
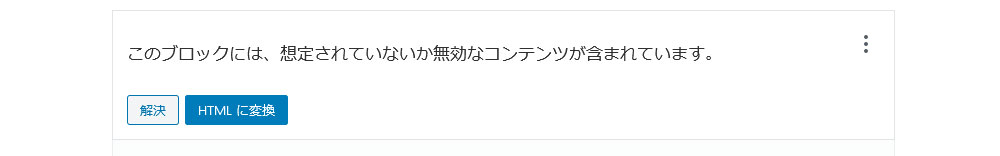
WordPressのブロックエディターでは時々「このブロックには、想定されていないか無効なコンテンツが含まれています。」という表示が出ることがあります。
これは初めて見るとびっくりしてしまいますが、落ち着きましょう。この表示が出るということはそのブロックはHTMLの記述が間違っているというケースがほとんどです。
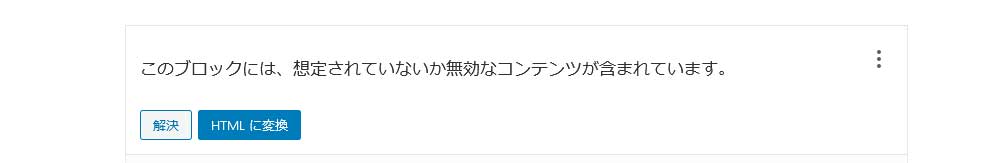
何の前触れもなく「このブロックには、想定されていないか無効なコンテンツが含まれています。」っていわれる

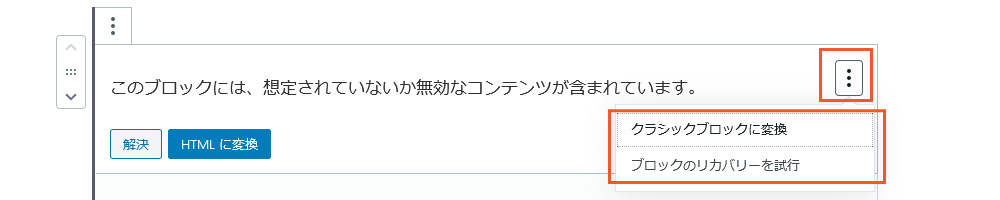
このような表示が出ると、ここに出ている2つのボタン「解決」「HTMLに変換」のどちらを押そうか悩みますね。でもちょっと待ってください。右上のボタンをクリックするともう2つ選択肢があります。

「クラシックブロックに変換」「ブロックのリカバリーを試行」の2つが表示されます。さて、どれを選択しましょうか…
何をしたら「このブロックには…」の表示が出るのか?
段落を編集している時
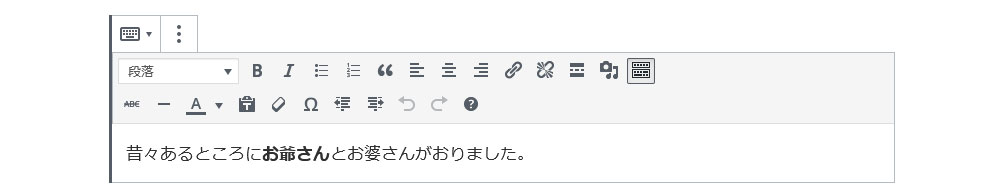
ブロックエディターは段落中、文章中の部分的な文字色の変更、文字サイズの変更が出来ません。で、ちょっとHTMLを知っていたりCSSを使えたりするとこんな風にしたくなると思います。
段落のHTML記述
<p>昔々あるところに<strong class="big blue">お爺さん</strong>とお婆さんがおりました。</p>CSSの記述
.big {
font-size: 1.5em;
}
.blue {
color: #00ABFF;
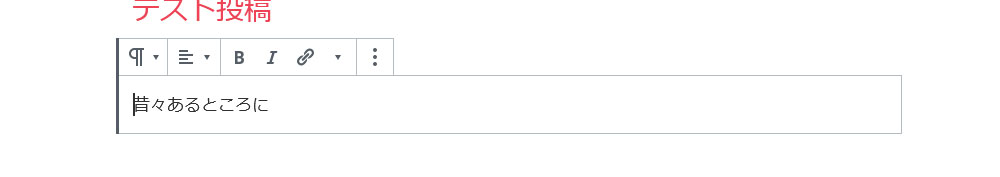
}これをブロックエディターでしようとすると、まず段落ブロックで

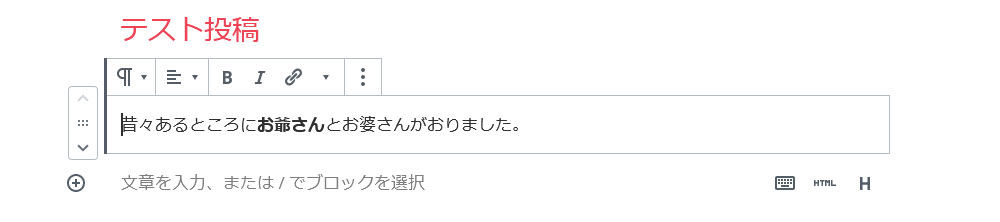
と入力します。

で、「お爺さん」を選択し太字にします。
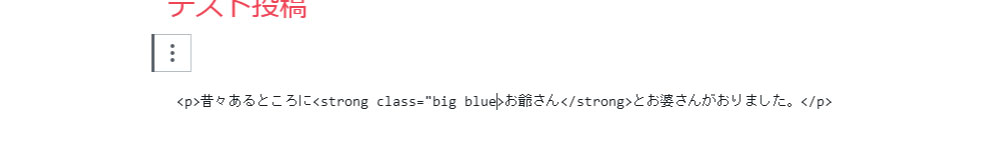
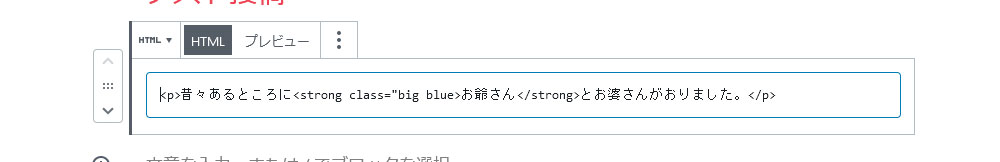
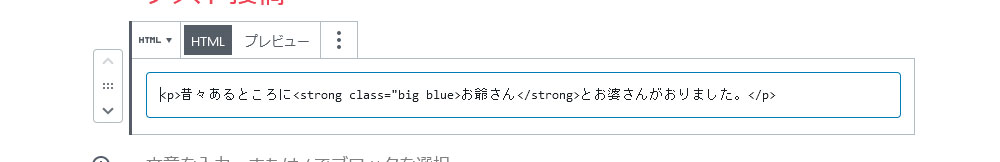
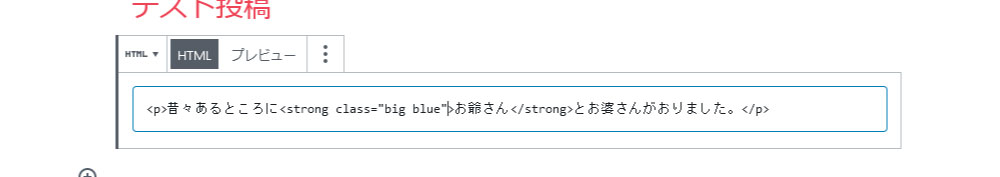
そのあと、ブロック上部の「詳細設定」ボタンから「HTMLとして編集」をクリックします。

そこで上の画像のようにHTML編集すると…

「このブロックには、想定されていないか無効なコンテンツが含まれています。」の表示が出ます。なぜだかわかりましたか?
HTMLの編集間違いです。
正しくは
<p>昔々あるところに<strong class="big blue">お爺さん</strong>とお婆さんがおりました。</p>と記述するべきところを
<p>昔々あるところに<strong class="big blue>お爺さん</strong>とお婆さんがおりました。</p>と記述しています。「blue」のあとの「”」が抜けているんです。たったこれだけのことでものすごく怒られちゃう感じです。で、上で紹介した4つの解決法を試すとどうなるか試してみます。
「解決」をクリック

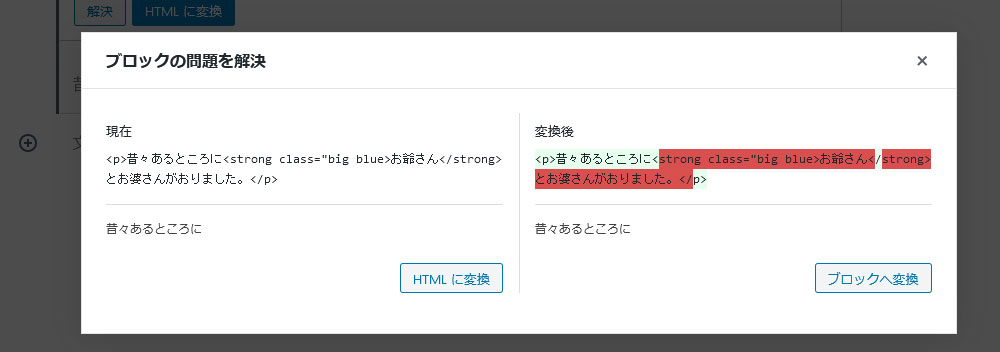
「HTMLに変換」をクリック

段落ブロックがカスタムHTMLブロックに変わります。間違ったHTMLの記述はそのままです。「blue」のあとの「”」は抜けたままですので解決にはなっていません。
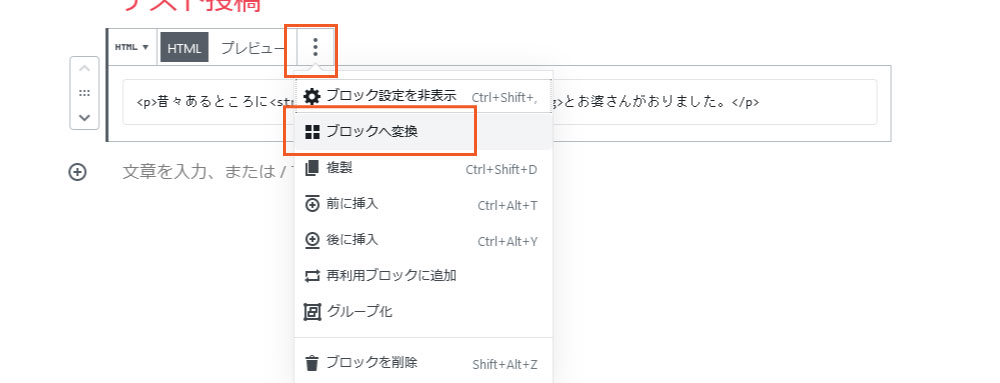
「ブロックへ変換」をクリック

段落ブロックになりますが間違いの記述の後からが消えてしまっています。これもやはり解決には至りません。
「HTMLに変換」をクリック

これも上の場合と同様に解決しません。
「クラシックブロックに変換」をクリック

おっ!なんか直ったみたいです。が、HTMLを見てみると…
<p>昔々あるところに<strong class=""big">お爺さん</strong>とお婆さんがおりました。</p>となっており、思ったようには直っていません。
「ブロックのリカバリーを試行」をクリック

これも段落ブロックにはなりますが間違った記述のあとが消えています。
「このブロックには、想定されていないか無効なコンテンツが含まれています。」って表示されたらどうするのがベストか?
「このブロックには、想定されていないか無効なコンテンツが含まれています。」って表示されたときにはジタバタしてもしようがありません。HTMLの記述が間違っているのでそれを何とかするしかないんです。では、どういう手順で行うのが良いかというと…
HTMLに変換してHTMLの間違いを修正する

「HTMLに変換」をクリックして「カスタムHTMLブロック」にして間違った部分を修正します。今回の例では「blue」のあとに抜けていた「”」を記述します。その後、

ブロック上部の「詳細設定」ボタンから「ブロックへ変換」をクリックします。

すると段落ブロックになり、HTMLを確認しても
<p>昔々あるところに<strong class="big blue">お爺さん</strong>とお婆さんがおりました。</p>と、正しいものになっています。しかしここで直したつもりが直っていないと…つまり誤ったままのHTMLの記述のまま「ブロックへ変換」をクリックすると…

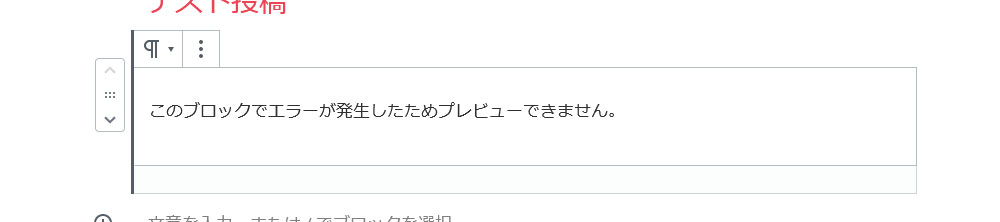
「このブロックでエラーが発生したためプレビューできません。」って表示されにっちもさっちもいかなくなります。
そんな時は…
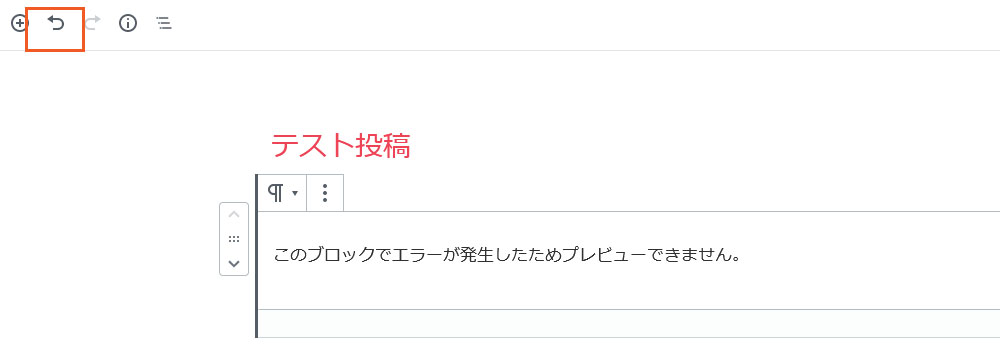
取り消しましょう…戻りましょう…

左上の「取り消し」ボタンをクリックしてもう一度やり直しましょう。何度見直してもどこに間違いがあるかわからない時は…
いっそのことそのブロックを作り直した方が早いかもです…
まとめ
WordPressの記事の作成時に「このブロックには、想定されていないか無効なコンテンツが含まれています。」という表示が出てもあわてないことです。イライラしてもいけません。まずは冷静になりましょう。原因は大抵HTMLの記述間違いです。以下の手順でチェックしましょう。「WordPressが壊れてる!」とか騒いでも仕方ありません。ここまで大げさにエラー表示しなくても…とは思いますが記述の間違いなので探して直しましょう。
- 「HTMLに変換」してHTMLの間違いを修正する
- 「ブロックに変換」する
- それでもうまくいかなければ「取り消し」をクリックして前の作業に戻る
- ブロックを最初から作り直す
- エラーが表示され、原因がわからない時はとりあえず「取り消し」をクリック