
WordPressの投稿や固定ページでコンテンツが長文になってしまったとき、目次があるとユーザーにとってもわかりやすいですね。ページの冒頭に目次があるとサイトを訪れた人はそのページに何が書かれているかザックリと把握することが出来ます。場合によっては読みたい部分にジャンプすることも可能になります。
ただ、実際に記事を書きながら目次を作り、見出しにアンカーを作り、リンクを作るという作業は面倒くさいものです。うっかりするとリンクを間違えたりします。そんな時に便利なプラグインが「Table of Contents Plus」です。販売されているテーマの中にはあらかじめ目次表示されるように作られているものもありますが、そうではないテーマだったり自作テーマの場合はこのプラグインを活用したほうが簡単です。
「Table of Contents Plus」は投稿や固定ページの目次を自動で生成してくれるプラグインです。投稿や固定ページの記事内のH1からH6までの見出しタグに自動でアンカーを作成し、見出しを作成してくれる便利なプラグインです。
「Table of Contents Plus」のインストール

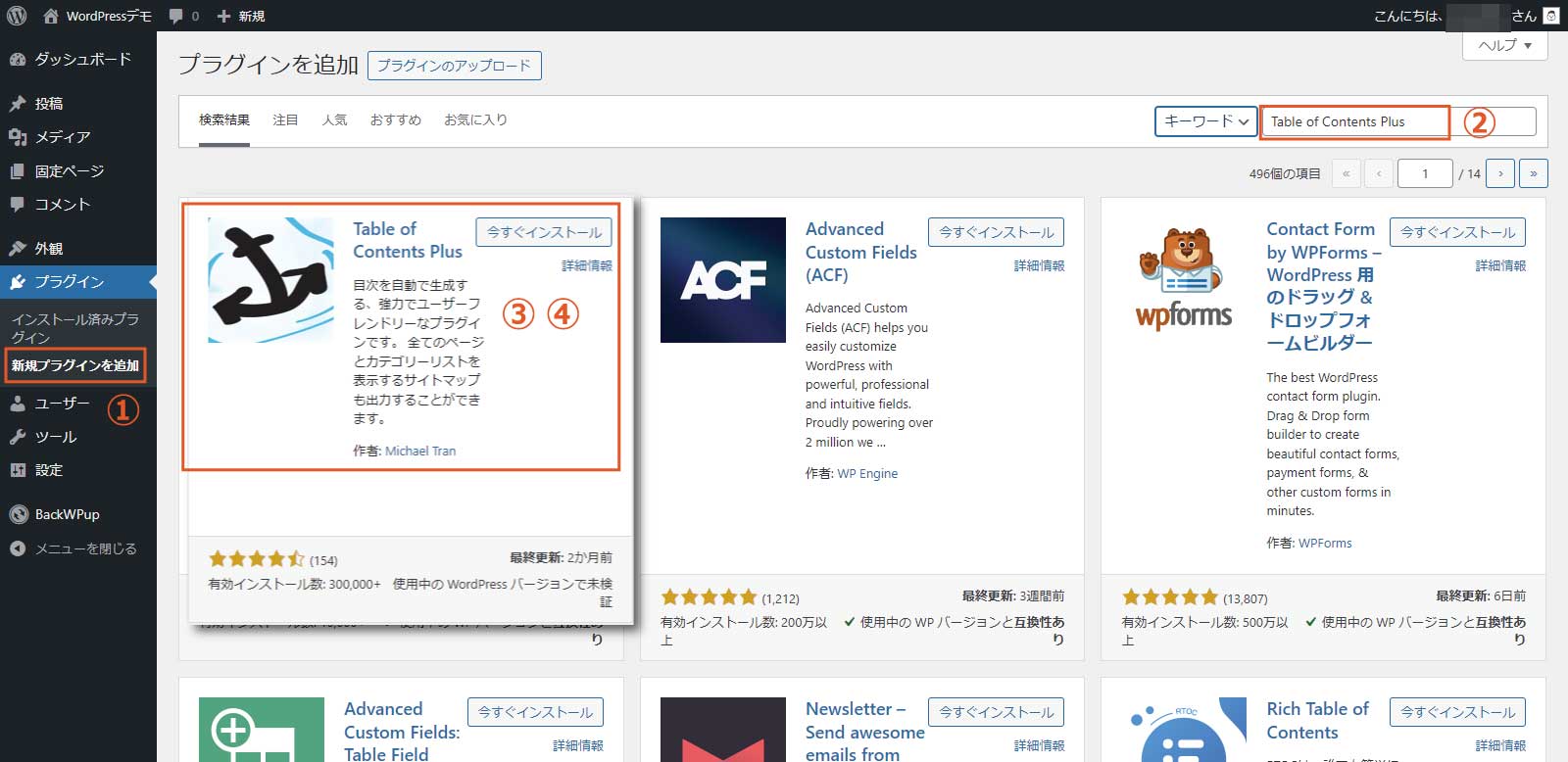
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規追加」をクリック。
- 「Table of Contents Plus」を検索。
※検索結果の上位に表示されずに5行目くらいに表示されることもあります。 - 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
「Table of Contents Plus」の使い方
基本設定

1.「Table of Contents Plus」の設定の表示
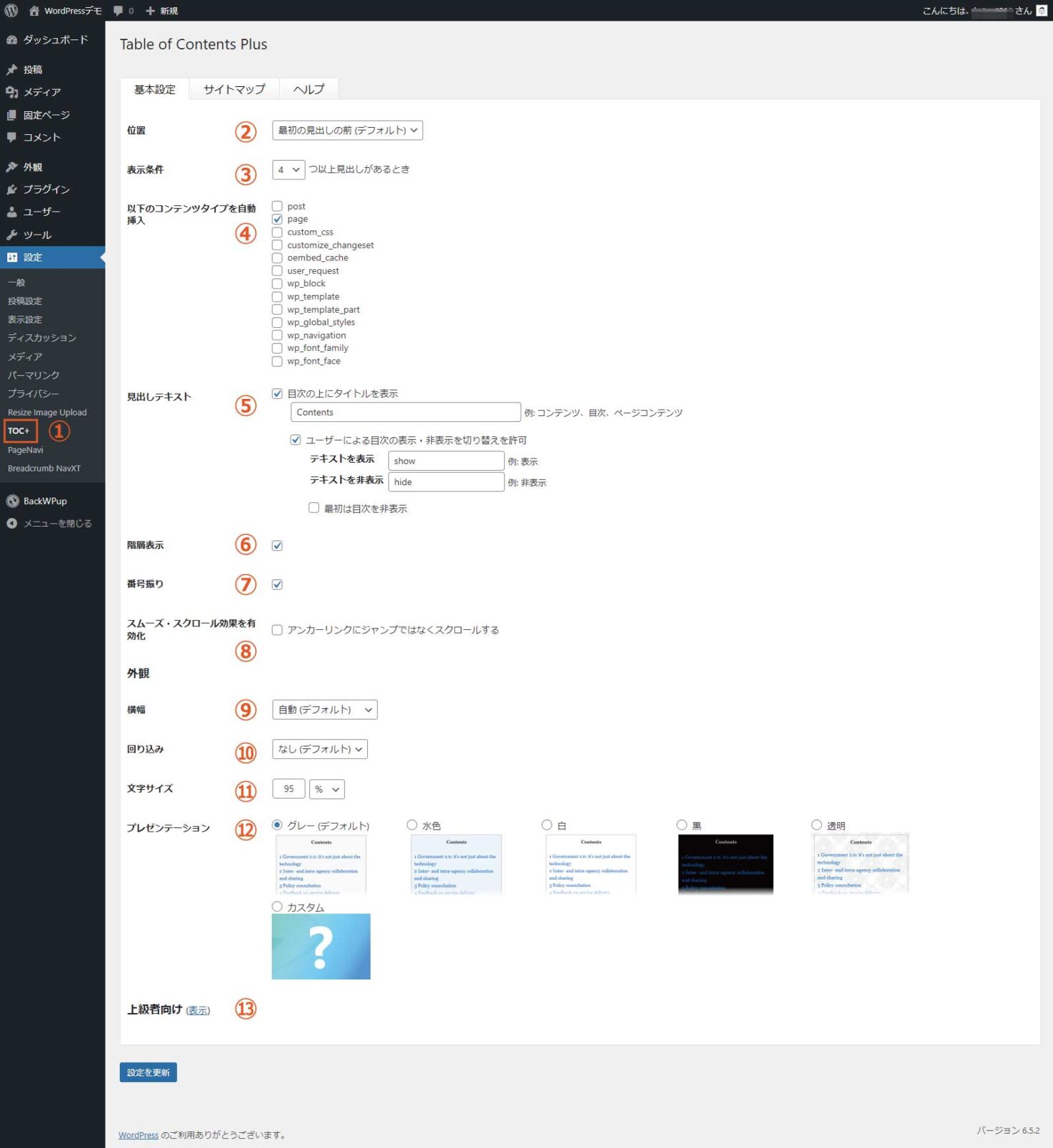
ダッシュボード左のメニューの「設定」→「TOC+」をクリックすると、Table of Contents Plusの設定画面になります。
2.位置
目次を表示する位置を設定します。「最初の見出しの前(デフォルト)」「最初の見出しの後」「上」「下」から選択します。テーマの構造にもよりますので実際にどこに表示されるのか試して確認してみましょう。
3.表示条件
目次を表示する条件を決めます。目次を表示させるかどうかはそのページにいくつの見出しがあるかによって決められます。自分のサイトにあった条件を設定しましょう。一般的には3~5くらいで設定するかと思います。
4.以下のコンテンツタイプを自動挿入
どのコンテンツに目次を表示させるかを設定します。一般的には投稿(post)と固定ページ(page)でしょう。その他テーマによってカスタム投稿などにも設定すると良いでしょう。ご自身のサイトにあった設定にしましょう。
5.見出しテキスト
目次の上にタイトルを表示させるかどうかを設定し、またそのタイトルを何にするか設定できます。さらに、ユーザーによる目次の表示非表示の切り替えを許可するかどうか?その際の表示方法についても設定します。このあたりは好みでしょう。色々試してみて自分のサイトにあった設定にしましょう。
6.階層表示
目次の表示に見出しの階層に応じて階層を持たせるかどうかを設定します。一般的には階層表示の方が分かりやすいですね。
7.番号振り
目次に番号を付けるかどうかを設定します。これも好みだとは思いますが番号が振られていた方が見やすいとは思います。
8.スムーズ・スクロール効果を有効化
目次の項目をクリックした時に対象の見出しの部分(アンカーリンク)にジャンプではなくスクロールするかを設定します。ジャンプだと別ページに移動したと勘違いする場合もあるかもしれないのでスクロールの方が分かりやすいでしょう。
9.横幅
目次のブロックの横幅を設定します。ピクセル単位での固定幅に設定したり、パーセント単位での相対幅に設定できます。特に理由が無ければデフォルトの自動のままで良いでしょう。
10.回り込み
目次のブロックの回り込みを設定できます。使っているテーマのデザインやコンテンツに合わせて設定しましょう。基本的にはデフォルトの「なし」で良いでしょう。
11.文字サイズ
目次の文字サイズの設定が出来ます。コンテンツの文字サイズにもよりますが、ちょっと小さめが見やすいと思います。
12.プレゼンテーション
目次ブロックの表示デザインを設定できます。「カスタム」を選択するとより詳細に設定できます。サイトのデザインにあった目次ブロックのデザインにしましょう。
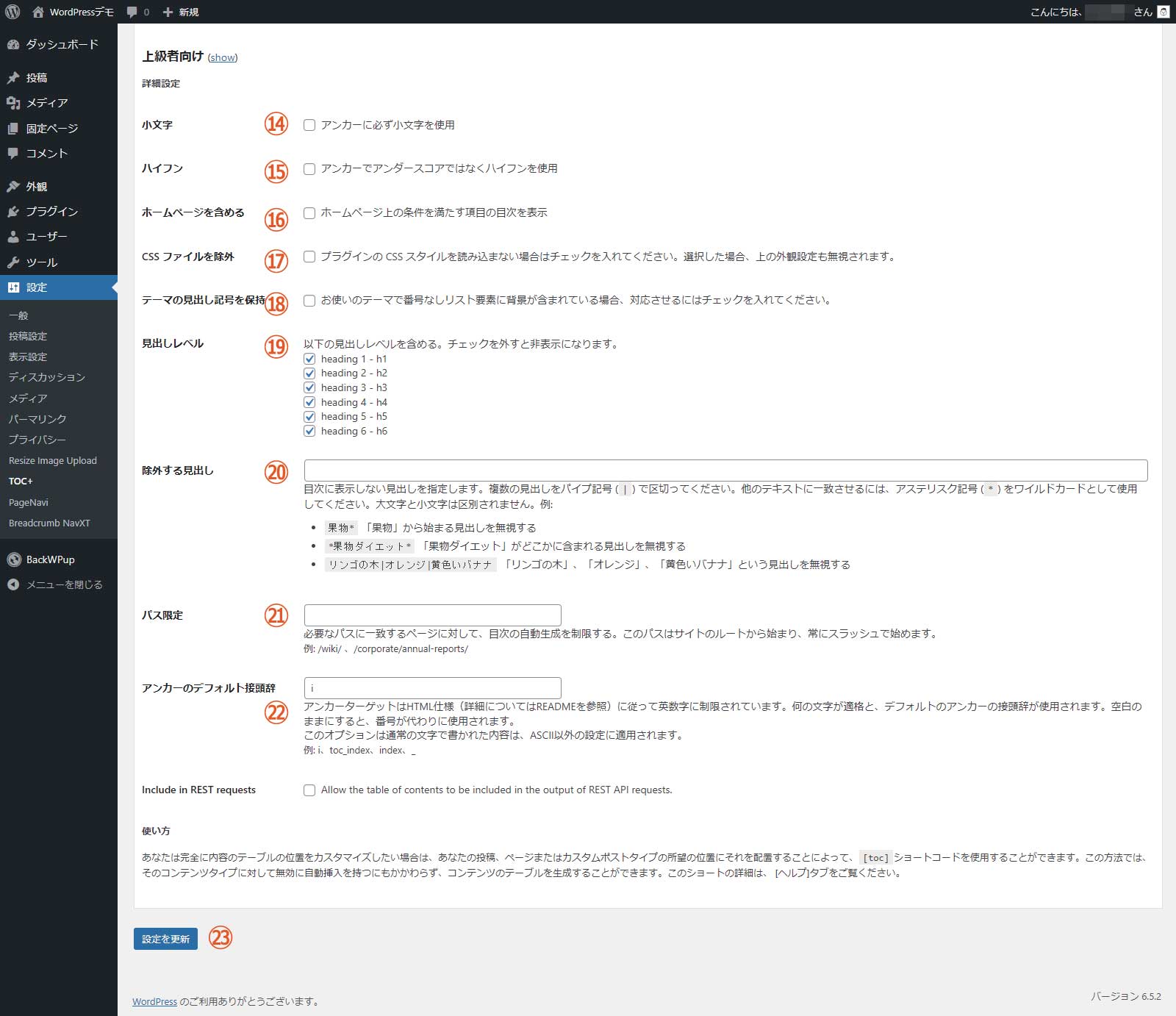
13.上級者向け
「上級者向け」を表示させるとさらに詳細な設定が出来ます。
上級者向けのメニュー

上級者向けのメニューはあまり使用することは無いと思いますが、便利な設定項目もありますので自分のサイトによりマッチした設定をしましょう。
13.上級者向けを表示
上級者向けのメニューを表示します。
14.小文字
チェックを入れるとアンカーに必ず小文字を使用します。
15.ハイフン
チェックを入れるとアンカーでアンダースコアではなくハイフンを使用します。
16.ホームページを含める
チェックを入れるとホームページ上の条件を満たす項目の目次を表示します。
17.CSS ファイルを除外
プラグインの CSS スタイルを読み込まない場合はチェックを入れます。チェックを入れると、上の外観設定も無視されます。
18.テーマの見出し記号を保持
お使いのテーマで番号なしリスト要素に背景が含まれている場合、対応させるにはチェックを入れます。
19.見出しレベル
表示させる見出しのレベルを設定できます。あまり目次の部分を煩雑にしてくない場合は非表示にしたい見出しのレベルのチェックを外します。
20.除外する見出し
さらに細かく目次に表示しない見出しを指定できます。
21.パス限定
特定のページのみで表示させたい場合、カンマ(,)区切りでスラッシュ(/)からはじまるパスを設定します。
22.アンカーのデフォルト接頭辞
アンカーターゲットはHTML仕様に従って英数字に制限されています。何の文字が適格と、デフォルトのアンカーの接頭辞が使用されます。空白のままにすると、番号が代わりに使用されます。このオプションは通常の文字で書かれた内容は、ASCII以外の設定に適用されます。
23.設定を更新
「設定を更新」をクリックすると設定内容が反映されます。
目次を設置することとSEOは関連あるのか?
インターネット上の様々なサイトで「目次を作ると検索順位が上がる」といった情報を見かけます。果たして目次を付けたことで検索順位は上昇するのでしょうか?結論から言えば関係ありません。
このような目次があると検索結果で上位に表示されるという噂を信じて意味もなくも記事のあるブログサイトもよく見かけます。やたらと見出しタグを使っているので自動的に目次を生成していると目次だけで膨大な量になっているサイトも見かけます。そんなサイトに限ってコンテンツが乏しかったりします。
目次を設置するか否かはSEOのためではなく、サイトを閲覧している人の利便性の向上であるべきです。ページの冒頭に目次を設置していることでサイトを訪れた人がそのページに書かれている内容を大まかに把握できる。とか、ページ内で様々な情報を比較したりリスト形式で紹介したりするようなページであったりするとか言ったときに目次は便利です。
自分の運営するサイトに目次が必要かどうかしっかり考えて目次を設定しましょう。このプラグイン「Table of Contents Plus」を使わなくてもテーマに目次を表示させる機能が備わっているものもありますが、目次を表示させるかどうかはページの内容によるものです。
- 目次を表示させるとSEOで有利になるということはない。
- 目次があることでサイトを訪れた人が便利に思うであろう時に目次を設定しよう。