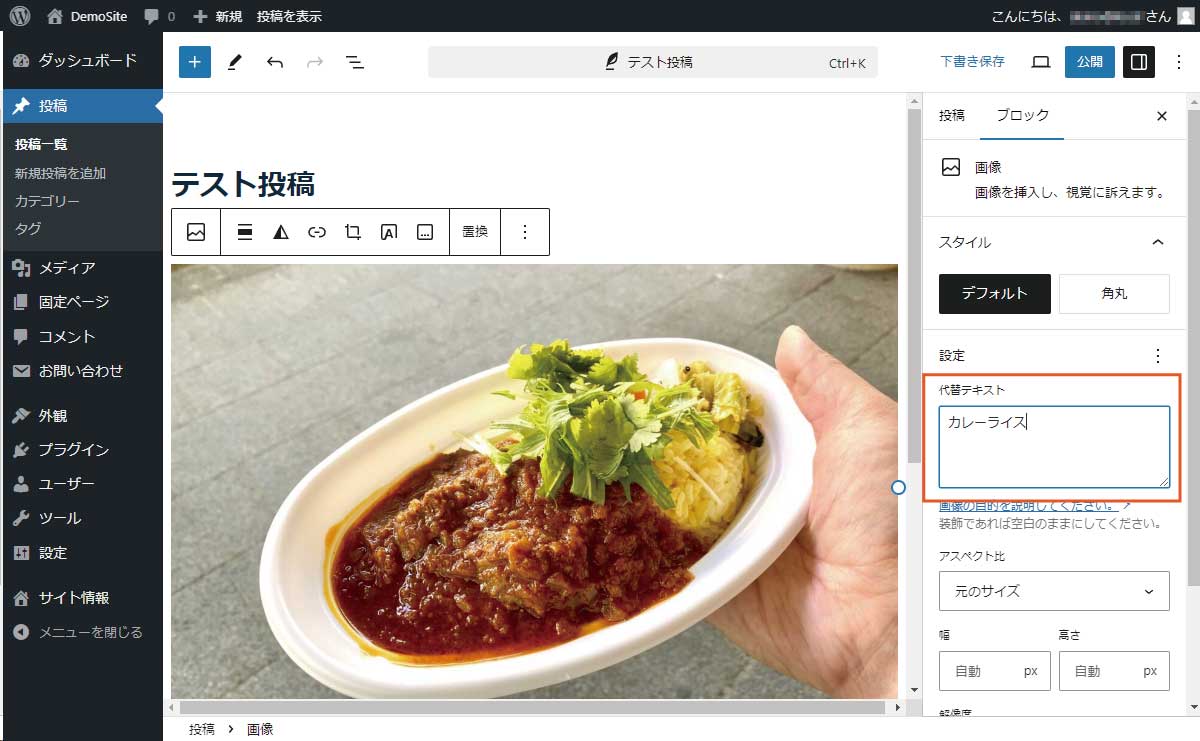
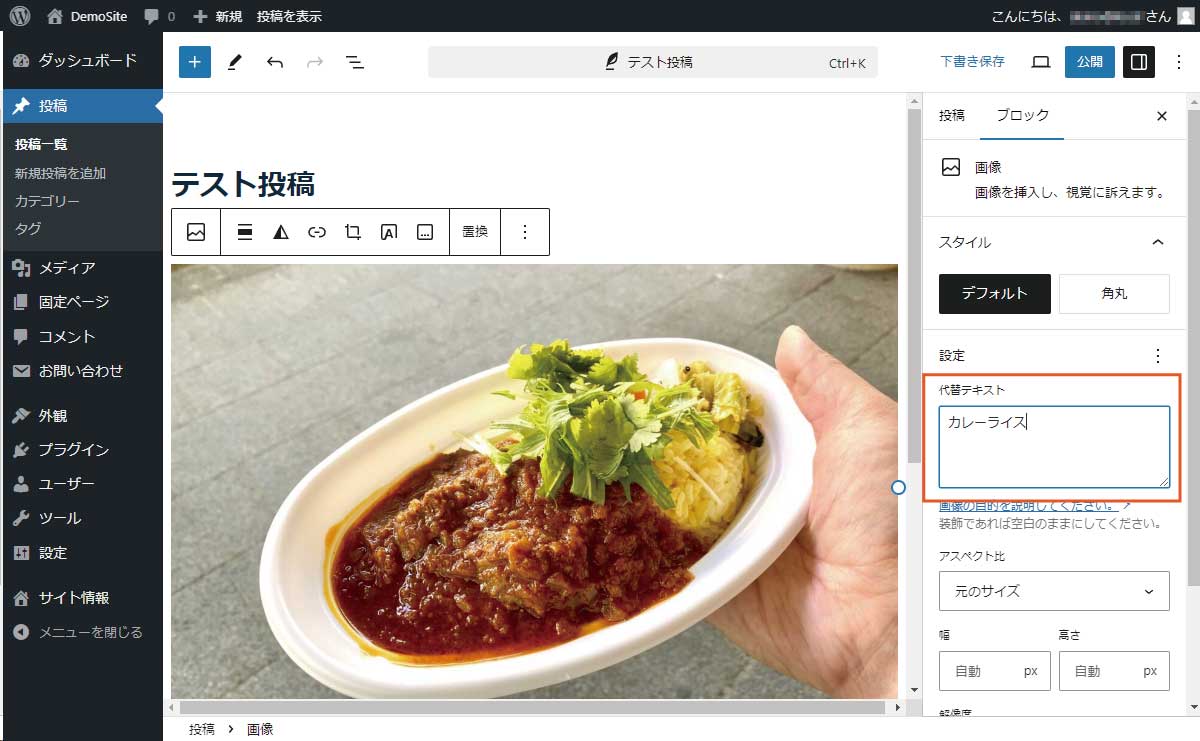
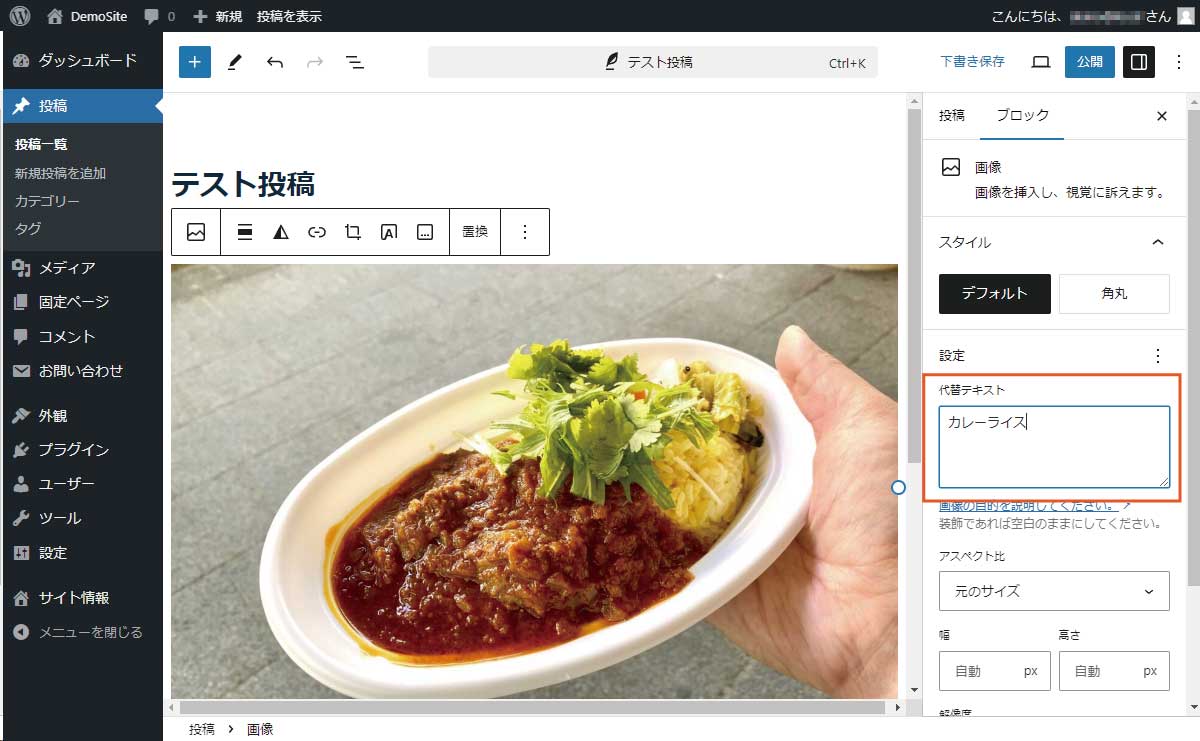
WordPressの投稿や固定ページで画像を貼り付けることはよくありますよね?SEOの観点から画像には「代替テキスト」を入力することが望ましいとされています。そこで画像を貼り付けるときに画像ブロックの設定で「代替テキスト」に画像の説明について入力します。下のスクリーンショットご覧ください。
代替テキストの入力がほんの少しめんどくさい

こんな感じでカレーライスの写真の代替テキストに「カレーライス」と入力したりします。
ここまではいいんです。
このカレーライスの画像を別のページでも使うことありませんか?
ありますよね?
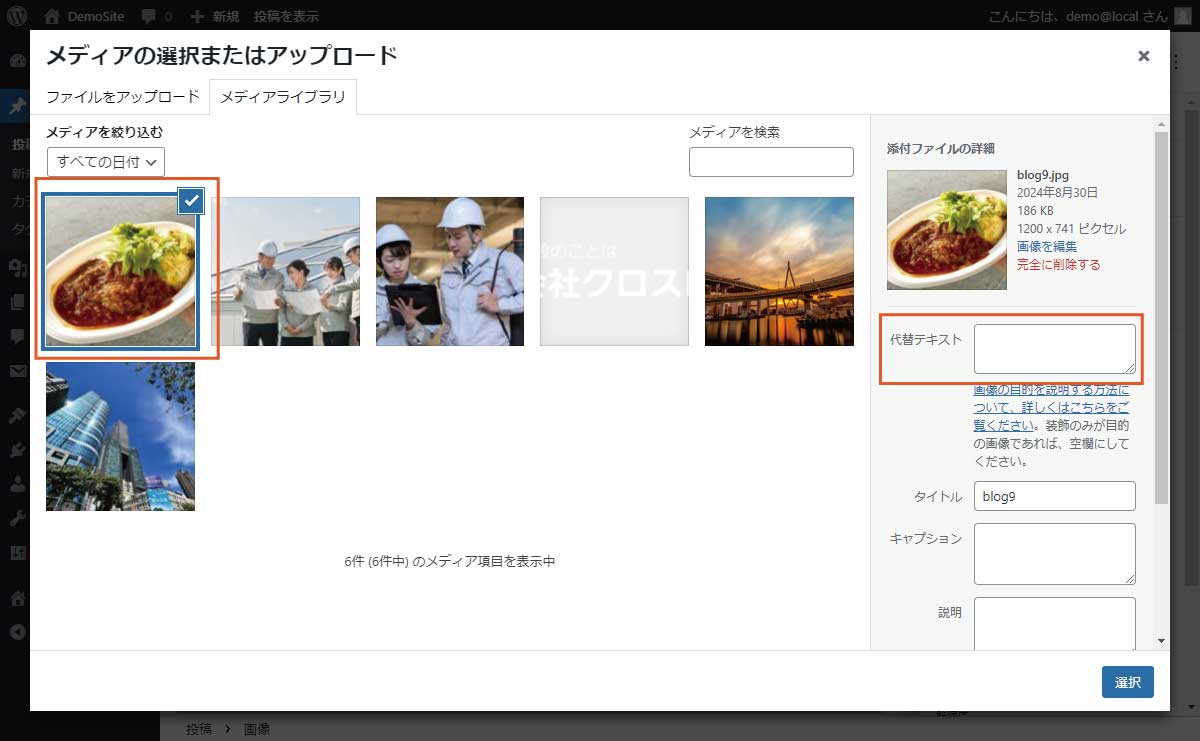
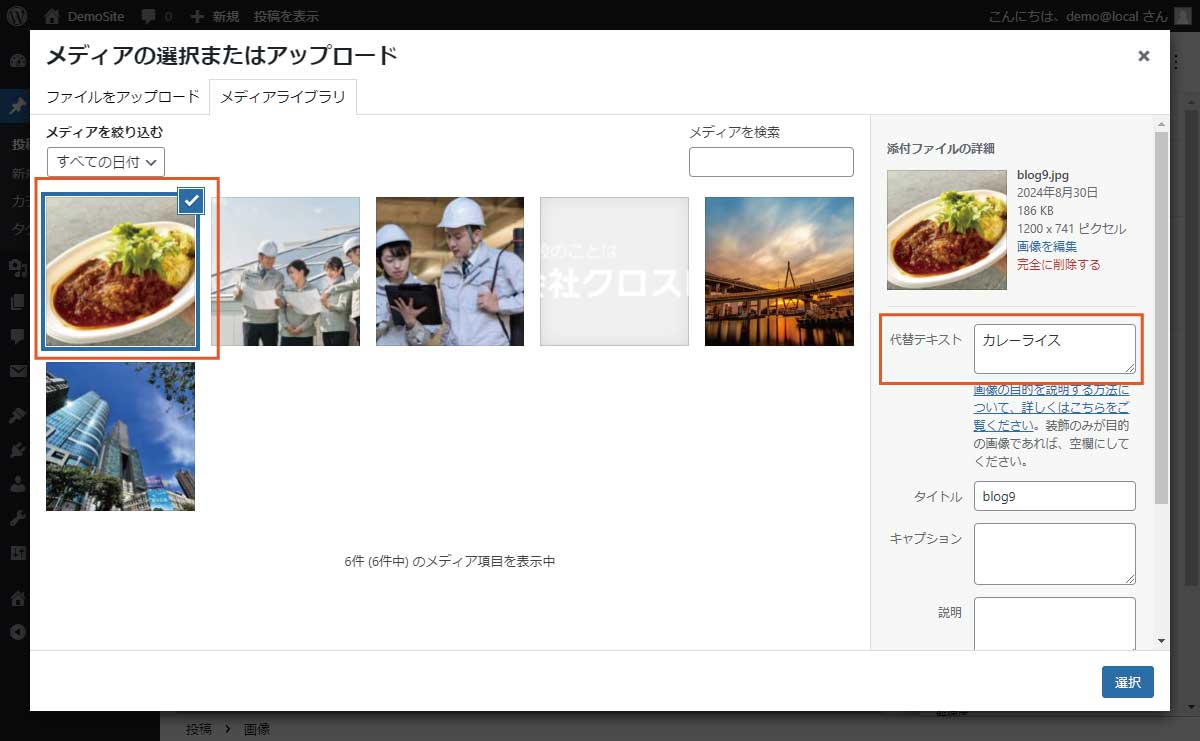
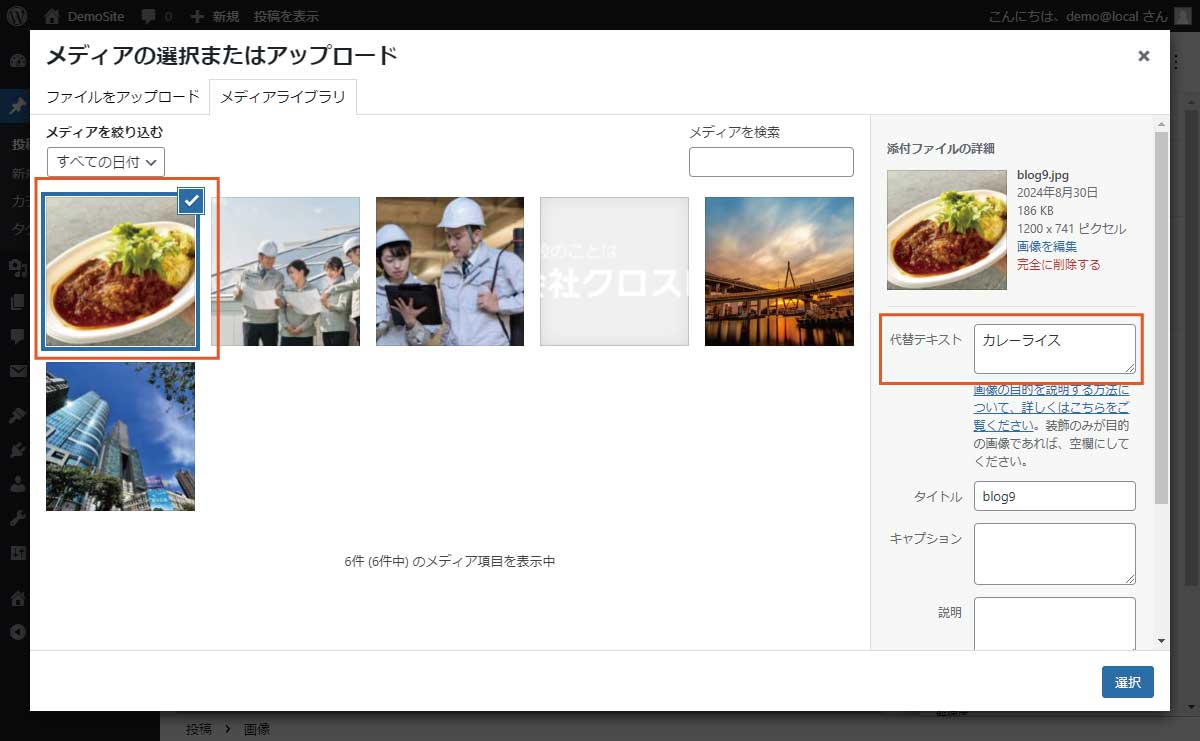
その時は「アップロード」ではなく「メディアライブラリ」からこのカレーライスの画像を選択して貼り付けます。

上のスクリーンショットをご覧ください。先ほど投稿の画像ブロックで「カレーライス」と代替テキストを入力したのにメディアライブラリでは代替テキストの所が空欄になっています。
また「カレーライス」と入力しないといけません。

これが…地味に面倒なのよね…
というわけで、投稿や固定ページの画像ブロックに入力した代替テキストがメディアライブラリにも自動的に反映させるための方法です。
投稿ブロックの代替テキストがメディアライブラリにも自動的に反映


上のスクリーンショットのように代替テキストに「カレーライス」と入力したら「メディアライブラリ」の同じ画像に自動的に代替テキストの部分に「カレーライス」と入力されているようにします。
下のスクリーンショットのような感じです。


これであれば他のページで同じ写真を使用するとき改めて代替テキストを入力する必要がありません。
その方法について解説します。
functions.phpの編集
functions.phpに以下の記述をします。
//メディアライブラリに代替テキストを自動入力
function custom_enqueue_scripts() {
wp_enqueue_script(
'custom-block-alt-text',
get_template_directory_uri() . '/js/custom-block-alt-text.js',
array( 'wp-blocks', 'wp-element', 'wp-editor', 'jquery' ),
'1.0',
true
);
}
add_action( 'enqueue_block_editor_assets', 'custom_enqueue_scripts' );
function update_image_alt_text() {
if (isset($_POST['media_id']) && isset($_POST['alt_text'])) {
$media_id = intval($_POST['media_id']);
$alt_text = sanitize_text_field($_POST['alt_text']);
update_post_meta($media_id, '_wp_attachment_image_alt', $alt_text);
}
wp_die();
}
add_action('wp_ajax_update_image_alt_text', 'update_image_alt_text');custom-block-alt-text.jsの作成
続いてテーマディレクトリの「js」ディレクトリにcustom-block-alt-text.jsファイルを作成します。
jQuery(document).ready(function($) {
wp.data.subscribe(function() {
const blocks = wp.data.select('core/block-editor').getBlocks();
blocks.forEach(block => {
if (block.name === 'core/image') {
const altText = block.attributes.alt;
if (altText) {
const mediaId = block.attributes.id;
if (mediaId) {
$.ajax({
url: ajaxurl,
type: 'POST',
data: {
action: 'update_image_alt_text',
media_id: mediaId,
alt_text: altText
}
});
}
}
}
});
});
});
これで、投稿編集画面で画像ブロックの代替テキストを入力した際、そのテキストがメディアライブラリの同じ画像の代替テキストにも自動的に反映されるようになります。
ほんの少しWordPressの記事作成が楽になるかもしれません。