
WordPress5から登場した新しいエディターのブロックエディターですが、それ以前のエディターのクラシックエディターを使っていた人だと「どうすりゃいいんだよ!」って思うのが、部分的に文字色を変更したい時です。
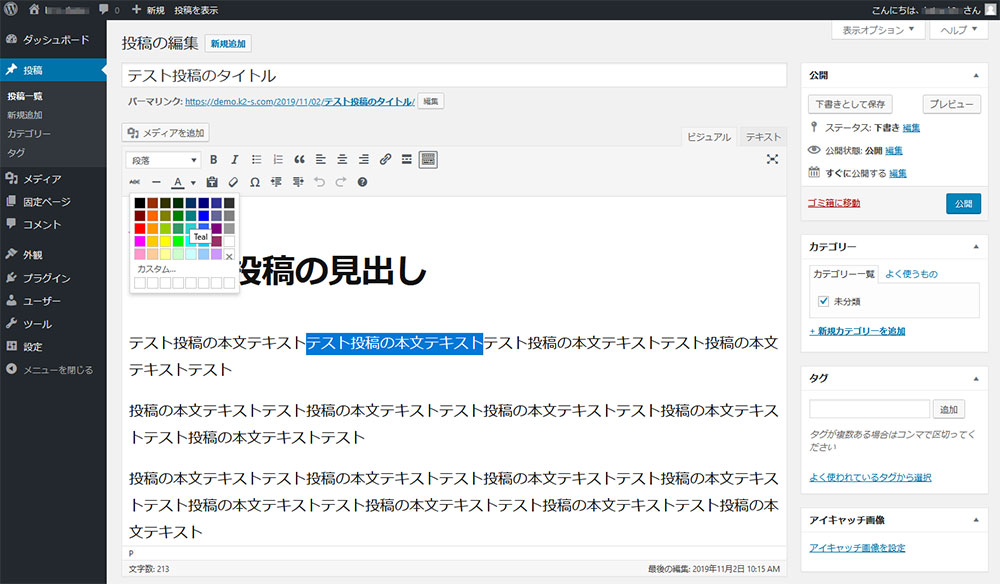
クラシックエディターでの文字色の変更

以前のWordPressエディターでしたら上のスクリーンショットのように色を付けたいテキストを選択してエディターのツールバーから簡単にできました。
ブロックエディターだとブロックごとの文字色の変更しかできない

新しいWordPressのエディター、ブロックエディターでは選択したテキストだけでなくブロックごとの文字色の変更しかできません。これはちょっと不満ですね…(。-_-。)
ブロックエディターでの部分的な文字色変更方法
それでは、ブロックエディターで部分的に文字色を変更する方法を解説しましょう。
HTML編集する

ブロックエディターもHTML編集が可能です。ブロック上部の一番右の詳細設定アイコンをクリックし「HTMLとして編集」をクリックすると、
<p>テスト投稿の本文テキストテスト投稿の本文テキストテスト投稿の本文テキストテスト投稿の本文テキストテスト</p>こんな感じに表示されます。これを…
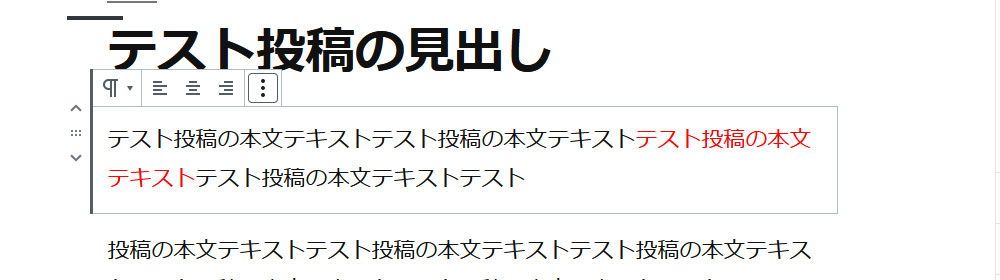
<p>テスト投稿の本文テキストテスト投稿の本文テキスト<span style="color: #ff0000;">テスト投稿の本文テキスト</span>テスト投稿の本文テキストテスト</p>と書き換えると…

こんな感じに部分的に文字色を変更できます。
ただまぁ…
面倒くさいですね( ̄□ ̄;)!!
クラシックブロックを使う

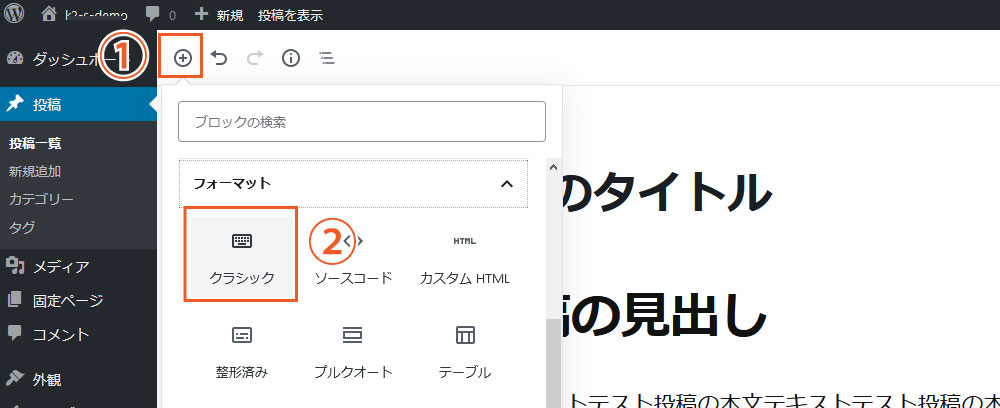
ブロックエディターの様々なブロックの中には「クラシック」というブロックがあります。これをクリックすると…

こんな風にブロックエディターの中にクラシックエディターを入れることが出来ます。便利なようですが、文字色をいろいろ変更したい人だとクラシックブロックばかりになり…
クラシックエディターのままでいいんじゃね?
ってことになりそうです。(´・ω・`)
プラグイン「Advanced Rich Text Tools for Gutenberg」を使う
それではもう一つ、プラグインを活用する方法です。部分的に文字の色を変更するためのプラグイン「Advanced Rich Text Tools for Gutenberg」を活用しましょう。
Advanced Rich Text Tools for Gutenbergのインストール

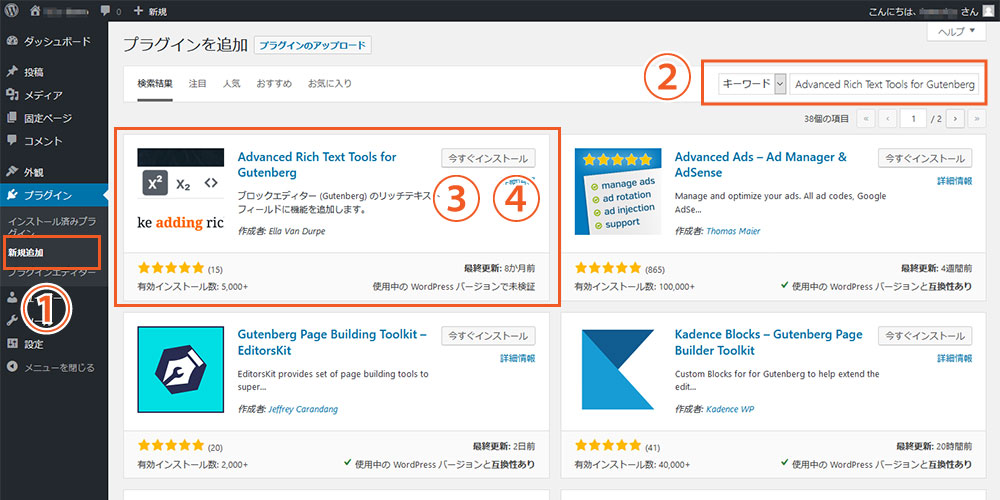
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規追加」をクリック。
- 「Advanced Rich Text Tools for Gutenberg」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
このプラグインには設定項目はありません。プラグインをインストール、有効化してから投稿、固定ページの編集画面を見てみましょう。

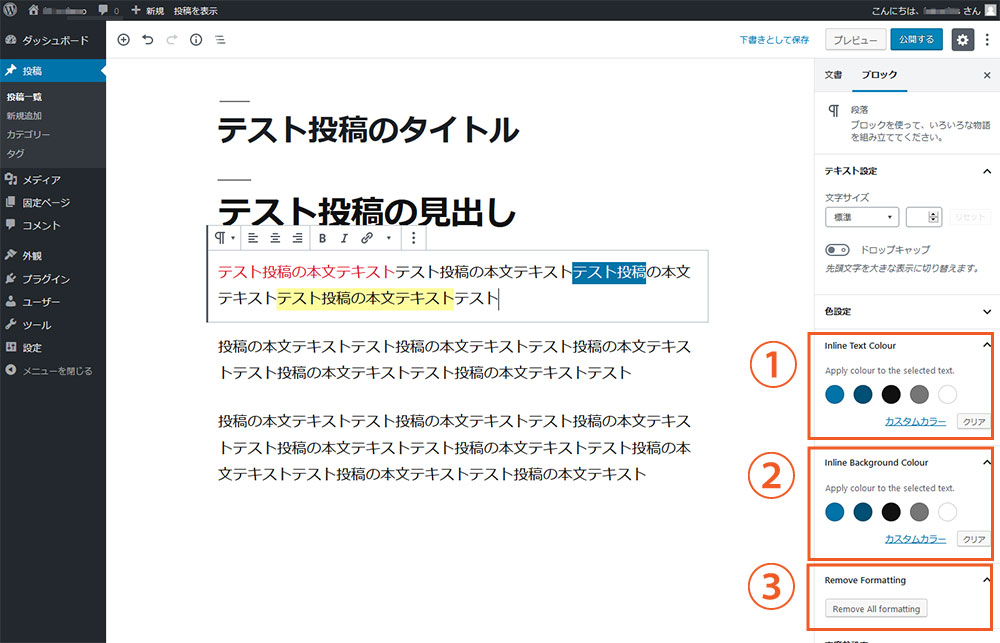
左側の設定メニューに文字色を変更できるメニューが追加されました。
Inline Text Colour
選択した(文字)テキストのカラーを変更します。
Inline Background Colour
選択した(文字)テキストの背景色を変更します。
Remove Formatting
ブロック内の設定した内容をすべてクリアします。