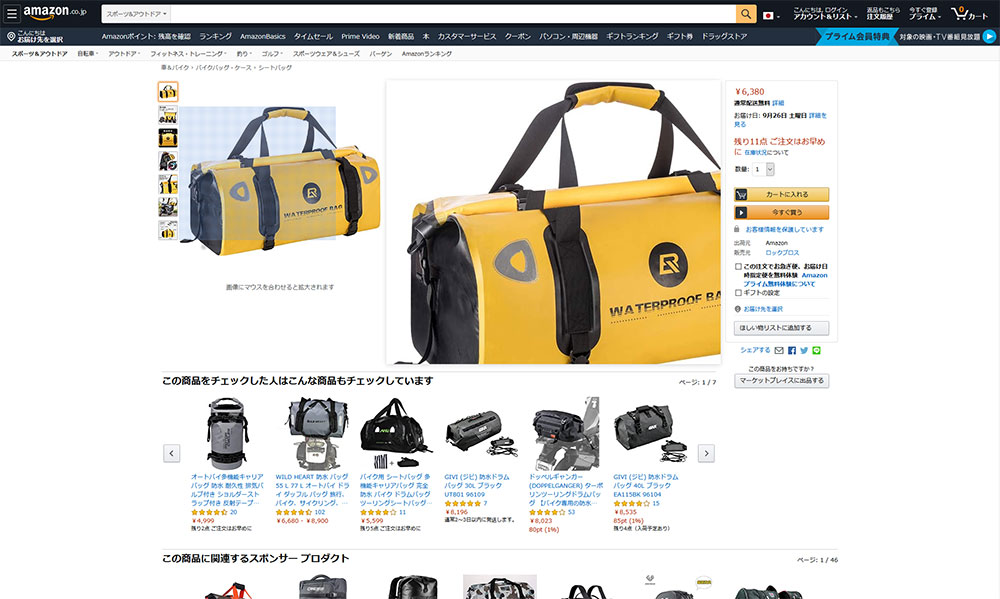
Amazonで買い物をされる方も多いと思います。Amazonの商品ページで商品画像にマウスカーソルを移動するとその部分が拡大表示されますね。

上の画像のような感じです。見たことあると思います。
このような画像拡大表示の機能をWordPressで実現できるプラグイン、それが「WP Image Zoom」です。
目次
「WP Image Zoom」のインストール

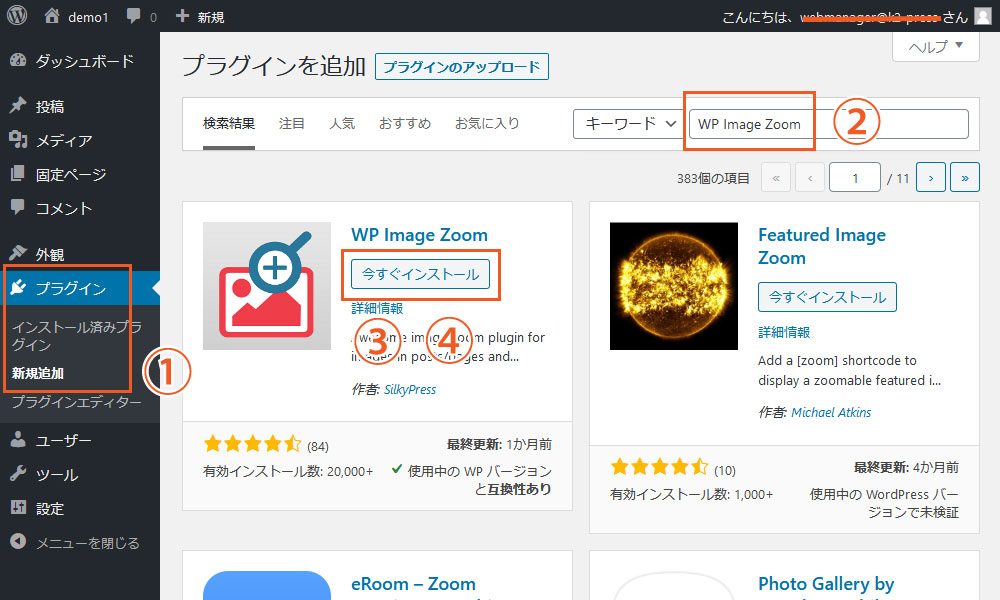
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規追加」をクリック。
- 「WP Image Zoom」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
「WP Image Zoom」の設定
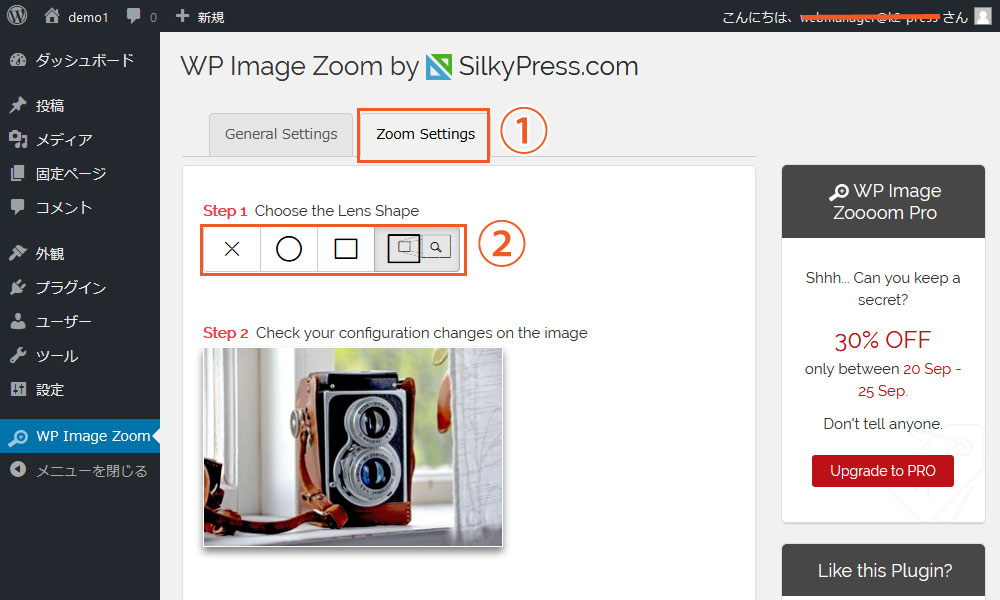
ダッシュボード左側のメニューの「WP Image Zoom」をクリック。
レンズの形状を選択しよう

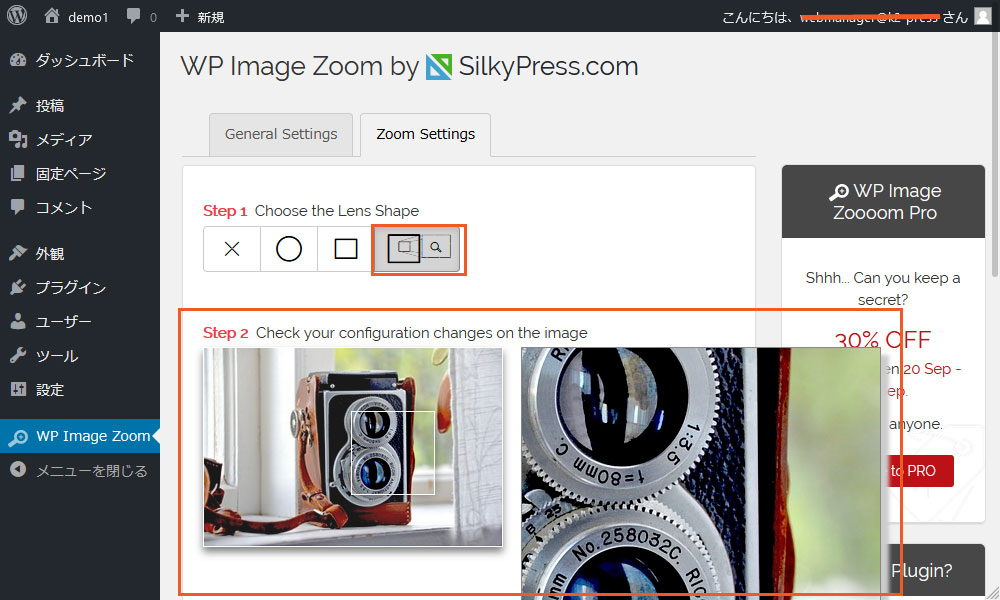
- 「Zoom Setting」タブを選択します(最初は「Zoom Setting」になっているると思います)
- 「Choose the Lens Shape」でレンズの形、表示の仕方を設定します。左から「レンズなし」「円形レンズ」「四角形レンズ」「ウィンドウ表示レンズ」です。
レンズのズーム表示を確認しよう

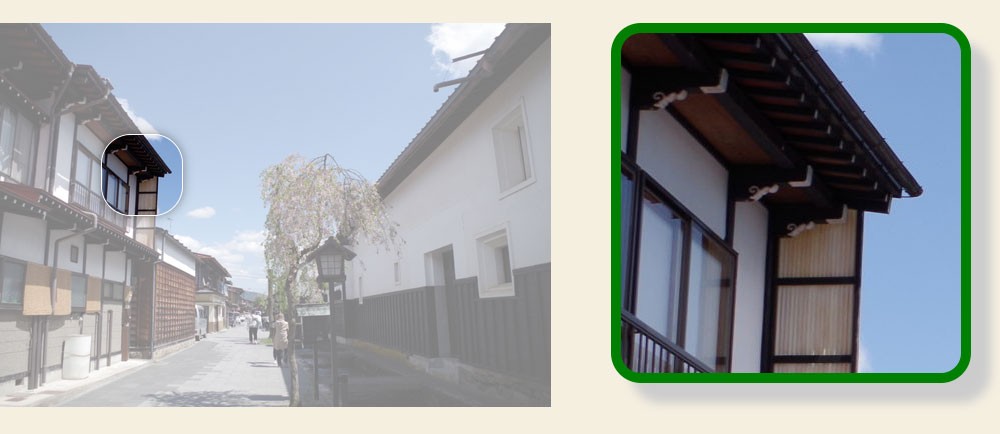
「Check your configuration changes on the image」で選択してレンズでの表示のされ方をチェックします。上のふぁぞうは「ウィンドウ表示レンズ」を選択したときの例です。
レンズのズーム詳細設定
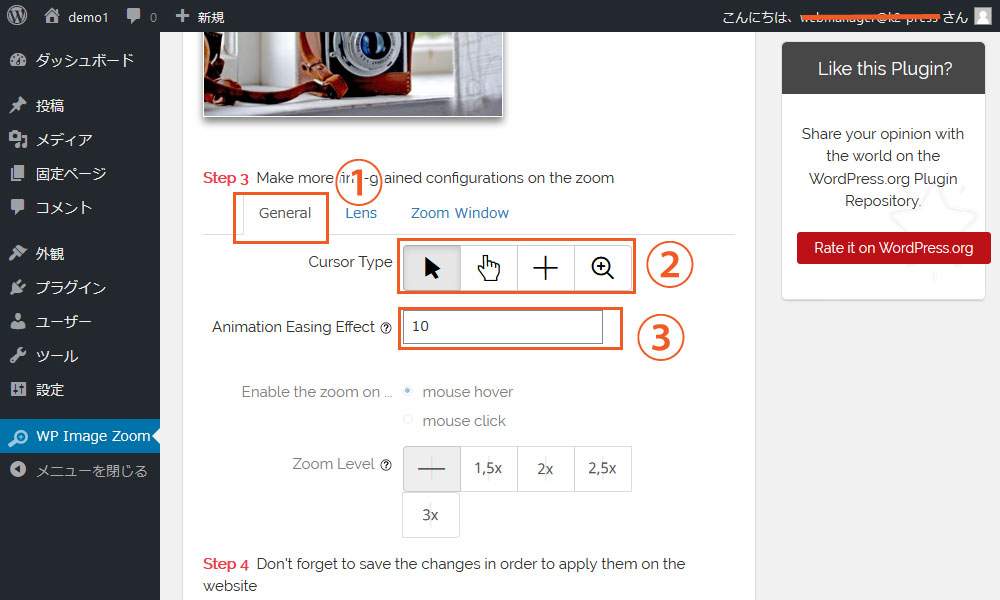
「General」タブ(一般設定)

- 「General」タブをクリック。
- マウスカーソルのタイプを選択
- ズーム表示のアニメーション効果を設定。数字が大きいほど緩やかな表示になります。
最後に「Save changes」をクリックして設定を保存します。
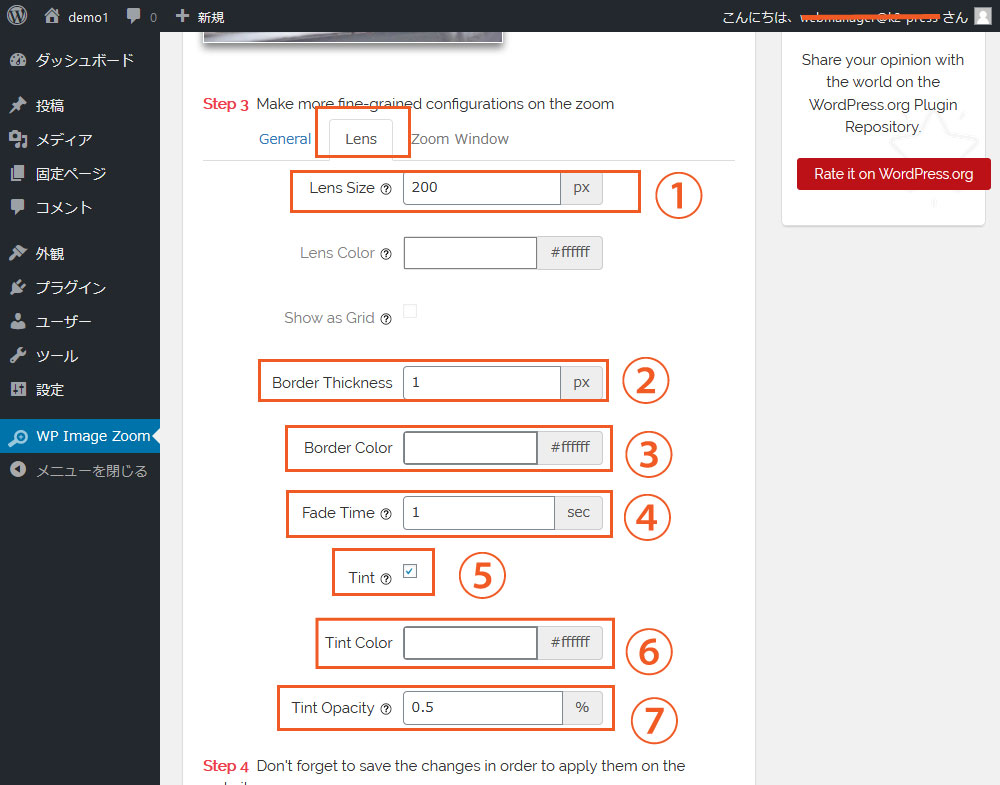
「Lens」タブ(レンズ設定)

- レンズサイズ
- レンズ周囲のボーダー(枠線)の太さ
- レンズ周囲のボーダー(枠線)の色
- レンズのフェード時間
- レンズ周囲の画像に色合いをつけるかどうか
- レンズ周囲の色合い
- レンズ周囲の色合いの不透明度
最後に「Save changes」をクリックして設定を保存します。

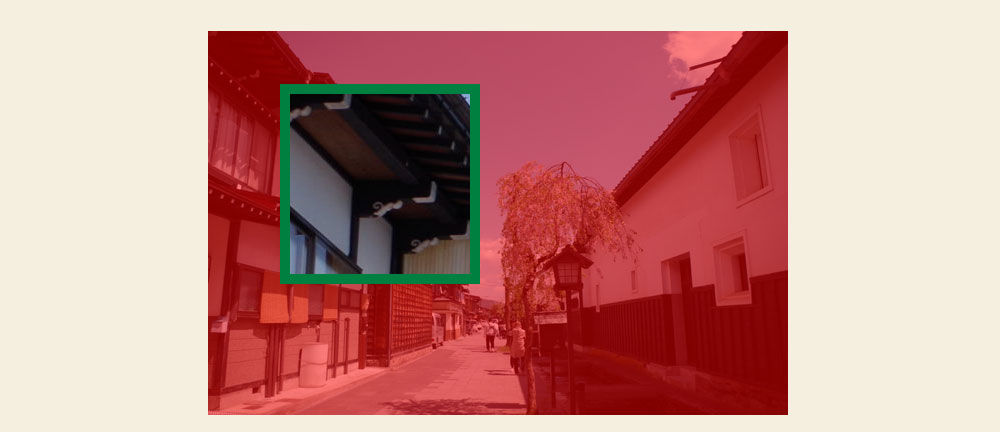
ちょっと変ですが、わかりやすいように設定してみました。上の画像では
- レンズ周囲のボーダーの太さ10ピクセル
- ボーダーの色は緑
- レンズ周囲の色合いは赤
- レンズ周囲の不透明度は0.5
で設定しています。
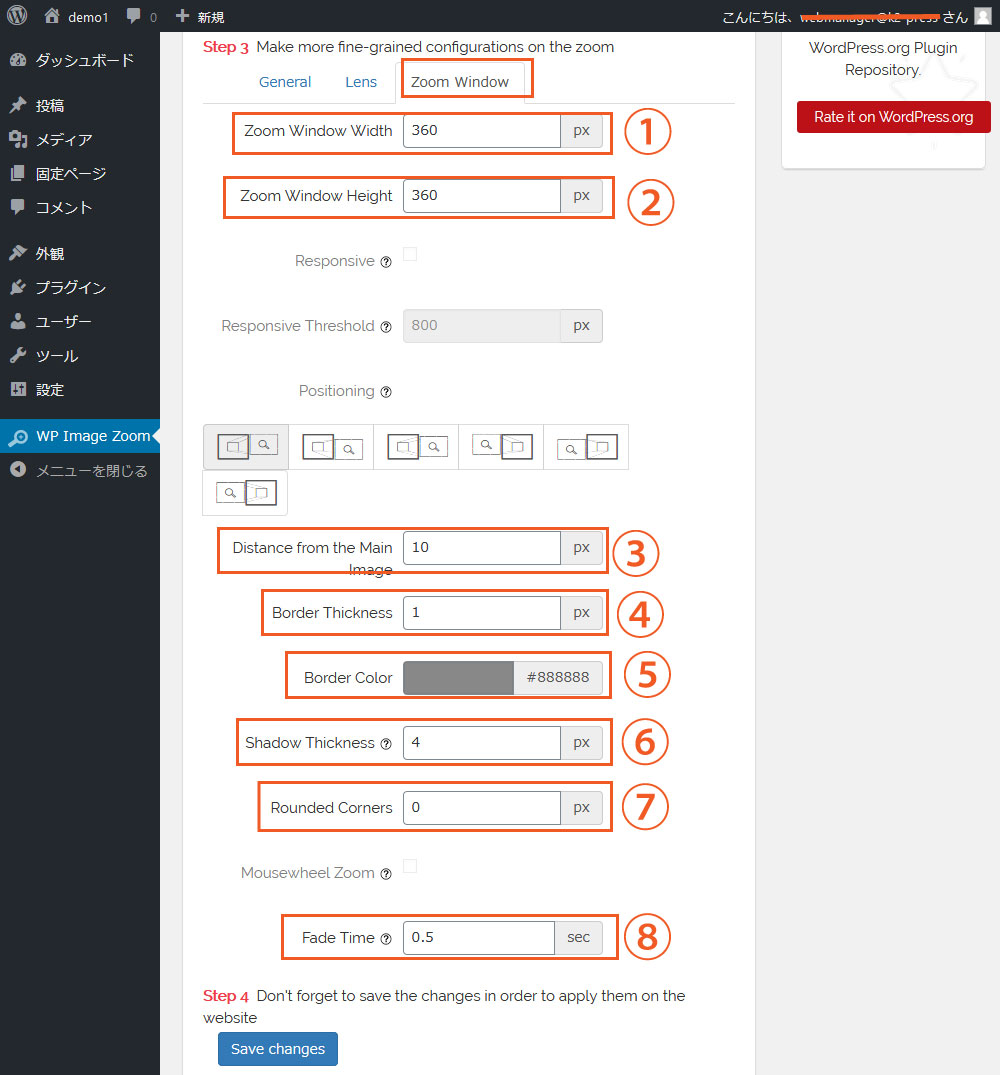
「Zoom Window」タブ(ズームウィンドウ設定)

- ズーム表示されるウィンドウの幅
- ズーム表示されるウィンドウの高さ
- 画像とズームウィンドウの距離
- ズームウィンドウのボーダーの太さ
- ズームウィンドウのボーダーの色
- ズームウィンドウの影の太さ
- ズームウィンドウの角丸
- ズームウィンドウのフェードタイム
最後に「Save changes」をクリックして設定を保存します。

ちょっと変ですが、わかりやすいように設定してみました。上の画像では
- ウィンドウの幅は360ピクセル
- ウィンドウの高さは360ピクセル
- 画像とズームウィンドウの距離は30ピクセル
- ズームウィンドウのボーダーの太さは10ピクセル
- ズームウィンドウのボーダーの色は緑
- ズームウィンドウの影の太さは10ピクセル
- ズームウィンドウの角丸は30ピクセル
で設定しています。
WordPress.org 日本語


WP Image Zoom
Awesome image zoom plugin for images in posts/pages and for WooCommerce products.