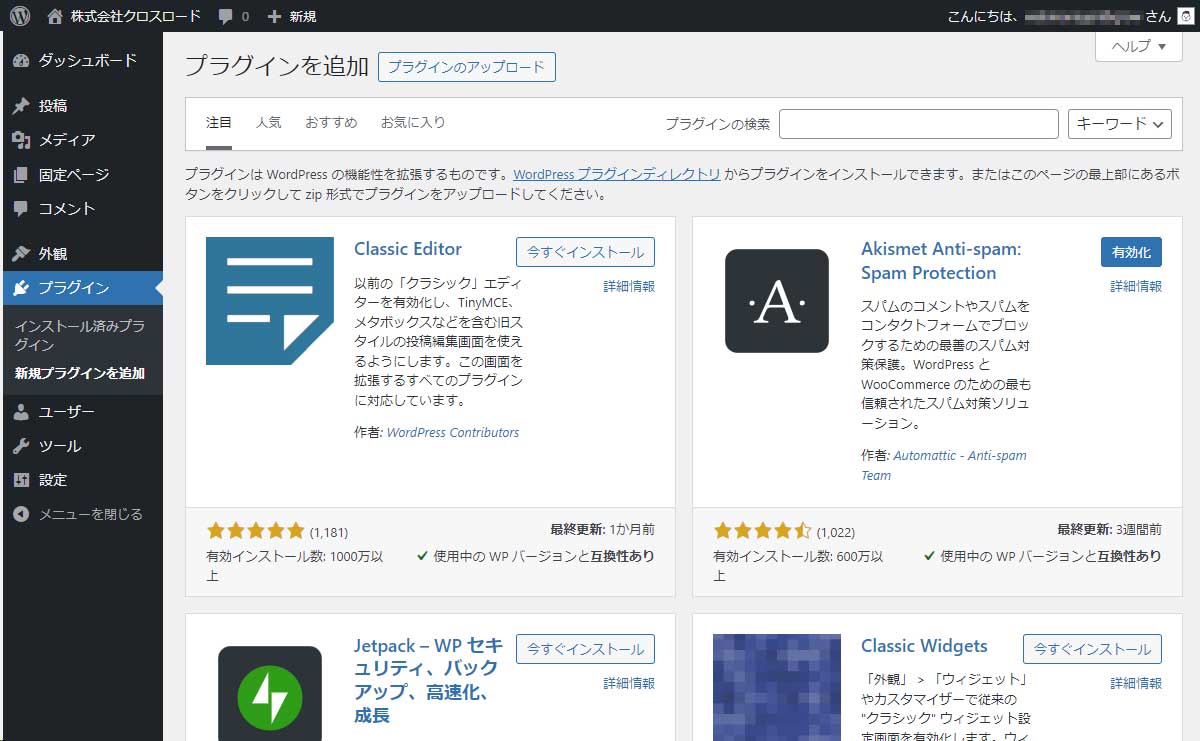
それではプラグインをインストールしていきましょう。ダッシュボード左側のメニューの「プラグイン」→「新規プラグインを追加」をクリックします。各プラグインの詳細については別ページで解説していますのでそちらをご覧ください。
WP Multibyte Patch
WP Multibyte PatchはWordPressで日本語のWebサイトを作成する際には必須の プラグインです。WordPressをインストールした際に最初からインストールされている場合もありますが「有効化」していますか?WP Multibyte Patchは見た目の動作上、何かしてくれていることが分かりにくいプラグインですが、日本語サイト特有の文字化けなどの不具合を解消してくれるプラグインです。プラグインをインストールした後「有効化」するだけです。詳しくは以下のページをご覧ください。


Contact Form 7
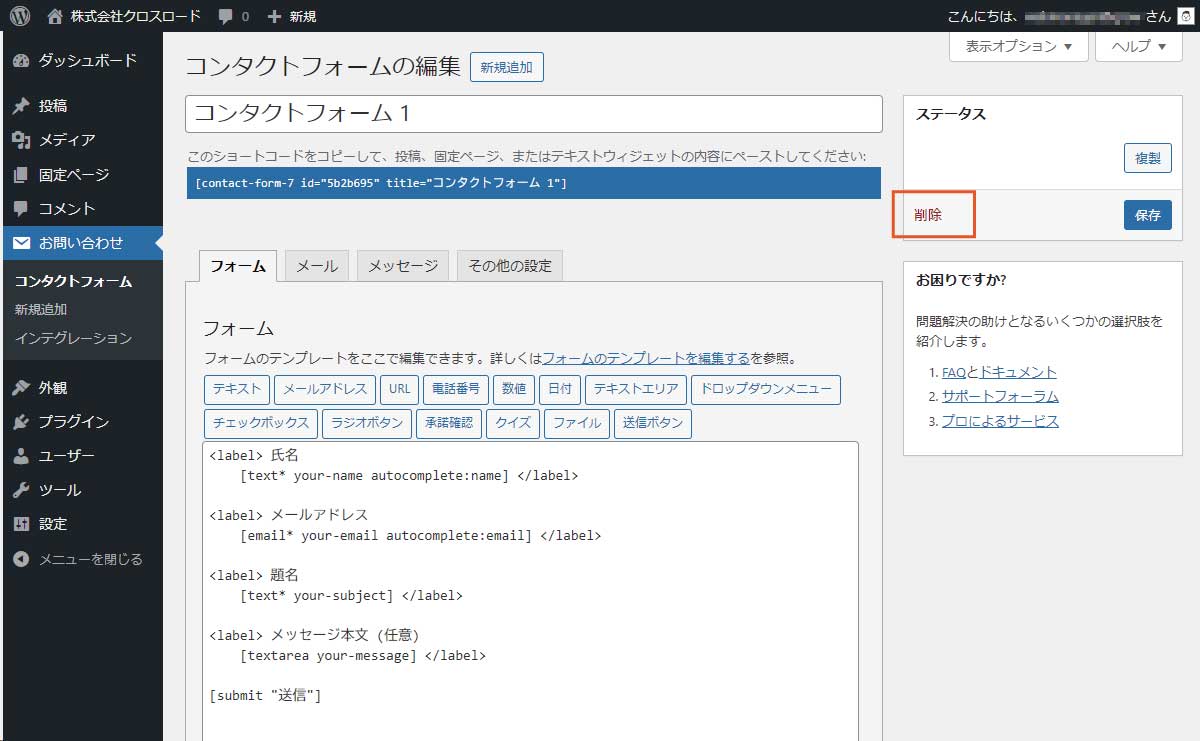
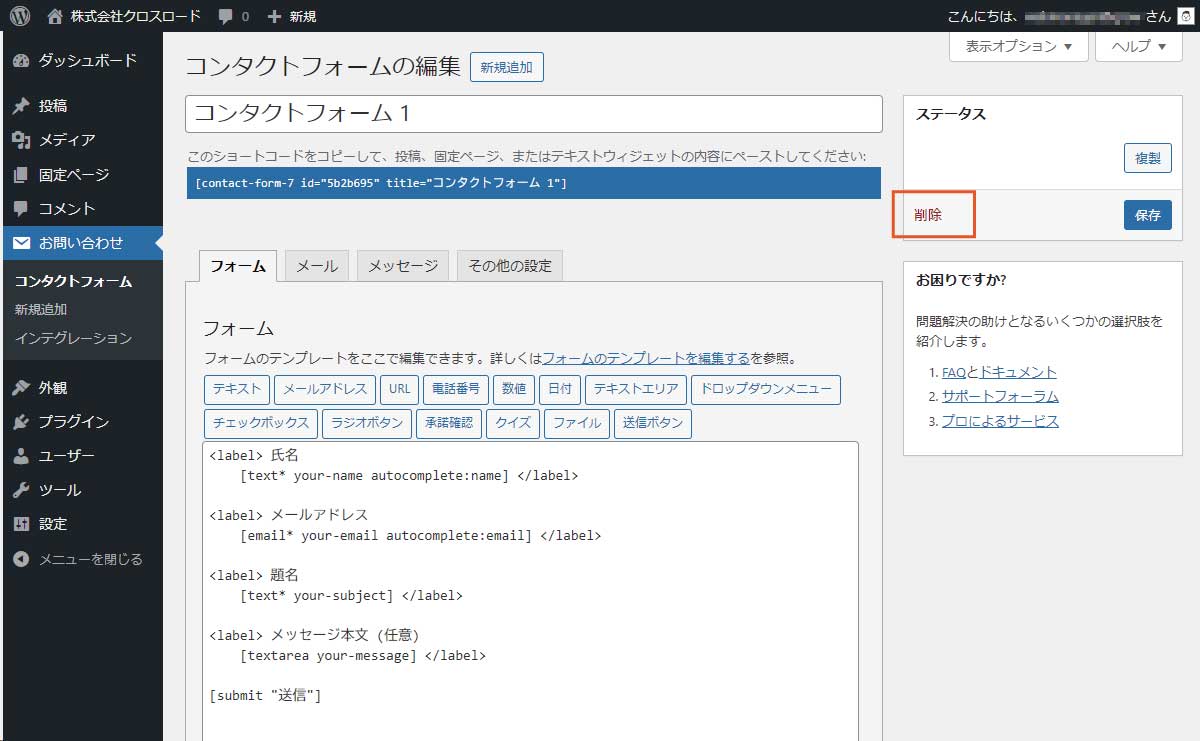
Contact Form 7はWordPressでお問い合わせフォームを簡単に設置できるプラグインです。本来はお問い合わせフォームを作成するところですが今回はWordPressエクスポートファイルからインポートできるようにしています。プラグインインストール時に「コンタクトフォーム1」というサンプルフォームが作成されているのでそれを削除しておくと後で紛らわしくないでしょう。


左のメニューの「お問い合わせ」から表示されるページで「コンタクトフォーム1」をクリックし上の画面にアクセスします。右側の「削除」をクリックして「コンタクトフォーム1」というサンプルフォームを削除します。
XO Featured Image Tools
投稿や固定ページで記事の内容を分かりやすく表すためのアイキャッチ画像を自動的に設定してくれるプラグインです。投稿時にアイキャッチ画像の設定を忘れてしまいがちの方にはうれしいプラグインです。


XO Featured Image Toolsの設定
ダッシュボード左側メニューの「設定」→「XO Featured Image Tools」と進んで設定画面を開きます。設定画面は日本語ですのでわかりやすいですね。特に設定する必要はありませんが。
中小企業向け無料WordPressテーマをインストール
まずは以下のリンクから中小企業向け無料WordPressテーマをダウンロードしてください。
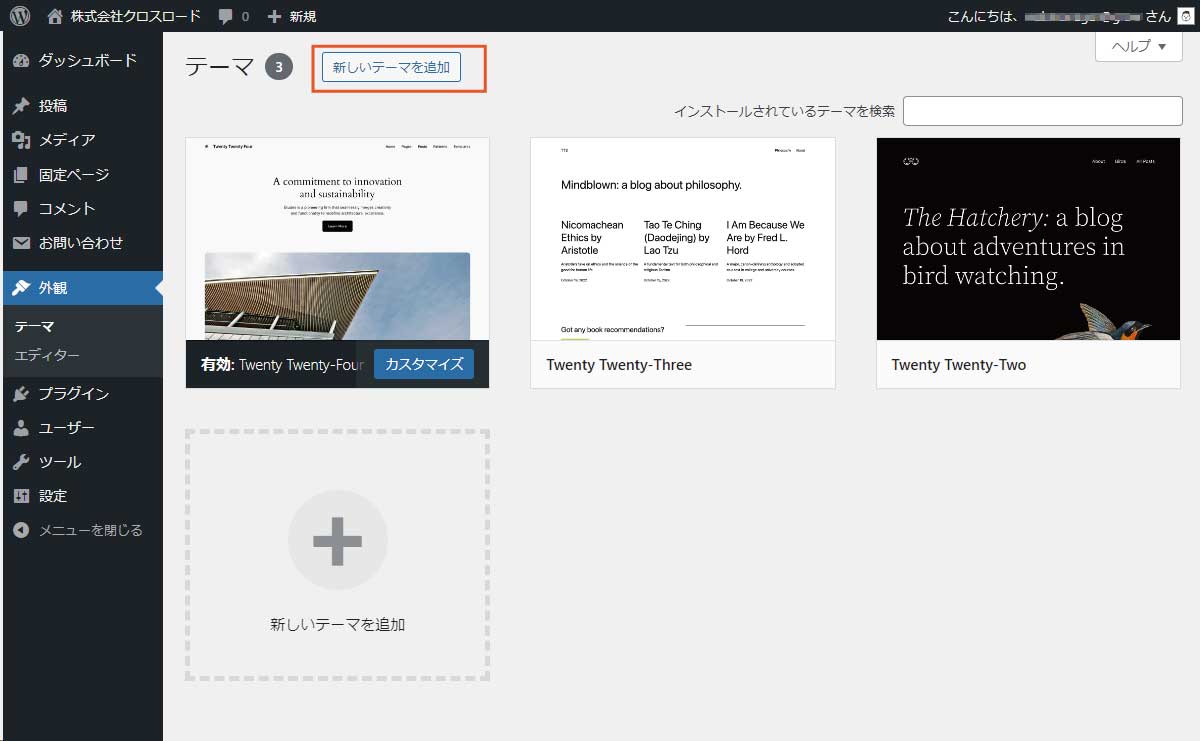
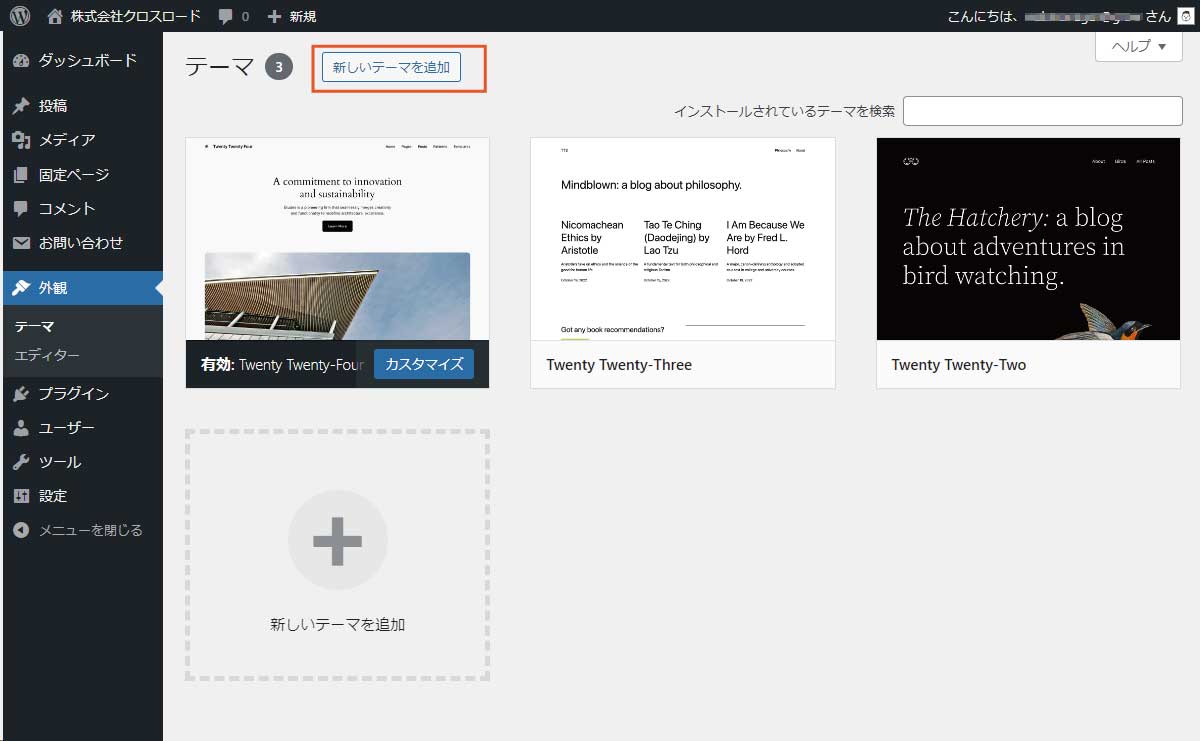
続いてダッシュボード左側の「外観」→「テーマ」と進みます。


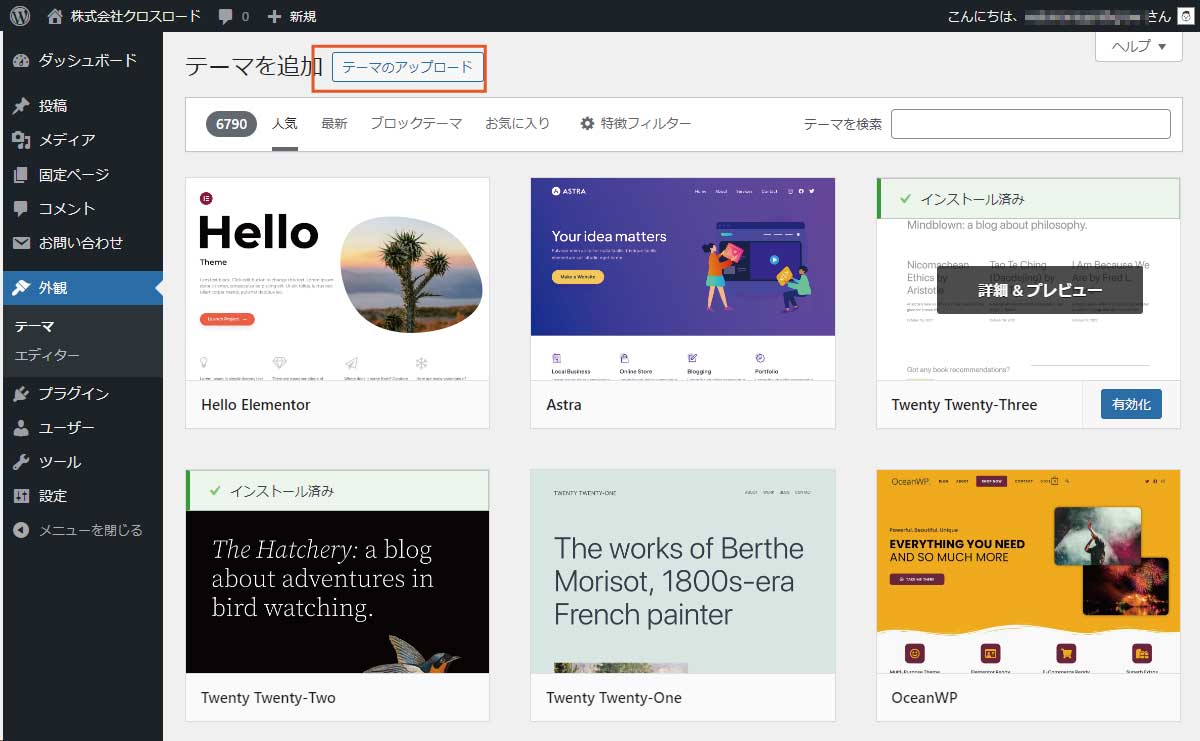
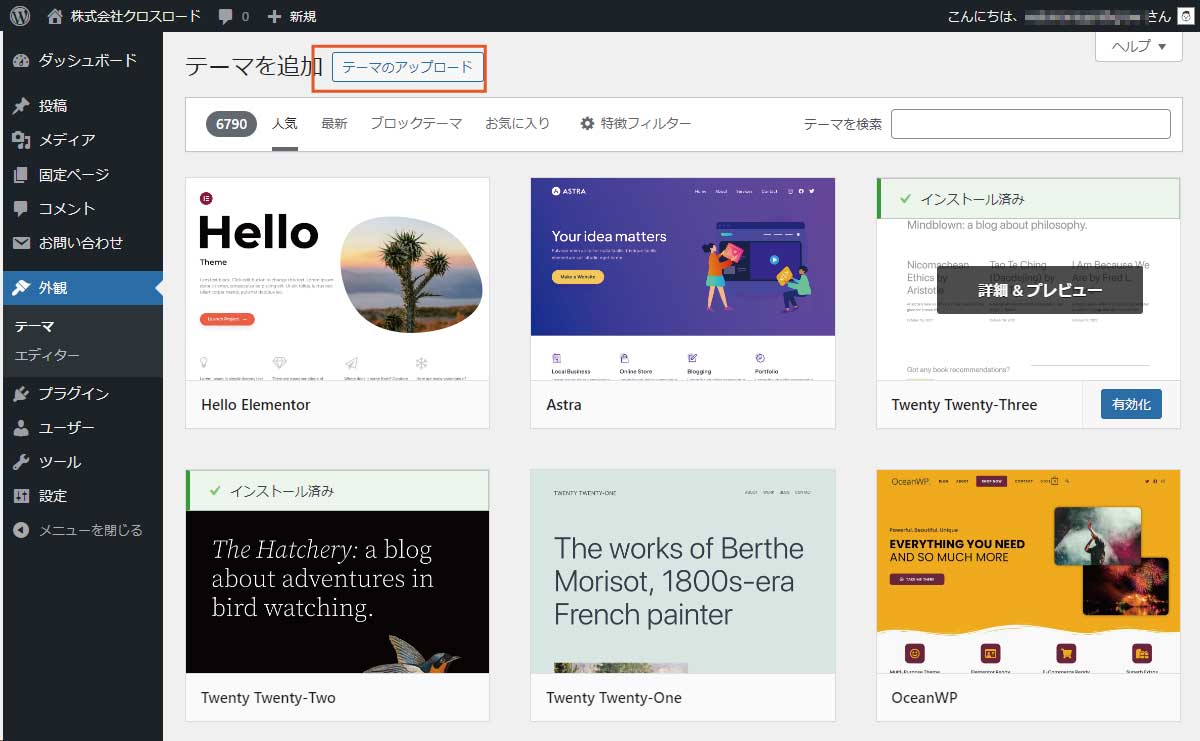
ページ上部の「新しいテーマを追加」をクリックします。


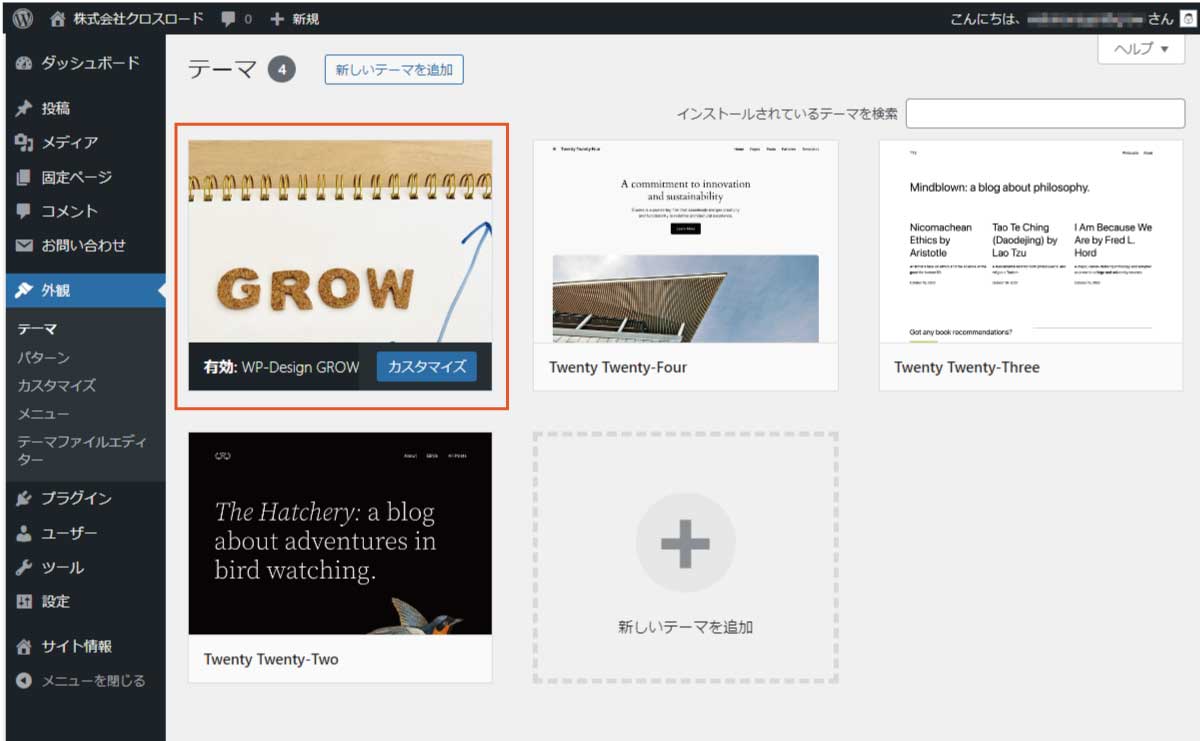
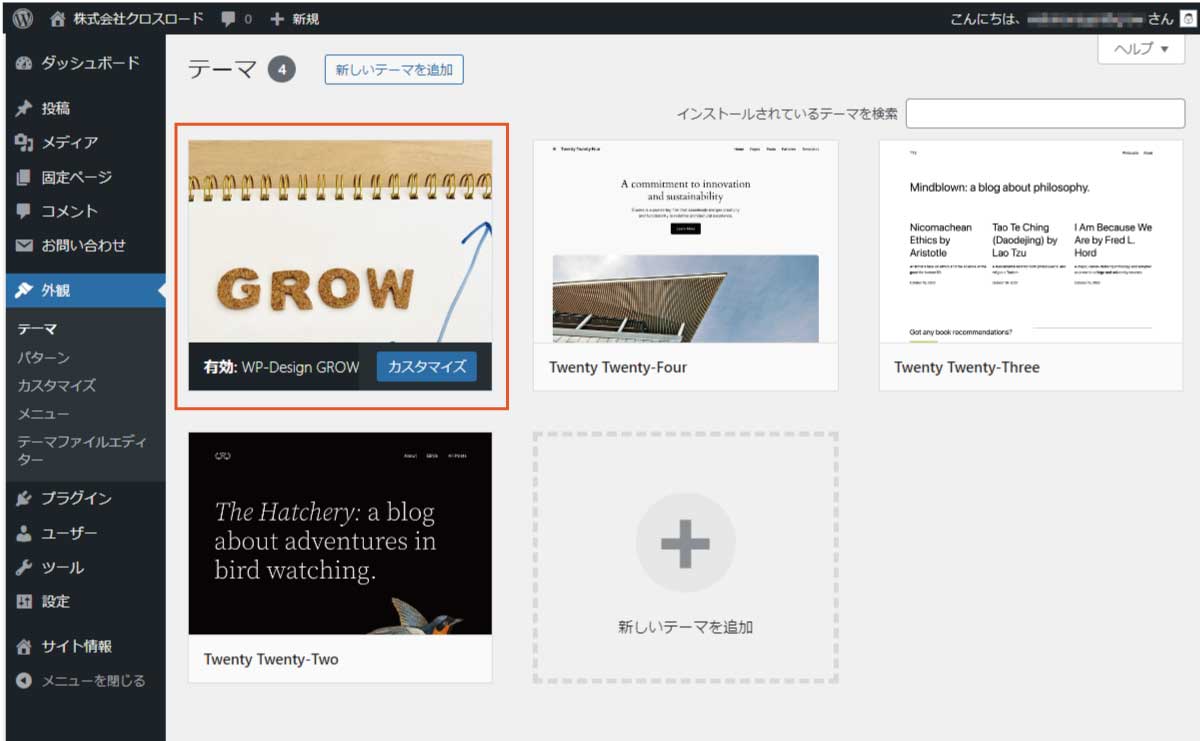
先ほどダウンロードしたテーマをアップロードしてインストール、そして有効化します。


サイトデータのインポート
初心者の方にとって WordPressで ホームページを作成するときに最初に戸惑うのがどうやってページを作成していけばよいのかという事です。そこであらかじめサンプルとなるサイトデータをご用意しました。こちらのデータをインポートすることでより早く効率的にホームページを作成することが出来ます。まずは以下のリンクからサイトデータをダウンロードしてください。
WordPressインポートツールをインストール


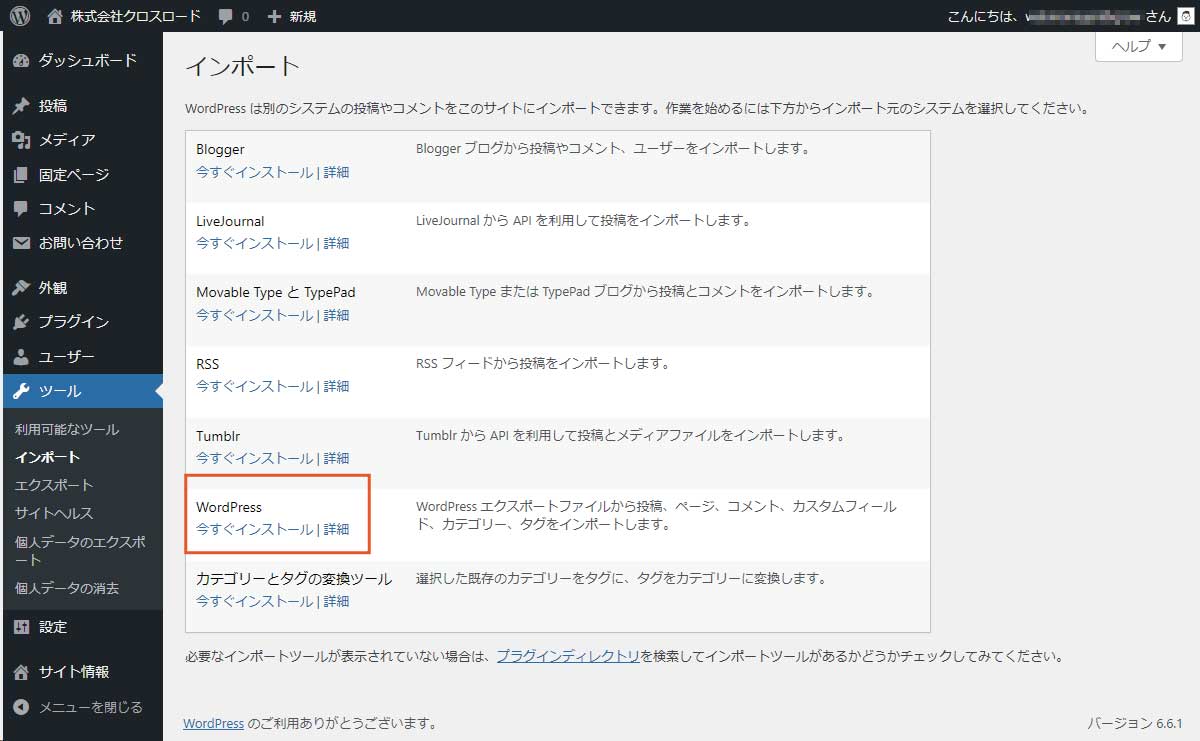
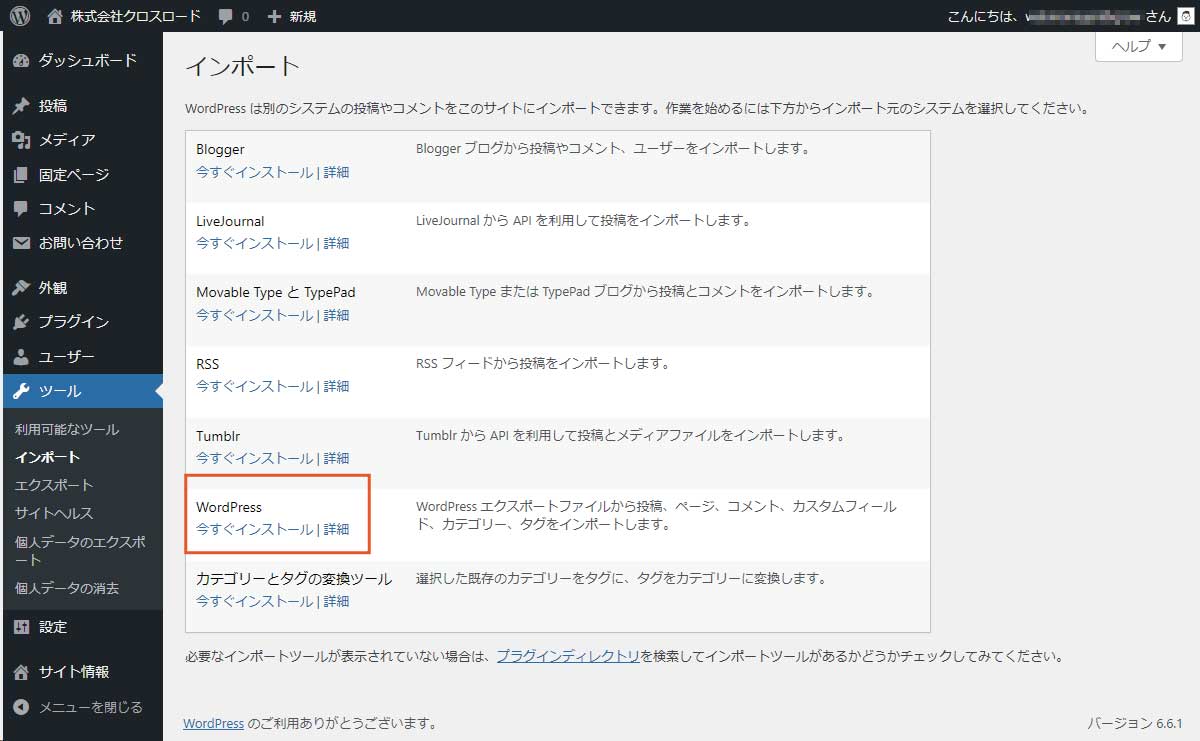
ダッシュボード左側の「ツール」→「インポート」と進みインポートページを開きます。WordPressエクスポートファイルからサイトデータをインポートするのでWordPressの下の「今すぐインストール」をクリックします。
続いて「インポーターの実行」をクリックします。


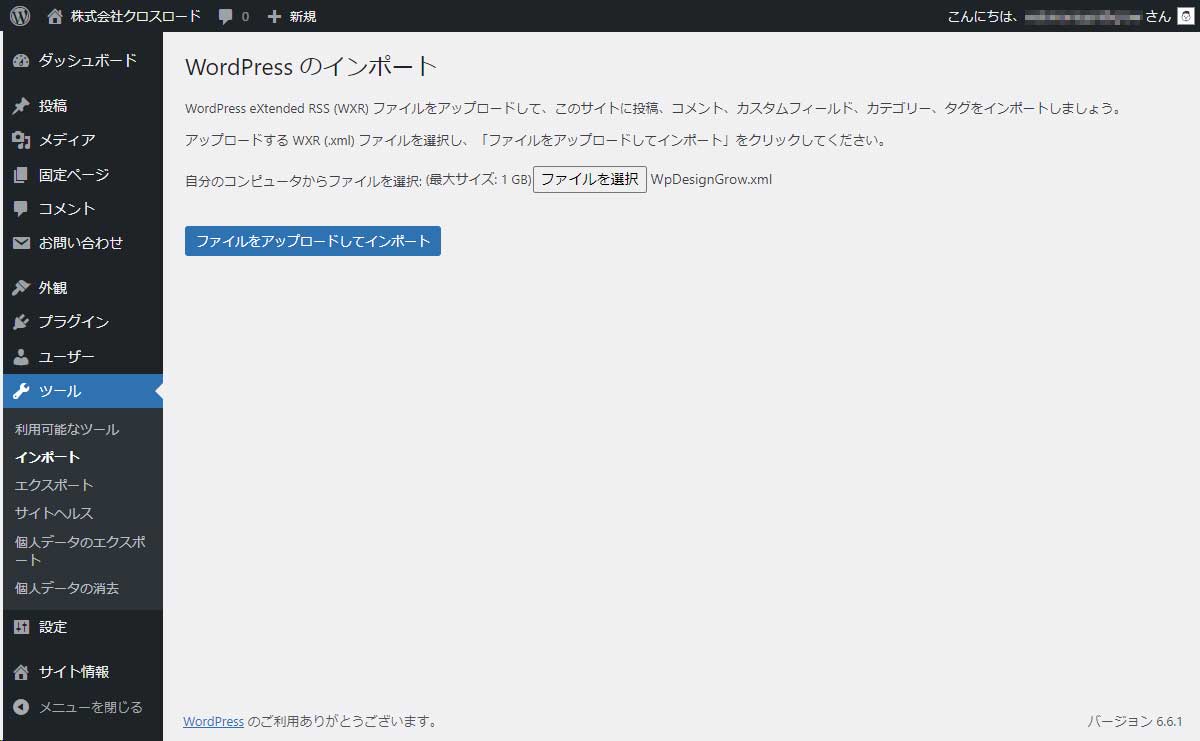
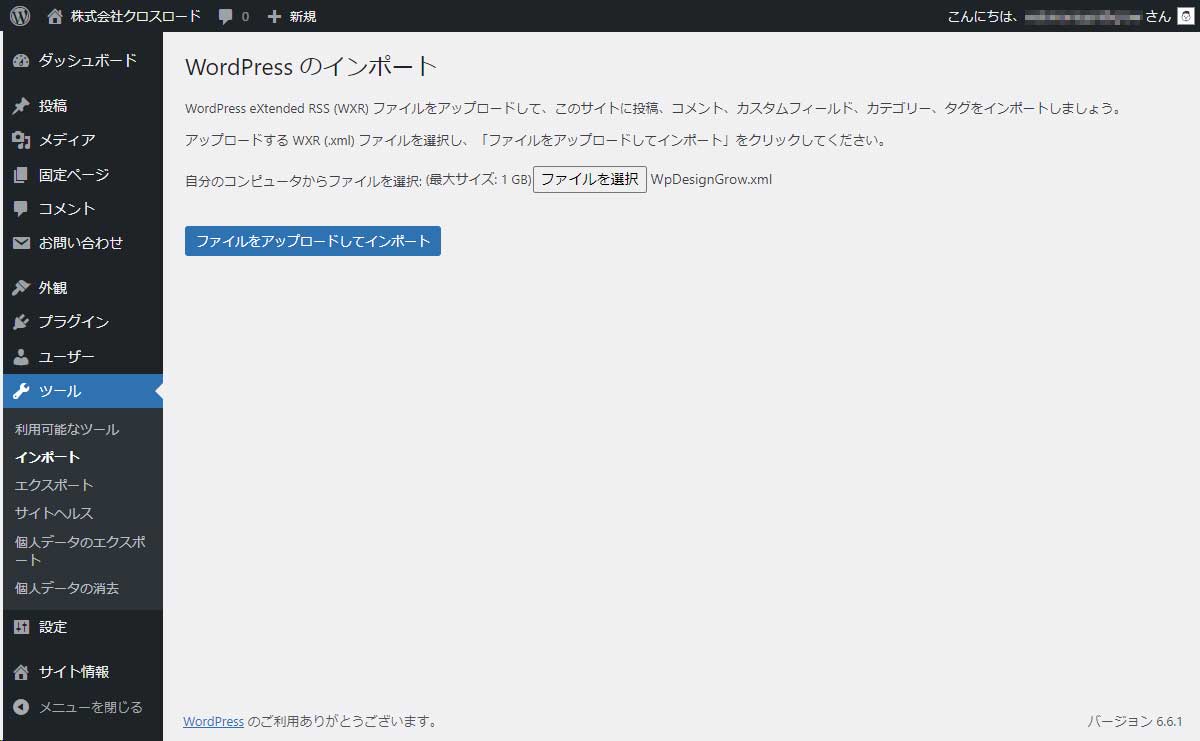
先ほどダウンロードしたサイトデータを選択し「ファイルをアップロードしてインポート」をクリックします。


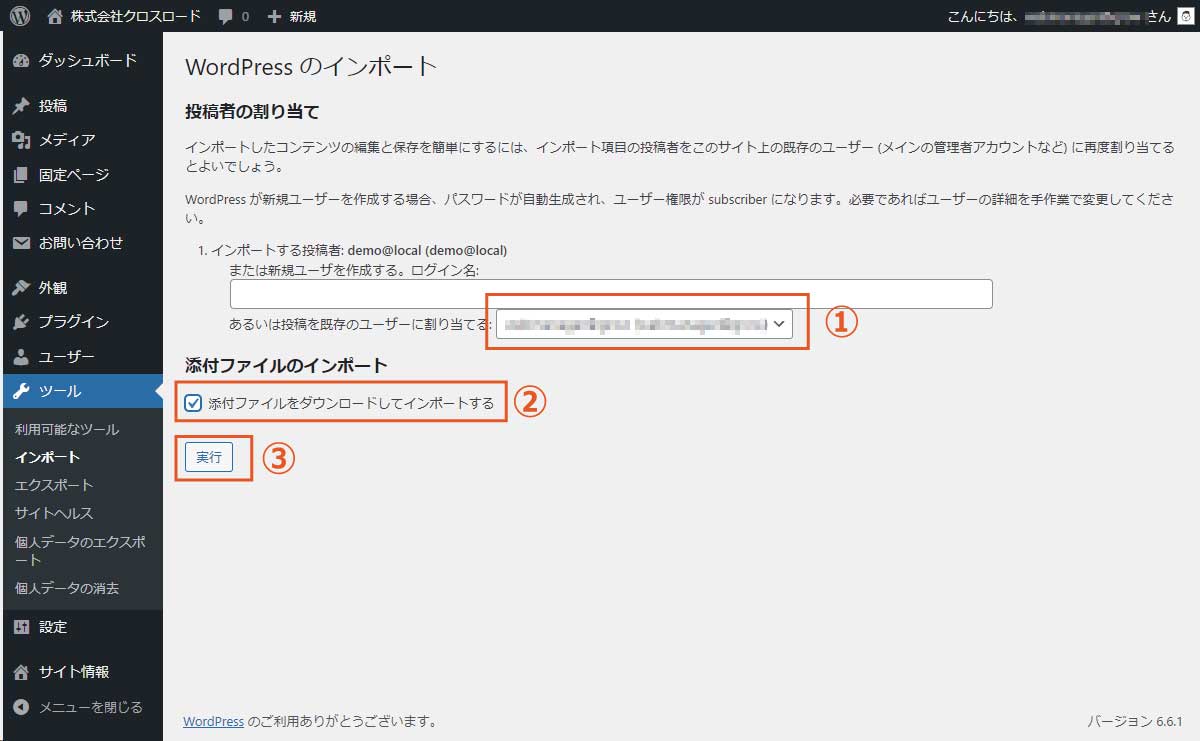
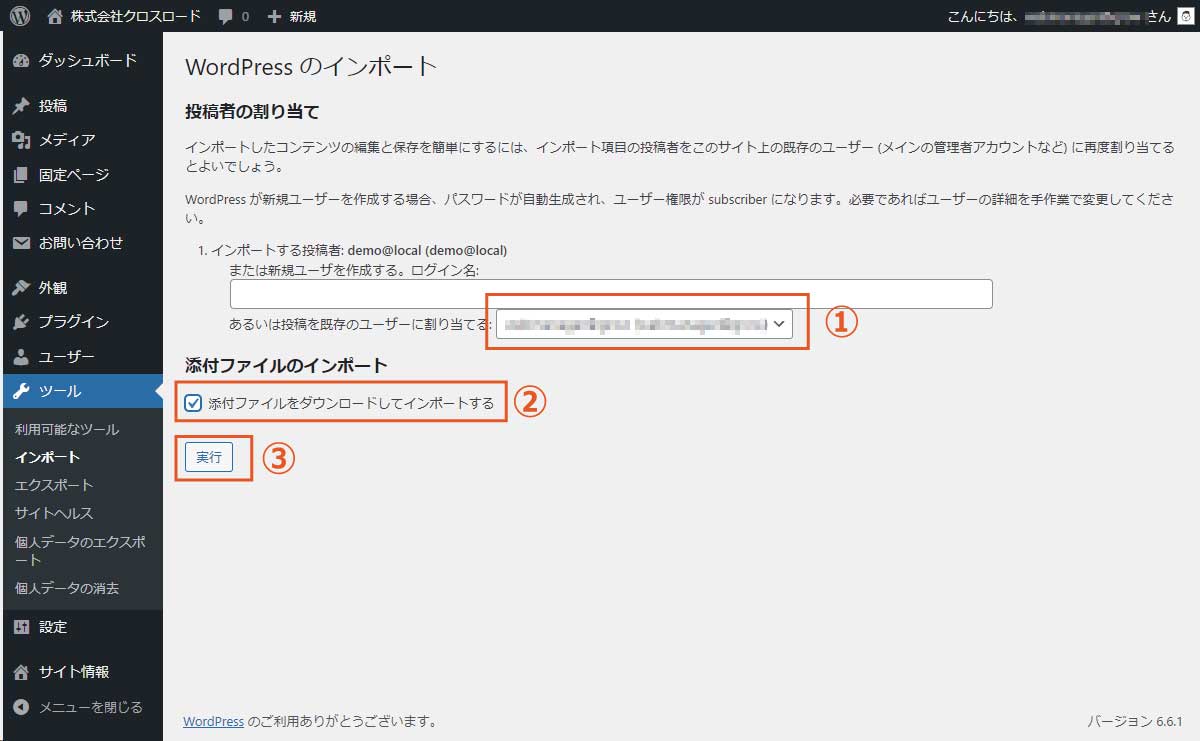
- 投稿者の割り当ては「選択」をクリックしてあなたを既存のユーザーとして選択します。
- 添付ファイルをダウンロードしてインポートするにチェックを入れます
- 「実行」をクリックします。
WordPressの基本設定
ここでWordPressを運用する上での基本的な設定を行います。キ中小企業向け無料WordPressテーマを使うにあたってのおススメの設定となります。深く考えずに以下の通り設定されると良いでしょう。
一般設定
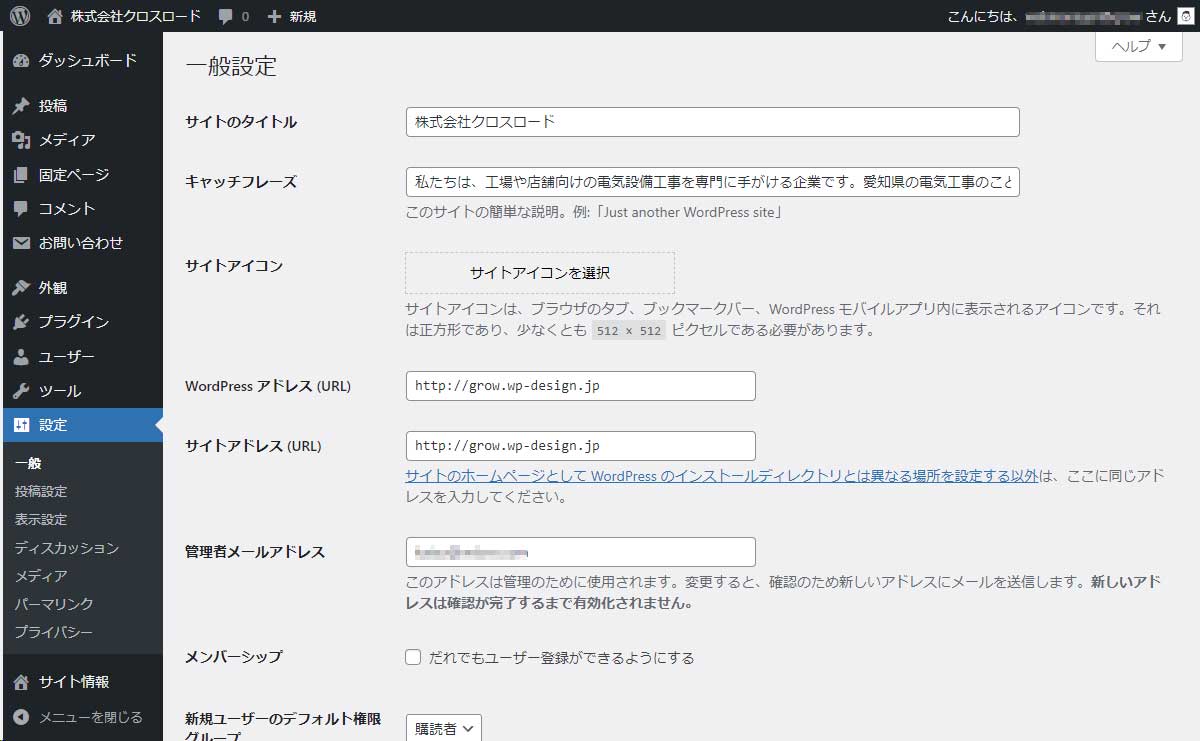
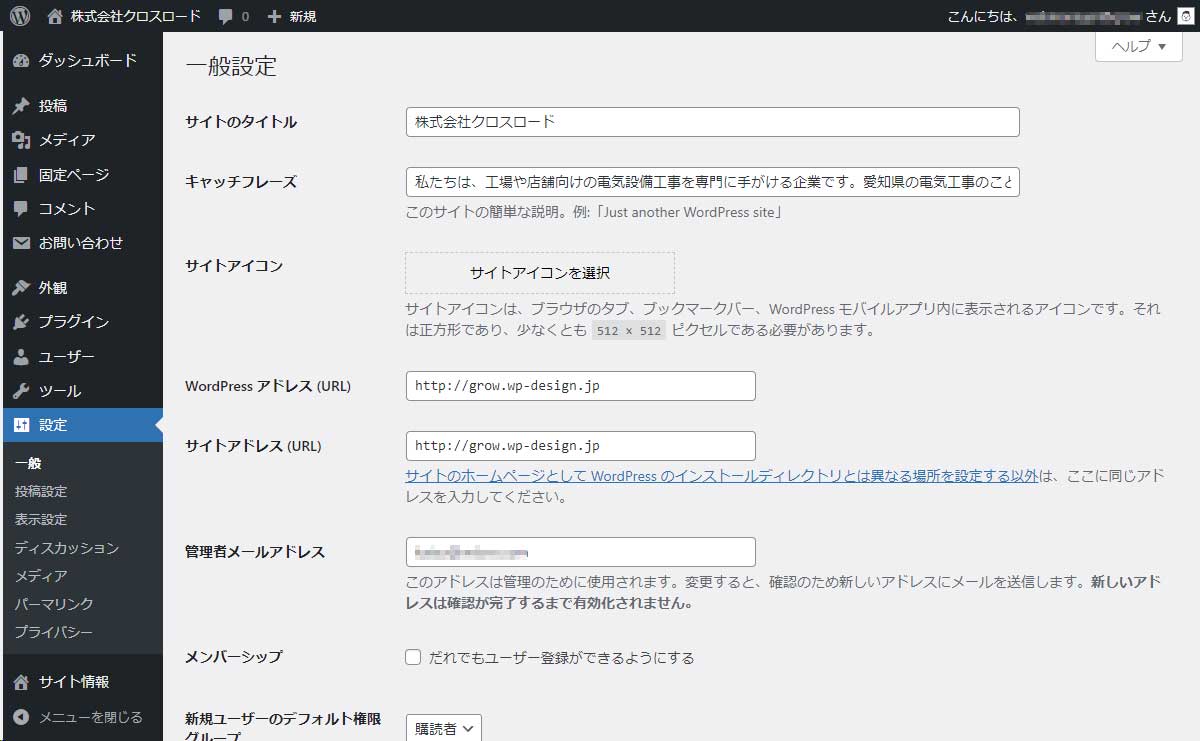
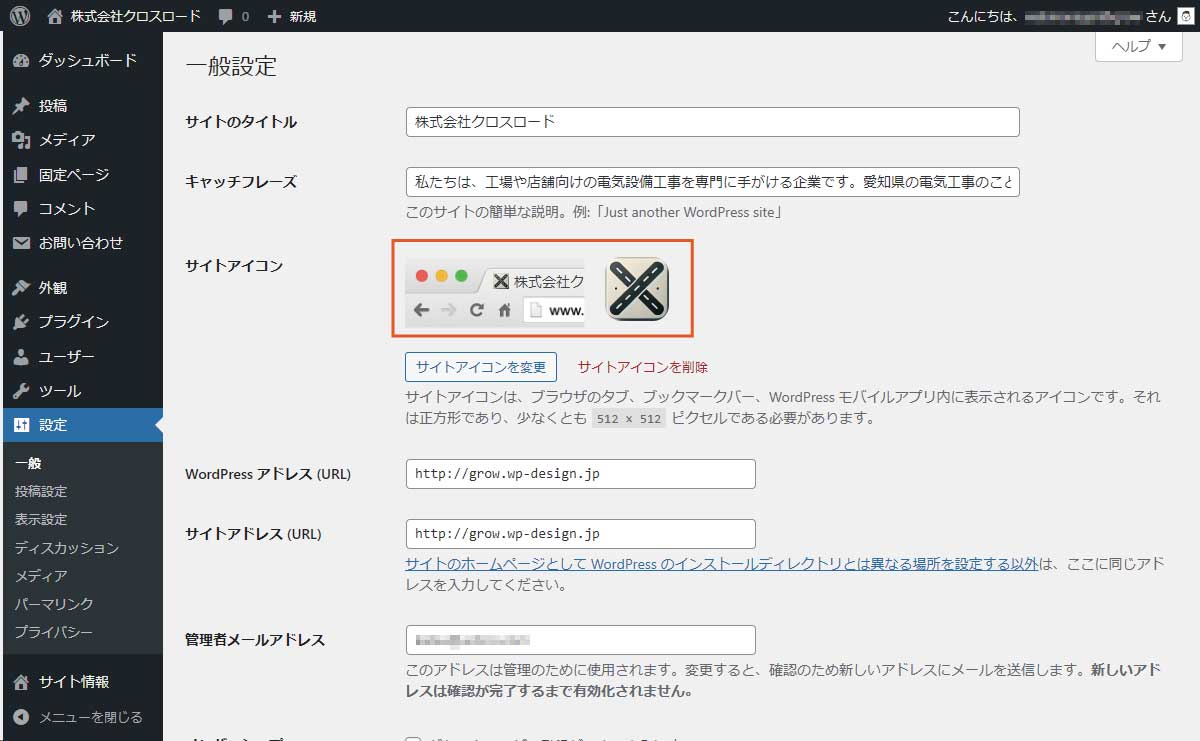
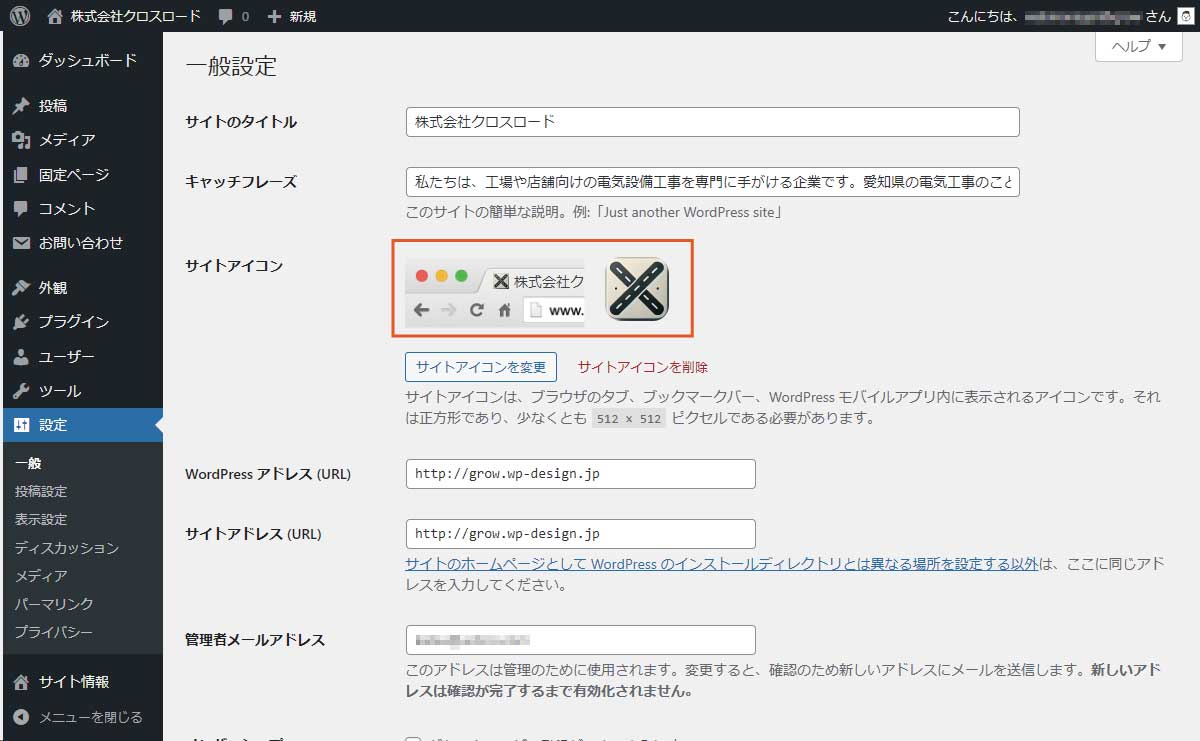
ダッシュボード左側の「設定」→「一般」と進みます。


- サイトのタイトルはお店の名前など簡潔に。 WordPressインストール時に入力したサイト名が入力されています。
- キャッチフレーズはサイト、お店について簡潔に入力しましょう。
- サイトアイコンを作成しましょう。ブラウザのアイコンなどで表示されます。


投稿設定
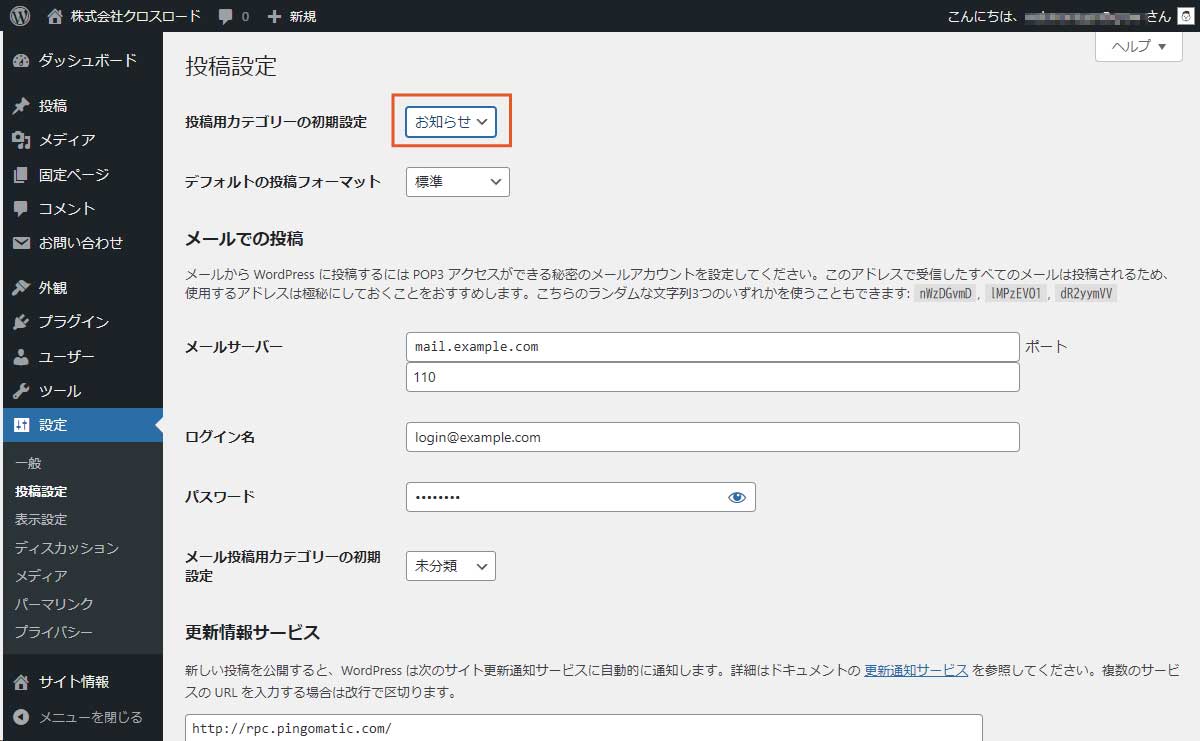
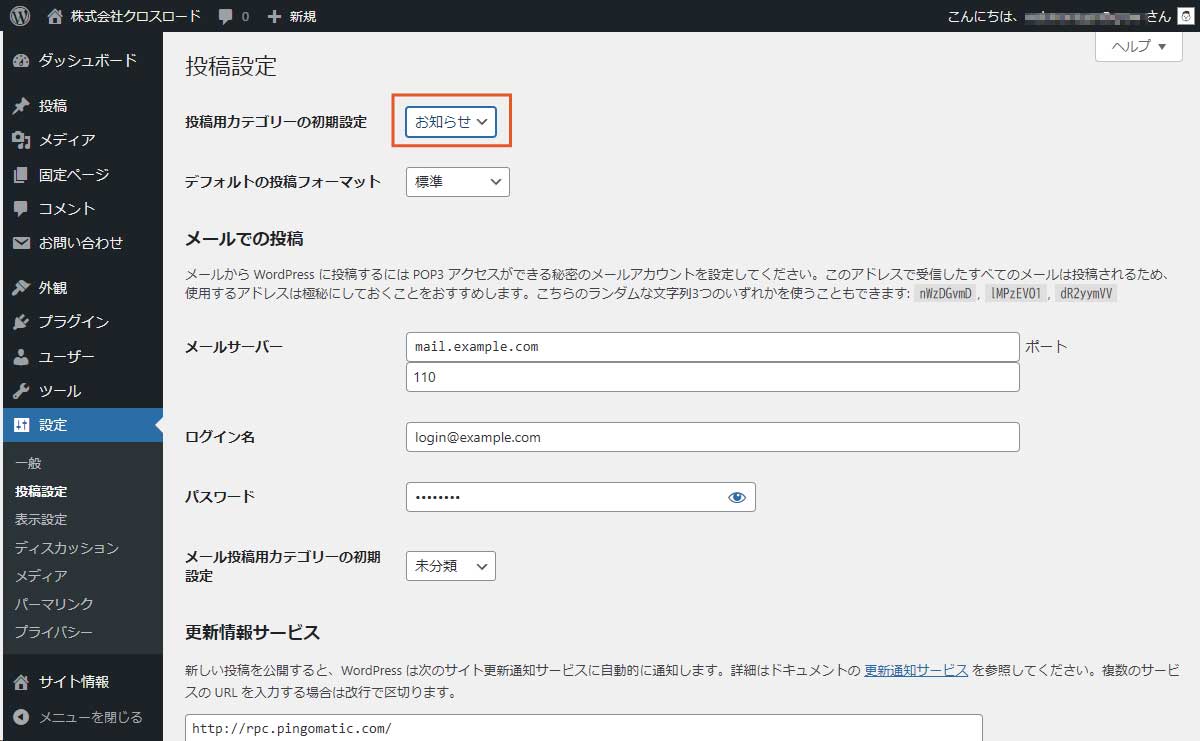
ダッシュボード左側の「設定」→「投稿設定」と進みます。


「投稿用カテゴリーの初期設定」が「未分類」となっているので「お知らせ」に変更します。カテゴリー名はダッシュボード左側の「投稿」→「カテゴリー」から設定できます。
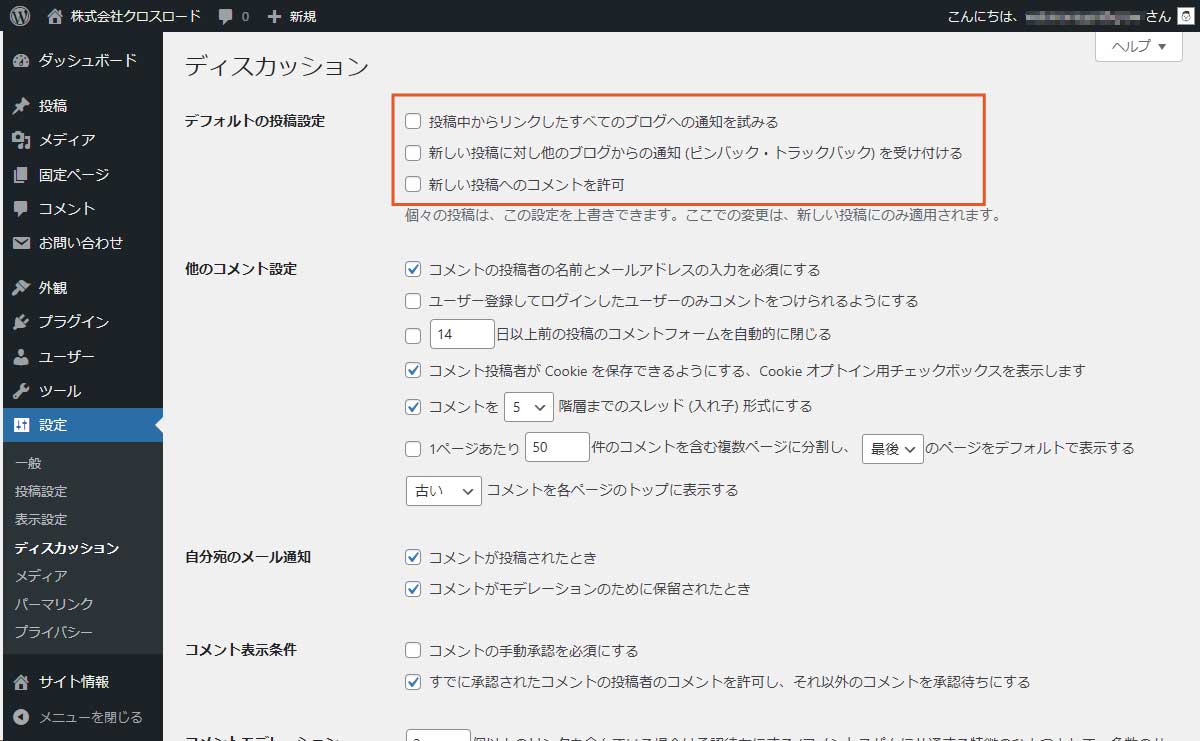
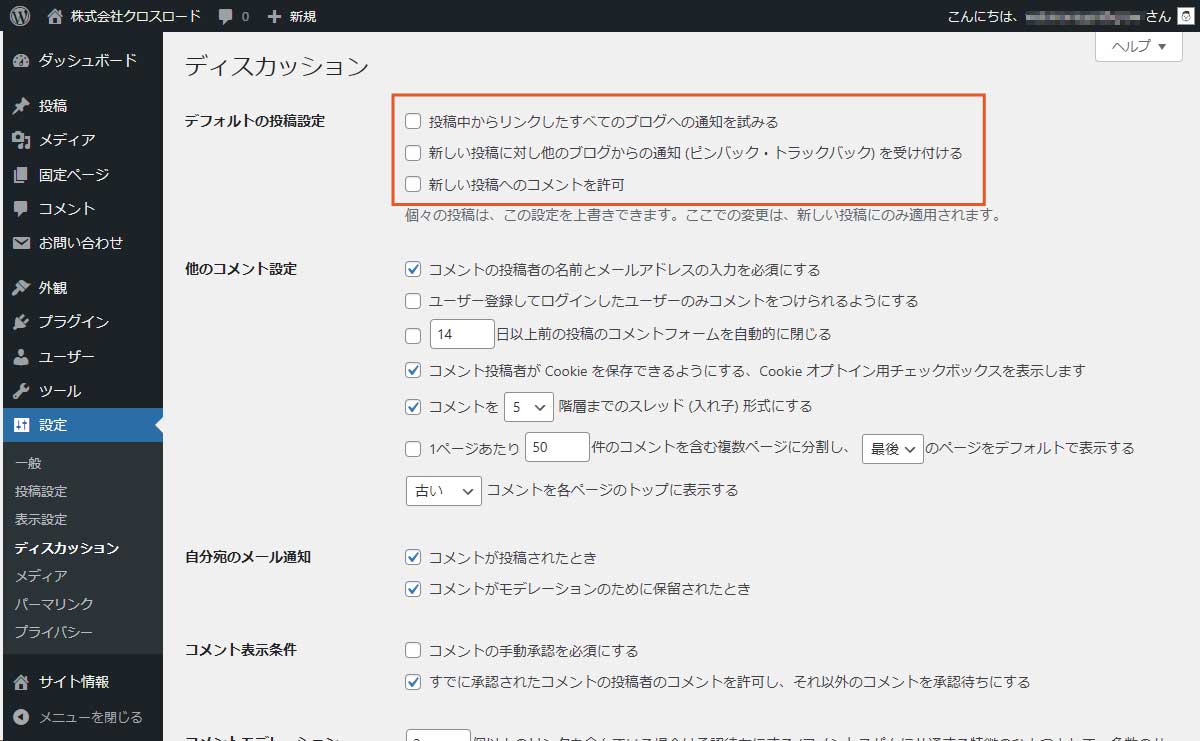
ディスカッション設定
ダッシュボード左側の「設定」→「ディスカッション」と進みます。


中小企業のウェブサイトでは投稿へのコメントは返信などの管理が面倒なことが多いです。サイトを運営するご自身の姿勢にもよりますがコメントが出来ないようにしておいた方が無難です。この3つのチェックは外しておきましょう。
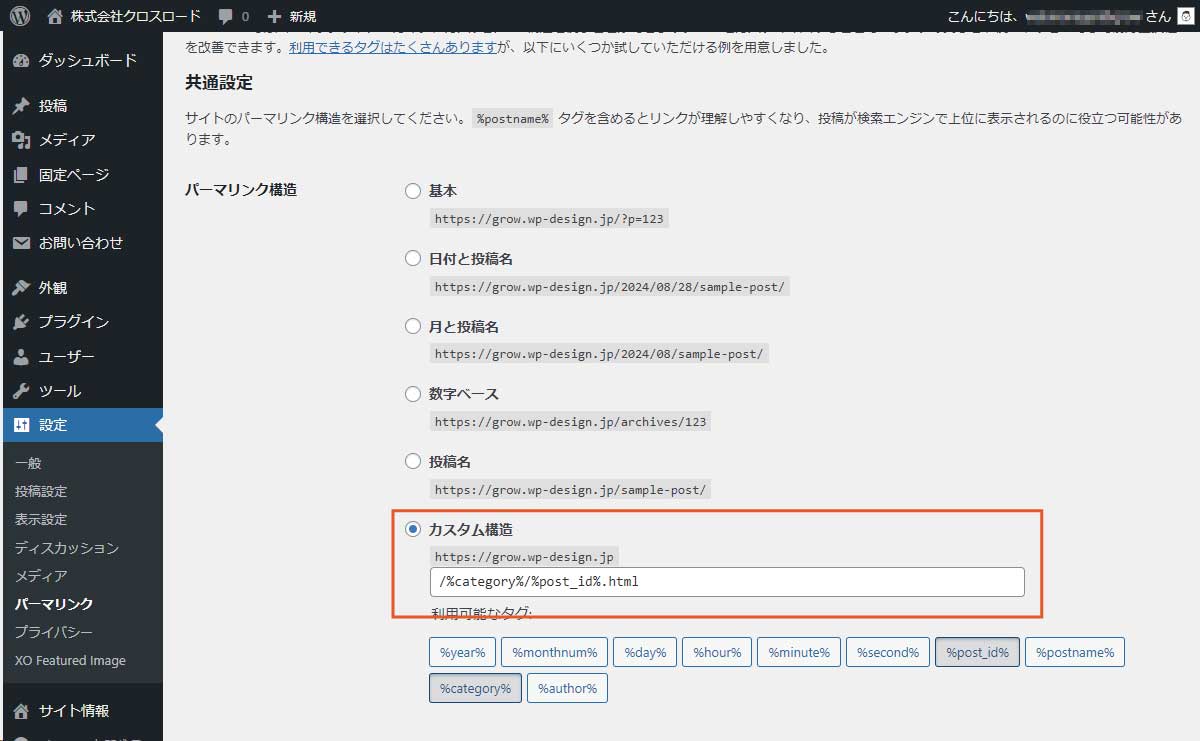
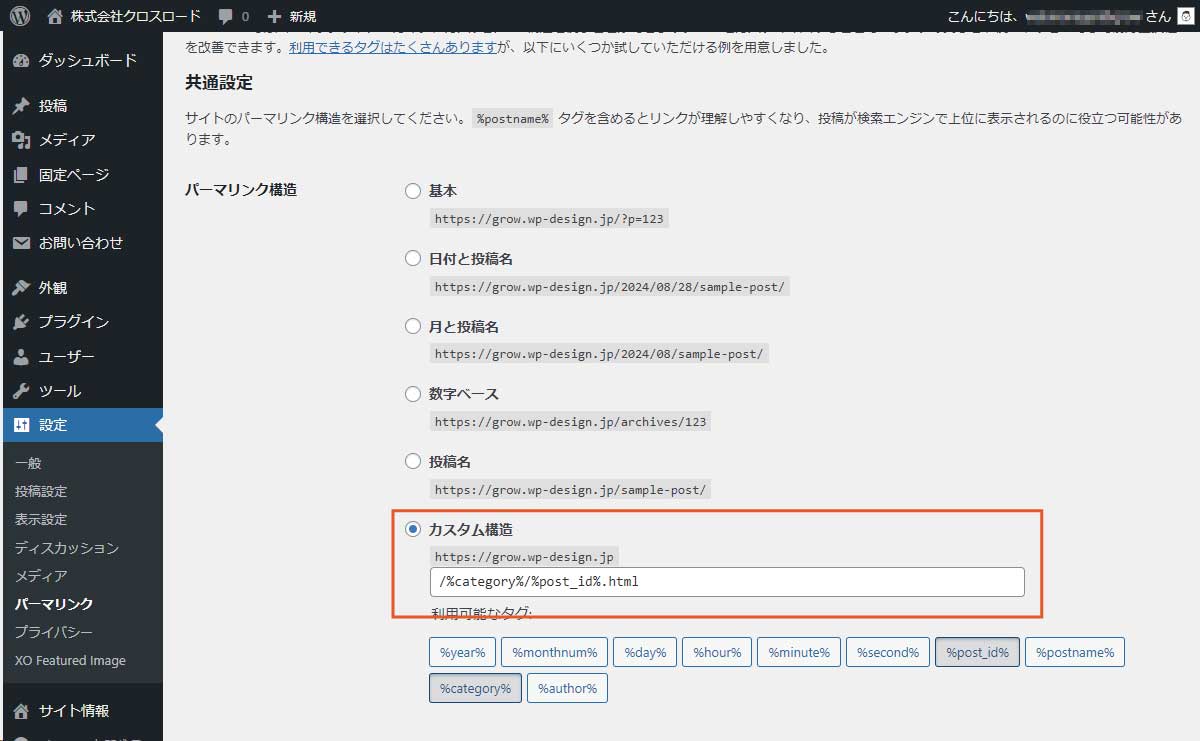
パーマリンク設定
ダッシュボード左側の「設定」→「パーマリンク設定」と進みます。


パーマリンク設定はデフォルトのままですとページのタイトル(日本語)がそのままURLとなってしまいますので投稿のIDを使ったものにします。
/%category%/%post_id%.htmlメニュー位置の管理
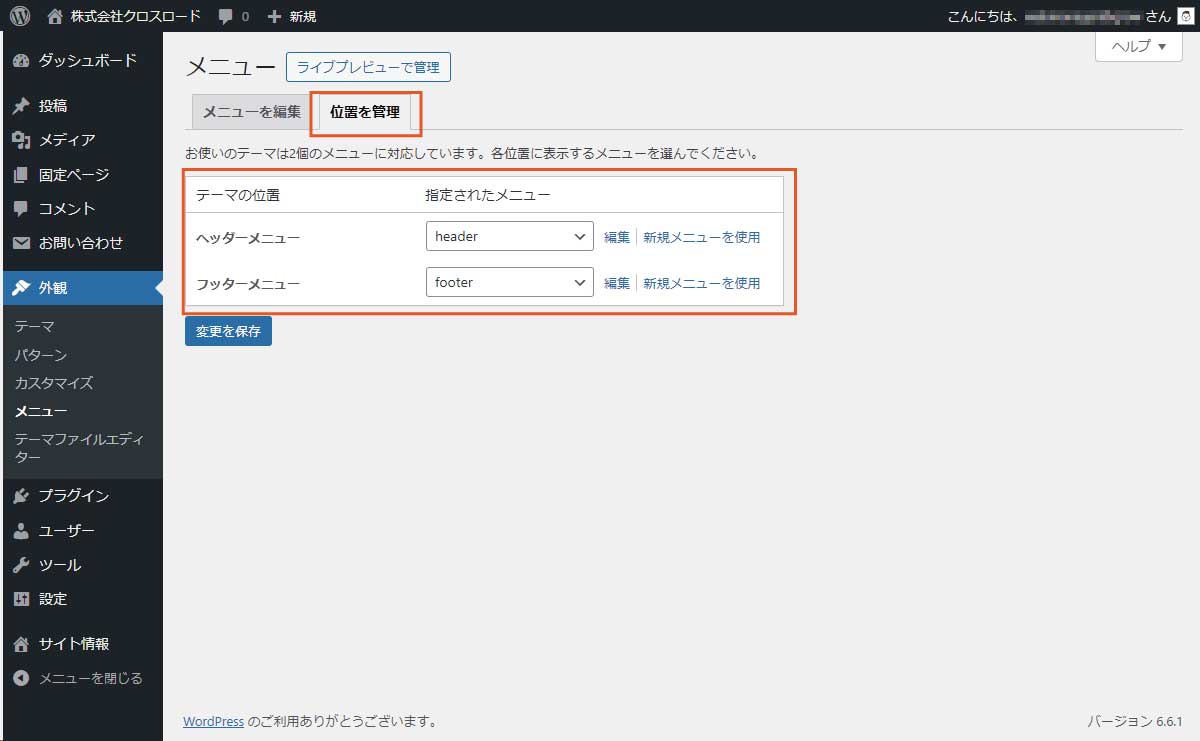
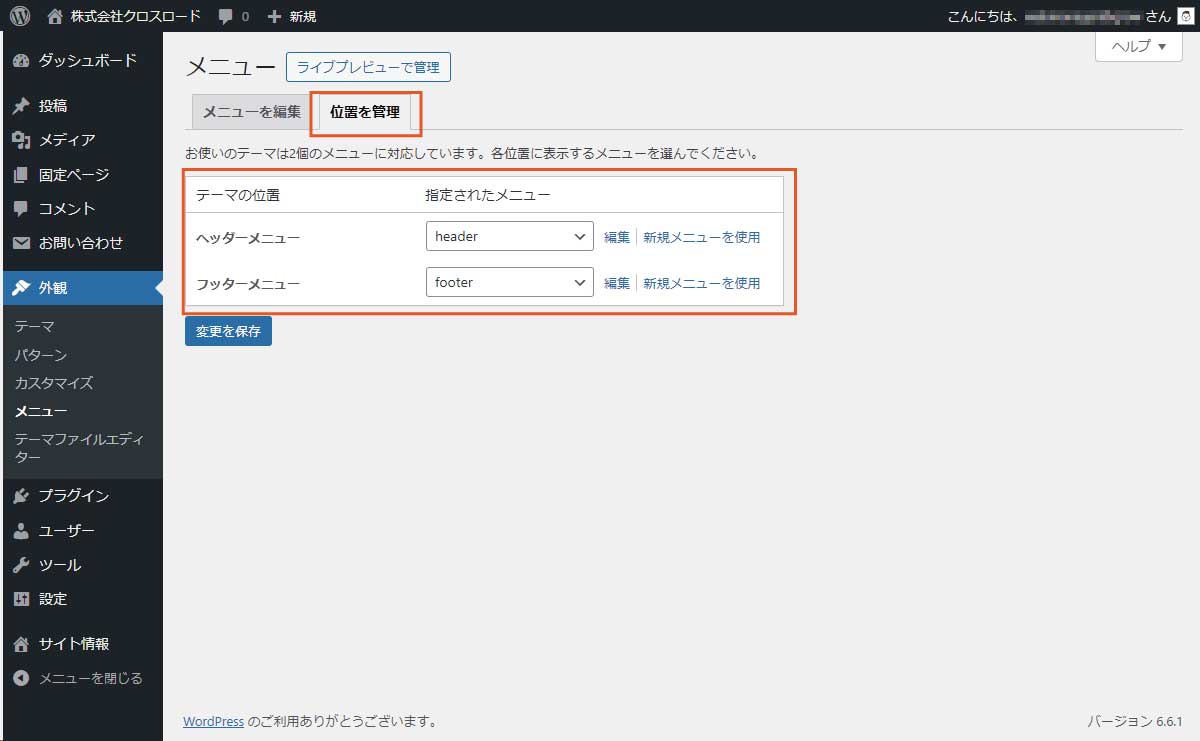
サイトのデータをインポートましたがメニューが表示されていないので「メニューの表示設定」を行います。ダッシュボード左側の「外観」→「メニュー」と進みます。「位置を管理」のタブをクリックし下の画像のように「テーマの位置」と「指定されたメニュー」を設定します。


サイト情報の設定
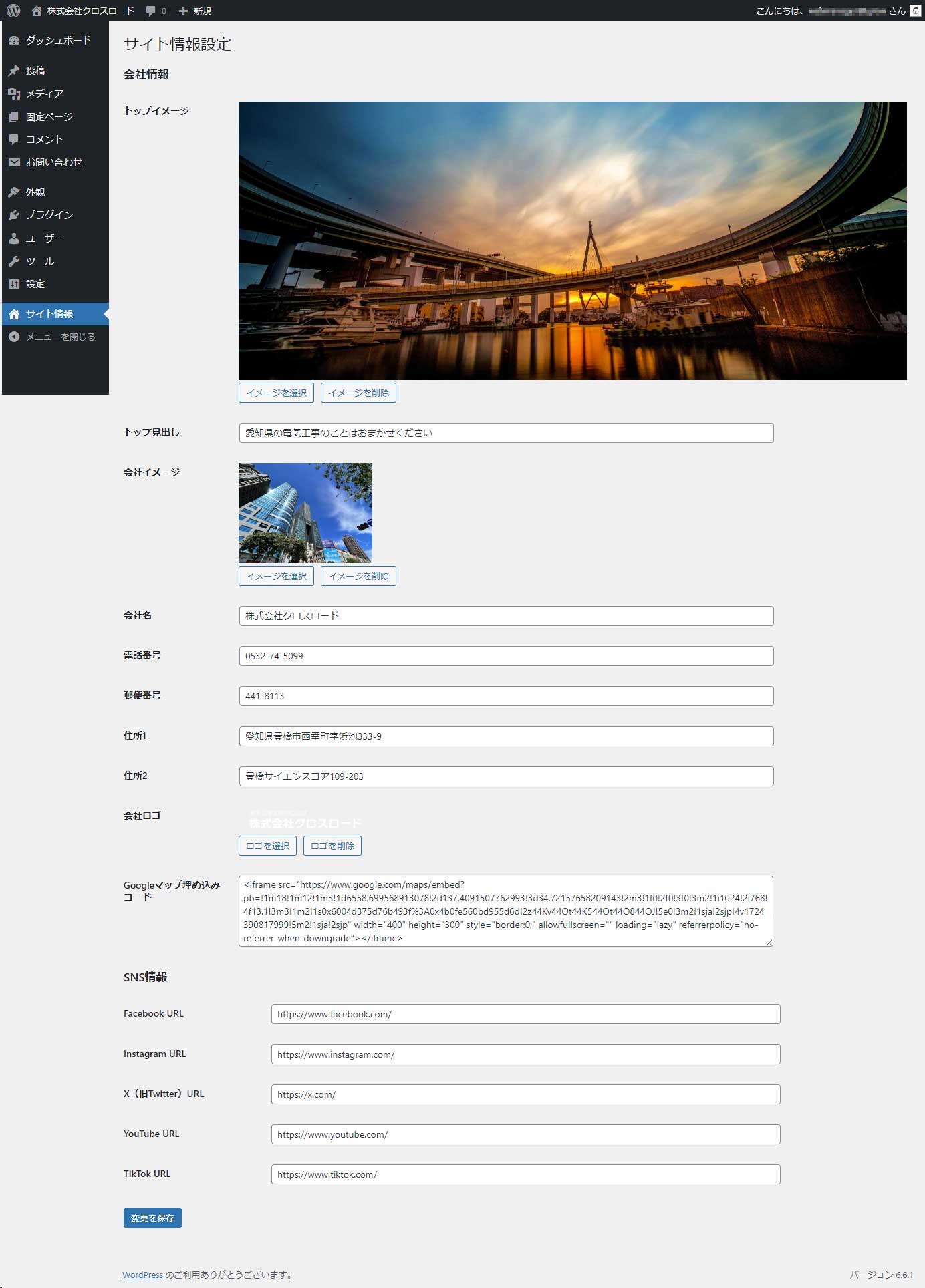
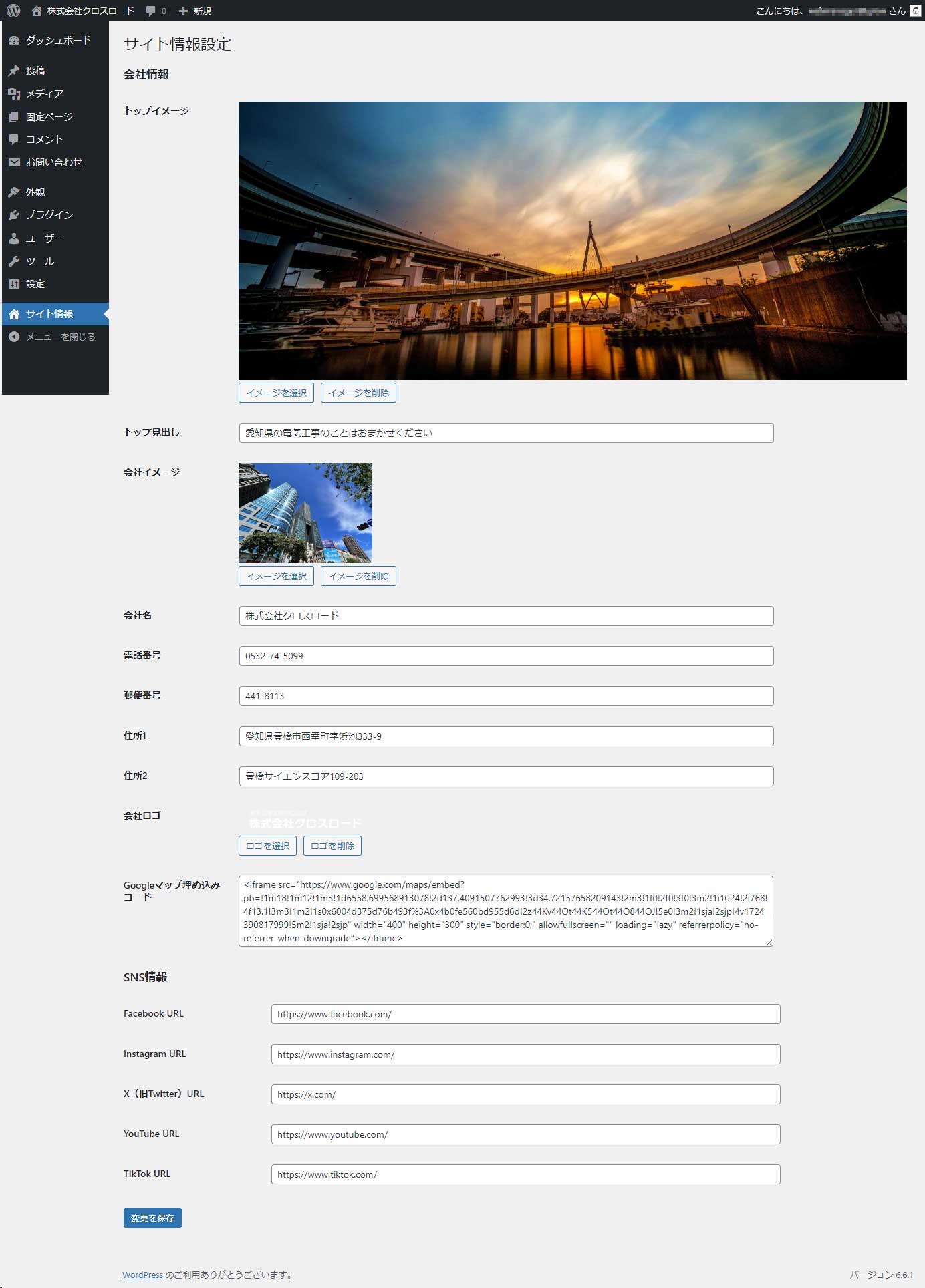
ダッシュボード左側の「サイト情報」をクリックしてサイト情報設定ページを開きます。


会社情報の設定
トップイメージ
トップページの上部の背景画像です。横長の画像を推奨します。デモサイトでは1920×800ピクセルの画像を使用しています。
トップ見出し
トップページ上部の画像の上に表示されるテキストです。
会社イメージ
フッター部分に表示される会社のイメージ画像です。社屋の写真や社内の画像、スタッフの集合写真でもよいでしょう。それほど大きな画像は必要ありませんが横幅500ピクセル程度が良いでしょう。
会社名
会社名を入力してください。ここに入力したものがフッター部分やヘッダー部分で表示されます。
電話番号
電話番号を入力してください。ここに入力した内容がフッター部分やページ下部の電話番号ボタンに表示されます。
郵便番号
郵便番号を入力してください。ここに入力した内容がフッター部分の郵便番号に表示されます。
住所1・住所2
会社の住所を入力してください。ここに入力した内容がフッター部分の会社住所の部分に表示されます。
会社ロゴ
各ページ左上に表示される画像を設定します。サイズは400×80ピクセル推奨です。画像を設定しない場合、会社名がテキスト表示されます。
Googleマップ埋め込みコード
Googleマップをホームページに埋め込むときのコードをコピペしてください。
SNS情報
それぞれのSNSのURLを入力すると各SNSのアイコンが表示されるようになります。
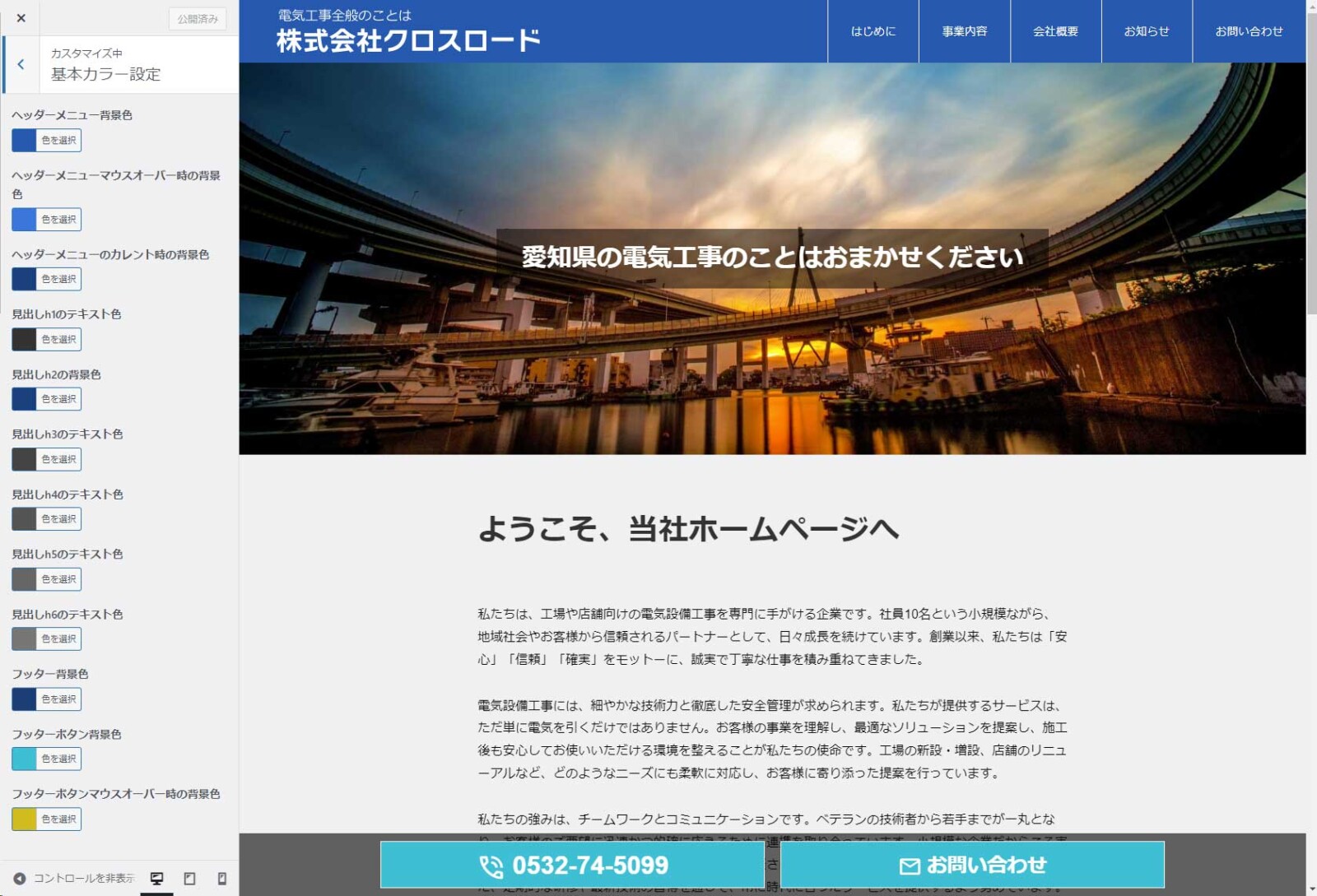
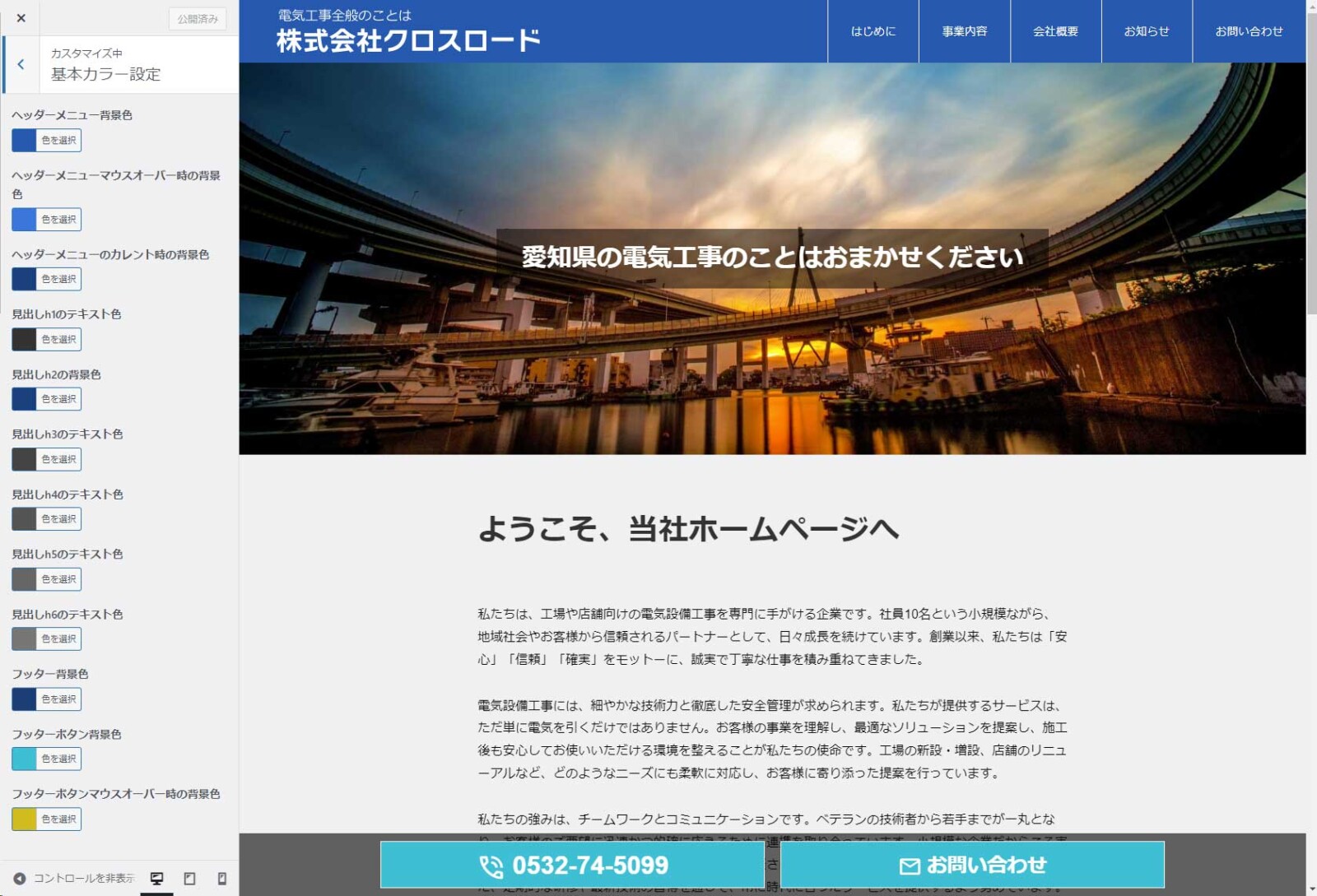
カスタマイズ設定
ダッシュボード左側の「外観」→「カスタマイズ」→「色」をクリックします。


左側の各部分のカラーを設定することができます。あなたの会社のイメージカラーに合わせて変更しましょう。
固定ページ・投稿の編集
あとは各固定ページ、投稿の内容をあなたの会社に合ったものに編集していけばホームページの完成となります。


