WordPressメディアライブラリのファイル名を何とかしたい
WordPressでブログを運営していて楽しく運営できるのは良いのだけど…何かこう、整理しようとするときに「面倒臭いなぁ」と思うことが多々あります。
そのひとつが画像の整理です。
デジカメやスマホで撮影した写真をそのまま投稿にアップロードしてませんか?アップロードした写真のファイル名がIMG20240425142233.jpgみたいな感じになっていませんか?もしくは素材サイトからダウンロードしたりした画像で空のイメージ.jpgみたいなファイル名になっていませんか?
もちろんウェブサイトの表示には問題ないです。ちゃんと表示されます。しかし何らかの事情でWordPressをバックアップし画像の中からとある投稿に貼り付けられた画像を探すなんてしようと思うと大変です。かといって投稿のタイトルなどに合わせてファイル名を変更してからアップロードすればいいのですがかなり面倒くさいです。

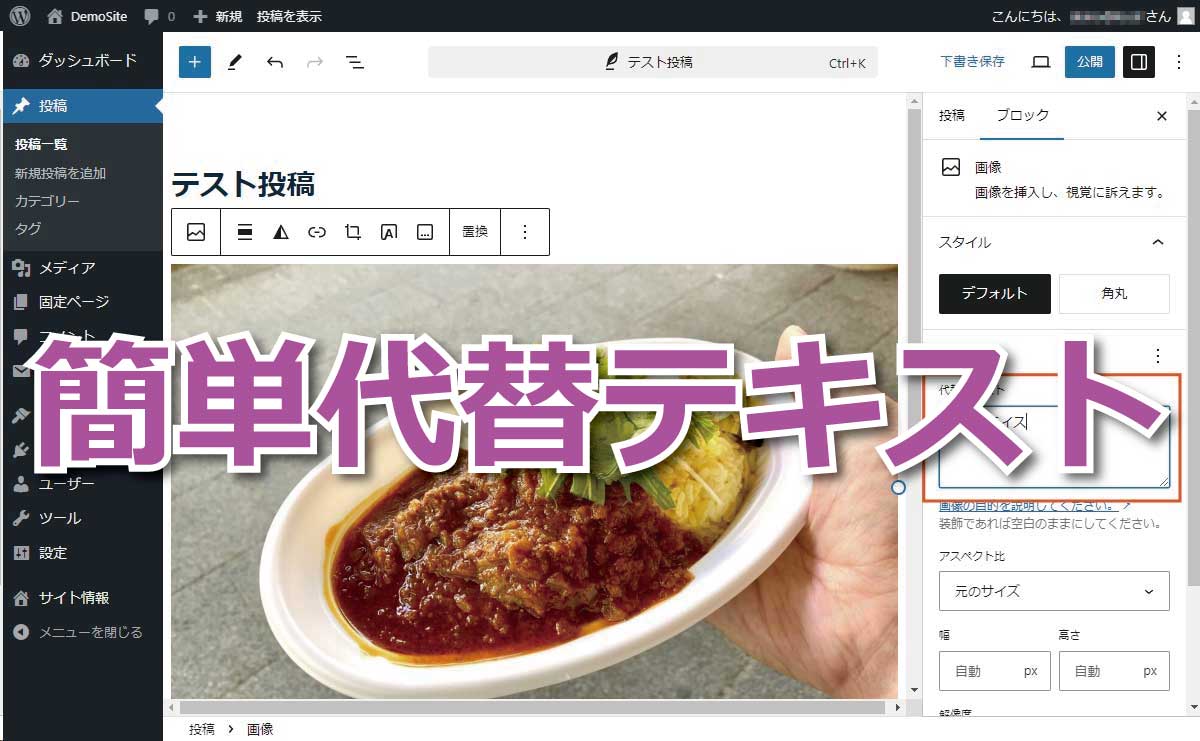
画像をアップロードするときにファイル名を変更
もし、画像をアップロードするときに規則的にファイル名を変更してくれると便利です。例えば投稿のIDに紐づけられたファイル名だとメディアライブラリで画像を検索するときもバックアップから探し出すときも大変便利です。
functions.php
functions.phpに以下の記述をしてみましょう。
function file_rename($filename) {
global $new_filename;
$post_id = isset( $_POST['post'] ) ? (int)$_POST['post'] : '';
$extension = pathinfo( $filename, PATHINFO_EXTENSION );
if( $post_id ):
$new_filename = $post_id;
endif;
return $new_filename.'.'.$extension;
}
add_filter('sanitize_file_name', 'file_rename', 10);
この記述をすると画像のファイル名が投稿ID.jpgとなります。
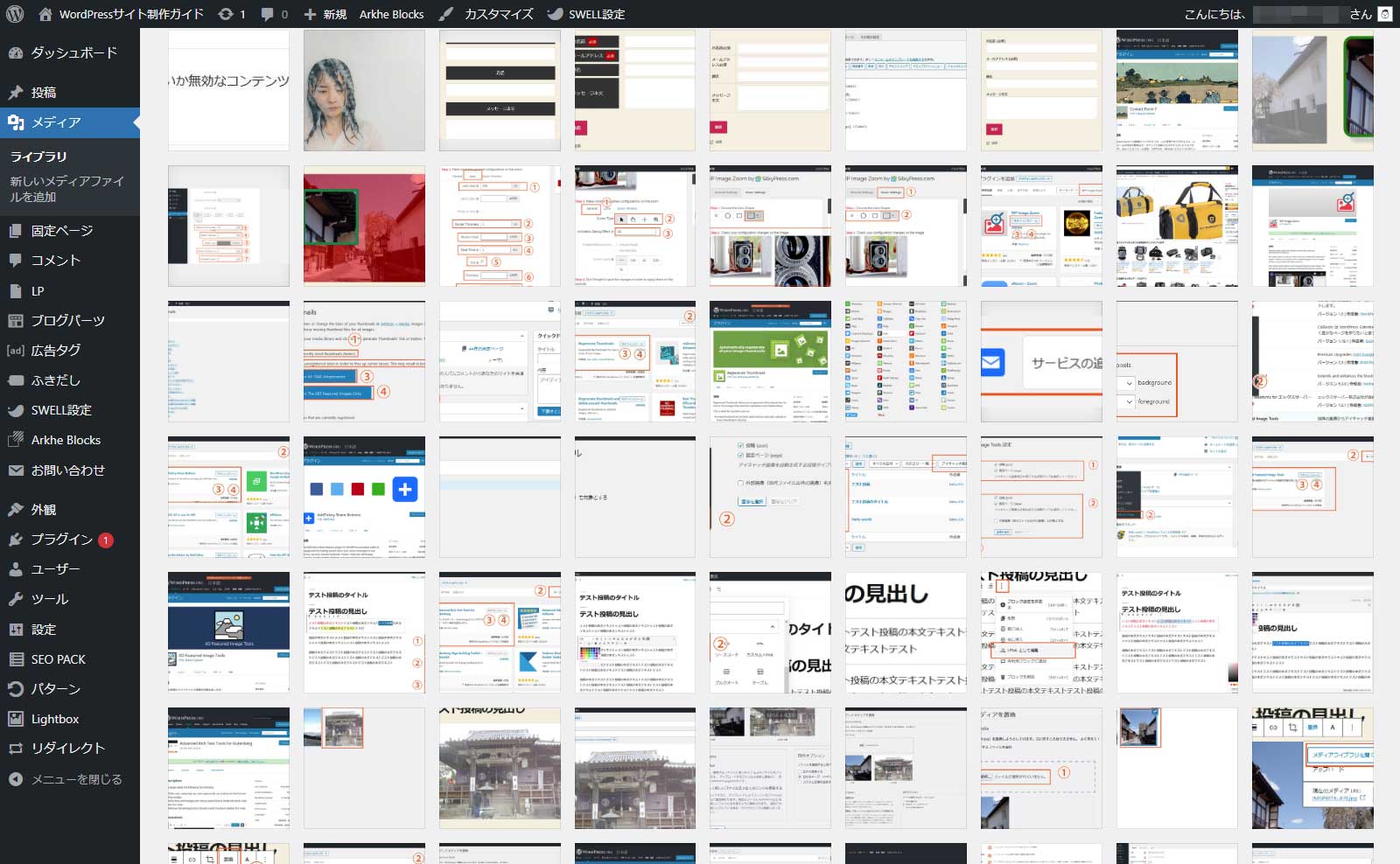
このページで言えばアドレスバーに表示されているこのページのURLhttps://wp-design.jp/how-to/588.htmlの588が投稿IDです。これに紐づけられて一番上の写真が何枚も映っている画像のファイル名は588.jpgで、2番目のメディアライブラリのスクリーンショットの画像が588-1.jpg。そしてすぐ上の写真とカフェラテ?の画像のファイル名は588-2.jpgとなっています。
これでメディアライブラリやバックアップとしてローカルにダウンロードしたwp-content/uploadsにあった画像ファイルも整理がしやすくなります。
メディアライブラリに直接アップロードしたとき困る
しかしここで問題があります。投稿や固定ページからアップロードした以外の画像、サイトアイコンやプラグインなどの機能で画像をアップロードする場合投稿IDを取得できません。そのような時にはファイル名が消えてしまい.jpgのように空のファイル名になってしまいます。そこで投稿のIDを取得できない時は元のファイル名でアップロードされるようにする場合は以下のようにします。
functions.php
function file_rename($filename) {
global $new_filename;
$post_id = isset( $_POST['post'] ) ? (int)$_POST['post'] : '';
$extension = pathinfo( $filename, PATHINFO_EXTENSION );
$filename = pathinfo( $filename, PATHINFO_FILENAME );
if ( $post_id ) {
$new_filename = $post_id;
} else {
$new_filename = $filename;
}
return $new_filename.'.'.$extension;
}
add_filter('sanitize_file_name', 'file_rename', 10);
素材ダウンロードサイトに活用

この投稿IDに紐づけてファイル名を変更することを活用して上のような素材ダウンロードサイトを依頼されて構築しました。ご依頼主の方はこれまでにイラストACなどの素材ダウンロードポータルサイトに素材の提供をされてこられましたが、独自のサイトを運営したいとのことでした。
素材サイトとなればアップロードする画像の数も膨大になります。ファイル形式も.jpg .png .ai .epsなど複数あります。ですから仮に投稿のIDが12345の場合、素材をアップロードするだけで12345.jpg 12345.png 12345.ai 12345.epsのようにファイル名が付けられるようになります。
WordPressは画像をアップロードするときにファイルサイズの異なるメディアを生成してくれます。ですので素材のサイズS,M,Lも自動でリサイズできます。
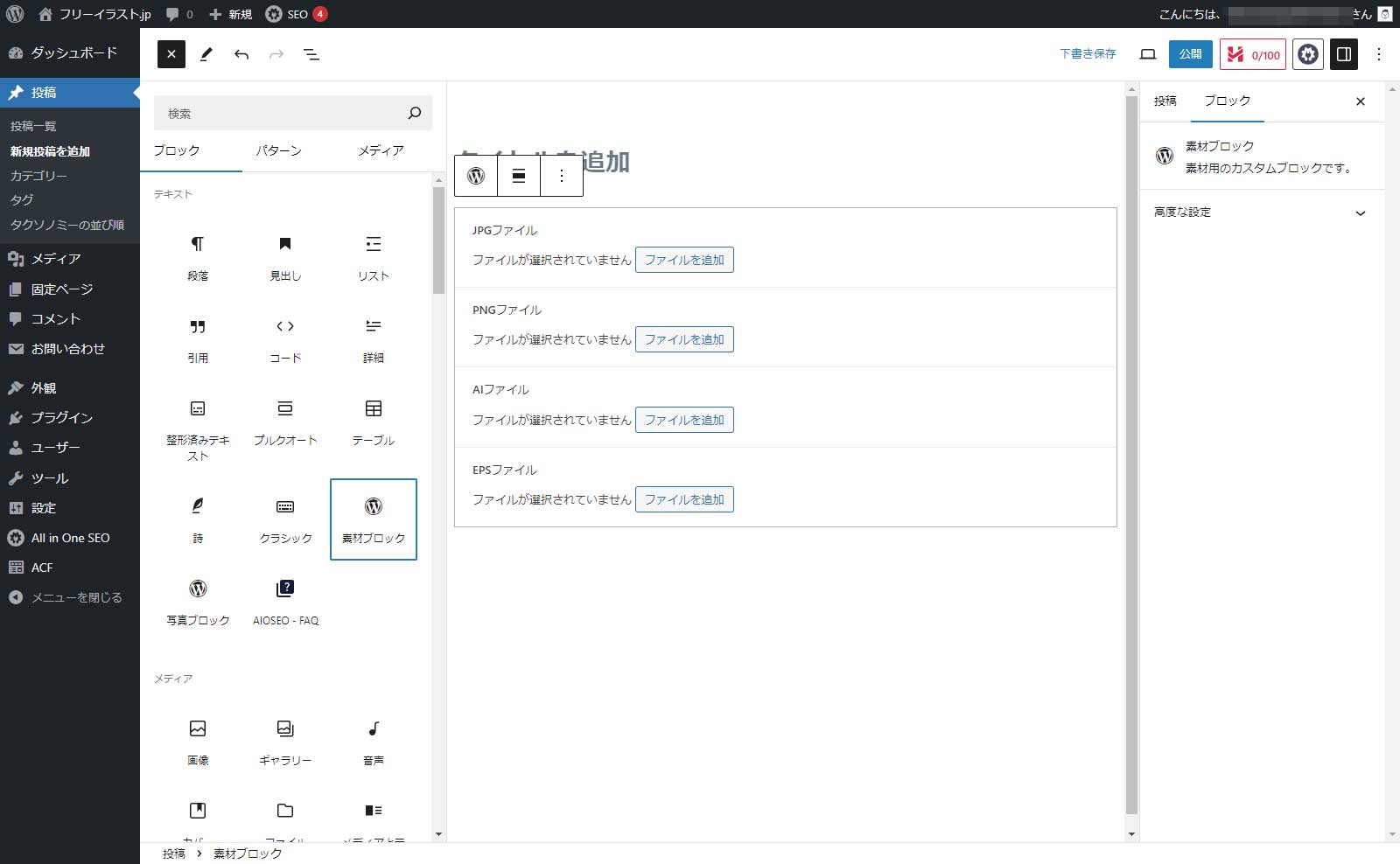
Advanced Custom Fieldsを使って素材用のブロック

またこのサイトではAdvanced Custom Fieldsを使って素材用のブロックも用意しました。