
「Fancybox for WordPress」はWordpressに貼り付けた画像、写真を拡大させるときにカッコよく表示させるためのプラグインです。
「Fancybox for WordPress」のインストール

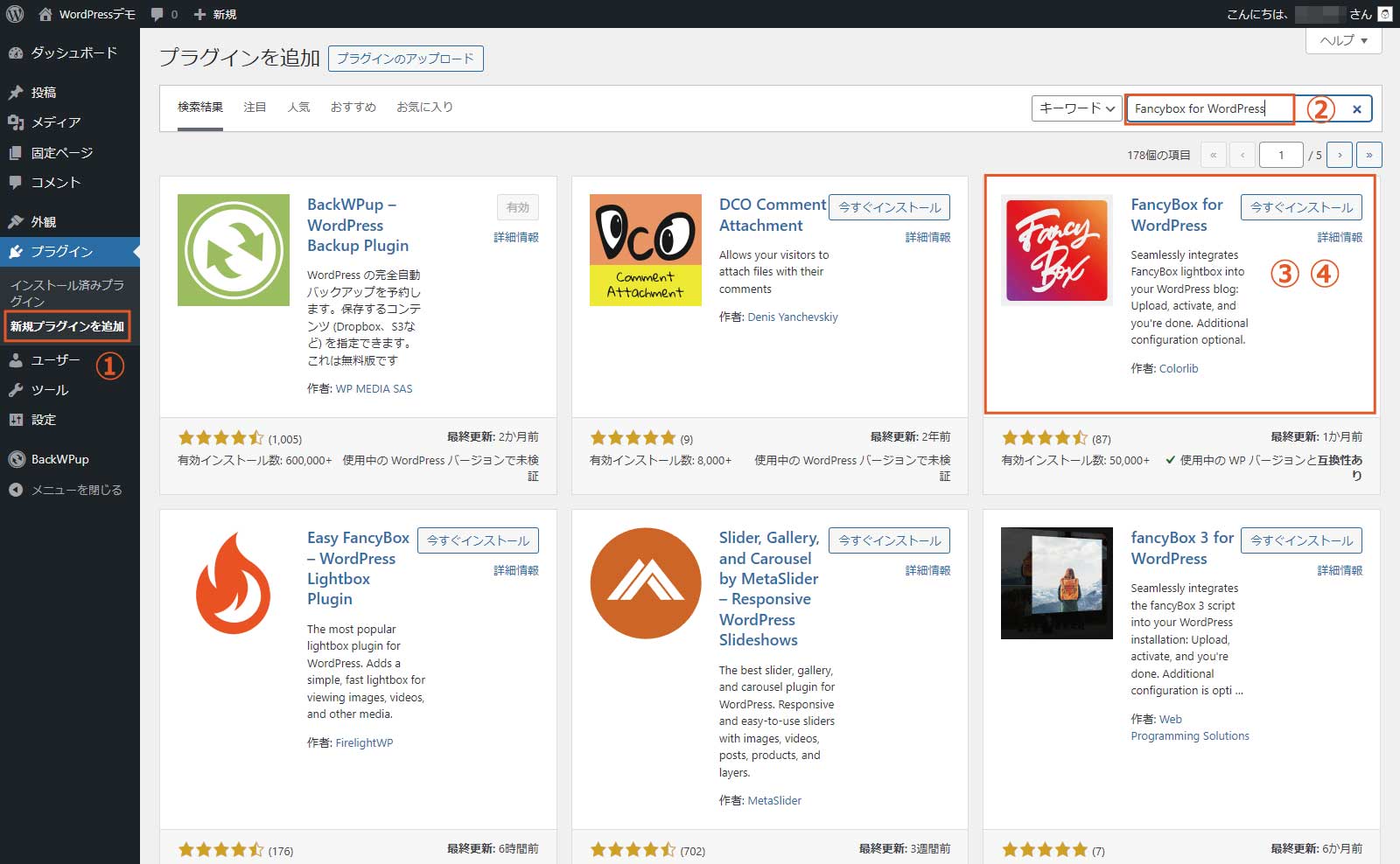
- WordPress管理画面(ダッシュボード)左側のメニュー「プラグイン」→「新規追加」をクリック。
- 「Fancybox for WordPress」を検索。
- 「今すぐインストール」をクリック。
- インストール完了後「有効化」をクリック。
「Fancybox for WordPress」の設定
WordPressのダッシュボードの「設定」→「Fancybox for WP」と進みます。
Appearance(外観設定)
Border
画像拡大時に画像の周りにボーダーを入れるかどうかを設定します。ボーダーを入れるならチェックを入れ、色を指定します。
Close Button
画像拡大時に画像を閉じる「×」ボタンを表示させるかどうかを設定します。表示させるならチェックを入れ、画像のどの位置に表示させるかを指定します。
パディング設定
画像拡大時の画像の周りの余白を設定します。余白の色と幅を入力します。
オーバレイ設定
画像拡大時の背景の色と透過度を設定します。オーバレイ設定をするときはチェックを入れ、背景の色と透過度を入力します。
Title
画像拡大時に画像のタイトルを表示させるかどうかを設定します。表示させるときはチェックを入れ、タイトルの表示位置を設定します。
Navigation Arrows
同じ投稿に画像が複数あるときに「次の画像」や「前の画像」への矢印を表示させるかどうかを設定します。
Animations
ズーム設定
画像拡大時にアニメーション動作を刷るかどうか設定します。ズームイン、ズームアウト、同じ投稿の中の画像の切り替えの速度を1秒を1000として設定します。
Transition Typ
e画像の拡大、縮小時の動作の設定をします。
加減速設定
画像の拡大、縮小時の動作の加減速設定をします。
Behaviour(動作設定)
自動リサイズ設定
画像拡大時の画像の大きさを画面の大きさに合わせて自動でリサイズするかどうか設定します。
表示固定設定
ブラウザののスクロールをしても、画像を中央に固定するかどうかを設定します。
Close on Content Click
FancyBoxを拡大画像クリックで閉じるかどうかを設定します。
Close on Overlay Click
FancyBoxを画像の周り、背景クリックで閉じるかどうかを設定します。
Close with “Esc”
FancyBoxを「Esc」キーで閉じるかどうかを設定します。
Cyclic Galleries
同じ投稿にある複数の画像を「next」「back」キーで表示させ、最後まで表示したら先頭に戻るかどうかを設定します。
Mouse Wheel Navigation
同じ投稿にある複数の画像をマウスホイールで次の画像を表示させるかどうかを設定します。