
多くの種類のSNSの共有ボタンに対応したプラグイン
現在実に多くのSNSがあります。これらのSNSと共有するにはそれぞれのSNSの提供する共有ボタンのコードなどを記述する必要があります。WordPressでこのコードを記述しようと思うとテーマファイルに記述する必要があり、初心者にはかなり高いハードルとなります。そこで活用したいのがプラグインです。
SNSとの共有ボタンを設置できるプラグインは数多くありますが、その中から今回は「AddToAny Share Buttons」を紹介します。
「AddToAny Share Buttons」のインストール

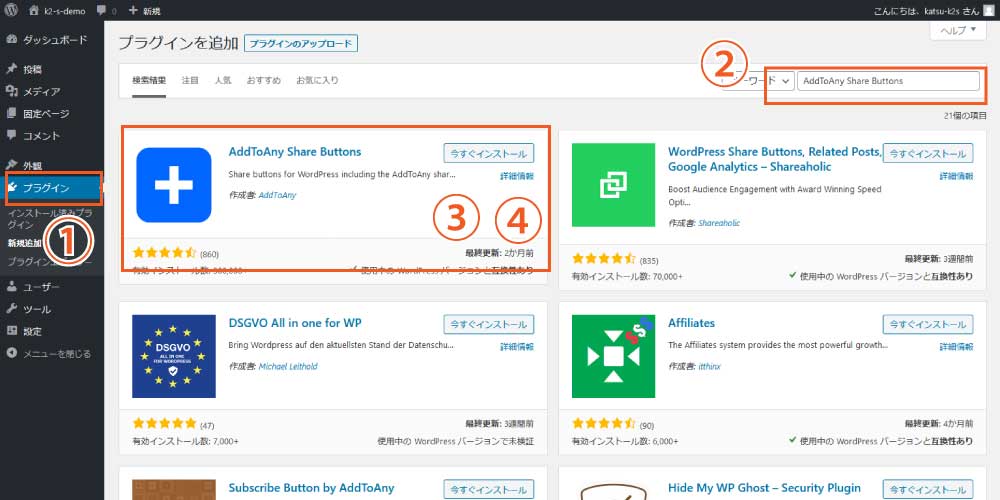
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規追加」をクリック。
- 「AddToAny Share Buttons」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
「AddToAny Share Buttons」の使い方

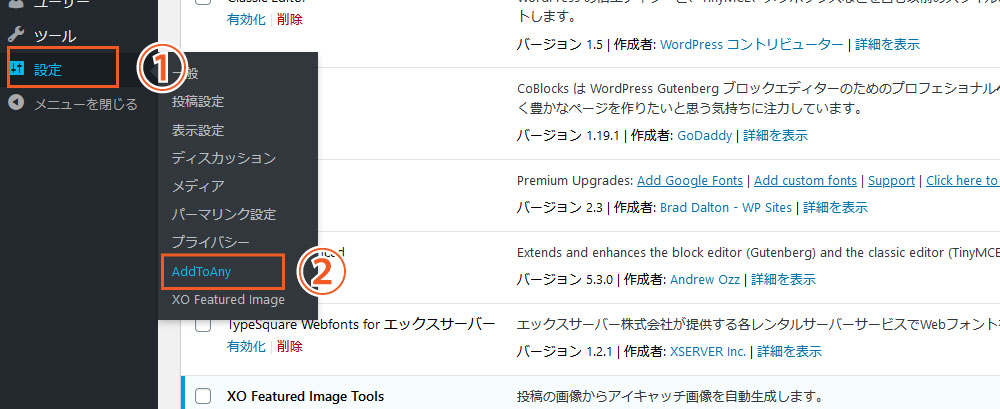
「AddToAny Share Buttons」の設定画面は、ダッシュボード左のメニューの「設定」→「AddToAny」をクリックします。
AddToAny共有設定

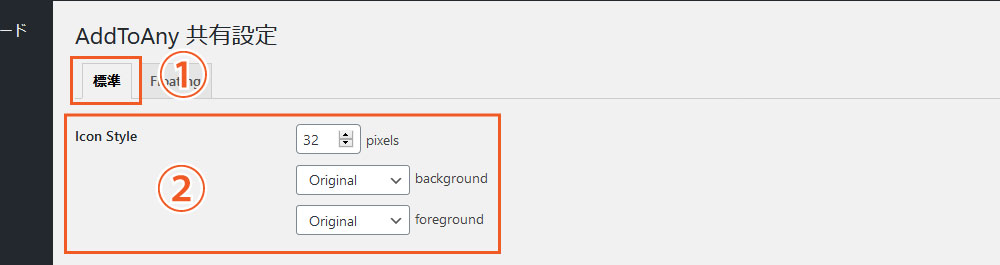
1.標準タブ
標準タブをクリックします。
2.Icon Style(アイコンスタイル)
アイコンのサイズをピクセルで設定できます。
「background」はアイコンの背景色を設定できます。「Original」はそれぞれのアイコンのデフォルトの色になります。「Transparent」は背景商は透過されます。「Custom」は好みの色で統一することが出来ます。
「foreground」はアイコンの前景色、つまりそれぞれのアイコンの色を設定できます。設定内容は背景色と同様です。

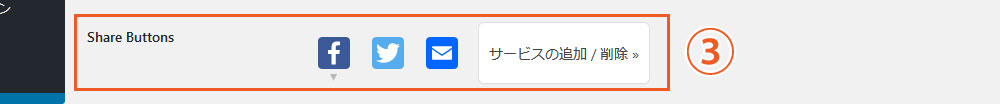
3.Share Buttons(シェアボタン)
シェアするSNSを設定できます。「サービスの追加/削除」をクリックすると…

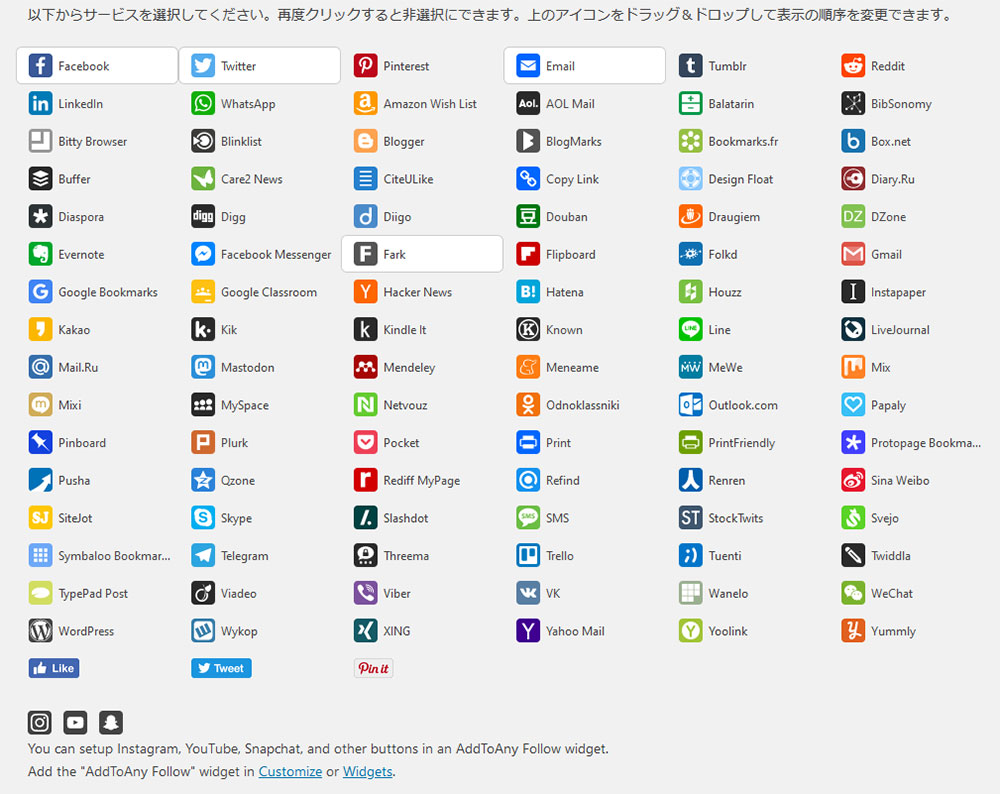
このようにたくさんのサービスが表示されます。この中から表示したいサービスを選択してください。再度クリックすると非選択にできます。上のアイコンをドラッグ&ドロップして表示の順序を変更できます。