
WordPressを運営していて過去の投稿などの写真を差し替えたいと思うケースもよくあるのではないでしょうか?実際にその作業をするときは現在の画像ブロックを削除して新たに画像ブロック作成して画像をアップすればいいのですが、それを繰り返しているとサーバーには使われていない画像がどんどんたまっていきます。

現在の画像ブロックを削除する際に画像も削除すればいいのですがつい億劫でその手順をサボってしまいがちです。そんな時に便利なプラグインが「Enable Media Replace」です。「Enable Media Replace」は画像ブロックの削除や追加を行うのではなく、単純に画像ファイルを差し替えることが出来るプラグインです。
「Enable Media Replace」のインストール

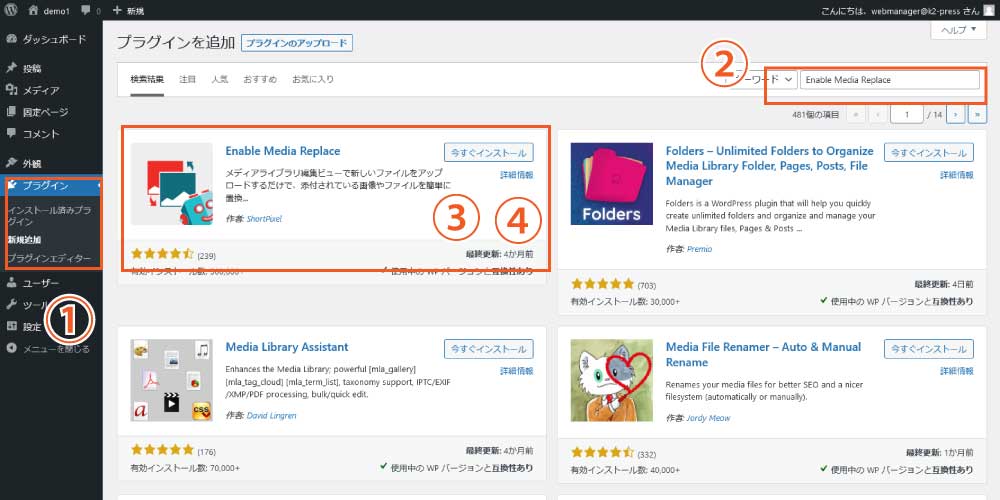
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規追加」をクリック。
- 「Enable Media Replace」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
「Enable Media Replace」の使い方
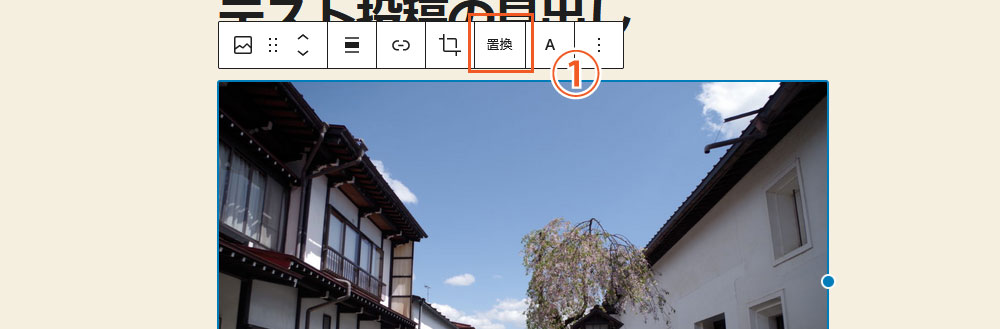
画像ブロックの「置換」をクリック

差し替えたい画像の「画像ブロック」を選択し上部に表示されるメニューの「置換」をクリックします。
「メディアライブラリを開く」をクリック

「置換」をクリックして表示されるメニューの「メディアライブラリを開く」をクリックします。
メディアを置換

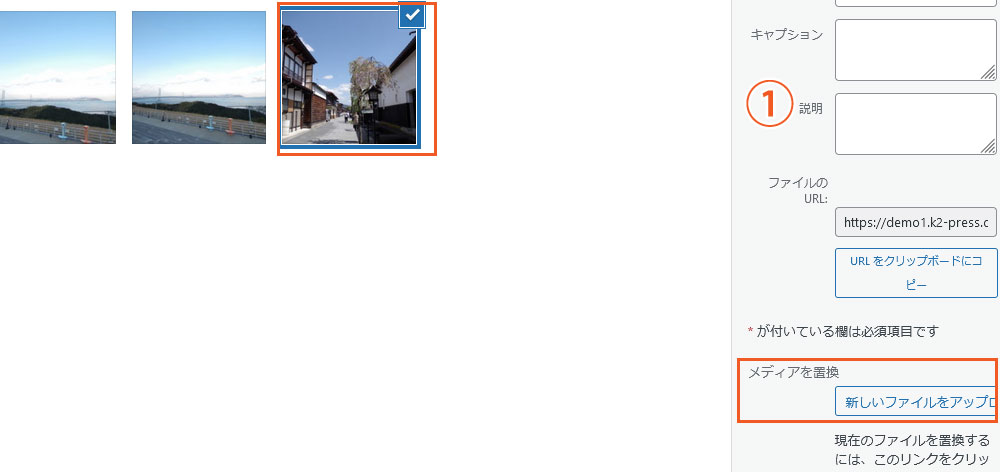
「メディアライブラリ」で現在の写真が選択されているのを確認し、右側のメニューの下部の「新しいファイルをアップロード」を」クリックします。
差し替える画像をアップロード

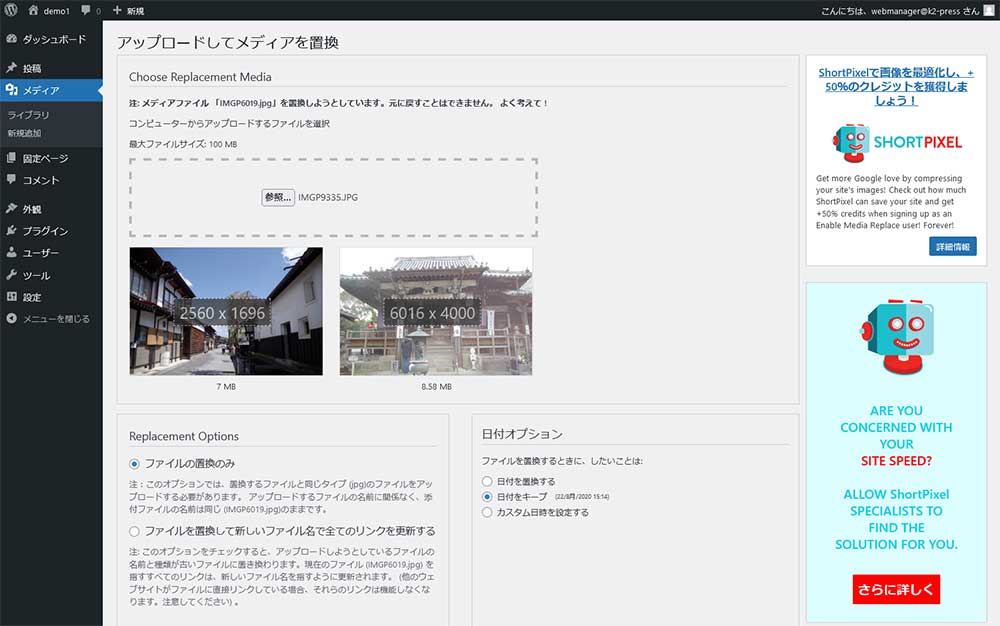
「参照」をクリックし差し替える画像を選択します。

アップロードする画像を選択すると上のスクリーンショットのように新しい画像も表示されます。

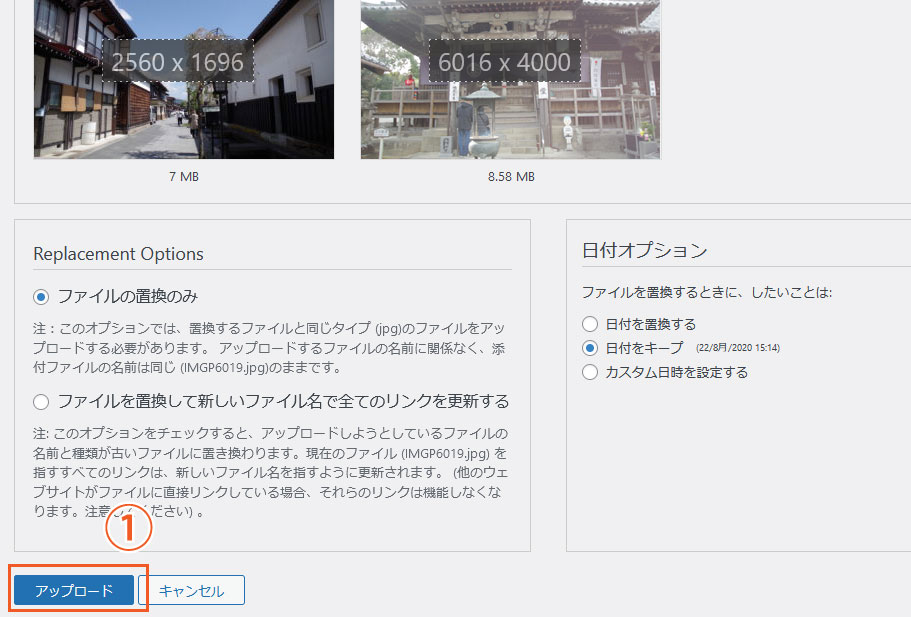
左下の「アップロード」をクリックします。
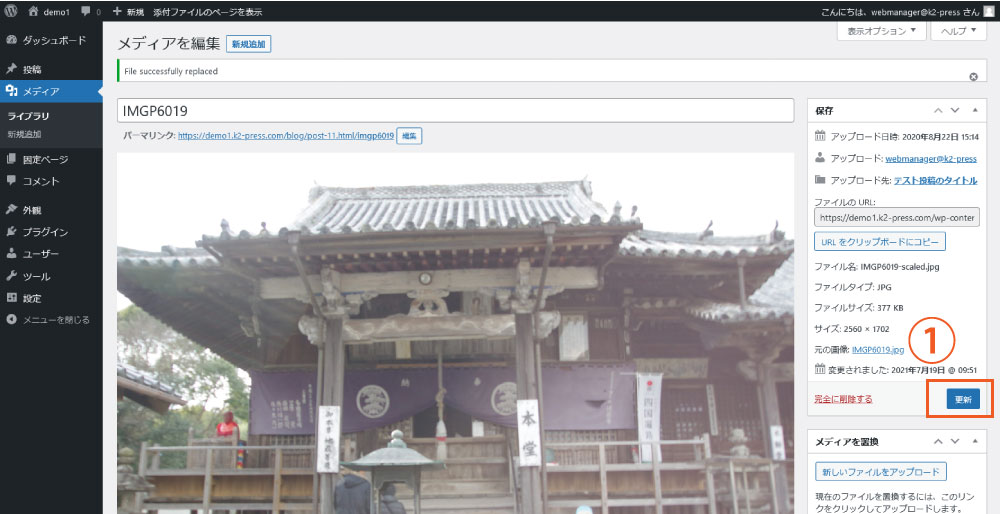
「メディアを編集」で「更新」する

「メディアを編集」画面に変わります。「更新」をクリックします。これで画像が置換されました。実際の投稿ページを見てみましょう。
画像の置換完了

上の画像のように画像が差し替えられています。
古い画像はメディアライブラリから削除されている

メディアライブラリを確認してみると古い画像が削除されていることが分かります。