
WordPressをインストールしたらまず最初にやっておきたい設定がいくつかあります。WordPressの固定ページや投稿の中で使用する画像のサイズをあらかじめ設定しておくことが必要です。
WordPressのメディア設定

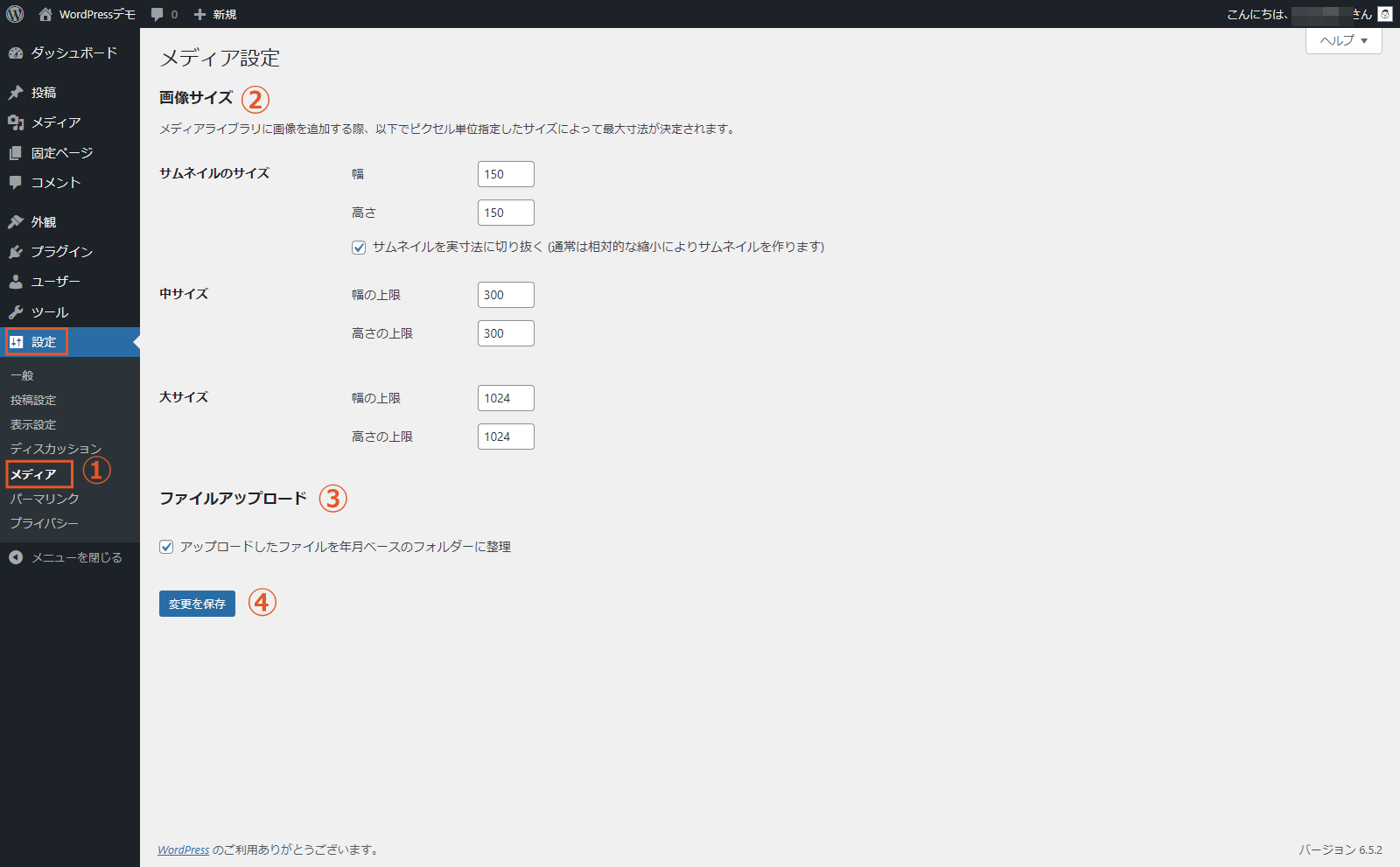
①メディア設定画面を開く
WordPressの管理画面(ダッシュボード)の左側メニューの「設定」→「メディア」をクリックします。
②画像サイズ
サムネイルのサイズ
サムネイルサイズの画像は一般的に投稿記事一覧ページ、カテゴリーページなどで各投稿のアイキャッチ画像を表示させるときに使われるサイズです。
「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」のチェックを入れておくと、縦横比がまちまちの画像も入力したサイズにトリミングしてくれます。そうすることで記事一覧ページに表示される写真サイズが統一されレイアウトしやすくなります。
中サイズ・大サイズ
それぞれ画像の幅の上限、高さの上限を入力します。これはトリミングされずにそれぞれの上限サイズに合わせて縮小されます。ですから、縦長の画像は縦長のまま。横長の画像は横長のまま。正方形の画像は正方形のままになります。
③ファイルアップロード
WordPressでアップロードした画像ファイルはhttp://example.com/wp-content/uploads/
ディレクトリにアップロードされます。「アップロードしたファイルを年月ベースのフォルダーに整理」にチェックを入れるとuploadsの中にさらに年月ベースでディレクトリを作成しhttp://example.com/wp-content/uploads/2023/10/
ディレクトリにアップロードされます。
この設定はバックアッププラグインなど使っている時にはチェックを入れておくとよいでしょう。例えば週1回自動バックアップを作成する設定にしたとすると、古い画像も毎度毎度バックアップします。使っている画像が多ければバックアップファイルも当然大きくなります。そこで、例えば2022年以前の画像はあらかじめ別にバックアップをとっておき、週1回の自動バックアップは2019年以降のディレクトリのみバックアップするというような設定が出来ます。
④変更を保存
設定内容を編集したら「変更を保存」をクリックします。ここをクリックしないと編集内容が反映されません。
アップロードした画像の元ファイルが大きすぎる
最近のデジカメは画像サイズがとても大きいですね。横幅が6000ピクセルとか普通にあります。しかし、Webサイトで使用する画像はせいぜい1000ピクセルちょっととかです。6000ピクセルの画像をアップロードすれば当然その分サーバーの容量を使用することになります。
アップロードする前に画像をリサイズすればいいのですが、ちょっと面倒ですね。そのような時に便利なプラグインがあります。
Resize Image After Upload

「Resize Image After Upload」をインストールし有効化した後、プラグインの設定画面で使用したい画像サイズを入力しておくだけで、画像アップロードと同時に設定した画像サイズにリサイズしてくれます。

あとからメディア設定の画像サイズを変更したい
WordPressのメディア設定で設定した「サムネイルサイズ」「中サイズ」「大サイズ」の画像は画像をアップロードするたびに自動的に生成されます。例えばimage-example.jpgというファイル名の画像をアップロードすると次のようなファイル名で生成されます。
image-example-150×150.jpgimage-example-300×200.jpgimage-example-1024×683.jpg
Webサイトを運営しているとリニューアルしたり、WordPressのテーマを変更したりすることもあります。そのような時にはメディア設定の画像サイズを変更する必要がある場合があります。そんな時に便利なプラグインがあります。
Regenerate Thumbnails

「Regenerate Thumbnails」をインストールし有効化した後、WordPressのメディア設定から「サムネイルサイズ」「中サイズ」「大サイズ」のそれぞれのサイズを入力し、「Regenerate Thumbnails」で「すべてのサムネイルを再生成する」をクリックすると新しい画像サイズで再生成されます。